
안녕하세요 React 덕후 Winterlood입니다.
오늘은 React가 처음인 당신 시리즈의 0번째 "개요" 입니다.
React란?
들어가기에 앞서 먼저 이번 시리즈의 핵심인 React에 대해 간략한 소개를 하도록 하겠습니다.

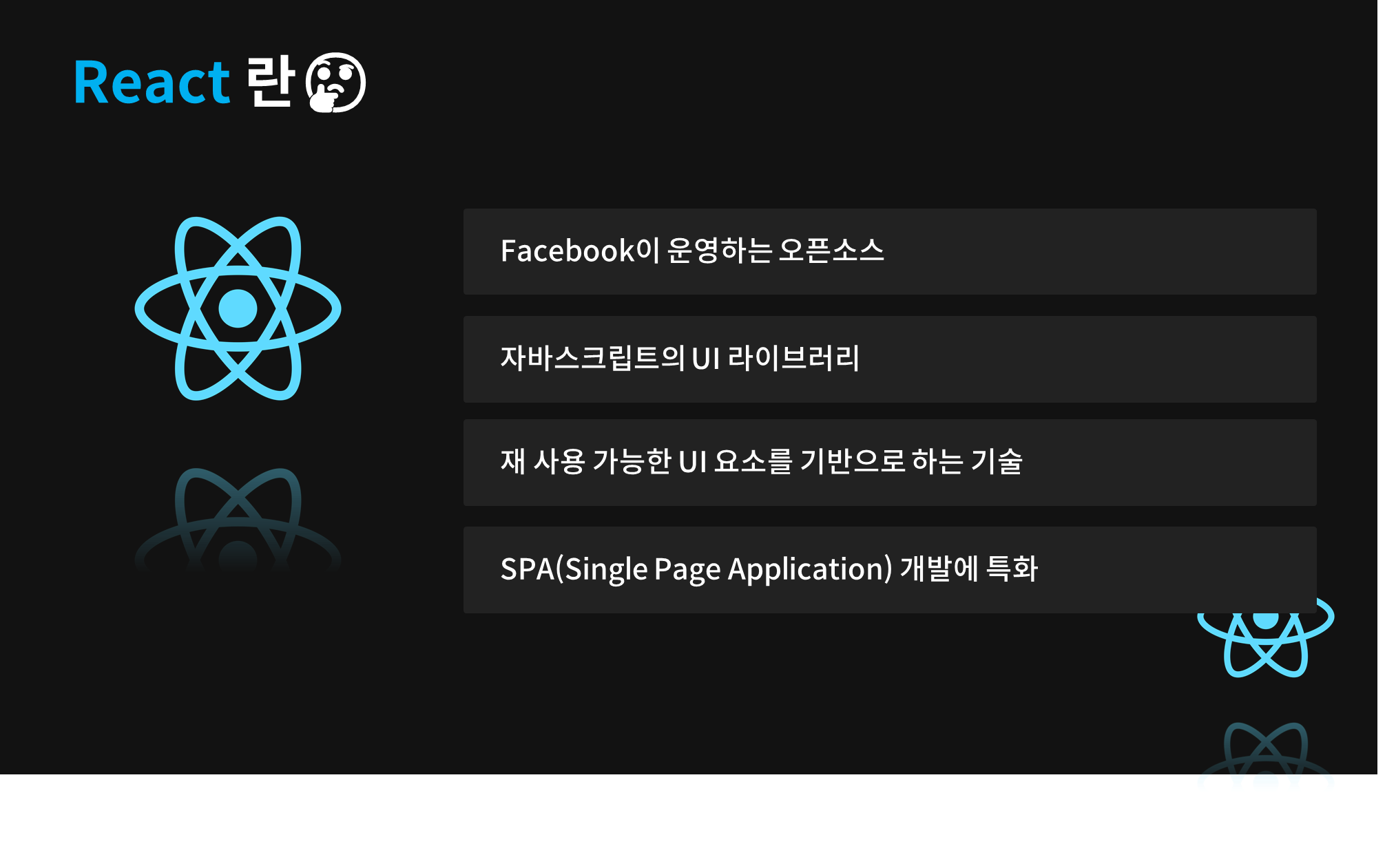
React는 Facebook이 운영하는 오픈소스이자, 자바스크립트의 UI 라이브러리 입니다.
재 사용성이 높은 UI 요소를 기반으로 하는 기술이고
특히 빠르고 쾌적한 페이지 이동을 보장하는 근 몇년간의 웹 프론트엔드 트렌드인 Single Page Application인 SPA를 개발하는데 특화되어있는 기술이라고 할 수 있습니다.
SPA란 Single Page Application의 약자로 React.js를 이해하기 위해서 꼭 이해해야 하는 개념인데요 간략하게 설명하도록 하겠습니다.

