* 아래 내용은 DreamCoding과 MDN자료를 정리한 내용입니다.
1) JavaScript
: multi-paradigm, single-threaded, dynamic language
자바스크립트(JavaScript)는 사용자와 상호작용하고 HTML을 제어하는 언어로, 웹 브라우저가 화면에 인쇄되면 스스로 변경할 수 없지만 자바스크립트 코드에 따라 태그에 추가되면서 스타일을 변경할 수 있게 해준다.
기본적으로 HTML에서 작동하는 프로토타입 기반의 언어로, 객체지향형, 명령형, 선언형(함수형 프로그래밍 등) 스타일을 지원한다.
2) Dynamic Typing
C, JAVA: statically typed language( 어떤 타입인지 결정해서 타입을 같이 선언 )
Javascript: dynamically typed language ( 어떤 타입인지 선언하지 않고 런타임(프로그램이 동작할때) 할당된 값에 따라서 타입이 변경될 수 있음 )
- 장점: 빠르게 프로토타입하고 싶을때 유연하게 쓰일수 있음
- 단점: 규모있는 프로젝트에선 부적합
3) HTML에 연결하는 방법
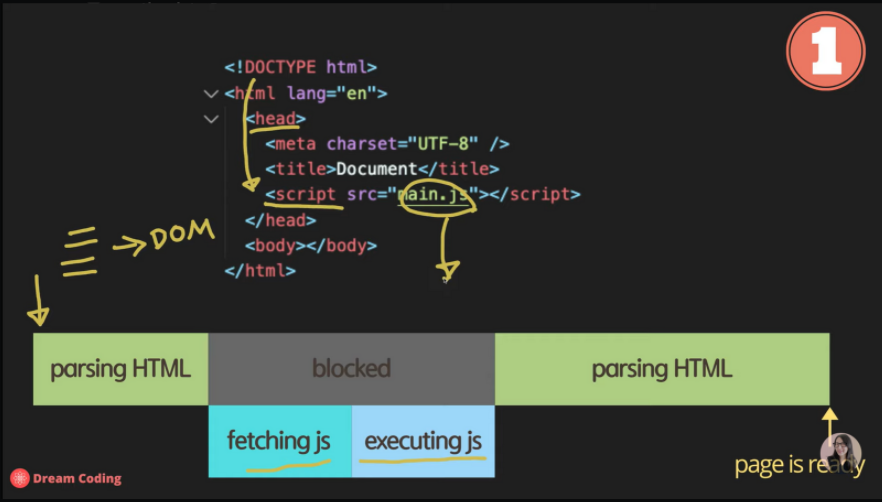
1. head에 포함

파일이 크거나 인터넷 속도가 느리면 사용자에게 화면을 보여주는 데 많은 시간이 걸린다.
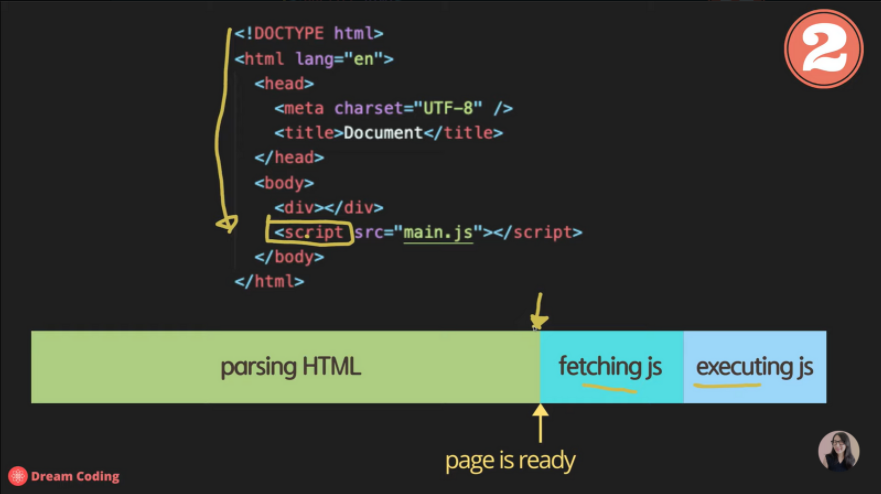
2. body 맨 끝에 포함

