Javascript30
1.JS Drum Kit

html 및 css는 강의에서 제공소리가 나는 프로젝트라 이 블로그에서는 해당 부분을 보여줄 수 없다는 것이 아쉽다ㅠㅠ결과 이미지분명 소리가 나고 있다. 마음으로 듣기를 바란다.데이터셋은 쉽게 말하면 html에서 변수처럼 사용할 수 있는 속성이다. date-속성명 이와
2.CSS + JS Clock

소스코드 HTML CSS JS 결과 TIL transform-origin css 프로퍼티인 transform-origin는 엘리먼트를 transform할 기준점을 설정하는 프로퍼티이다. 이번 챌린지에서는 transform-origin=100%로 작성하여 x-of
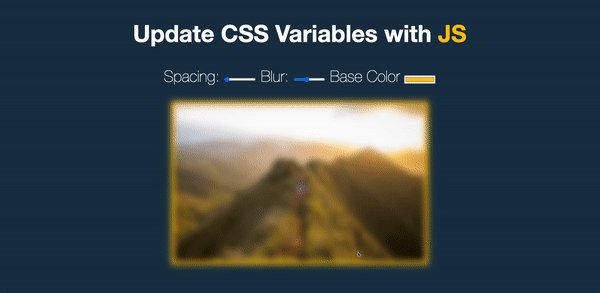
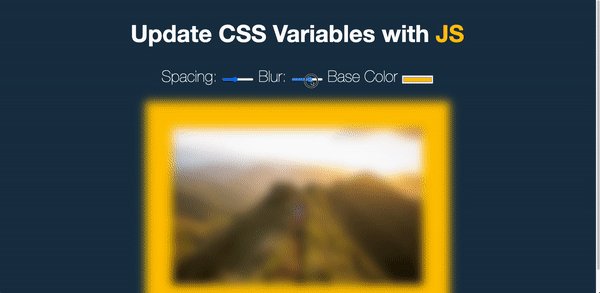
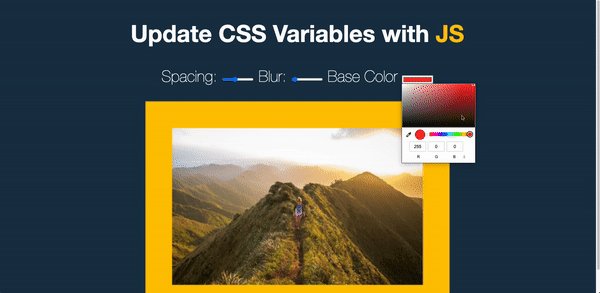
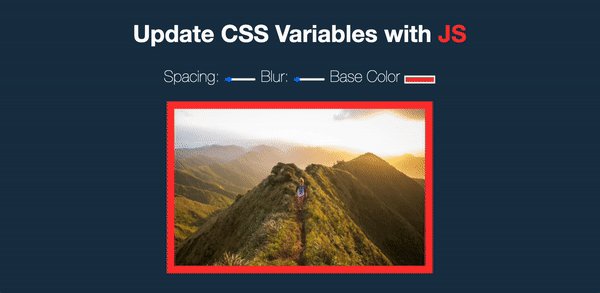
3.Playing with CSS Variables and JS

이번 챌린지는 CSS 변수를 활용하여 진행되었다. CSS에서도 자바스크립트와 같이 변수를 사용할 수 있는데 --변수명: 스타일 이런 식으로 작성하면 된다. 위 챌린지에서는 --base: range 타입의 input 엘리먼트에 mousemove이벤트 핸들러를 적용해 실시
4.Array Cardio Day 1

TIL Array.prototype.filter() Array.prototype.map() Array.prototype.sort() Array.prototype.reduce() String.prototype.split()
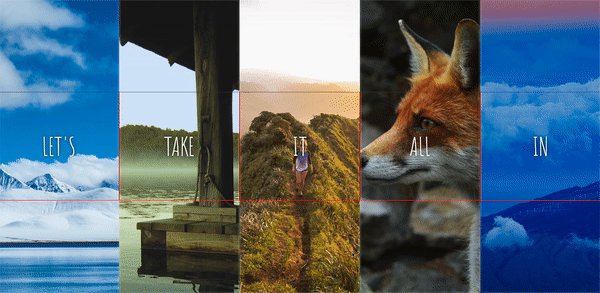
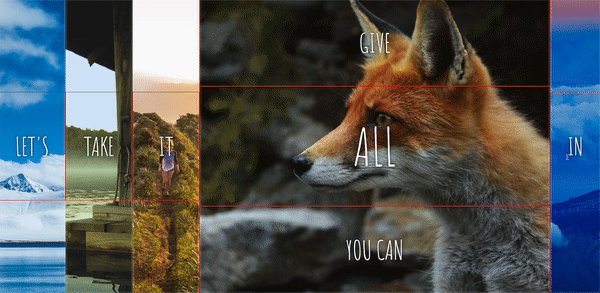
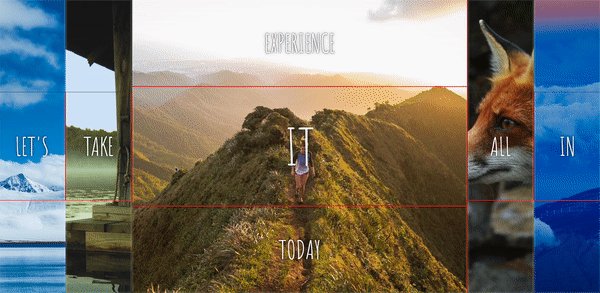
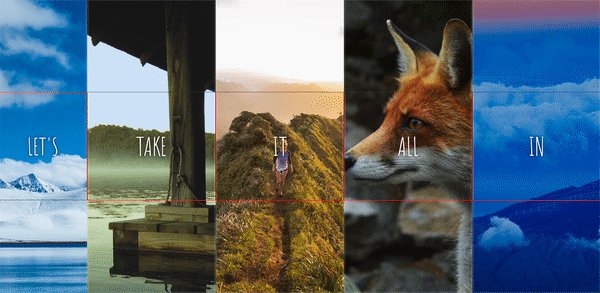
5.Flex Panels Image Gallery