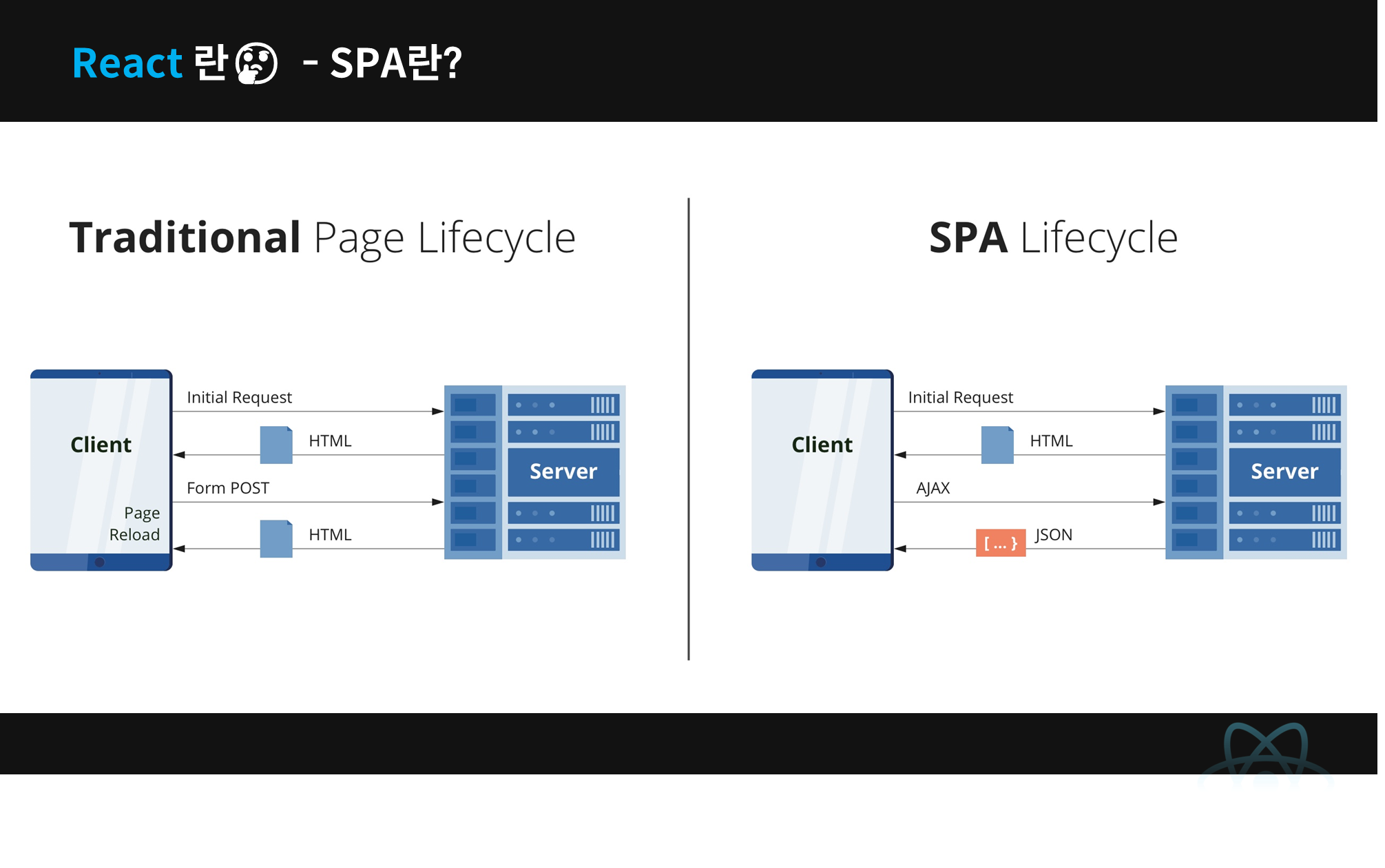
왼쪽은 고전적인 페이지 이동 방식이구요 오른쪽은 우리가 지금 알아보고자 하는 SPA방식의 페이지 이동입니다.
고전적인 방식인 왼쪽의 경우, 페이지를 이동하려면 새로운 페이지를 서버에게 요청해서 받아와야 하잖아요?
이렇게 여러개의 페이지를 서버가 가지고 있고, 페이지 이동이 발생할 때 마다 해당 페이지를 조립하여 보내주는 구조를 Multipage Application이라고 부릅니다.
반면 오른쪽의 SPA는 페이지가 이동할 때, 새로운 페이지를 요청하지 않고 자체적으로 화면에 표시되는 요소를 새로운 페이지의 요소로 바꾼 다음에 해당 페이지에 필요한 데이터만 딱 요청합니다.
자 이렇게 되면, 페이지를 이동하는데 있어서 필요한 시간이 확실히 줄어들게 됩니다.
웹 서버가 필요한 데이터를 불러와서 완제품인 페이지 HTML을 생성하는데 걸리는 시간이 없어지기 때문에 더 빠르고 쾌적한 페이지 이동을 보장하게 됩니다.
이렇게 HTML은 첫 접속시에 한번만 받게 되기때문에 서버측에서는 여러개의 HTML파일을 유지할 필요가 없습니다.
