*1분코딩 자료를 공부하고 복습차원에서 정리한 내용입니다.
1. HTML Structure
flex하게 표현하고 싶은 요소들을 부모 요소로 한 번 감싸줘야한다.
<div class="container">
<div class="item">helloflex</div>
<div class="item">abc</div>
<div class="item">helloflex</div>
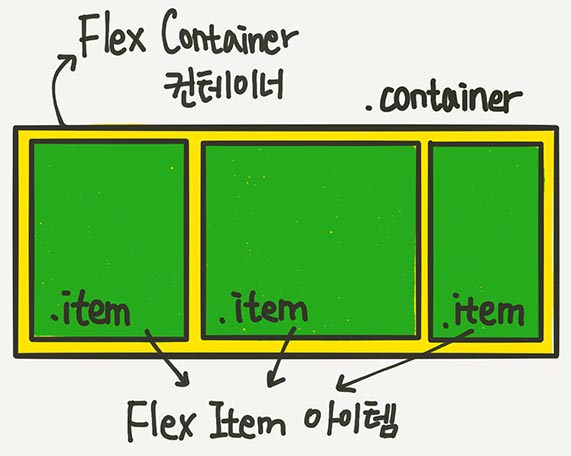
</div>- Flex Container: 부모 요소인 div.container를 칭함
- Flex Item: 자식 요소인 div.item들을 칭함
컨테이너가 flex의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것

2. Flex Property
1) Flex Container Property
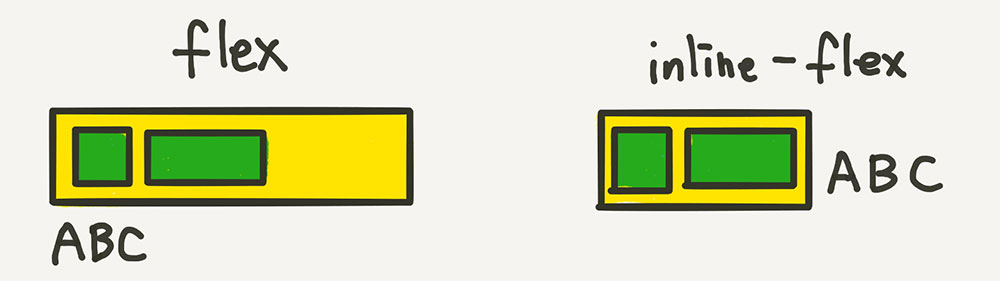
- display: flex;
.container {
display: flex;
/* display: inline-flex; */
}
-
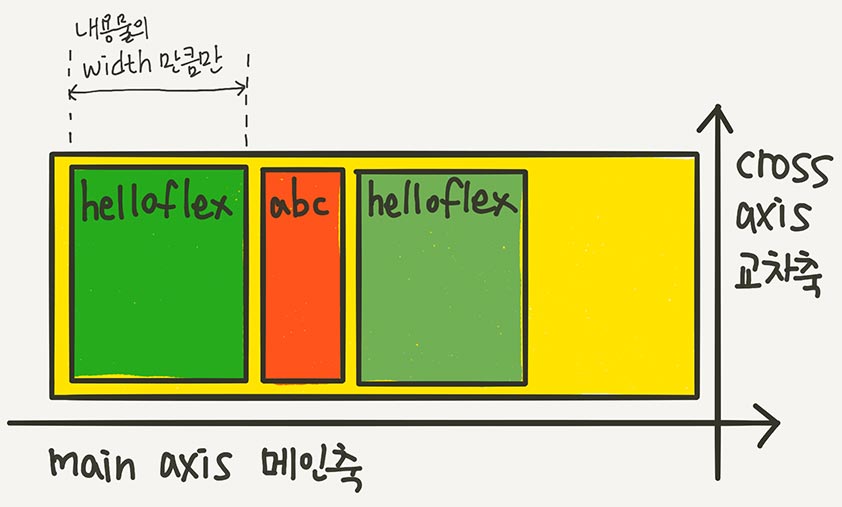
flex item들은 가로 방향으로 배치되고, 내용물의 width만큼만 차지하게 됨
-
height은 컨테이너의 높이만큼 늘어남
-
Main axis(메인축): 아이템들이 배치된 방향의 축
-
Cross Axis(수직축, 교차축): 메인축과 수직인 축

