1. Window
Window 인터페이스는 DOM 문서를 담은 창을 나타내며, 다양한 함수, 이름공간, 객체, 생성자가 머무는 장소이다.
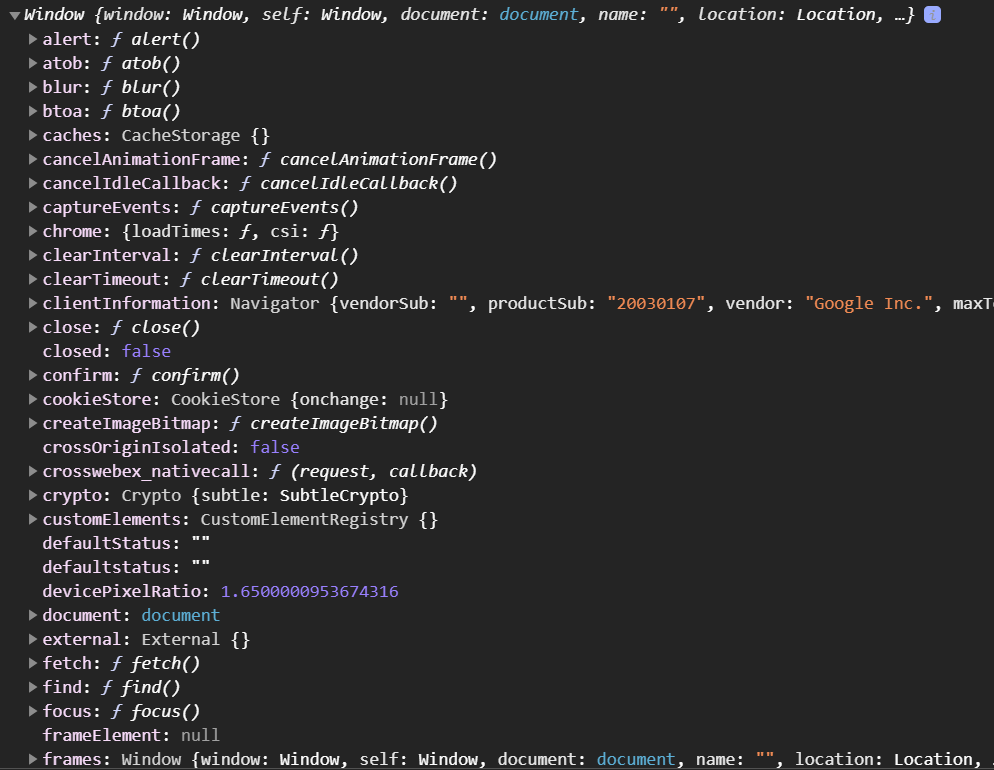
콘솔 창에 Window를 치면 다음과 같이 출력된다.

△ 사진에서 알 수 있듯이 객체화된 수많은 구성 요소들로 이루어져 있다.
Window 객체는 '브라우저 창(browser window)'을 제어할 수 있는 다양한 메서드와 프로퍼티를 제공하고 있는데, 이는 추후 자세히 살펴보도록 하자.
다음으로, 탭 기능이 있는 브라우저에서는 각각의 탭을 각각의 Window 객체로 나타낸다. 주어진 탭에서 동작 중인 JavaScript 코드의 전역 window 객체는 항상 현재 스크립트가 작동 중인 자신의 탭(창)을 나타낸다.
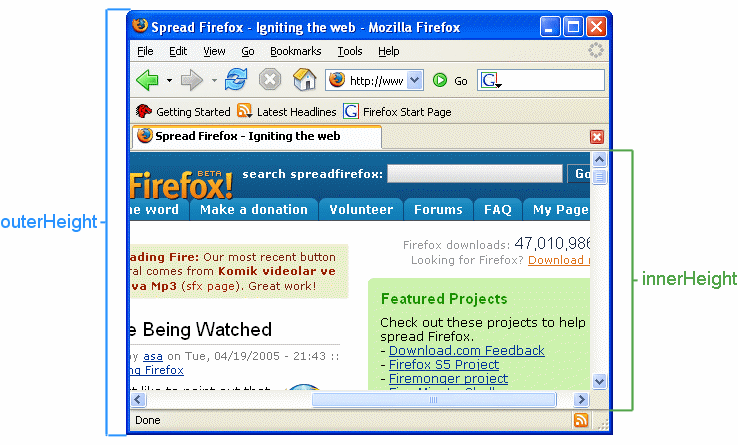
하지만 resizeTo()와 innerHeight처럼, 일부 속성과 메서드는 탭이 아닌 창 전체에 적용되기도 한다.

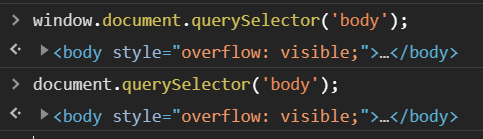
브라우저에서 Window는 최상위 객체, 전역 객체이므로 다음과 같이 window 객체의 프로퍼티나 메소드의 앞에 window를 생략하고 바로 사용할 수 있다.