그래서 딱 한개의 HTML 파일만 필요하다 해서 Single Page Application이라고 부릅니다
이런 방식은 마치 모바일 어플리케이션을 사용하는 것 처럼 화면이 깜빡이지 않고 이동합니다.

React만 SPA를 개발할 수 있는 것은 당연히 아니구요 React 처럼 SPA를 개발하는데에 특화된 기술들로는 Vue, Angular, Svelte 등이 있습니다.
다들 요새 많이들 사랑받고 있는 기술들인데요
이런 정황들로 미루어보아 근래 웹 프론트엔드는 JQuery나 PHP JSP를 밀어내고
이런 Single Page Application을 개발하는데 특화가 된 기술들이 주류가 되었다고 해도 과언이 아닐 것 같습니다.
기존에 잘 사용되던 기술들을 밀어내고 이런 SPA 기술들이 주류를 차지하게 된 이유는
이제는 그냥 단순한 웹사이트가 아닌 웹 어플리케이션들이 주류가 되었기 때문인데요

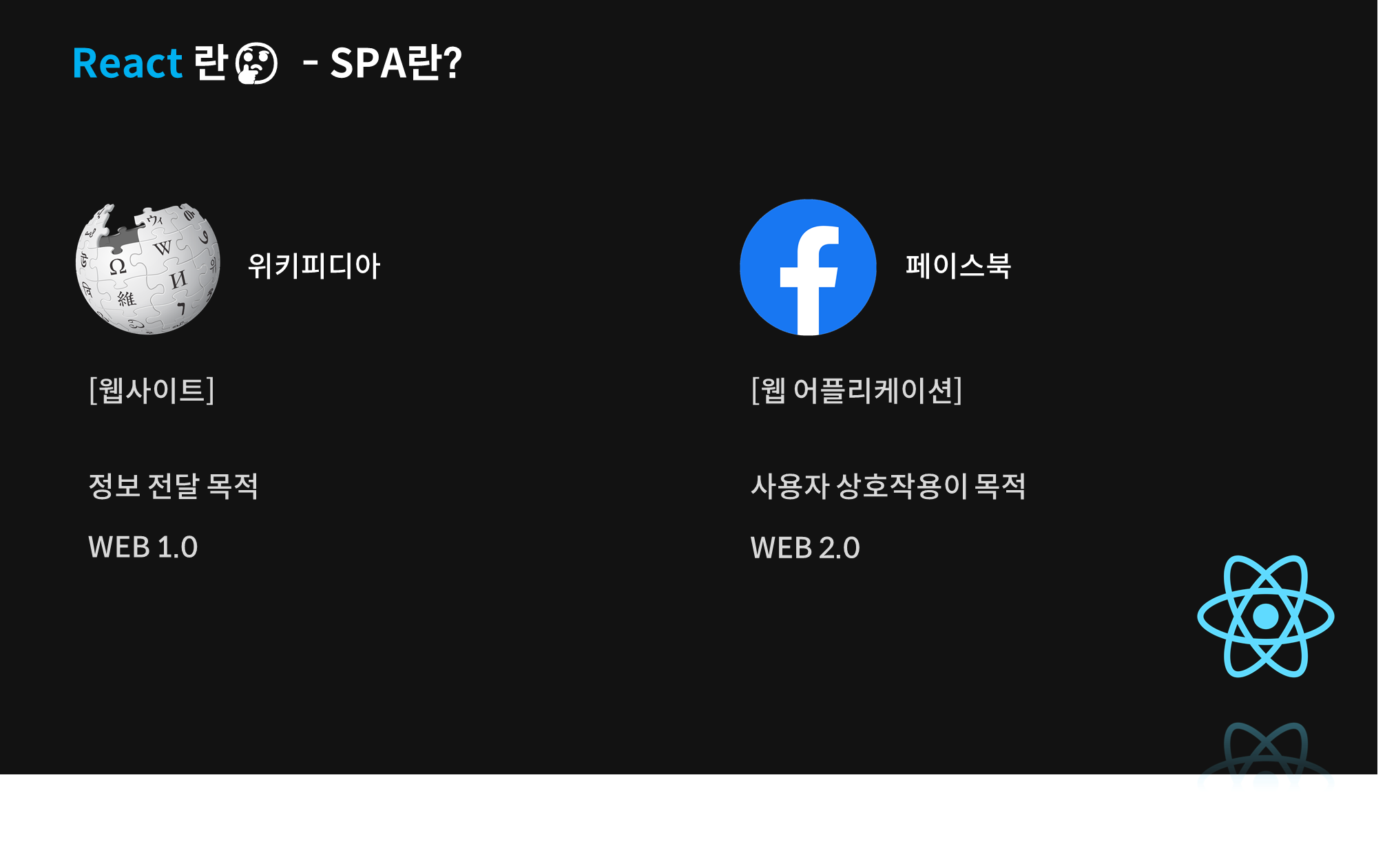
웹사이트와 웹 어플리케이션의 차이를 아주 간단하게 설명하자면
위키백과와 페이스북의 차이입니다.
위키백과는 정보 전달 목적으로 단순 텍스트와 링크만 제공합니다.