- display: inline-flex;
아이템의 배치와 관련이 있다기 보다는, 컨테이너가 주변 요소들과 어떻게 어우러질지 결정하는 값 (inline-block처럼 동작함)

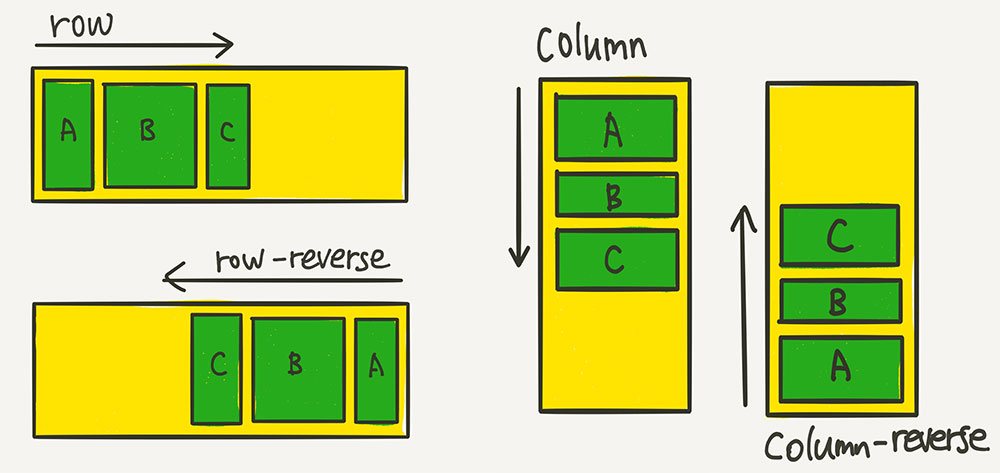
- flex-direction
(배치 방향 설정)
아이템들이 배치되는 축의 방향을 결정하는 속성
즉, 메인축의 방향을 가로로 할거냐 세로로 할거냐!

- flex-direction: row;
- flex-direction: column;
- flex-direction: row-reverse;
- flex-direction: column-reverse;
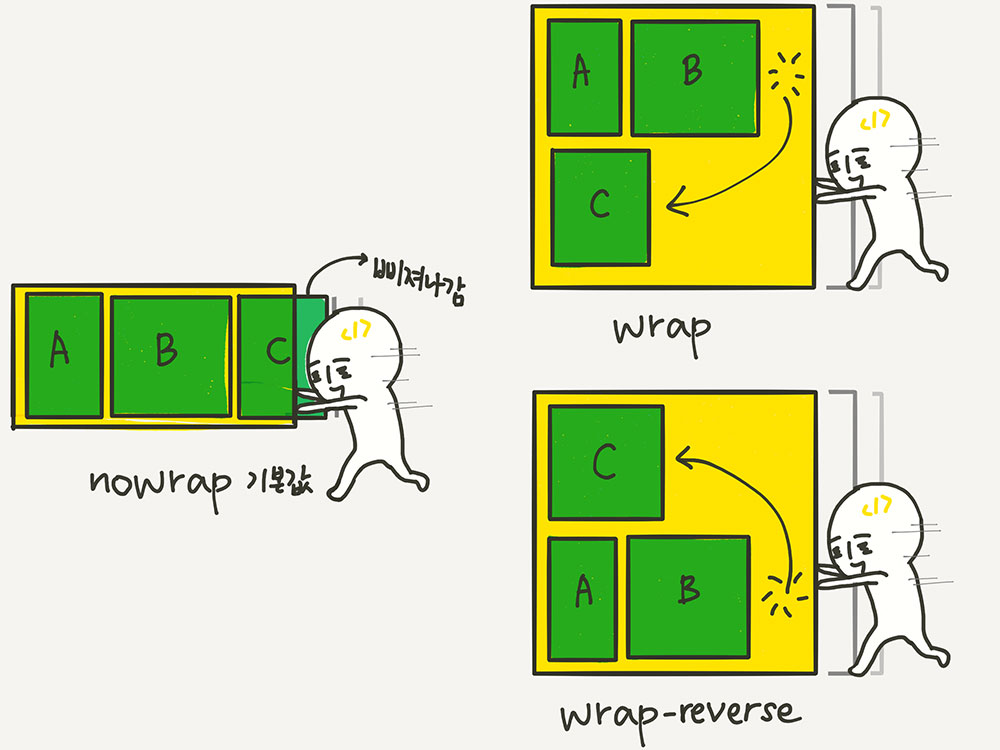
- flex-wrap
컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때 아이템 줄바꿈을 어떻게 할지 결정하는 속성

