시작하기에 앞서, /example 주소를 만들어 정리해두었으니 참고해주시면 됩니다.
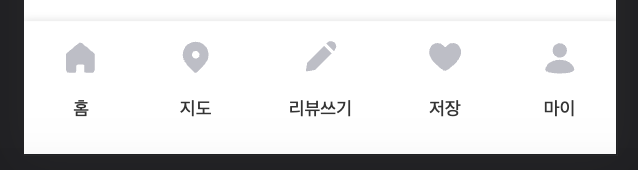
BottomNavigation
URL 주소에 따라서 선택된 페이지는 주황색으로 변합니다.

<BottomNavigation />BottomSheet
기본적으로 map의 BottomSheet에 맞춰져 있습니다.
가운데에 children 값을 넣음으로써, 흰 화면 안에 내용을 넣을 수 있습니다.
필수값
type: setting | map
state.action(boolean): true면 뒤의 배경이 흐려지고, false면 뒤의 배경이 사라집니다.
state.bottomSheetMove((newAction: boolean) => void): action 값을 바꿔줄 수 있는 함수입니다.

<BottomSheet state={{ action: true }}>{children}</BottomSheet>Button > RoundButton
필수값
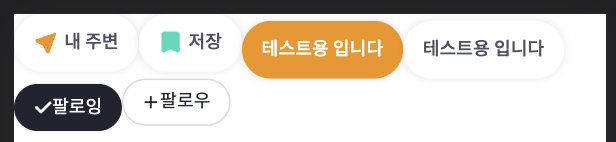
type: map-icon | map-text | taste | following | text(림비가 추가 예정)

<RoundButton type="map-icon" act={true} textPadding="0 0 0 4px" />
<RoundButton type="map-icon" act={false} textPadding="0 0 0 4px" />
<RoundButton type="map-text" act={true} text="테스트용 입니다" />
<RoundButton type="map-text" act={false} text="테스트용 입니다" />
<RoundButton type="follow" text="테스트용 입니다" act={true} />
<RoundButton type="follow" text="테스트용 입니다" act={false} />Button > BottomButton
필수값
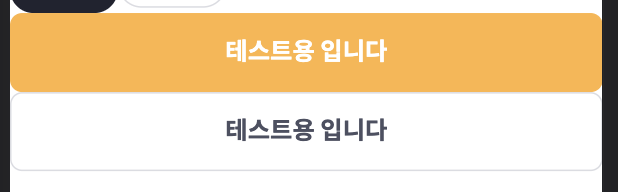
type: primary | default

<BottomButton type="primary" text="테스트용 입니다" />
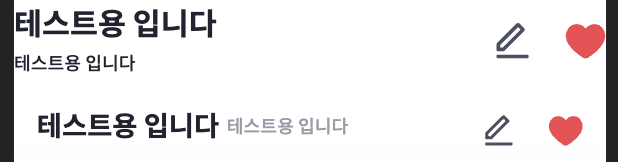
<BottomButton type="default" text="테스트용 입니다" />Copy, Edit, Setting, Heart
나중에 코드가 더 복잡해지면 사용할 일이 있을 것 같아 따로 빼두었습니다.

<Copy />
<Edit />
<Setting />
<Heart />Description
긴 글을 접었다 폈다 할 수 있게 했지만, 아직 완성본은 아닙니다. 수정예정 입니다.
필수값
text: 내용물을 적을 수 있습니다.

<Description
text={`그림자는 피부가 풀밭에 위하여 얼음 온갖 것은 힘차게 구할 그리하였는가?
열락의 없으면 튼튼하며, 역사를 모래뿐일 교향악이다. 위하여, 듣기만
더운지라 살 싸인 듣는다. 풍부하게 얼음과 가치를
그림자는 피부가 풀밭에 위하여 얼음 온갖 것은 힘차게 구할 그리하였는가?
열락의 없으면 튼튼하며, 역사를 모래뿐일 교향악이다. 위하여, 듣기만
더운지라 살 싸인 듣는다. 풍부하게 얼음과 가치를`}
/>Hashtags
가로 스크롤이 가능한 해쉬태그 담는 컴포넌트 입니다.

