프론트엔드 기술 면접
1.REST API의 개념과 디자인 가이드

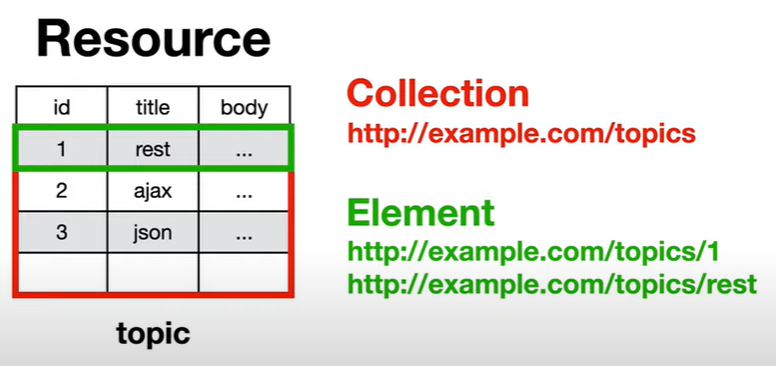
REST는 Representational State Transfer라는 용어의 약자로서 2000년도에 로이 필딩 (Roy Fielding)의 박사학위 논문에서 최초로 소개되었다. 로이 필딩은 HTTP의 주요 저자 중 한 사람으로 그 당시 웹(HTTP) 설계의 우수성에
2.HTTP와 HTTPS 통신 방식의 차이

공통점둘다 웹 서버가 브라우저로부터 요청을 받아 응답할 때 사용되는 프로토콜이다.차이점HTTP: 월드와이드웹(WWW)에서 html 문서를 송수신하기 위한 표준 프로토콜HTTPS: HTTP에 보안 모듈을 결합시킨 프로토콜인터넷에서 하이퍼텍스트를 교환하기
3.브라우저 렌더링 과정과 최적화 방법

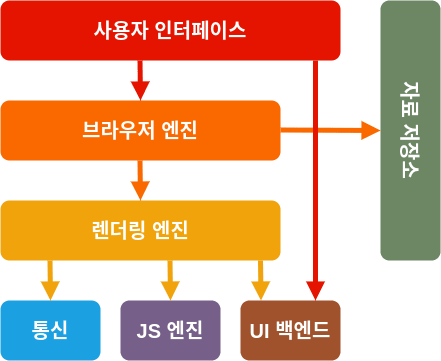
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다.여기서 자원이란? 보통 HTML 문서를 말한다. (+ PDF나 이미지 등 다른 형태도 O) → 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해
4.웹 프로토콜(HTTP, FTP, SMTP, MIME)

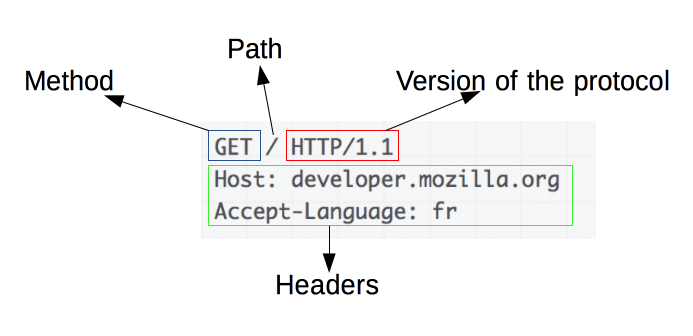
# 웹 프로토콜이란? 웹 프로토콜은 웹에서 쓰이는 통신 규약이다. 통신 규약이라는 것은 쉽게 설명하면, 통신을 할 때 '내가 이렇게 할게. 너는 이렇게 해줘!'라고 약속하는 것이다. 웹 프로토콜에는 다양한 것들이 있지만 해당 포스팅에서는 HTTP, FTP, SMTP,
5.HTTP1.1과 HTTP2.0의 차이