flex-wrap: nowrap; -> 줄바꿈X, 넘치면 그냥 삐져 나간다.
flex-wrap: wrap;
flex-wrap: wrap-reverse;
- flex-flow
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성이다. direction, wrap순으로 쓴다.
.container{
flex-flow: row wrap;
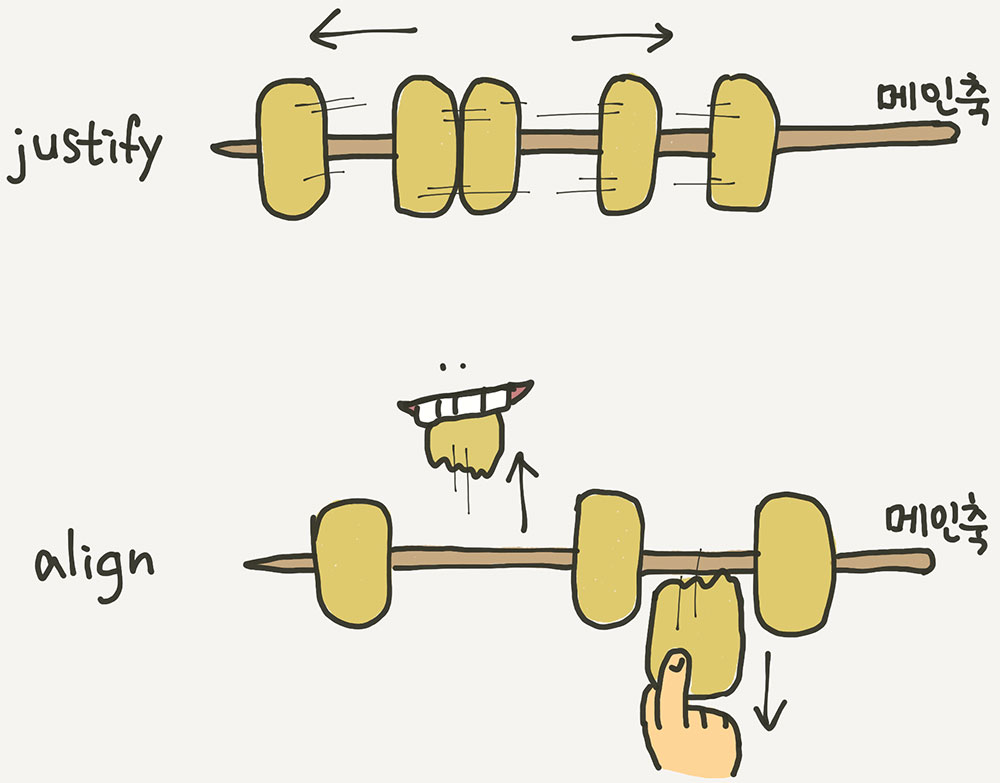
}- Sort Keywords
- justify : 메인축 방향으로 아이템들을 정렬
- align : 수직축 방향으로 아이템들을 정렬

