
안녕하세요 React 덕후 Winterlood입니다.
오늘은 React가 처음인 당신 시리즈의 첫번째 "탄생편"입니다.
글 최하단에 소박한 이벤트도 준비되어 있으니 꼭 끝까지 읽어주세요 😀
개요
세상에 존재하는 모든 기술은 이유없이 탄생하지 않습니다.
만약 이유 없이 탄생한 그런 기술이 있다고 하더라도 많은 사랑을 받을 수는 없습니다.
기술은 저마다 해결하고자 하는 기존 세상의 문제를 가지고 있으며
어떤 방법으로 해결하고자 하는지 등등의 창시자의 의지가 담겨 있습니다.
따라서 기술을 이해하는 가장 좋은 방법 중 하나는
해당 기술이 탄생한 배경을 살펴보는 것 입니다.
따라서 이번 탄생편에서는 React가 탄생한 배경에 대해 누가, 왜, 어떻게 만들었는지 이야기 해 보도록 하겠습니다.
누가 만들었나요?

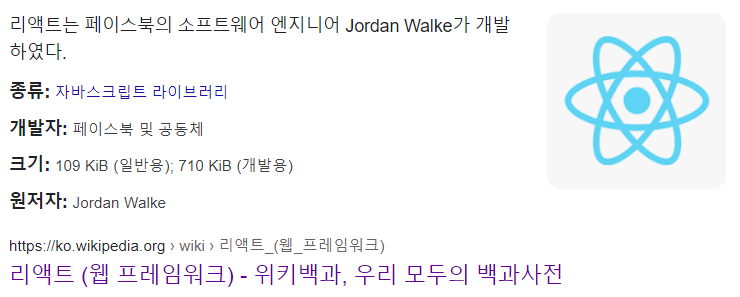
결론부터 말하자면 ReactJS는 Facebook의 엔지니어 Jordan Walke(이하 조던 워커)가 개발하였습니다.
Facebook은 다들 아시죠?
하버드에서 시작된 가장 위대한 프로젝트중 하나인 Facebook을 모르시는 분은 아마 없을 겁니다.
이 React는 위키백과에 따르면, 2011년 페이스북의 뉴스피드 서비스에 처음 적용되었다가 2012년 인스타그램에 적용되었고
2013년 5월 미국에서 진행되는 자바스크립트 개발자들의 컨퍼런스인 JSConfUS에서 대중들에게 처음으로 오픈소스로 공개되었습니다.
왜 만들었나요?
Facebook의 성장에 따라 발생하는 문제
지금은 Meta로 상호를 바꾼 공룡기업 Facebook은
정말 꾸준하고 놀라운 성장을 거듭한 기업임에는 아무도 부정하지 않겠죠?
Facebook은 간단하게 시작한 프로젝트에 수 많은 기능이 추가되었으며
급격한 트래픽 증가를 받아낼 수 있는 훌륭한 서비스 아키텍쳐와 인프라 자원을 요구받게 되었고
새로운 엔지니어의 투입에도 문제가 생기지 않는 코드베이스와 컨벤션을 요구받게 되었습니다.
성장에 따라 발생하는 이러한 과제들이 거듭 발생할 수록
Facebook의 엔지니어들의 고민은 나날이 늘어만 갔습니다.
코드의 복잡도가 크게 증가하여 유지보수가 매우 힘들어 졌고
그에 따라 예상치 못한 여러가지 버그도 발생하게 되었으며
최적화 문제까지 여기저기서 발생하여 큰 성능저하 문제까지 겪게 되었습니다.
문제가 발생했다면 해결하는게 엔지니어의 숙명이겠죠