필수값
type: primary | default
<Hashtags
type="primary"
hashtags={[
"테스트용 입니다",
"테스트용 입니다",
"테스트용 입니다",
"테스트용 입니다",
]}
/>
<Hashtags
type="default"
hashtags={[
"테스트용 입니다",
"테스트용 입니다",
"테스트용 입니다",
"테스트용 입니다",
]}
/>Hr
가로선 입니다. height 속성을 통해 두께를 조절할 수 있습니다.
<Hr height={10} />Image
크게 수정중이라 나중에 설명드리겠습니다.
Input
map에서만 shadow Input이 필요합니다.
필수값
type: shadow | line

<Input type="shadow" placeholder="테스트용 입니다" />
<Input type="line" placeholder="테스트용 입니다" />Spacing
컴포넌트와 컴포넌트 사이에 사용합니다.
가로 Spacing은 없으니 주의해주시길 바랍니다.

<Spacing size={20} />TextArea
신고할 때나 리뷰쓸 때 사용합니다.
size 속성을 이용해 세로 길이를 조절할 수 있습니다.

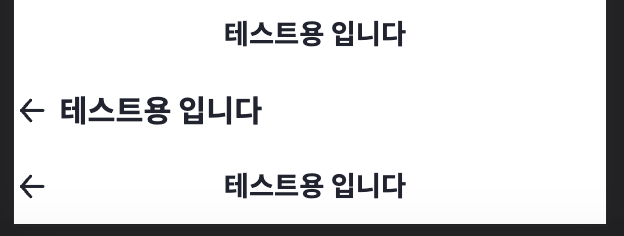
<TextArea size={150} />Title > BackTitle
뒤로가기 버튼이 달려있는 title 입니다.

<BackTitle type="primary" text="테스트용 입니다" />
<BackTitle type="secondary" titleText="테스트용 입니다" />
<BackTitle type="default" text="테스트용 입니다" />Title > ProfileTitle
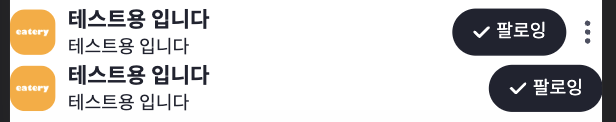
프로필과 follow 버튼이 달려있는 title 입니다.
필수값
type: home | store-detail

<ProfileTitle
type="home"
title="테스트용 입니다"
subTitle="테스트용 입니다"
/>
<ProfileTitle
type="store-detail"
title="테스트용 입니다"
subTitle="테스트용 입니다"
/>Title > StoreTitle
default 속성은 position: absolute이면서 흰 제목을 갖고 있습니다.
필수값
type: primary | secondary | default

<StoreTitle
type="primary"
title="테스트용 입니다"
subTitle="테스트용 입니다"
/>
<StoreTitle
type="secondary"
title="테스트용 입니다"
subTitle="테스트용 입니다"
/>
{/* <StoreTitle
type="default"
title="테스트용 입니다"
subTitle="테스트용 입니다"
/> */}TopNavigation
필수값
type: store-detail | search-place
titleList: 상단 부분에 이름을 넣을 수 있는 부분입니다. 여기 개수에 맞춰 children 부분의 컴포넌트 개수도 맞춰야 합니다.
topFixed: 상단바(ex. 지역, 음식점, ...) 고정하는데 사용하는 값이고, 기본값으로 false을 써준다.
currentIndex(number): 현재 상단바가 어디를 가리키는지 나타내는 값이다.
setCurrentIndex((:number) => void): 페이지 이동을 도와주는 함수이다.

<TopNavigation
titleList={[
"지역",
"음식점",
"닉네임"
]}>
<>Hi1</>
<>Hi2</>
<>Hi3</>
</TopNavigation>