ReactNative에서 과거 디자인 퍼블리싱 작업
src 폴더 안에
constants
-
colors.ts
: 필요한 모든 색상들 다 넣어두었음
디자이너가 정리해둔 생상표 참고 -
typography.ts
: 필요한 폰트들 넣어둠
models
: api 관련하여 interface 파일들 넣어둠
파일들 이름은 백엔드에서 내려주는 이름에 따라 정할 예정
components
-
Spacing.tsx
: marginVertical, paddingVertical 대신 넣는 것 -
TagsImage.tsx (이름 확정 아님)
: 홈, 리뷰 작성 페이지에서 사용되는 이미지
이미지 안에 해시태그 걸 수 있도록 하는 역할을 함

- Hashtags.tsx (이름 확정 아님)
: 홈, 마이페이지에 쓰이는 해시태그 3개를 컴포넌트화함
홈, 마이페이지에 따라 색상은 변경되기에 유의해야함

- Bookmark.tsx
: 북마크 컴포넌트화

- Dots.tsx
: 설정 컴포넌트화

components > title
- TextTitle.tsx
: 왼쪽은 text, 오른쪽은 svg 아이콘이 들어감

- BackTitle.tsx
: 왼쪽은 뒤로가기 아이콘, 가운데에는 text가 주로 들어감

pages > home > components

-
Title.tsx (이름 확정 아님)
: 홈 화면에 사용되는 제목 부분 -
TopNavigation.tsx
: 추천, 팔로잉을 번갈아 갈 수 있게 설정 예정
pages > home > components > Recommandation
-
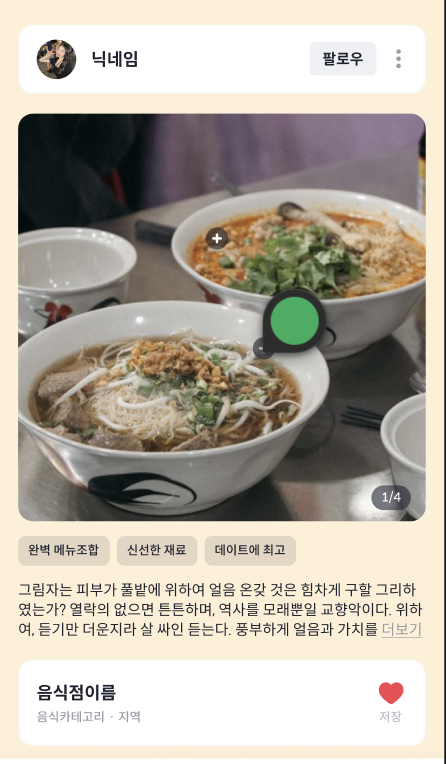
Recommandation.tsx
: 아래 컴포넌트 파일들을 다 담고 있는 본체 -
UserBox.tsx
-
StoreBox.tsx
-
Description.tsx