그 외에도 ,
- document 속성으로 창에 불러온 DOM 문서를 가리킬 수 있다.
- 반대로, 주어진 문서의 창은 document.defaultView를 사용해 접근할 수 있다.
1.1 객체 구조도
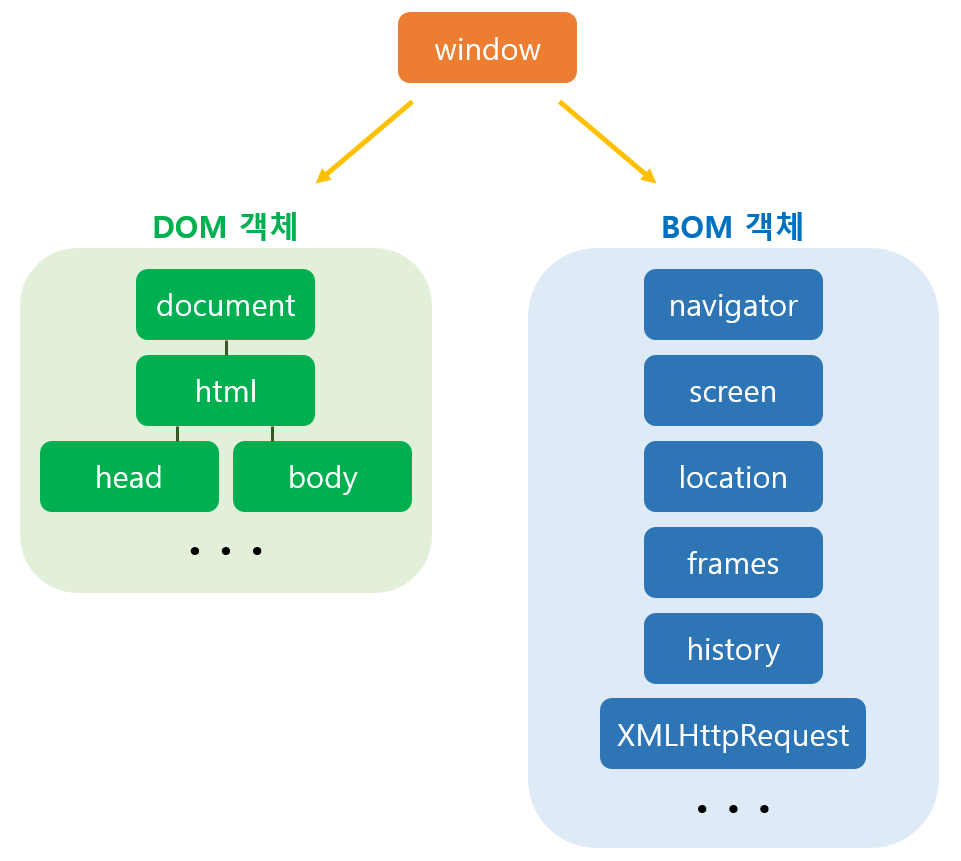
웹 브라우저에서 JavaScript가 동작할 때 웹 브라우저의 내부 메모리에 생성되어 있는 웹 브라우저/페이지 관련 객체들의 구조는 다음과 같다.

모든 객체들의 최상단에는 전역 객체 window가 존재한다. BOM 객체들은 window 객체의 프로퍼티로서 존재하며, window 객체의 document 프로퍼티는 DOM 객체들이 이루는 트리의 최상단에 위치한다.
BOM과 DOM은 둘 다 JavaScript와 같은 스크립트 언어가 웹 브라우저/페이지를 쉽게 제어 및 조작할 수 있도록 한다는 점에서 공통점이 있다.
2. BOM(Browser Object Model)
DOM이 웹 브라우저가 열고 있는 각 웹 페이지(문서)의 내용을 객체들로 표현하는 형식이라면, BOM은 해당 페이지를 열고 있는 '웹 브라우저 자체'를 객체들로 표현하는 형식을 말한다.
즉, 웹 브라우저는 실행되는 순간부터 내부 메모리에 웹 브라우저 자체에 대한 여러 정보들을 담고 있는 BOM 객체들을 생성함으로써 자기 자신(웹 브라우저)을 표현한다.
이를 통해, 그 위에서 동작하는 JavaScript 등의 스크립트 언어가 웹 브라우저를 쉽게 제어하고 조작할 수 있게 되는 것이다. 예를 들어, 뒤로 가기 기능 혹은 URL 이동 기능이 대표적인 사례이다.
2.1 BOM API
DOM API와 마찬가지로, BOM 객체들로부터 제공되는 API를 BOM API라고 생각하면 된다. 이는 문서(document)와 직접 연결되어 있진 않지만, 사용자와 브라우저 사이의 커뮤니케이션을 도와주는 순수 브라우저 메서드이다.