Facebook팀은 이 문제의 원인을 클릭이나 드래그같은 사용자와의 상호작용을 처리하는 인터렉션에 있다고 판단하였습니다.
인터렉션이란 웹 요소가 어떤 이벤트에 의해 모양이나 색상, 정보가 바뀌거나 움직이는 동작을 아우르는 말 입니다.
물론 지금이야 웹 기술의 눈부신 발전으로 인해 데스크탑 어플리케이션 못지 않게 어쩌면 보다 훌륭한 인터렉션을 최적의 성능으로 제공하는 서비스가 많지만
2012~13년도의 Facebook의 인터렉션은 대부분의 타 웹서비스에 비해 정말 훌륭하고 개수도 정말 많았습니다.
조금더 구체적인 예시를 들어 설명해 보자면
예를들어 Facebook의 뉴스피드의 좋아요 버튼을 생각해 볼 수 있습니다.
좋아요 버튼을 누르게 되면 어떤 일이 일어나나요?
- 회색이었던 좋아요 버튼이 파란색으로 바뀌게 되고
- 좋아요 개수가 1개 증가합니다
- 좋아요를 클릭한 사람들의 프로필 사진 명단에 내 프로필 사진이 추가됩니다.
대략 이러한 일들이 우리 눈 앞에 즉각적으로 일어나게 되는데요
이러한 웹사이트 내의 동적인 변화를 일으키려면 DOM을 Update해야 합니다.

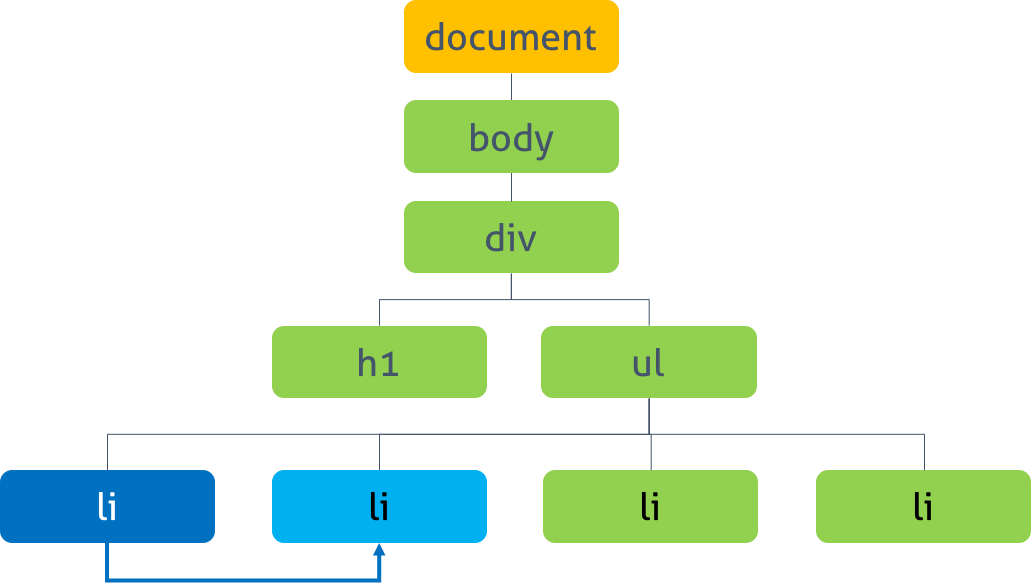
DOM(Document Object Model)즉 문서 객체 모델이란 간단하게 이야기하자면 HTML요소를 브라우저가 해석할 수 있도록 Tree 형태로 변환시킨 것 이라고 생각하시면 되는데요
이 DOM이 Update 즉 변경된다는 뜻은 HTML요소에 변화가 발생했다는 뜻이 되며, 즉 웹사이트에 동적인 변화가 일어났다고 이해할 수 있습니다.
브라우저는 이 DOM이 변화하면 화면을 다시 그리게 되는데요 문제는 위에 명시한 하나하나의 변화마다 화면을 계속 새로 그리는 오버헤드가 일어나고 있다는 것 입니다.
(자세한 사항은 다음 시리즈의 Virtual DOM에서 설명하도록 하겠습니다)
그러니까 좋아요 버튼 한번 눌렀을 뿐인데 화면을 3번 그리게 되는 불상사가 발생합니다.
FaxJS와 Instagram

