이번 챌린지에서는 콘솔을 통해 array 관련 메서드를 알아보았다.
예제 배열
const inventors = [
{ first: "Albert", last: "Einstein", year: 1879, passed: 1955 },
{ first: "Isaac", last: "Newton", year: 1643, passed: 1727 },
{ first: "Galileo", last: "Galilei", year: 1564, passed: 1642 },
{ first: "Marie", last: "Curie", year: 1867, passed: 1934 },
{ first: "Johannes", last: "Kepler", year: 1571, passed: 1630 },
{ first: "Nicolaus", last: "Copernicus", year: 1473, passed: 1543 },
{ first: "Max", last: "Planck", year: 1858, passed: 1947 },
{ first: "Katherine", last: "Blodgett", year: 1898, passed: 1979 },
{ first: "Ada", last: "Lovelace", year: 1815, passed: 1852 },
{ first: "Sarah E.", last: "Goode", year: 1855, passed: 1905 },
{ first: "Lise", last: "Meitner", year: 1878, passed: 1968 },
{ first: "Hanna", last: "Hammarström", year: 1829, passed: 1909 },
];
const people = [
"Bernhard, Sandra",
"Bethea, Erin",
"Becker, Carl",
"Bentsen, Lloyd",
"Beckett, Samuel",
"Blake, William",
"Berger, Ric",
"Beddoes, Mick",
"Beethoven, Ludwig",
"Belloc, Hilaire",
"Begin, Menachem",
"Bellow, Saul",
"Benchley, Robert",
"Blair, Robert",
"Benenson, Peter",
"Benjamin, Walter",
"Berlin, Irving",
"Benn, Tony",
"Benson, Leana",
"Bent, Silas",
"Berle, Milton",
"Berry, Halle",
"Biko, Steve",
"Beck, Glenn",
"Bergman, Ingmar",
"Black, Elk",
"Berio, Luciano",
"Berne, Eric",
"Berra, Yogi",
"Berry, Wendell",
"Bevan, Aneurin",
"Ben-Gurion, David",
"Bevel, Ken",
"Biden, Joseph",
"Bennington, Chester",
"Bierce, Ambrose",
"Billings, Josh",
"Birrell, Augustine",
"Blair, Tony",
"Beecher, Henry",
"Biondo, Frank",
];TIL
Array.prototype.filter()
filter메서드는 호출한 함수에 따라 부합하는 요소를 필터링해 새로운 배열로 반환한다.
// 1500 년대 출생인 사람만 필터링
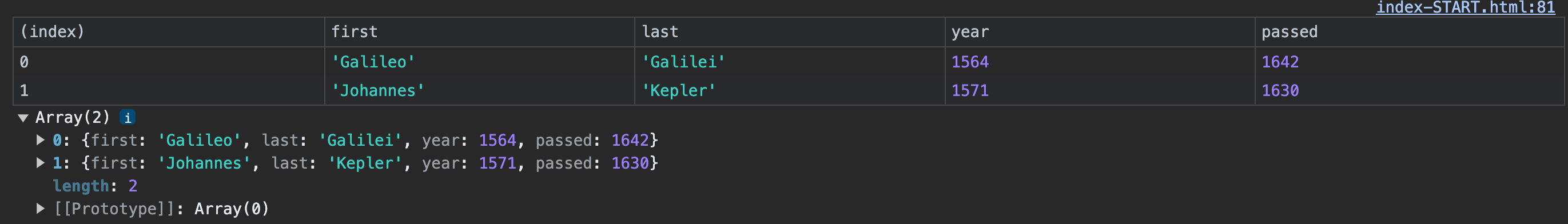
const fifteen = inventors.filter(
(inventor) => inventor.year >= 1500 && inventor.year <= 1599
);
console.table(fifteen);결과

Array.prototype.map()
map 메서드는 forEach와 함께 자바스크립트에서 배열을 순회하는 가장 널리 사용되는 방법이다. 호출한 함수에 따라 각 요소를 변환해 새로운 배열로 반환한다.