기존의 toggleOpen 함수는 액티브된 요소가 있는 상태에서 액티브되지 않은 요소를 클릭하면 기존의 액티브된 요소의 액티브 클래스를 지우지 못해서 남아있었다. 그리고 기존 toggleActive 함수는 각 구역을 빠르게 클릭하면 액티브된 요소의 클래스가 반대로 적용
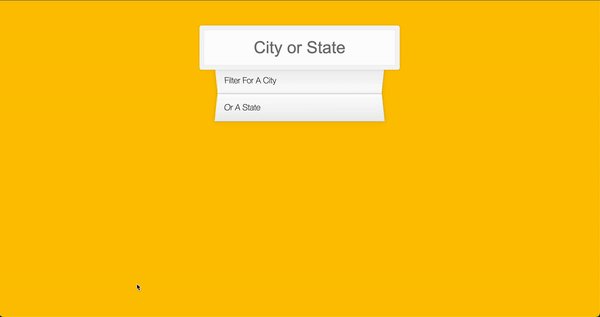
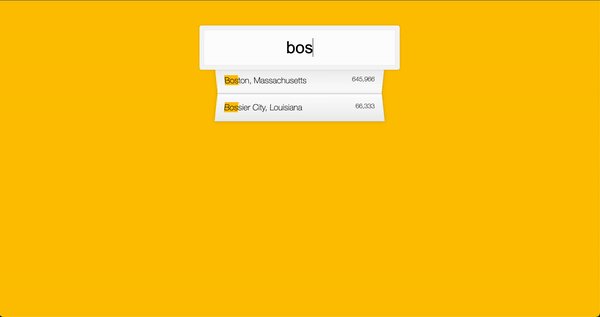
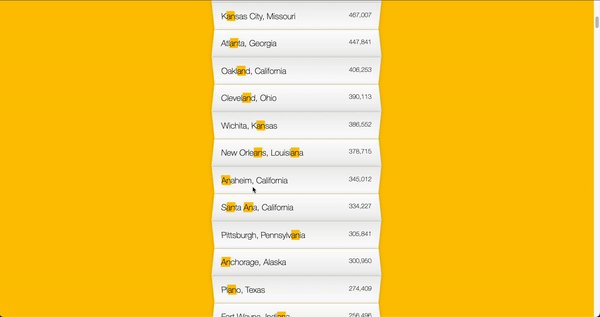
6.Ajax Type Ahead

이번 챌린지는 fetch API, 정규식 표현 등 아직 배우지 않은 것들이 나와서 당황스러웠다..당장은 이해하기 어렵겠지만 딥다이브를 완독하고 나서 다시 한번 살펴봐야겠다!
7.Array Cardio Day 2

