😃 브라우저 렌더링의 원리와 과정을 알아야 하는 이유?
- 프론트엔드 개발자로써 개발공부를 하면서 내가 작성한 코드가 어떤 원리로 화면에 보여지는지 과정을 알고싶고, 알아야한다!
=> 더 효율적인 코드 작성가능- 성능 최적화시키는데 도움이 된다.
- CS면접의 1등 질문...!!
브라우저
인터넷 익스플로러, 파이어폭스, 크롬, 사파리, 오페라 등 인터넷 접속을 위해 사용하는 프로그램을 의미한다. 브라우저 마다 렌더링 엔진을 포함하고 있다.
브라우저 렌더링
웹 사이트에 필요한 HTML, CSS, Javascript 등이 브라우저에 출력에 필요한 리소스를 서버로 부터 다운 받은 후 출력하는 것을 브라우저 렌더링이라고 한다.
렌더링 엔진
렌더링 엔진은 사용자가 요청한 웹 페이지를 구성하는 요소인 HTML, CSS, Javascript 등 모든 요소를 화면에 보여준다.
< 대표적인 브라우저들이 사용하는 렌더링 엔진 >
| 브라우저 | 렌더링 엔진 |
|---|---|
| 파이어폭스 | 게코(Gecko) |
| 사파리 | 웹킷(Webkit) |
| 크롬 | 블링크(Blink) |
| 오페라 | 블링크(Blink) |
| IE (window용) | 트라이던트(Trident) |
| IE (mac용) | 태즈먼(Tasman) |
사용자가 입력한 URL이 웹 브라우저에 실행되는 과정

-
URL 입력
: 사용자는 웹 브라우저의 주소창에 특정 웹 페이지의 URL을 입력합니다.
(이 URL은 해당 웹페이지의 주소를 나타냅니다.)
-
서버 요청
: 웹 브라우저는 입력된 URL을 기반으로 해당 웹 페이지늬 서버에 요청을 보냅니다.
이때, 요청을 HTTP 요청 메시지 형태로 전송됩니다.
-
서버 응답
: 서버는 웹 페이지에 대한 요청을 받고, 요청에 대한 처리를 수행항 후 클라이언트인 웹 브라우저에게 응답을 보냅니다. 이 응답은 주로 HTML, CSS< Javascript, 이미지 등으로 구성됩니다. -
문서 해석
: 웹 브라우저는 서버로부터 받은 응답을 받아들여 HTML 문서를 파싱랍니다. HTML은 웹 페이지의 구조를 정의하는 마크업 언어입니다. -
렌더링 트리 구성
: 파싱된 HTML 문서를 기반으로 웹 브라우저는 DOM트리 라는 구조를 생성합니다. DOM 트리는 HTML 문서의 요소들을 계층 구조로 표현한 것입니다. -
스타일 적용
: 웹 브라우저는 CSS 스타일 시트를 파싱하여 DOM 트리의 각 요소에 적절한 스타일을 적용합니다. 이를 통해 웹 페이지의 레이아웃, 색상, 폰트 등이 결정됩니다. -
렌더링
: 웹 브라우조는 렌더링 엔진을 사용하여 스타일이 적용된 DOM트리를 화면에 그립니다. 이를 통해 사용자는 웹 페이지는 시각적으로 볼 수 있데 됩니다. -
Javascript 실행
: 웹페이지에 포함된 Javascript 코드가 있을 경우, 웹 브라우저는 해당 코드를 실행합니다. Javascript는 웹 페이지의 동적인 기능을 구현하는 데 사용됩니다. -
이벤트 처리
: 사용자의 상호작용(마우스 클릭, 키보드 입력 등)에 대한 이벤트가 발생하면, 웹 브라우저는 이를 감지하고 적절한 동작을 수행합니다. 이를 통해 사용자와의 상호작용이 가능해집니다.