- justify-content
(메인축 방향 정렬)
- justify-content: flex-start;
- justify-content: flex-end;
- justify-content: center;
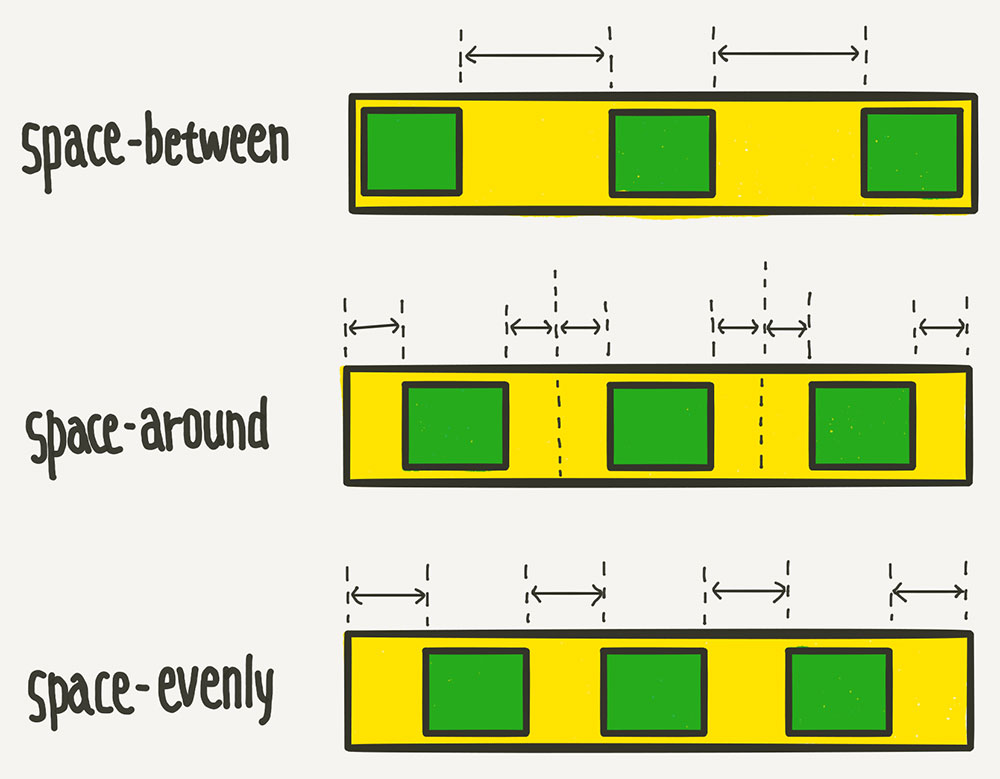
- justify-content: space-between;
- justify-content: space-around;
- justify-content: space-evenly;

- align-items
(수직축 방향 정렬)
- align-items: stretch; (기본값)
- align-items: flex-start;
- align-items: flex-end;
- align-items: center;
- alian-items: baseline; -> 텍스트 베이스라인 기준으로 정렬

- align-content
(여러 행 정렬)
💥flew-wrap : wrap;이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성
- align-content: stretch;
- align-content: flex-start;
- align-content: flex-end;
- align-content: center;
- align-content: space-between;
- align-content: space-around;
- align-content: space-evenly;
2) Flex Item Property
- flex-basis
(유연한 박스의 기본 영역)
flex 아이템의 기본 크기를 설정
(flex-direction이 row일때는 너비, column일 때는 높이)
- flex-basis: auto;
해당 아이템의 width값 사용 - flex-basis: content;
컨텐츠 크기로 width 설정 안한 것과 같음 - flex-basis: 50%;
0, 30px, 10rem...width, height에 사용하는 각종 단위의 수 OK
.item {
flex-basis: 100px;
}원래 width가 100px이 안되는 것은 100px로 늘어나고, 원래 넘던 것은 그대로 유지
.item {
width: 100px;
}반면에 width를 설정하면, 원래 100px보다 작던 크던 다 100px로 맞춰짐
- flex-grow
(유연하게 늘리기)
아이템이 flex-basis 값보다 커질 수 있는지를 결정하는 속성
0보다 큰 값이 들어가면 헤당 아이템이 flexible box로 변하고 원래의 크기보다 커지며 빈 공간을 메우게 된다.
기본값이 0이므로 따로 적용전엔 늘어나지 X
flex-grow에 들어가는 숫자(소수도 가능)의 의미
: 아이템들의 flex-basis를 제외한 여백 부분을 flex-grow에 지정된 숫자의 비율로 나눠가진다. 여백의 비로 생각하자!

