
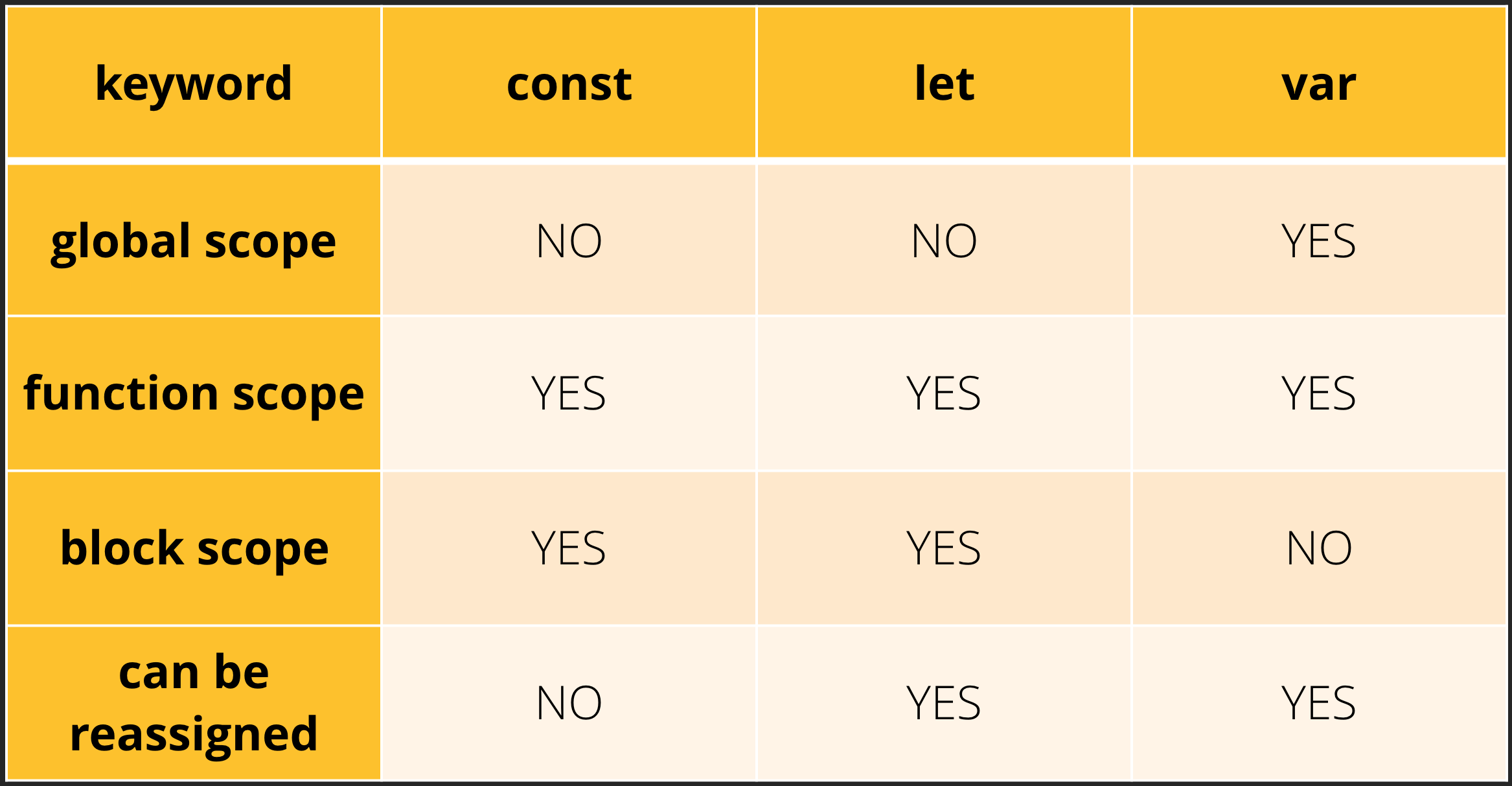
var,let,const 요약
- var : 함수 스코프, 변수 재선언 가능, 값 재할당 가능.
- let : 블록 스코프, 변수 재선언 불가능, 값 재할당 가능.
- const : 블록 스코프, 변수 재선언 불가능, 값 재할당 불가능(상수)
var
-
var는 ES5(ECMAScript5)에서 도입된 변수 선언 키워드입니다. var로 선언한 변수는 함수레벨 스코프를 갖습니다. 즉, 변수가 선언된 함수 내에서만 유효하며, 함수 외부에서는 접근할 수 없습니다. 또한, var로 선언된 변수는 변수 재선언이 가능하며, 값의 재할당도 얼마든지 가능합니다.
-> 위 특성으로 변수의 값이 예상치 못하게 변경되는 문제를 발생시킬 수 있으므로, var는 가능하면 피하는 것이 좋음.var 예시코드 )
function varExample() { var x = 1; if (true) { var x = 2; console.log(x); // 2 } console.log(x); // 2 }
let
-
let은 ES6(ES2015)에서 도입된 변수 선원 키워드입니다. let으로 선언한 변수는 블록레벨 스코프를 갖습니다. 블록 스코프는 중괄호({})로 감싸진 코드 블록 내에서만 유효하며, 블록 외부에서는 접근할 수 없습니다. 변수 재선언은 허용되지 않지만, 값의 재할당은 가능합니다.
-> 위 특성은 코드의 가독성과 안정성을 높이는 데 도움을 줌.let 예시코드 )
function letExample() { var y = 1; if (true) { let y = 2; console.log(y); // 2 } console.log(y); // 1 }
const
-
const는 또 다른 ES6의 변수 선언 키워드로, 상수(constant)를 선언할 때 사용됩니다. const로 선언된 변수는 let과 마찬가지로 블록 스코프를 갖지만, 선언과 동시에 반드시 초기값을 할당해야 하며, 이후에는 재할당이 불가능합니다. 상수로 선언된 변수는 변하지 않는 값을 나타내므로, 보다 안전하고 예측 다능한 코드를 작성할 수 있습니다.
-> 위 특성은 변수의 값이 변하지 않음을 보장하기 때문에, 보다 안전하고 예측 가능한 코드를 작성할 수 있음.const 예시코드 )
ex1) function constExample() { const z = 1; if (true) { const z = 2; console.log(z); // 2 } console.log(z); // 1 } ex2) const value = 123; value = 456; // 에러 발생: const 변수는 값의 재할당이 불가능 합니다.