우리가 상호작용 할 건 링크 클릭 말고 없죠
반면 페이스북은 상호작용이 목적입니다.
좋아요, 댓글, 공유 등 여러가지 기능으로 사용자와 대화를 하는 서비스를 제공합니다.
이렇게 정보 전달 목적으로 동적으로 움직이지 않는 웹을 웹사이트라고 부르고
사용자와 마치 대화하듯 상호작용 하는 웹을 웹 어플리케이션이라고 부릅니다.
요새는 대부분의 웹이 페이스북 처럼 동적으로 사용자와 대화를 하듯 서비스를 제공합니다.
이렇게 웹사이트가 아닌 웹 어플리케이션들이 주목받기 시작하면서, 쾌적한 페이지 이동과 다양한 상호작용이 굉장히 중요해졌습니다.
이러한 웹의 발전에 따라 기존의 PHP, JSP처럼 정적인 웹사이트를 만드는데에 특화가 된 기술을 제치고 React와 같은 SPA 기술들이 떠오르게 된 것 입니다.

자 그러면 React는 얼마나 인기가 많을까요?
앞서 React는 Facebook에서 운영하는 오픈소스 프로젝트라고 말씀드린 적 있는데요
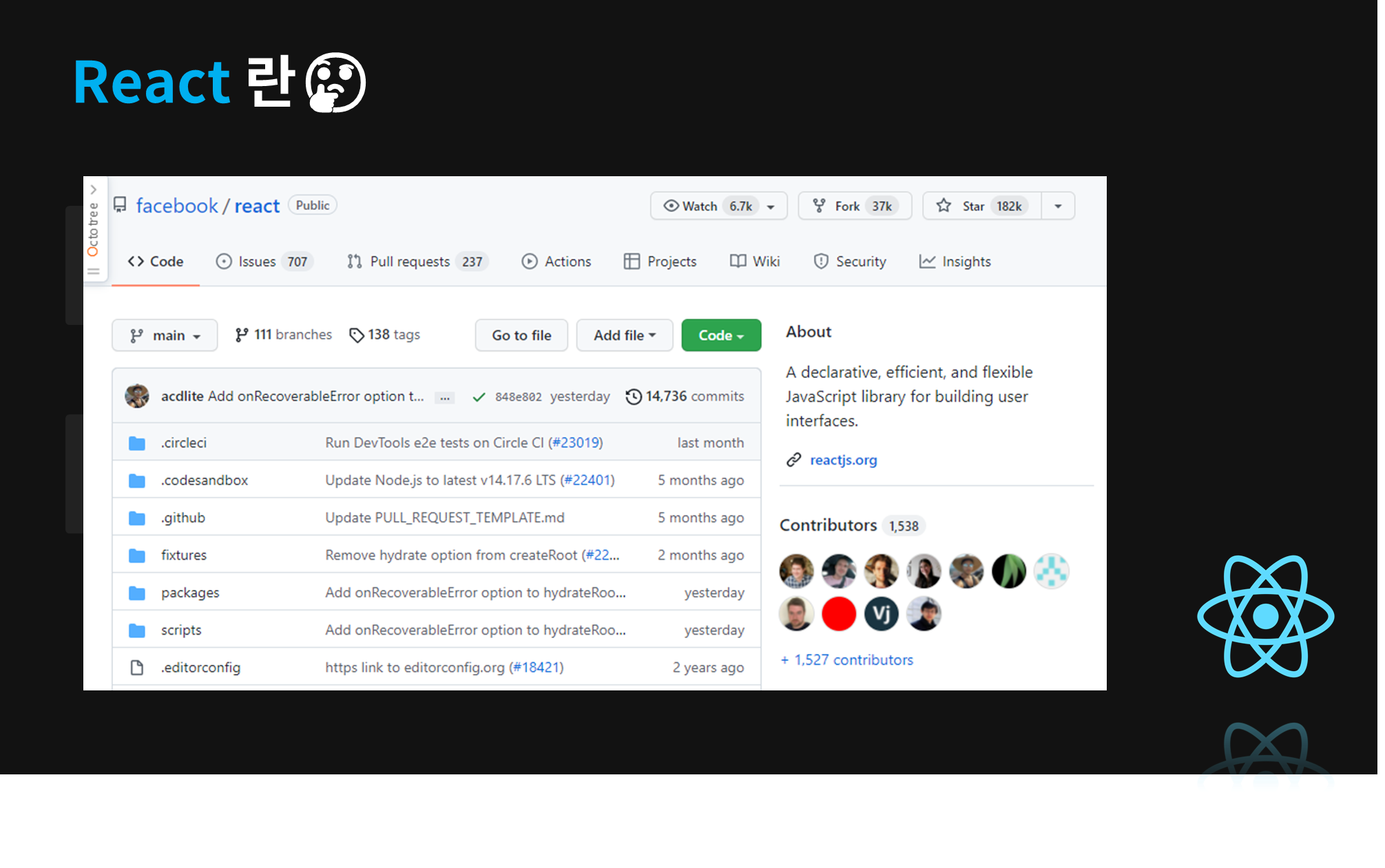
이 오픈소스 프로젝트는 현재 GitHub에서 관리되고 있습니다.