코드
8.Fun with HTML5 Canvas

코드 결과
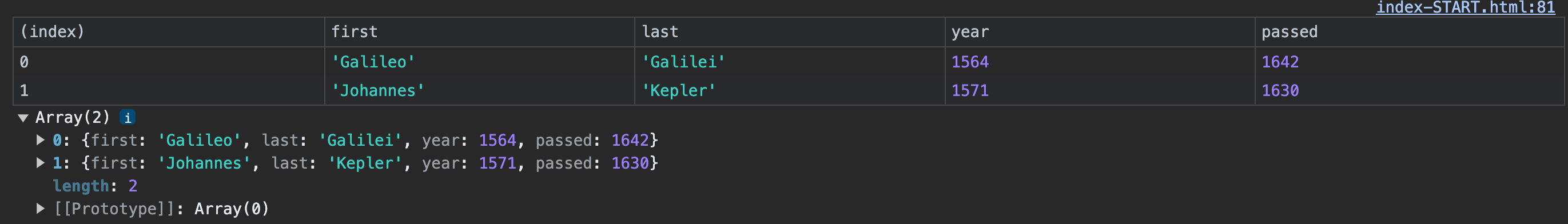
9.14 Must Know Dev Tools Tricks

코드
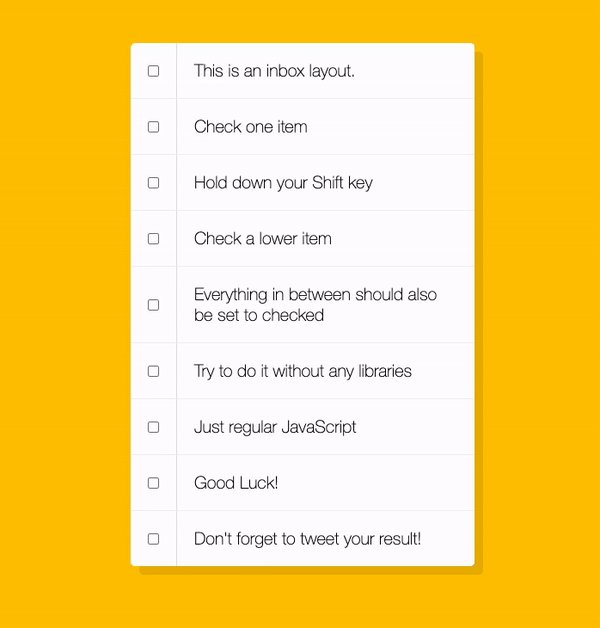
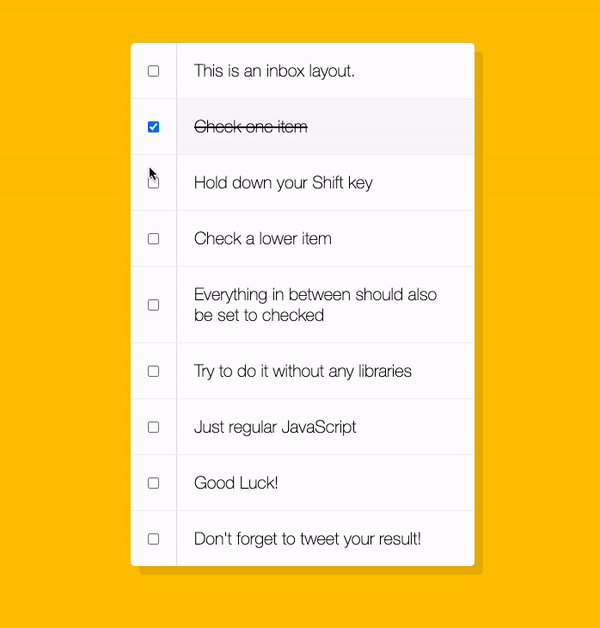
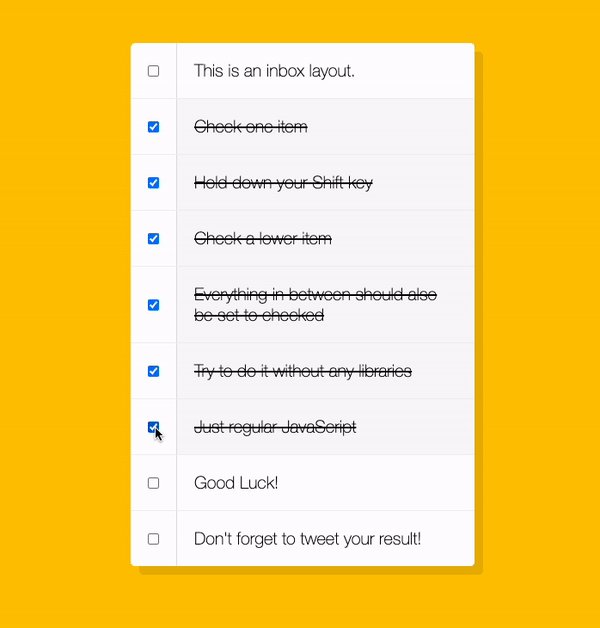
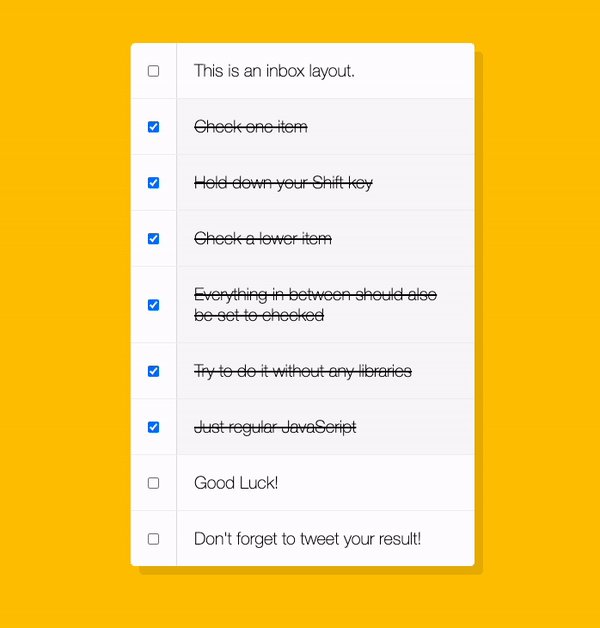
10.Hold Shift to Check Multiple Checkboxes

코드 결과