JS 파일을 받기 전에 사용자가 페이지 내용을 볼 수 있도록 한다. 그러나 웹사이트가 자바스크립트에 크게 의존하는 경우, 파일을 가져오는 시간과 그 파일이 실행되는 시간을 기다린 후에나 정상적으로 페이지를 볼 수 있다.
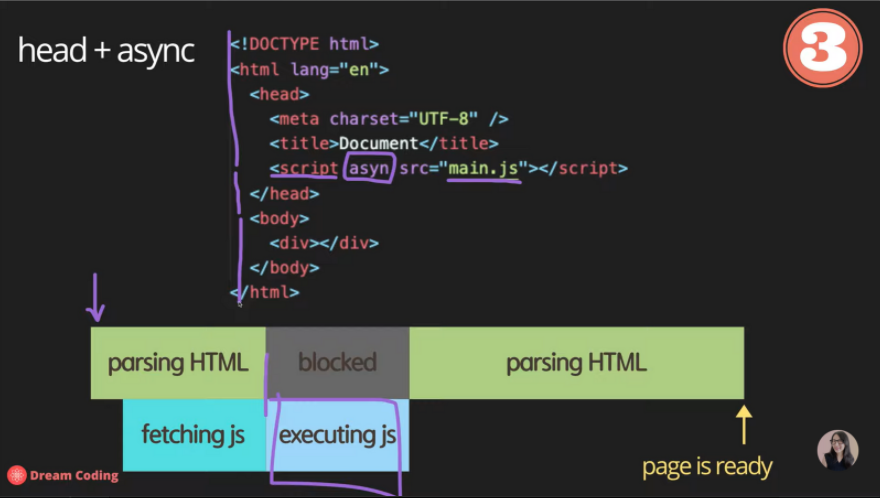
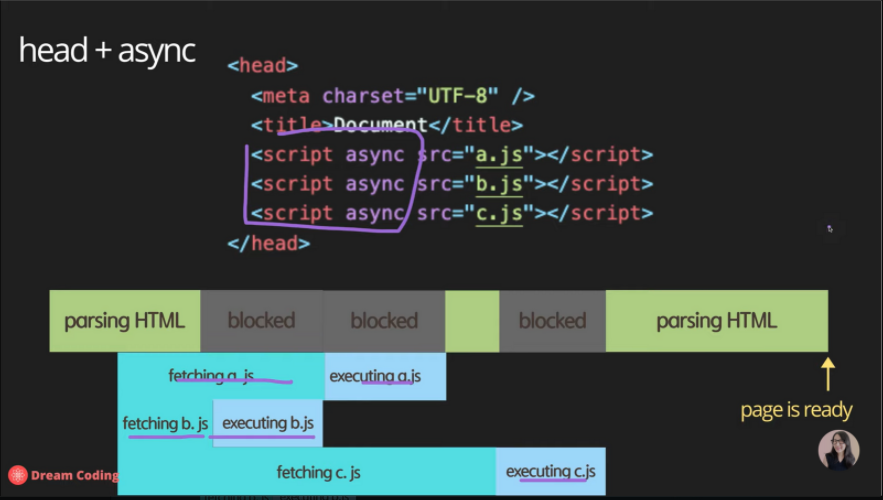
3. head + async

async는 선언만 해도 true로 설정된다. fetching 시간을 절약하지만 모든 html을 parsing 하기 전에 JS가 실행되기 때문에 문제가 될 수 있다.