현재 일자 기준으로 182k개의 Star를 기록하고 있구요
14,000개 가량의 commit과 707개의 Open Issue 그리고 237개의 PR로 미루어보아 굉장히 활발하게 운영되고 있는 오픈소스 프로젝트라고 볼 수 있겠습니다.

React는 오픈소스로 진행되기 때문에
누구나 어떠한 비용도 지불할 필요 없이 자유롭게 사용할 수 있다는 점과
누구나 기여할 수 있다는 점에서 많은 사람들에게 사랑을 받고 있습니다.
실제로 현재 전 세계 각지에서 1,538명의 기여자들과 함께 프로젝트가 계속하여 발전해 나가고 있습니다.

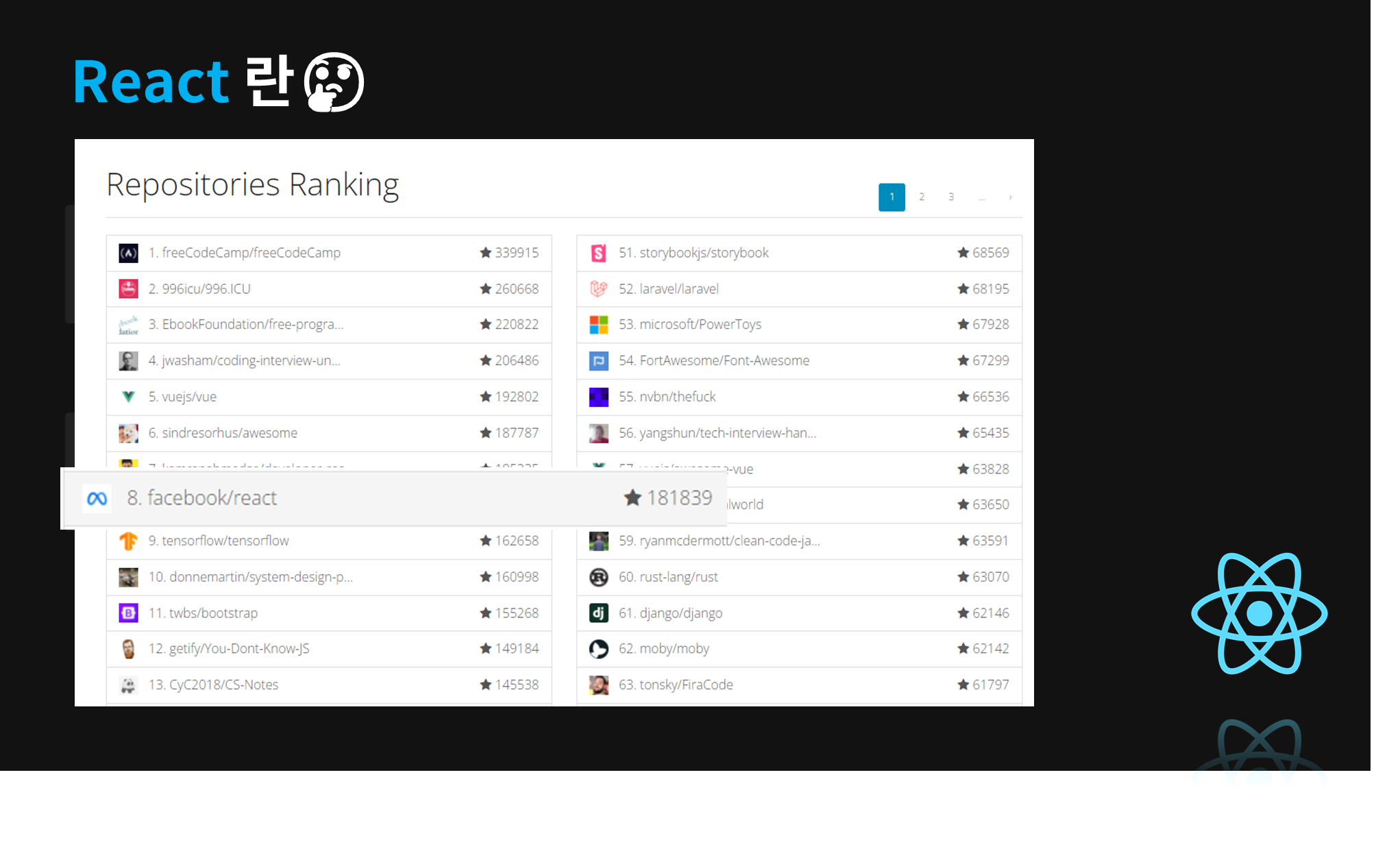
이건 GitStar Ranking이라는 사이트에서 제공하는 오픈소스 프로젝트의 Star 개수 랭킹인데요
React는 현재 GitHub에 등록된 모든 오픈소스 프로젝트들 중 8위라는 아주 높은 순위를 기록하고 있습니다.