참고로 최상위 BOM 객체에 해당하는 window 객체는 사실 웹 브라우저 탭 하나 당 하나 존재하기 때문에, BOM API는 사실상 웹 브라우저 전체가 아닌 웹 브라우저 탭 하나를 기준으로 하고 있다.
예를 들어 뒤로 가기 기능의 경우 현재 탭에서만 동작하지 다른 탭에까지 영향을 미치지 않는다. (물론 웹 브라우저 전체에 영향을 미치는 기능도 몇 개 있음)
2.1 BOM 표준
DOM과 달리 BOM은 공식적인 표준이 없기에 웹 브라우저마다 BOM API가 조금씩 다를 수 있다. 그러나 대부분의 브라우저가 비슷한 BOM API를 제공하고 있긴 하다.
3. BOM APIs
3.1 navigator
현재 방문자가 사용하는 브라우저 정보와 운영체제 정보를 제공한다. 만약 브라우저에 따라 다른 동작을 해야 하거나, IE 같은 저주받은 브라우저인지 체크할 때 navigator 객체를 쓰게 된다.
navigator.userAgent;
// "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.141 Safari/537.36"
// → 고객의 브라우저나, 운영체제(OS) 대한 정보를 분석할 수 있다. 위의 코드에서는 현재 윈도우10 64bit, 크롬 87버전을 쓰고있음을 알 수 있다. 이 외 기타 정보들도 확인 가능하다.
navigator.language;
// "ko" → 현재 브라우저가 사용하고 있는 언어 반환
navigator.onLine;
// true → 온라인 상태 여부에 대한 Boolean 값
navigator.platform;
// "Win32" → 컴퓨터의 운영체제 정보 제공
// ❗ 운영체제가 윈도우이고 시스템 종류가 64비트라도 브라우저가 32비트로 설치되었다면 "Win32"라고 나타난다.
navigator.cookieEnabled;
// true → 쿠키의 사용 여부를 반환하는 Boolean 값3.2 screen
일반적으로 현재 창이 렌더링되는 화면을 나타내며, 화면 크기에 따라 다른 동작을 하고 싶을 때 사용한다.
screen.height;
// 1080 → 화면의 높이 반환
screen.width;
// 1920 → 화면의 너비 반환
screen.availHeight;
// 1050 → 작업 표시줄을 제외한 화면의 높이 반환
screen.availWidth;
// 1920 → 작업 표시줄을 제외한 화면의 너비 반환 (작업 표시줄이 없으면 width와 같음)
screen.colorDepth;
// 24 → 사용자 모니터가 표현 가능한 컬러 bit 반환3.3 location
객체가 연결된 장소(URL) 즉, 주소에 대한 정보를 제공한다.
location.reload();
// F5키를 누른 것처럼 새로 고침함
location.host;
// "velog.io" → URL의 호스트 이름과 포트 번호를 반환
location.hostname;
// "velog.io" → URL의 호스트 이름을 설정하거나 반환
location.protocol;
// "https:" → URL의 프로토콜 반환
location.pathname;
// "/write" → '/' 문자 뒤 URL의 경로를 값을 반환
location.href;
// "https://velog.io/write?id=17ab72d3-1835-4fce-977c-02acada5b3d7" → 주소 영역의 참조 주소를 설정하거나 URL 반환
if (confirm("위키피디아 페이지로 가시겠습니까?")) {
location.href = "https://wikipedia.org";}
// href`에 url을 대입하면 새로운 페이지로 넘어가며, 이전 페이지 기록을 남긴다.
location.replace("https://wikipedia.org");
// 현재 주소를 다른 주소로 교체
// 다른 페이지로 이동하지만 이전 페이지 기록이 남지 않는다.3.4 history
사용자가 방문한 사이트 기록을 남기고, 이전/ 다음 페이지로 쉽게 갈 수 있도록 한다.
history.back() // 이전 방문 사이트로 이동
history.forward() // 다음 방문 사이트로 이동
history.go(이동숫자) // 이동 숫자에 -3을 입력하면 3단계 이전 방문 사이트로 이동
history.length // 방문기록에 저장된 목록의 개수 반환4. DOM (Document Object Model)
DOM은 웹 페이지 내의 모든 콘텐츠를 객체로 나타내주며, 이 객체는 수정이 가능하다.
document 객체는 페이지의 기본 ‘진입점’ 역할을 한다. document 객체를 이용해 페이지 내 그 무엇이든 변경할 수 있고, 원하는 것을 만들 수도 있다.
DOM에 대해서는 다음 포스팅을 참고하자.
❗ 참고 자료
https://ko.javascript.info/browser-environment#ref-503
https://www.zerocho.com/category/JavaScript/post/573b321aa54b5e8427432946
https://velog.io/@yseonjin/JavaScript-2-5.-%EA%B8%B0%EB%B3%B8%EB%AC%B8%EB%B2%95-%EA%B0%9D%EC%B2%B4Object-%EB%B3%B5%EC%8A%B5
https://it-eldorado.tistory.com/58