- flex-shrink
(유연하게 줄이기)
아이템이 flex-basis의 값보다 작아질 수 있는지를 결정한다.
몇이든 일단 0보다 큰 값이 세팅이 되면, 해당 아이템이 유연한(Flexible) 박스로 변하고 flex-basis보다 작아진다.
기본값이 1이므로, 따로 설정하지 않아도 아이템이 flex-basis보다 작아질 수 있다.
flex-shrink:0;으로 세팅하면 아이템의 크기가 flex-basis보다 작아지지 않기 때문에 고정폭으로 만들 수 있다.
- flex
flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성
.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}.item {
flex: 1 1 0;
}
.item:nth-child(2) {
flex: 2 1 0;
}
flex-basis:0;으로, 기본 점유 크기를 0으로 만들어버려 결국 전체 크기를 1:2:1로 나누어 가져, 영역 자체의 크기가 정확히 1:2:!의 비율로 설정된다.
여백의 비가 아닌, 영역 자체를 원하는 비율로 분할하기를 원한다면 이렇게 flex-basis을 0으로 하면 손쉽게 처리할 수 있어요.
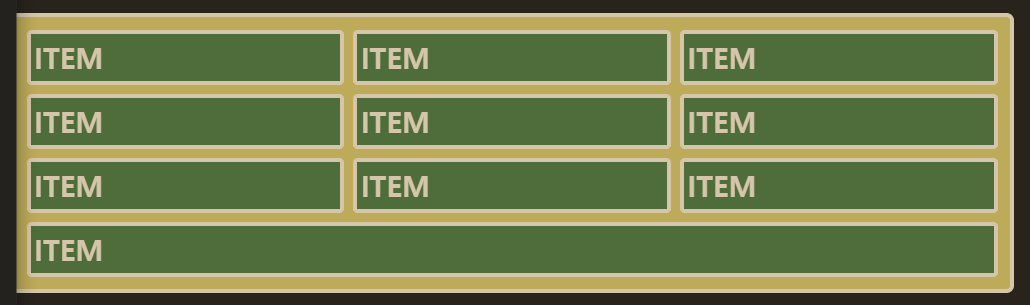
예제) 3단 컬럼의 사각형 목록 만들기
.container{
display:flex;
flex-wrap:wrap;
}
.item{
flex:1 1 30%;
}flex-basis가 30%면 100%에 3개까지만 들어가므로 다음과 같다.

- align-slef
(수직축으로 아이템 정렬)
align-items의 아이템 버전
align-items가 전체 아이템의 수직축 방향 정렬이라면,
align-self는 해당 아이템의 수직축 방향 정렬이다.
- align-self: auto; (기본값)-> align-items 설정을 상속받음
- align-self: stretch;
- align-self: flex-start
- align-self: flex-end;
- align-self: center;
- align-self: baseline;
align-self 값을 BBB는 center, CCC는 flex-start로 설정한 예

- order
(배치 순서)
각 아이템들의 시각적 나열 순서를 결정하는 속성
숫자값이 들어가며, 작을 수록 먼저 배치
HTML 구조 자체를 바꾸는 것이 아니므로 접근성 측면에서 사용에 주의해야한다. 시각 장애인분들이 스크린 리더로 화면을 읽을 때, order를 이용한 순서 변경은 의미가 없다.
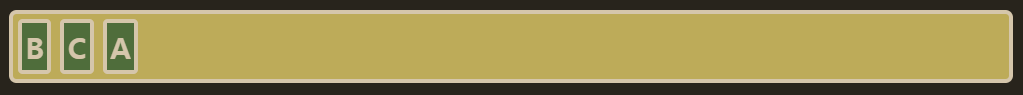
.item:nth-child(1) { order: 3; } /* A */
.item:nth-child(2) { order: 1; } /* B */
.item:nth-child(3) { order: 2; } /* C */