'객체'라는 개념이 알면서도 모를듯 찝찝한 기분이라
한번 더 공부해서 완벽하게 정리해보기로 마음 먹었다!!
'객체'에 대해서 차근차근 다시 확인해보자 ㅠㅠ
1. '객체(Object)' 다시 공부하기
- 주변의 모든 사물을 '객체'라고 한다.
- 다양한 '기능'과 '속성'을 가지고 있다.
- 자바스크립트는 '객체기반'언어이다.
document.write()- '도큐먼트'라는 '객체'의 '출력'이라는 '기능'을 이용한 출력문이다.
- 크게 '내장객체', '브라우저 객체모델 (BOM)', '문서객체 모델(DOM)'으로 나뉜다.
var primitiveNumber = 273;
var objectNumber = new Number(273);- primitiveNumber 은 변수에 값을 대입한 기본 자료형 숫자,
objectNumber 는 '생성자'를 이용한 '객체'
이 두가지의 차이점이 이렇게 입력하고 보니 눈에 보인다! - 기본 자료형에는 '속성'과 '기능(메서드)'를 추가할 수 없는 차이점도 있다!
2. 내장객체 (Built-in Object)
자바스크립트 엔진에 내장되어있는 객체로 필요한경우 생성해서 사용할 수 있다.
- 문자(String), 날짜(Date) , 숫자 (Math), 배열(Array), 정규표현객체(RegExp Object) 등이 있다.
자세한 설명은 이전 게시글에서 자세히 보기! 내장객체는 종류가 많고 직접 적용해 보면서 서서히 알아가자 ㅎㅎ
3. 브라우저 객체 모델 (BOM)
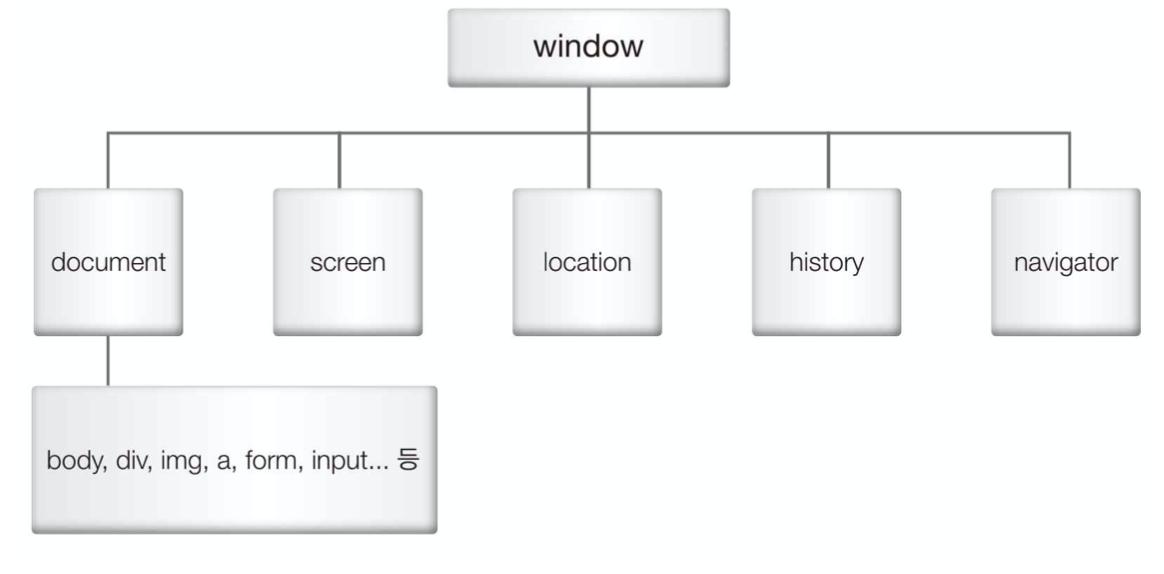
- window는 브라우저 객체의 최상위, window객체는 하위 객체가 포함되어 있고 '계층적 구조'


