
만드는데 시간을 가장 많이 투자했던 기능.
네이티브는 앱 전용이기에 관련 정보가 많았지만, Next.js는 아니기에 정보를 찾는데 오래결렸습니다.
5일 이상은 시간을 투자했던 것 같은데,
네이티브(Kotlin, Swift)의 TopNavigation을 관찰하면서 필수적인 조건들을 정리해 이를 만족하는 것을 목적으로 만들었습니다.
필수 조건들
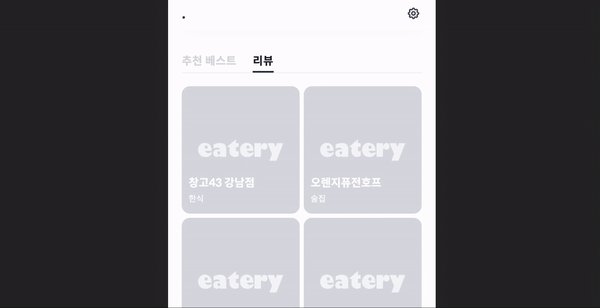
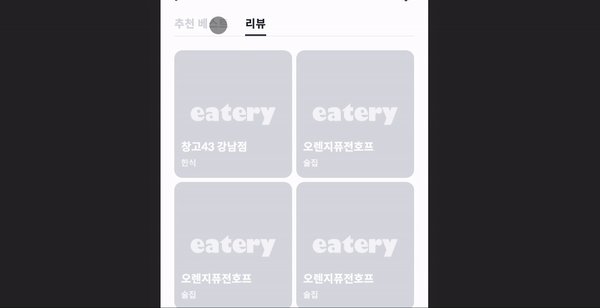
1. Tab 클릭 시 자연스러운 움직임
material 라이브러리 사용
후순위로 미뤄둔 조건인데, material 라이브러리에서 Tabs를 발견해 적용하였습니다.
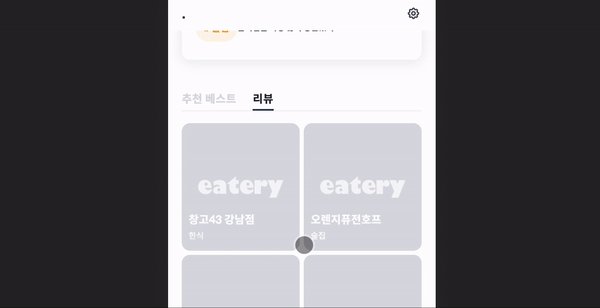
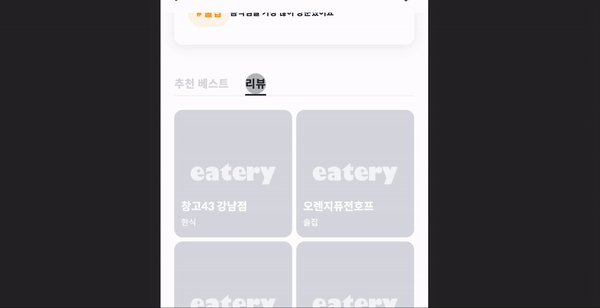
2. TabBar 상단 고정
position: sticky 사용
TabBar가 상단에 닿으면 고정이 됩니다.
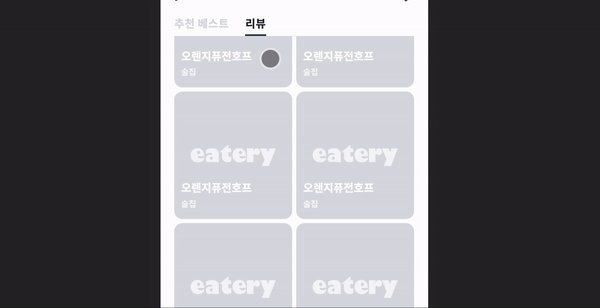
3. 스크롤 유지
react-swipeable-views 라이브러리 사용
다른 페이지로 넘어가도 이전에 있던 스크롤이 유지되도록 구현하였습니다.