// 참조할 배열의 성과 이름만 가져와 새로운 배열 만들기
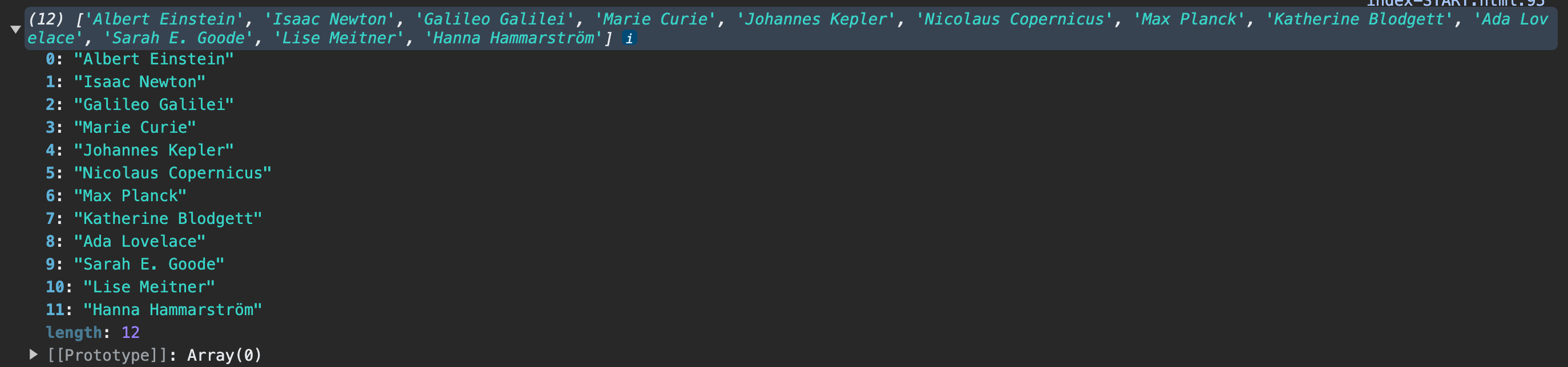
const fullNames = inventors.map(
(inventor) => `${inventor.first} ${inventor.last}`
);
console.log(fullNames);결과

Array.prototype.sort()
sort 메서드는 배열을 오름차순 또는 내림차순으로 정렬해 준다. 이때 새로운 배열을 반환하는 것이 아닌 원 배열이 정렬되어 반환된다.
sort 메서드는 기본적으로 콜백함수 없이 호출하면 유니코드 값을 기준으로 정렬해준다.
const sorting1 = ['c', 'b', 'a'];
sorting1.sort(); // 결과: ['a', 'b', 'c']그러나 숫자를 이렇게 호출하면 기대값과 다른 값이 나온다.
const sorting2 = [6, 2, 4, 10, 8];
sorting2.sort(); // 결과: [10, 2, 4, 6, 8]숫자를 정렬하기 위해서는 compareFunction를 호출해 다음과 같이 작성해야 한다.
sorting2.sort((previous, current) => previous - current); // 오름차순 [2, 4 , 6, 8, 10]
sorting2.sort((previous, current) => current - previous); // 내림차순 [10, 8 , 6, 4, 2]- 반환값 < 0 : a를 b 앞으로 이동
- 반환값 = 0 : a와 b 순서 바꾸지 않음
- 반환값 > 0 : b를 a 앞으로 이동
이를 활용해 리턴값을 주어 정렬할 수 있다.