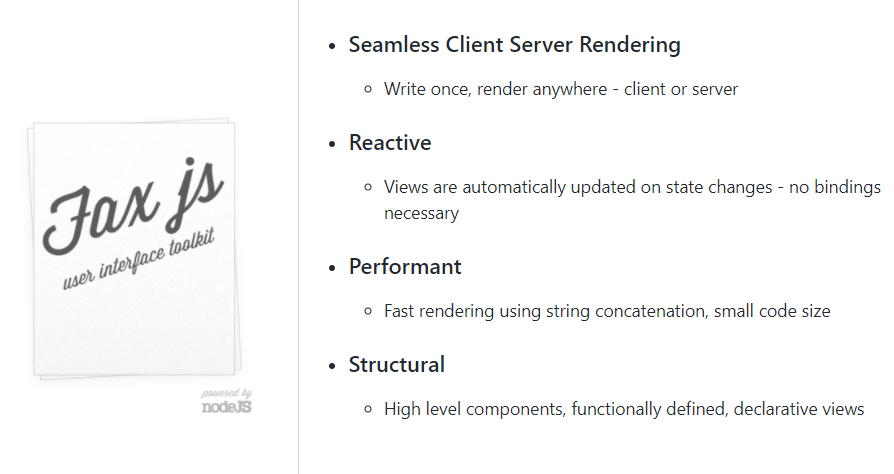
그래서 이러한 문제로 골머리를 앓던 Facebook의 엔지니어이자 React의 창시자인 조던워커는 이런 문제를 해결하고자 React의 초기 프로토타입인 FaxJS라는 실험적인 새로운 웹 프레임워크를 만들었습니다.
이 FaxJS는 향후 React로 이름이 변경되어 Facebook 내부적으로만 사용되었습니다.
처음에는 Facebook 뉴스피드에 사용되었다고 합니다.
그러다 2012년경 대형 사건이 하나 발생합니다.
Facebook이 Instagram을 인수하게 된 사건인데요
이 인수 이후로 React의 운명이 크게 바뀌게 됩니다.
인수된 Instragram 개발팀은 Facebook의 개발팀과 함께하게 되며
기존에 Facebook에서만 사용되고 있던 React를 Instragram에서도 사용하고 싶어했습니다 그것도 오픈소스화 해서 말이죠.
React가 세상에 나온 날

https://www.youtube.com/watch?v=GW0rj4sNH2w
2013년 5월 29일 미국 자바스크립트 컨퍼런스인 JSConfUS에서 조던 워커는 세상에 React를 처음으로 공개합니다.
이렇게 탄생한 React는 처음에는 외면을 받기도 했으나 곧바로 많은 사랑을 받아 꾸준히 성장하였고

2015년에 이르러서는 유명한 IT 서비스 기업이 정식 기술로 채택할 만큼 성숙한 기술로 자리잡게 됩니다.
위 이미지에 보이는 기업들은 공식적으로 자사 메인 서비스에 React를 사용하는 기업입니다 Netflix, Wix, airBnb 등등 아주 유명한 기업들이 많이 보이네요
어떻게 만들었나요?