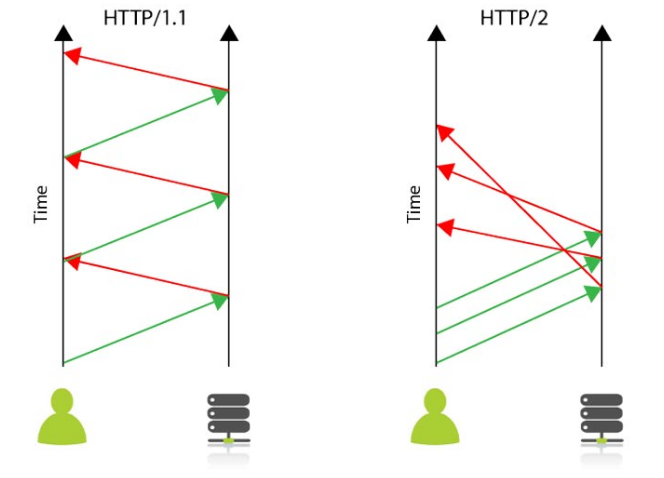
가장 큰 차이는 속도이다. 2.0은 헤더를 압축해서 보내기도 하고, 한번의 연결로 동시에 에러메시지를 주고 받을 수도 있다.Connection 한 개당 하나의 요청을 처리하도록 설계됨 \-> 동시에 리소스를 주고 받는 것이 불가능 \-> 요청과 응답이 순차적으로 이
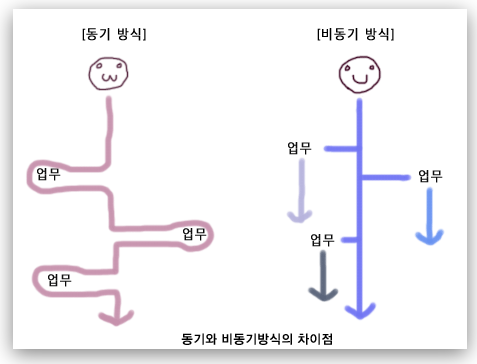
6.자바스크립트 비동기 프로그래밍 (callback, promise, async await)

동기 vs 비동기 동기와 비동기를 나누는 가장 큰 차이점은 어떻게 실행 순서를 가지는지에 있다. 동기(Scyncronous)는 요청을 보낸 후 해당 요청의 응답을 받아야 다음 동작을 실행하는 방식을, 비동기(Asyncronous)는 요청을 보낸 후 응답과 관계없이 다
7.Ajax의 개념과 사용법(XHR, jquery, fetch vs axios)

자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능브라우저가 가지고 있는 XMLHttpRequest 객체를 이용해 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법즉, 자바스크립트를 통해 서버에 데이
8.[JavaScript ES6] 객체지향 프로그래밍(OOP, Object-Oriented Programming)

객체지향 프로그래밍은 실세계에 존재하고 인지하고 있는 객체(Object)를 소프트웨어 세계에서 표현하기 위해 객체의 핵심적인 개념 또는 기능만을 추출하는 추상화(abstraction)를 통해 모델링하려는 프로그래밍 패러다임을 말한다.즉, 우리가 주변의 실세계에서 사물을
9.[JavaScript] 자바스크립트 프로토타입 이해하기([[Prototype]], __proto__)

kim과 park은 eyes와 nose를 공통적으로 가지고 있는데, 메모리에는 eyes와 nose가 두 개씩 총 4개가 할당된다. 먄약 객체를 100개 만든다면 200개의 변수가 메모리에 할당될 거다. 바로 이런 문제를 프로토타입으로 해결할 수 있다. 간단하게
10.[JavaScript] this의 4가지 바인딩 케이스(+화살표 함수(Arrow Function))

자바스크립트 내에서 this는 함수를 "호출"하는 방법에 의해 결정된다. 크게 4가지로 나뉜다.기본적으로 this는 자바스크립트 실행 환경의 전역 객체인 Window를 가리킨다.이는 strict mode(엄격 모드)에서도 마찬가지다.함수 안에서 쓰인 this는 이 함수
11.[JavaScript] 실행 컨텍스트

1. 실행 컨텍스트 개념 (실행) 컨텍스트란? 쉽게 말해 자바스크립트 코드가 실행되는 환경이라고 할 수 있다. >참고 | ECMAScript에서는 실행 컨텍스트의 생성을 다음과 같이 설명한다. > " 현재 실행되는 컨텍스트에서 이 컨텍스트와 관련 없는 실행 코드가 실
12.[JavaScript] 메모리 관리와 가비지 컬렉션(GC, Garbage Collection)

C언어 같은 저수준의 언어와 달리 자바스크립트는 객체가 생성되었을 때 자동으로 메모리를 할당하고 쓸모 없어졌을 때 "자동으로" 해제한다.메모리 생존주기는 프로그래밍 언어와 관계없이 다음과 비슷하다.필요할 때 메모리 할당변수에 값을 초기화하거나 함수 또는 메소드를 호출할
13.[JavaScript] 함수형 프로그래밍(Functional Programming)

명령형: 프로그래밍의 상태와 상태를 변경시키는 구문의 관점에서 연산을 설명하는 방식절차지향: 수행되어야 할 연속적인 계산 과정을 포함하는 방식(C, C++)객체지향: 객체들의 집합으로 프로그램의 상호작용을 표현(C++, Java, C- 선언형: 어떤 방법으로 해야 하는