브라우저의 렌더링 원리
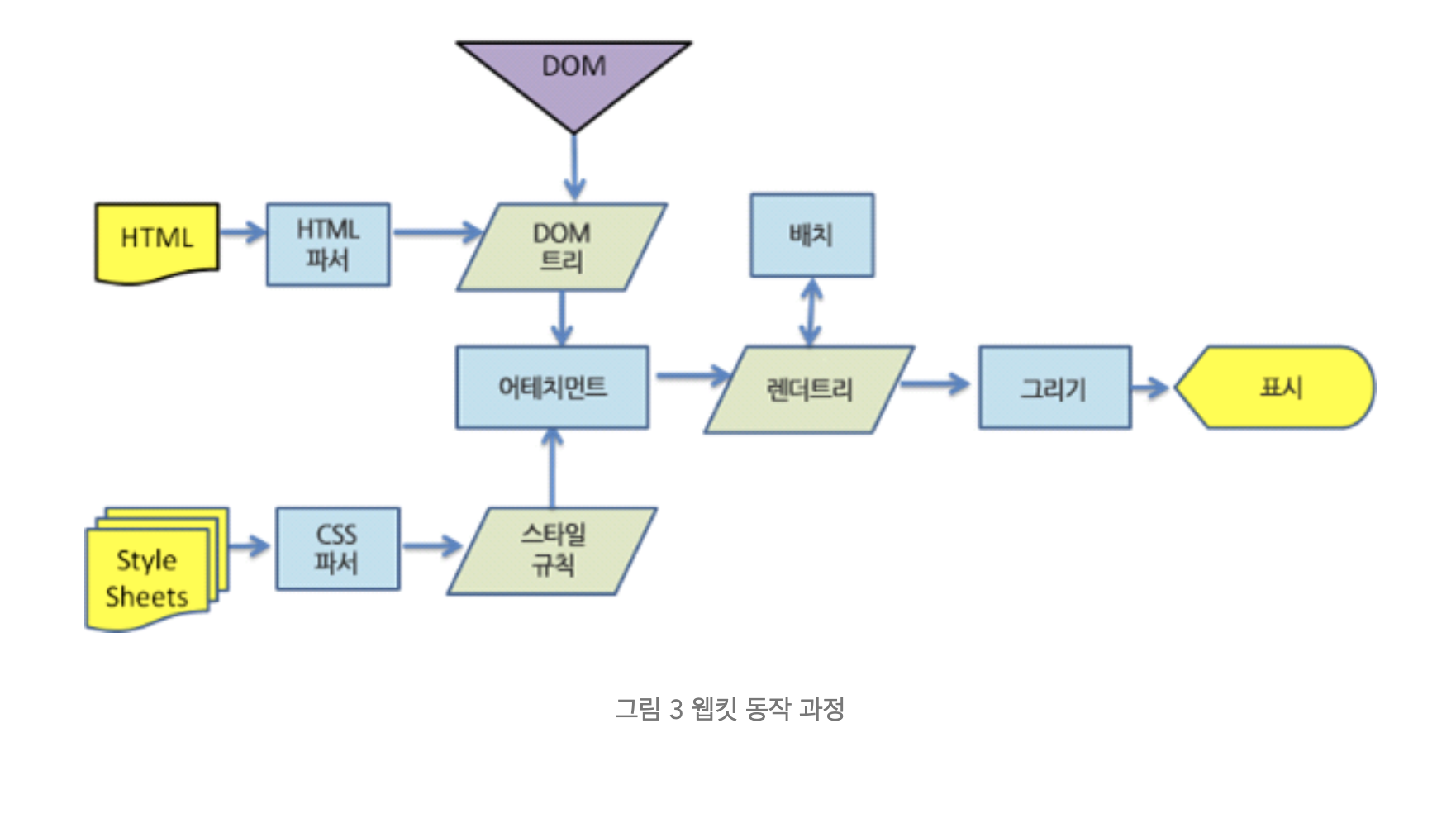
브라우저가 화면에 나타나는 요소를 렌더링 할 때, 웹킵(Webkit)이나 게코(Gecko) 등과 같은 렌더링 엔진을 사용한다. 렌저링 엔진이 HTML, CSS, Javascript로 렌더링할 때, CRP(Critical Rendering Path)라는 프로세스를 사용하며 다음 단계들로 이루어진다.