- ❗️ open() : 팝업창을 사용할 수 있다.
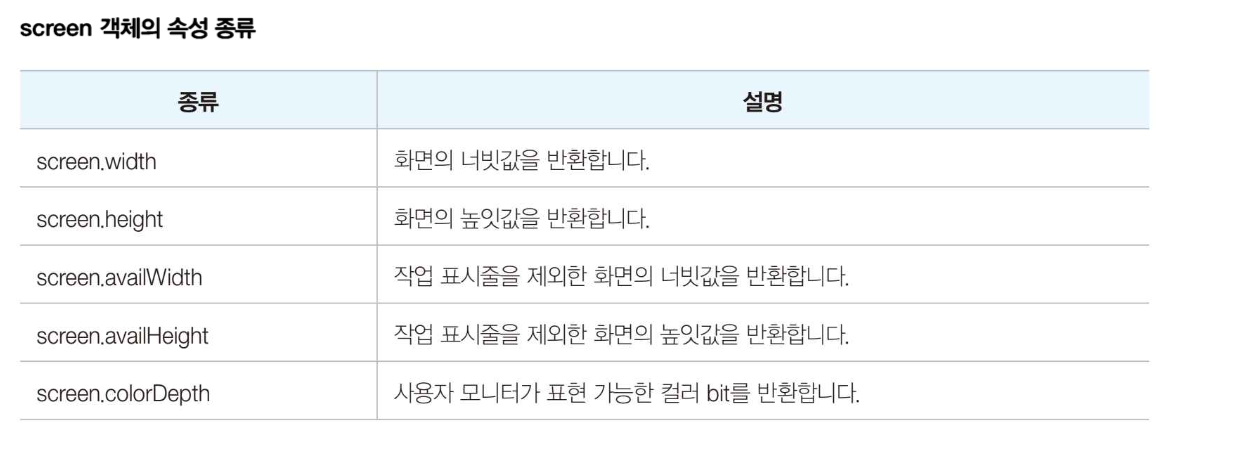
3-1. Screen 객체
- 모니터 정보를 제공하는 객체
- 모니터의 너비, 높이, 컬러표현비트를 반환
screen.속성; screen.width; ---> 모니터의 너빗값을 반환한다.

3-2. Location 객체
- 사용자 브라우저와 관련된 속성, 메서드를 제공한다.
- 현재 URL에 대한 정보와, 새로고침 메소드
location.속성; location.메서드();

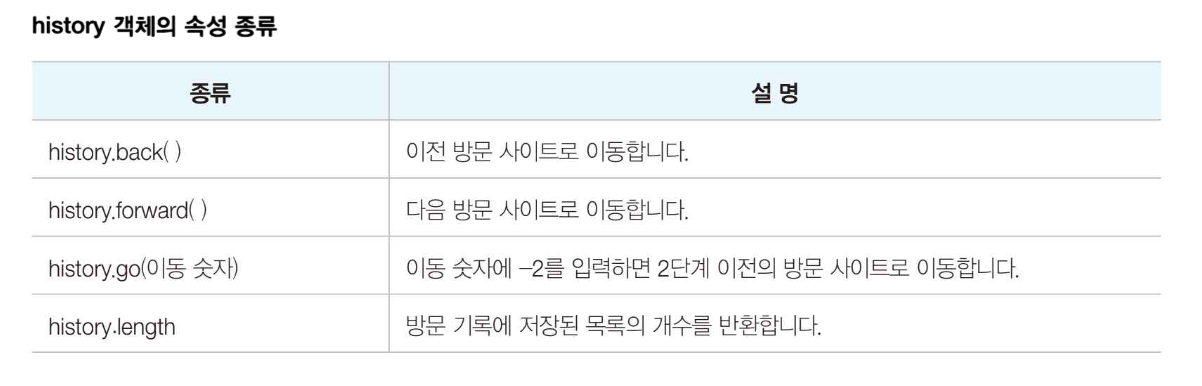
3-3. History 객체
- 사용자가 방문한 사이트 기록을 남기고, 이전/ 다음 페이지로 쉽게 갈 수 있도록 한다.
history.속성; history.메서드();
3-4. Navigator 객체
- 현재 방문자가 사용하는 브라우저 정보와 운영체제 정보
history.속성;

객체는 전반적으로 이정도로 복습을 마치고 생성자 함수를 공부하고, 좀 더 심화된 자세한 내용으로 한번 더 응용하기로!! 객체가 발목을 잡는다ㅠㅠ 생각보다 어렵고 광범위한듯하다..