정의된 스크립트의 순서(a-b-c)에 상관없이 먼저 fetching된 순서대로(b-a-c) JS 파일이 실행되기 때문에 실행이 순서에 의존적이라면 문제가 될 수 있다.
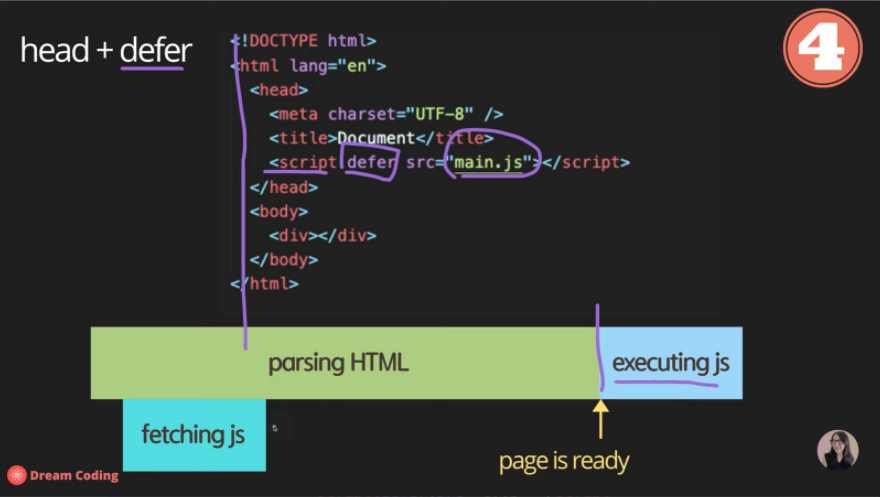
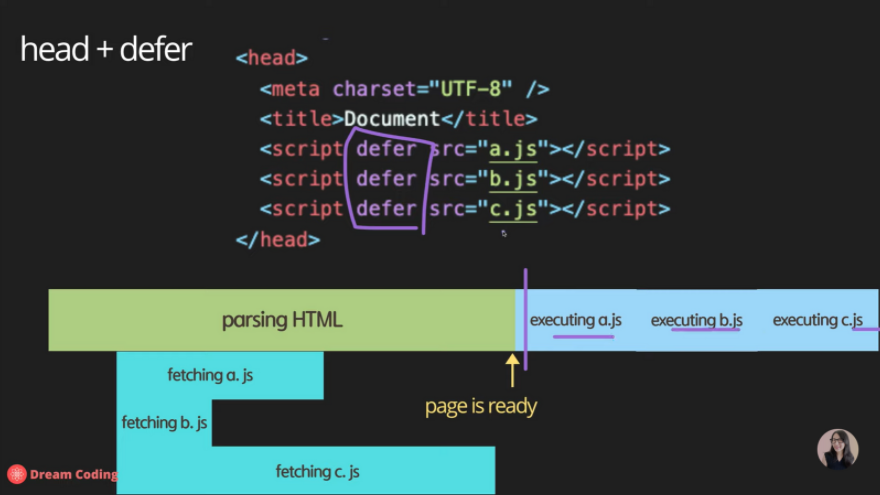
4. head + defer (best👍)

parsing하다가 script defer을 만나면, js 파일을 병렬적으로 받는다.

모든 html parsing이 끝난 후에야 다운로드된 js 파일이 정의된 순서대로(a-b-c) 실행된다.
5) Strict mode (ES5)
JavaScript의 암묵적인 "느슨한 모드(sloppy mode)" 를 해제하기 위한 방법이다.
-
기존에는 조용히 무시되던 에러들을 throwing한다.
-
JavaScript 엔진의 최적화 작업을 어렵게 만드는 실수들을 바로 잡는다.
가끔 strict mode의 코드는 sloppy mode의 동일한 코드보다 더 빨리 작동하도록 만들어진다. -
strict mode는 ECMAScript의 차기 버전들에서 정의 될 문법을 금지한다.
▽ 맨위에 작성하면 전체 스크립트에 적용된다.
'use strict';❗ 참고자료
https://developer.mozilla.org/en-US/docs/Web/JavaScript
https://www.youtube.com/channel/UC_4u-bXaba7yrRz_6x6kb_w