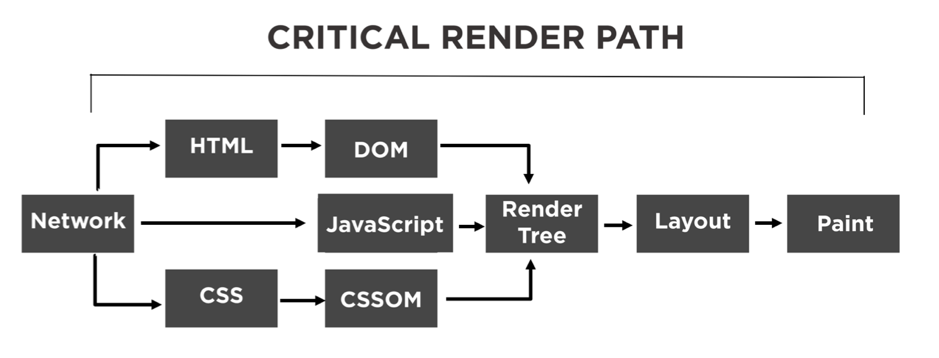
※ Critical Rendering Path
- 브라우저가 화면을 그려내는 과정을 의미한다.
이 과정의 시간을 줄이면 브라우저가 웹 페이지를 보여주는데 걸리는 시간을 줄일 수 있다.

1. HTML 파싱 후, DOM(Document Object Model) 트리 구축
2. CSS 파싱 후, CSSOM(CSS Object Model) 트리 구축
3. Javascript 실행
- 주의! HTML 중간에 스크립트가 있다면, HTML 파싱이 중단됨
4. DOM과 CSSOM을 조합하여 렌더트리(Render Tree) 구축
- 주의!
display: none속성과 같이 화면에서 보이지도 않고 공간을 차지하지 않는 것은 렌더트리로 구축되지 않는다.
5. 뷰포트 기반으로 렌더트리의 각 노드가 가지는 정확한 위치와 크기 계산 (Layout/Reflow 단계)
6. 계산한 위치/크기를 기반으로 화면에 그려줌(Paint 단계)
대표적인 렌더링 엔진
-
WebKit: KHTML 엔진에서 파생되어 애플에서 개발한 오픈소스 엔진. 2013년 기준으로 렌더링 엔진 분야를 지배했었다. 대표적으로 Safari와 구글 크롬이 이걸 쓴다. 하지만 2013년에 결국 애플과 구글은 엔진을 서로 분기(fork)하면서 파편화 되었다. 애플은 웹킷2, 구글은 블링크로 갈라졌으며 이들은 프로세스 구조가 다르다. 특히 블링크는 웹킷 코드베이스에서 7천 개의 파일을 삭제했고 앞으로도 최적화를 진행한다고 한다. 지금 당장은 호환에 큰 문제는 없겠지만 앞으로 나올 규격에도 호환이 될지는 장담할 수 없다. 왜냐하면 애플과 구글은 서로 견제하는 상황이기 때문이다. 그 와중에 삼성전자에서 기본 브라우저 삼성 인터넷으로 블링크 엔진을 사용하면서 제일 빠르게 보급되고 있다. 구글 크롬은 iOS 한정으로 지금도 WebKit 엔진을 사용하고 있다. 애초에 iOS는 Webkit 엔진이 아니면 전부 퇴짜를 맞기 때문.
-
Blink: 구글에서 웹킷을 베이스로 제작했다. 구글 크롬, 구글 크로뮴 프로젝트, 마이크로소프트 엣지, 네이버 웨일, 비발디 등 2010년 이후이 등장한 브라우저들은 대부분 블링크를 사용한다.
자료 출처)
https://github.com/baeharam/Must-Know-About-Frontend/blob/main/Notes/frontend/browser-rendering.md