React를 얼마나 많이 사용할까?
자 그러면 이런 React를 실제로 얼마나 많은 개발자들이 사용하고 있을까요?
조사 통계와 국내 서비스 사용 현황으로 간단하게 알아보도록 하겠습니다.
통계

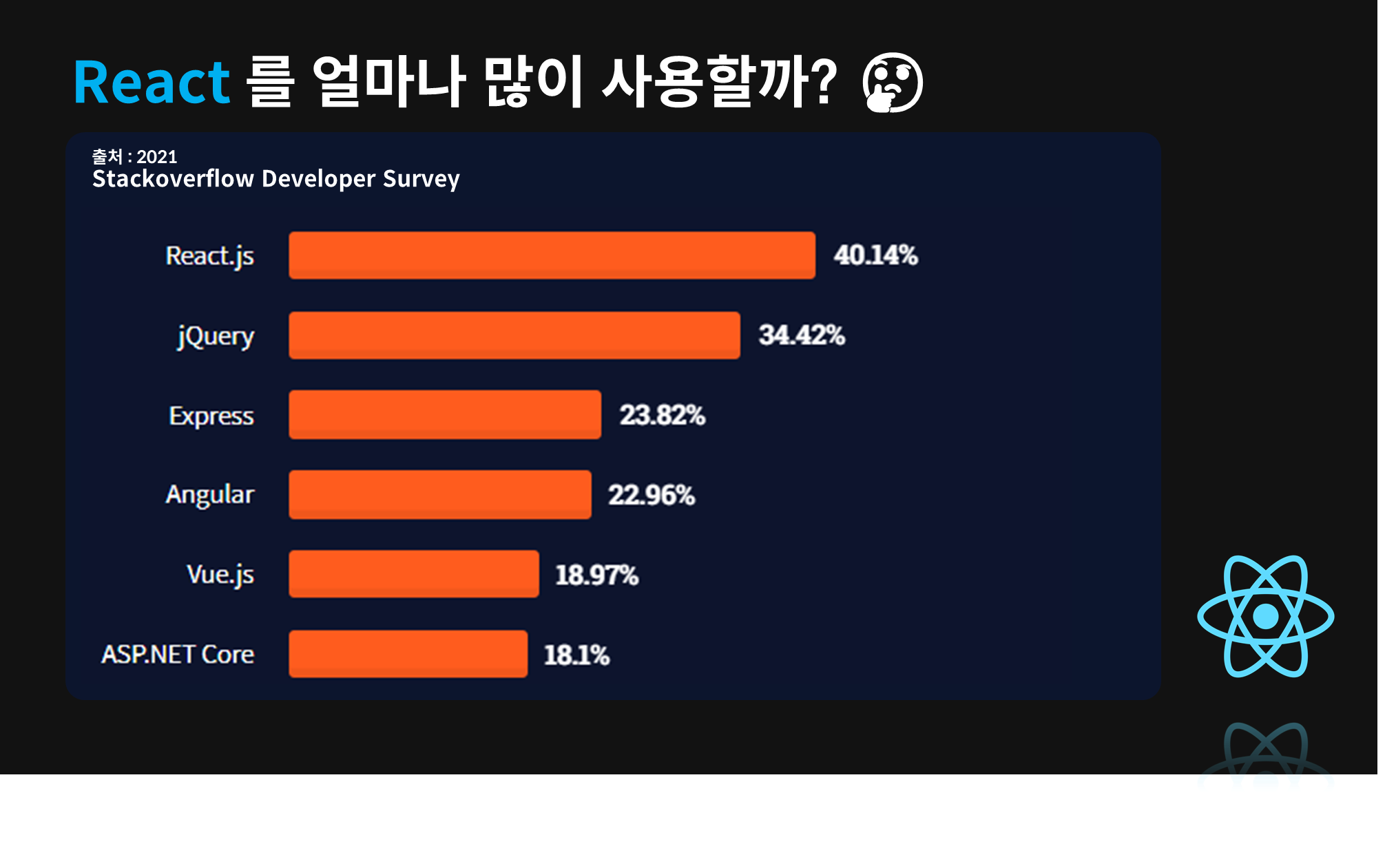
이 통계는 2021년 Stackoverflow에서 조사한 프론트엔드 프레임워크 사용량 통계 결과인데요
React는 이 조사에서 40%의 높은 선택을 받으며 과거 웹 시장을 군림했었던 JQuery를 2등으로 밀어내는 기염을 토하기도 했습니다.