이번 섹션에서는 React가 작동하는 방식 즉 Mental Model에 대해 살펴보며 React를 어떻게 만들었는지 살펴보도록 하겠습니다
제작 과정과 같은 "어떻게"가 아닌 어떤 특징을 가진 "어떻게"를 설명하도록 하겠습니다.
ReactJS의 공식 홈페이지에 의하면 React의 가장 중요한 3가지 Mental Model은 다음과 같은데요
- Declarative (선언적)
- Component-Based (컴포넌트 기반)
- Learn Once, Write Anywhere (범용적)
하나씩 살펴보도록 하겠습니다.
1. Declarative : 선언적
선언적이라는 건 무슨뜻일까요?
아시는 분도 많이 계시겠지만, 잘 모르시거나 헷갈리시는 분들을 위해 설명하고 넘어가도록 하겠습니다.
5글자로 먼저 요약해 보자면 선언적이라는 건 요즘말로 알잘딱깔센이라고 할 수 있습니다.
알아서 잘 딱 깔끔하게 센스있게 라는 뜻입니다.
그러니까 내가 원하는 것 즉 목적만 명시하면 그 과정까지는 구구절절 설명할 필요없이 나머지는 알아서 하겠다는 뜻 입니다.
선언적의 반대는 명령적입니다.
명령적이라는 건 목적을 이루기 위해 구구절절 설명하는 걸 뜻합니다.
이번엔 코드로 예를 들어보도록 하겠습니다.
다음은 전달받은 객체 배열에서 check 속성을 기준으로 필터링 한 결과를 반환하는 함수를 구현한 코드입니다.
방식 A
function getCheckedPersonList(personList) {
const resList = [];
for (let i = 0; i < personList.length; i++) {
if (personList[i].check) {
resList.push(personList[i]);
}
}
return resList;
}
const personList = [
{ name: "이정환", check: false },
{ name: "홍길동", check: true },
{ name: "이순신", check: false },
{ name: "유관순", check: true },
];
console.log(getCheckedPersonList(personList));
// 출력 : [ { name: '홍길동', check: true }, { name: '유관순', check: true } ]이 방식의 구현을 A 라고 하도록 하겠습니다.
그럼 이번엔 조금 다른 방식으로 더 짧게 구현해 보도록 하겠습니다.
방식 B
const personList = [
{ name: "이정환", check: false },
{ name: "홍길동", check: true },
{ name: "이순신", check: false },
{ name: "유관순", check: true },
];
console.log(personList.filter((it) => it.check));
// 출력 : [ { name: '홍길동', check: true }, { name: '유관순', check: true } ]위와 같은 방식을 B 라고 부르도록 할게요
둘 다 동일한 결과와 동작을 보장하는데요 다만 한가지 차이가 있습니다
바로 A는 코드량이 길고, B는 짧다는 것 인데요
그 이유는 A는 원하는 목적(필터링)을 이루기 위해 해야 할 일을 순서대로 모두 명시하는 명령적인 방식으로 작성된 코드이고
B는 목적(필터링)만 단순히 명시한 선언적인 방식으로 작성된 코드입니다.
그럼 여기서 또 한가지 알 수 있는 중요한 사실이 있는데요
선언적으로 작성된 코드는 사실 명령적으로 작성된 코드를 추상화 한 것 입니다.
내부 동작은 아마 거의 비슷하게 진행 되겠죠
추상화라는 건 굳이 알 필요 없는 복잡한 개념을 내부로 감추는 것 입니다. 우리가 필터링 하는 동작 원리까지 알 필요는 없고, 그저 filter라는 이름으로 사용하게 하는 것 처럼 말이죠
즉 React는 훌륭한 추상화를 통하여 UI를 선언적인 표현으로 간결하게 컨트롤 할 수 있는 수단을 제공합니다.
그럼 어떻게 UI를 선언적으로 추상화 할 수 있었을 까요?
간단한 예시를 보여드리도록 하겠습니다.
아래는 아주 간단한 버튼이 클릭 되었을 때의 동작을 코드로 구현한 예제입니다.
function hasBlue() {
// ... 버튼이 파란색인지 확인하는 로직
}
function addBlue() {
// ... 기존의 버튼에 파란색 색상을 칠하는 로직
}
function addGray() {
// ... 기존의 버튼에 회색 색상을 칠하는 로직
}
function removeBlue() {
// ... 기존의 버튼에 파란색 색상을 지우는 로직
}
function removeGray() {
// ... 기존의 버튼에 회색 색상을 지우는 로직
}
// 버튼 클릭시 동작하는 함수
function onClickButton() {
if (hasBlue()) {
removeBlue();
addGray();
} else {
removeGray();
addBlue();
}
}자세한 함수의 구현까지는 생략 하도록 하겠습니다.
대충 이 버튼은 클릭되면 회색이면 파란색으로, 파란색이면 회색으로 색이 바뀌는 동작 방식을 가지고 있습니다.
위 코드는 버튼이 파란색이면 파란색을 지우고.. 회색을 칠하고 등의 세세한 로직을 모두 명시해 주고 있습니다.
즉 명령적으로 UI 요소를 컨트롤 하고 있습니다.
간단한 프로젝트는 상관없겠지만 어느정도 규모있는 서비스를 이렇게 명령적으로 모든 UI요소들의 인터렉션을 핸들링하는 코드를 작성하려면
기능의 추가에 따라 함수의 개수도 많아지고 비즈니스 로직도 계속하여 복잡 해 지게 될 것 입니다.
즉 유지보수하기 힘든 코드가 발생할 가능성이 높은 방식의 구현이 됩니다.
JQuery는 이와 같은 방식을 채택하고 있습니다.
다음은 React로 위 버튼을 다시 작성한 코드입니다.
function LikeButton() {
const [color, setColor] = useState("blue");
function onClickButton() {
setColor(color === "blue" ? "gray" : "blue");
}
if (color === "blue") {
return <BlueButton onClick={onClickButton} />;
} else {
return <GrayButton onClick={onClickButton} />;
}
}
위 코드를 이해하실 필요는 없습니다! 그냥 대충 그렇구나 하고 보시면 됩니다.
위 코드는 아래와 같은 방식으로 동작합니다.
-
LikeButton함수가 반환하는 버튼은 화면에 나타나게 됩니다. -
color라는 상태가 파란색이라면 파란색 버튼, 회색이라면 회색 버튼을 반환합니다
-
버튼이 클릭되면 현재 color가 파란색이라면 회색으로, 회색이라면 파란색으로 바꿉니다.
이 코드는 위의 코드와 정확히 동일한 동작을 합니다.
다만 상태라는 React의 특수한 개념을 이용하여 과정을 명시하는게 아닌 목적만을 깔끔하게 명시하고 있습니다.
이러한 특징을 통하여 React는 선언적으로 UI를 핸들링 할 수 있는 특징을 갖고 있습니다.
2. Component-Based : 컴포넌트 기반
두번째 React의 특징은 컴포넌트 기반이라는 점 인데요
이 특징을 이해하기 위해서는 이 컴포넌트가 무엇인지 부터 살펴 보아야 합니다.
오늘날 우리가 사랑하는 웹서비스들은 하나의 화면에 많은 정보를 가지고 있습니다. 그리고 대부분 서비스 테마에 맞는 일관적인 디자인을 가지고 있죠
많은 정보를 가지고 있어야 하기 때문에 하나의 화면을 구성하는 구성요소들이 많아졌습니다.
그리고 디자인적인 일관성도 지켜져야 하기 때문에 여러 페이지에 중복적으로 등장하는 요소도 많습니다. 예를들면 헤더같은 요소들이 있겠습니다.