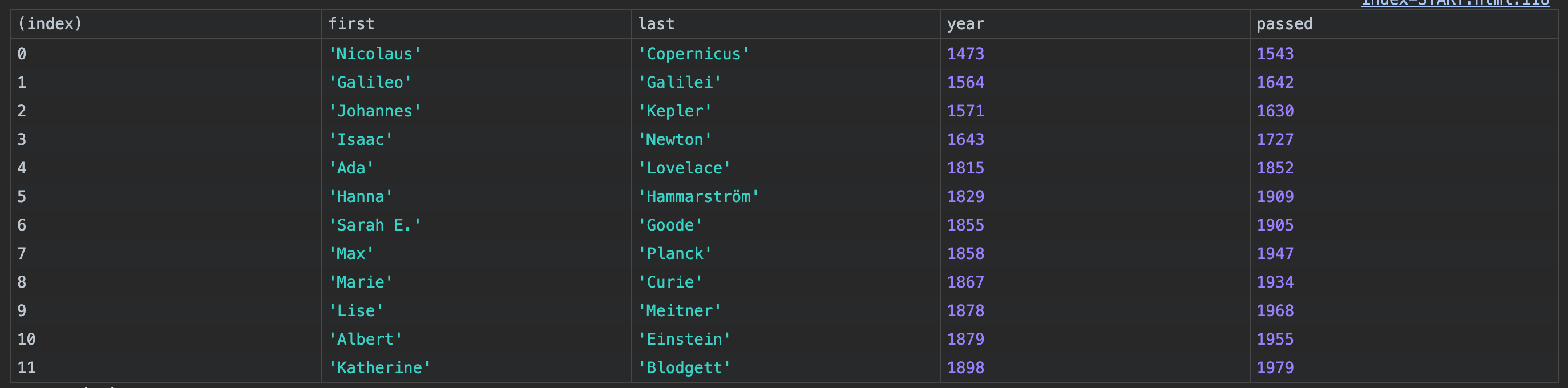
const ordered1 = inventors.sort((a, b) => (a.year > b.year ? 1 : -1)); // 오름차순
console.table(ordered1);
const ordered2 = inventors.sort((a, b) => (a.year > b.year ? -1 : 1)); // 내림차순
console.table(ordered2);- 리턴값 1 : b를 a 앞으로 이동
- 리턴값 -1 : a를 b 앞으로 이동
결과

Array.prototype.reduce()
reduce 메서드는 배열의 각 요소에 대해 리듀서 함수를 실행해 요소들의 값을 축적해 하나의 결과값을 반환한다.
배열.reduce((축적값, 현재값) => {축적값 + 현재값}, 초기값);// inventor들의 일생 기간을 모두 더한 값 구하기
const totalYears = inventors.reduce((total, inventor) => {
return total + (inventor.passed - inventor.year);
}, 0);
console.log(totalYears);total 변수의 초기값은 0이며 total 변수에 total +(inventor.passed - inventor.year)의 값이 total 변수에 축적되면서 값을 계산에 최종적으로 하나의 값을 반환한다.
결과

String.prototype.split()
split 메서드는 String 객체를 지정한 구분자를 이용해 여러 개의 문자열로 나눈다.
const str = 'The quick brown fox jumps over the lazy dog.';
const words = str.split(' '); // 스페이스 ' '를 기준으로 구분하여 문자열 나눔
console.log(words[3]);
// Expected output: "fox"
const chars = str.split('');
// 최소 단위로 구분하여 문자열 나눔
console.log(chars[8]);
// Expected output: "k"
const strCopy = str.split(); // 문자열 전체를 복사하여 객체로 반환
console.log(strCopy);
// Expected output: Array ["The quick brown fox jumps over the lazy dog."]활용
const alpha = people.sort(function (lastOne, nextOne) {
const [aLast, aFirst] = lastOne.split(", ");
const [bLast, bFirst] = nextOne.split(", ");
return aLast > bLast ? 1 : -1;
});
console.log(alpha);위 활용에서 const [aLast, aFirst] = lastOne.split(", "); 이런 식으로 두 개의 변수를 선언했다. 그리고 split 메서드를 통해 성과 이름을 각각 aLast 변수와 aFirst 변수에 배열로 할당했다.
하지만 여기서 두 개의 변수가 아닌 하나의 변수 aLast만 선언 한다면 aLast 변수에 split으로 나뉜 성과 이름이 한꺼번에 배열로 담긴다. 아마도 자바스크립트가 암묵적으로 처리하는 듯하다.