세계적인 통계를 보았으니 국내 통계도 한번 살펴볼게요
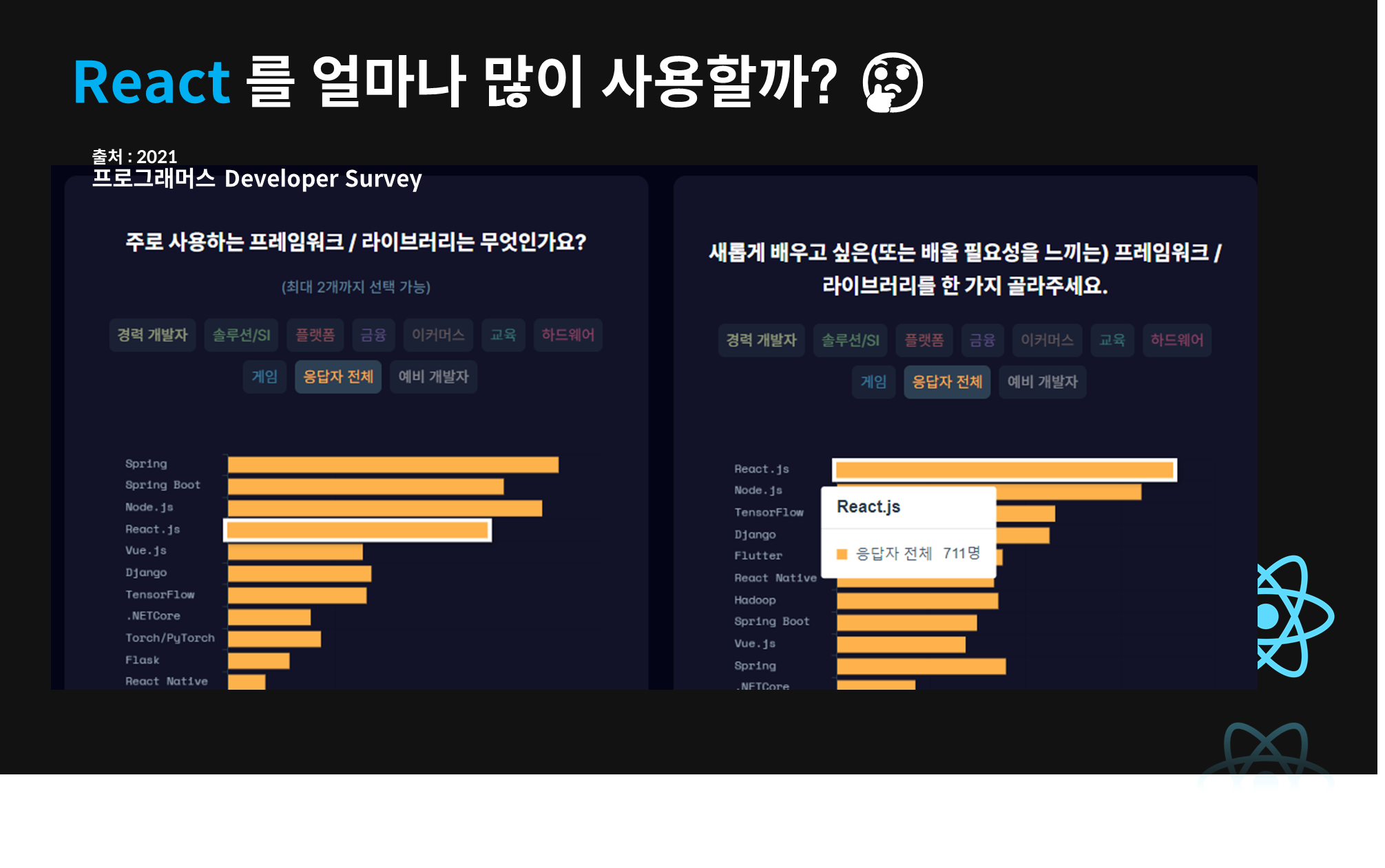
이 통계는 2021년도에 실시한 프로그래머스의 Developer Survey 통계 자료입니다.
React는 백엔드, 프론트엔드를 합쳐 인기 순위 4위를 기록하였고
새롭게 배우고 싶은 프레임워크, 라이브러리 순위에서는 1위를 기록하고 있습니다.
기업
개인이나 기업이 어떤 기술을 채택해야 하는지 판단하는 중요한 요소중 하나는 기술의 성숙도 및 안정도 인데요
아무리 성능이 좋은 최신 기술이라하더라도 레퍼런스가 부족하고, 안정성이 낮으면 채택하기 어렵습니다.
기술의 성숙도와 안정도를 측정하기에 좋은 방법 중 하나는 얼마나 많은 서비스들이 해당 기술을 채택 했느냐입니다.
사실 너무 많은 서비스에서 React를 사용하기 때문에 모두 나열하기 힘든데요
간략하게 몇가지 서비스만 나열하도록 하겠습니다.