React는 이렇게 다양한 구성요소를 하나하나의 컴포넌트로 분리하여 재 사용할 수 있는 특징을 가지고 있습니다.
아래는 아주 간단한 순수한 html로 작성된 웹 페이지 입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<header>
<div>헤더</div>
<nav>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</nav>
</header>
<main>
<h1>페이지 제목</h1>
<article>
<!-- 아티클 요소 -->
</article>
</main>
<footer>
<div>회사이름 or 로고</div>
</footer>
</body>
</html>물론 당연히 규모가 작고 페이지 개수가 별로 없다면 문제 없겠지만
어느정도 규모의 서비스에서는 이렇게 작성하면 여러가지 문제가 발생합니다.
따라서 React는 이러한 문제를 해결하기 위해 컴포넌트라는 개념을 이용합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<Header/> // React 컴포넌트 : Header
<Main/> // React 컴포넌트 : Main
<Footer/> // React 컴포넌트 : Footer
</body>
</html>이렇게 페이지에 필요한 독립적인 구성요소를 별도의 컴포넌트로 제작하여 여기저기 페이지에서 불러다 사용할 수 있는 특징을 가지고 있습니다.
이를 통해 중복 코드로 인해 발생하는 여러가지 문제 등등을 해결 할 수 있습니다.
오늘은 React를 소개하기 위한 특징의 일부만 소개할 것이므로 자세한 문제는 다음 편에서 다루도록 하겠습니다.
3. Learn Once Write Anywhere
3번째 React의 특징은 한번 배워서 어디서나 쓸 수 있다는 특징입니다.
여기서 어디서나 쓸 수 있다는 뜻은 React는 웹을 개발하는 것 말고 모바일 어플리케이션을 개발하는데에도 사용 될 수 있습니다.

React Native를 사용하면 되는데요 실제로 이 React Native는 React의 컴포넌트가 반환하는 요소가 web html에서 android or ios UI요소로만 변환하면 굴러갈 정도로
이미 React를 학습하여 사용하고 있는 사람이라면 빠르게 배워 사용할 수 있게 되어있습니다.
이것은 React가 별도의 ReactDOM을 운영하고 있기 때문인데요 간단하게 말하자면
React는 브라우저에 종속되는 기술이 아닌, 어디서나 동작할 수 있도록 설계 되어 있는 기술이라는 뜻 입니다.
JQuery는 브라우저 외에는 사용 할 수 없는 것 과 차이가 있습니다.