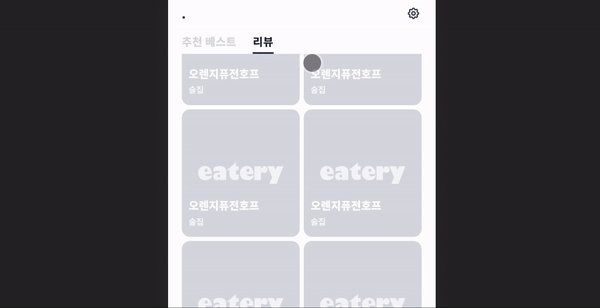
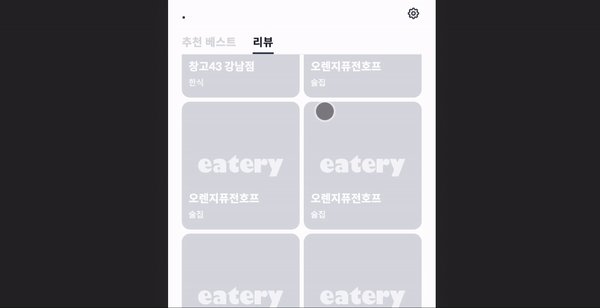
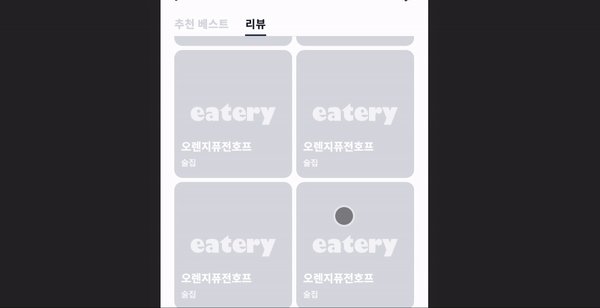
4. 스크롤 안에 스크롤
스크롤 안에 스크롤이 있는 형태였습니다.
- 큰 스크롤이 아래까지 내려오면, 작은 스크롤이 곧바로 스크롤 되기
- 큰 스크롤이 아래까지 내려오지 않으면, 작은 스크롤은 멈춰있기
onTouchStart, onTouchMove, onTouchEnd, onScroll 등의 이벤트 이용하여 구현하였습니다.
5. 슬라이드 안에 슬라이드

모든 슬라이드가 넘어가기 전까지 다른 페이지로 넘어가지 않도록 구현하였습니다.
이 외에 시도들
material, react-swipeable-views 라이브러리를 사용하기 전,
react-slick, react-swiper 등의 라이브러리를 사용했던 적이 있습니다.
1. react-slick
- [ 장점 ] 이미지 슬라이드 시킬 때 부드럽게 넘어감
- [ 장점 ] 스크롤 할 시 기존의 스크롤 여부가 유지됨
- [ 단점 ] 빠르게 넘길 때 그 속도를 못쫓아가서 버벅일 때가 있음
2. react-swiper
- [ 장점 ] 빠르게 넘겨도(스와이프) 버벅이지 않음
- [ 단점 ] 스크롤 할 시 기존의 스크롤 여부가 유지되지 않음
3. react-swipeable-views
- [ 장점 ] 빠르게 넘겨도(스와이프) 버벅이지 않음
- [ 장점 ] 스크롤 할 시 기존의 스크롤 여부가 유지됨
결과
TabBar를 통해 페이지가 스와이퍼 되는 것은 react-swipeable-views 라이브러리를 사용했습니다.
페이지 내 스와이퍼는 react-swiper를 사용했습니다.
페이지를 스와이퍼 하는 것이 아닌 이미지만 스와이퍼하면 되었기에 react-swiper를 사용하였습니다.