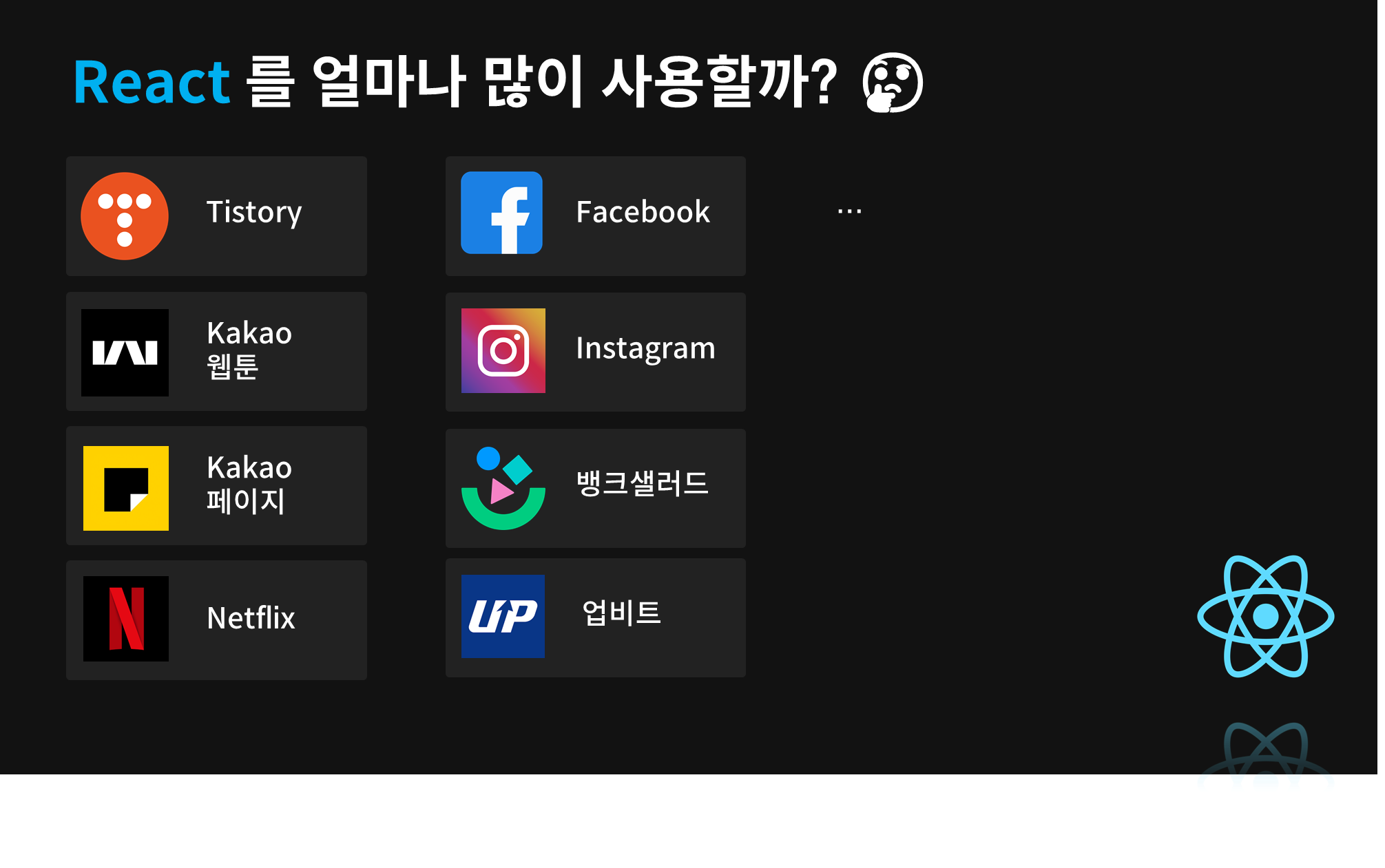
여러분이 다 아시는 서비스들이죠?
티스토리, 카카오 웹툰 페이지, 넷플리스, 페이스북, 인스타그램, 뱅크샐러드, 업비트 등등 이렇게나 많은 서비스들이 현재 React.js로 개발되어 서비스 되고 있습니다.
제가 소개해드린 서비스들보다 훨씬 많은 서비스들이 React.js를 채택하여 사용하고 있지만 모두 다 담기는 너무 힘들기 때문에 요정도로만 일축하겠습니다.
React.js는 이렇게 거대한 서비스들을 운영할 수 있을 만큼 성숙하고 안정된 기술이라고 할 수 있겠습니다.
마치며
자 이렇게 오늘은 React가 처음인 당신 시리즈의 Ep.0 "개요"에 대해 이야기 해 보는 시간을 가져 보았습니다.
갑자기 뜬금없이 등장하여 React에 대한 이야기를 길게 해서 당황스러우셨나요?

저는 Udemy와 인프런에서 React 강의를 하고 있는 강사입니다 :)

만약 제 글을 통해 ReactJS에 조금이라도 관심이 생기셨다면 아래 링크를 통해 강의도 한번 둘러 봐 주시면 좋을 것 같아요⭐
통 크게 4월까지 이 블로그를 통해 인프런 강의를 구매하시는 모든 분들께 50% 이상의 할인 쿠폰을 보내드립니다 !
인프런
인프런 강의 할인 코드 : 4794-c08823776b9f
41,800원 에서 21,800원 할인된 금액으로 구매하실 수 있어요!
https://www.inflearn.com/course/%ED%95%9C%EC%9E%85-%EB%A6%AC%EC%95%A1%ED%8A%B8
이상입니다!
끝까지 읽어주신 여러분 모두 감사드리며 행복한 하루 되시길 바랍니다 :)