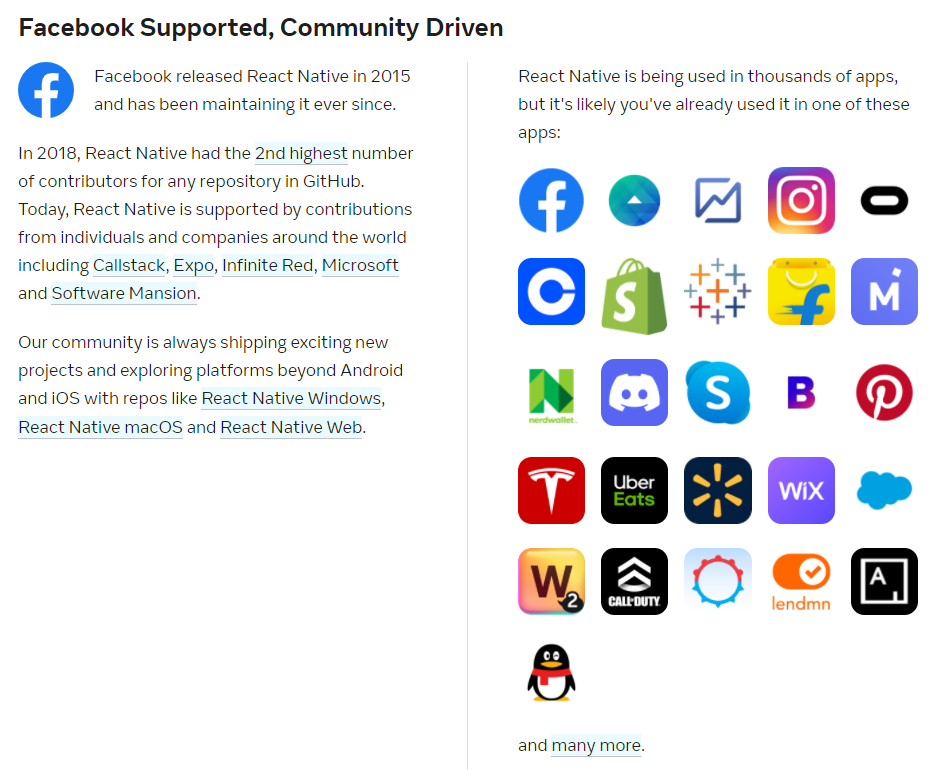
이 React Native도 웹 시장에서의 ReactJS 만큼은 아니지만
꽤나 높은 인기와 점유율을 보유하고 있습니다.
위는 React Native를 사용하여 개발된 여러가지 유명한 어플리케이션들 입니다.
Facebook, Instragram, Pinterest, Discord 등이 있네요
Android / IOS를 동시에 개발할 수 있다는 장점과 더불어 기존 React의 멘탈모델을 그대로 계승한 점 그리고 JavaScript로 앱 개발을 할 수 있다는 점이 매력 포인트가 되었다고 개인적으로 생각합니다.
마치며
자 이렇게 오늘은 React가 처음인 당신 시리즈의 Ep.1 "탄생"에 대해 이야기 해 보는 시간을 가져 보았습니다.
갑자기 뜬금없이 등장하여 React에 대한 이야기를 길게 해서 당황스러우셨나요?

저는 Udemy와 인프런에서 React 강의를 하고 있는 강사입니다 :)

만약 제 글을 통해 ReactJS에 조금이라도 관심이 생기셨다면 아래 링크를 통해 강의도 한번 둘러 봐 주시면 좋을 것 같아요⭐
통 크게 4월까지 이 블로그를 통해 인프런 강의를 구매하시는 모든 분들께 50% 이상의 할인 쿠폰을 보내드립니다 !
인프런
인프런 강의 할인 코드 : 4794-c08823776b9f
41,800원 에서 21,800원 할인된 금액으로 구매하실 수 있어요!
https://www.inflearn.com/course/%ED%95%9C%EC%9E%85-%EB%A6%AC%EC%95%A1%ED%8A%B8
이상입니다!
다음 에피소드는 저의 주관적인 의견이 많이 담기는 편이 될 것 같은데요 React를 제가 사랑하는 이유에 대해 조금 기술적으로 풀어서 설명 해 보려고 합니다.
끝까지 읽어주신 여러분 모두 감사드리며 행복한 하루 되시길 바랍니다 :)

정말 이해하기 쉽게 설명해주셔서 머리에 쏙쏙 들어오네요! 잘 읽고 갑니다!