
[ 리액트 ]
1. 입력 방법
1️⃣ import / export
HTML, CSS, JS를 작성하는 소스코드 파일을 각각 따로 만들고 필요에 따라 서로 불러와서 사용하면,코딩이 간결해진다!

작성방법
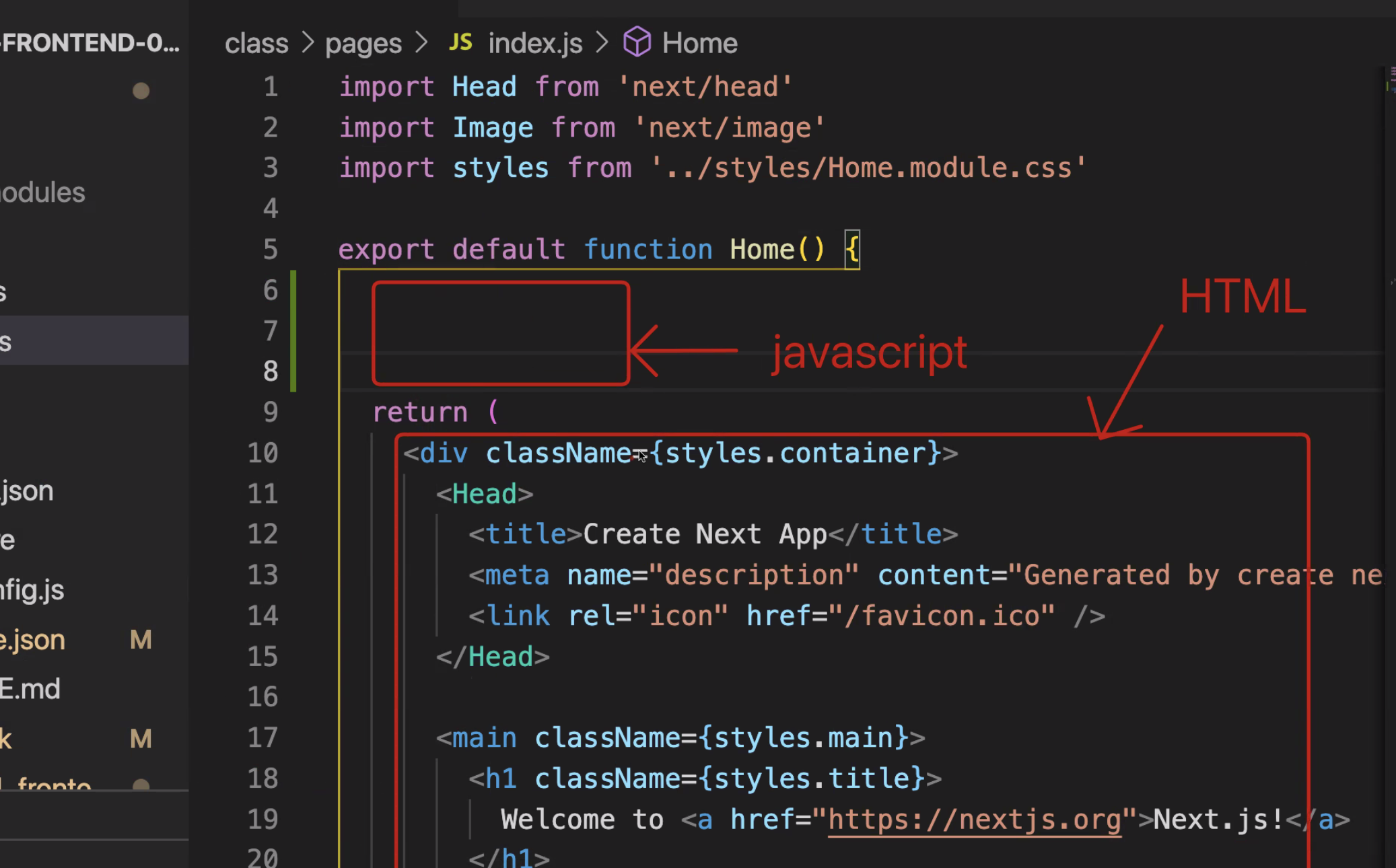
- return을 기준으로 ⬆️ js, html ⬇️
- js : src 대신 import로 불러오기 ( export 내보내기랑 짝 짓기)
- CSS : link 대신 import로 불러오기
❗️ camel case로 코드작성
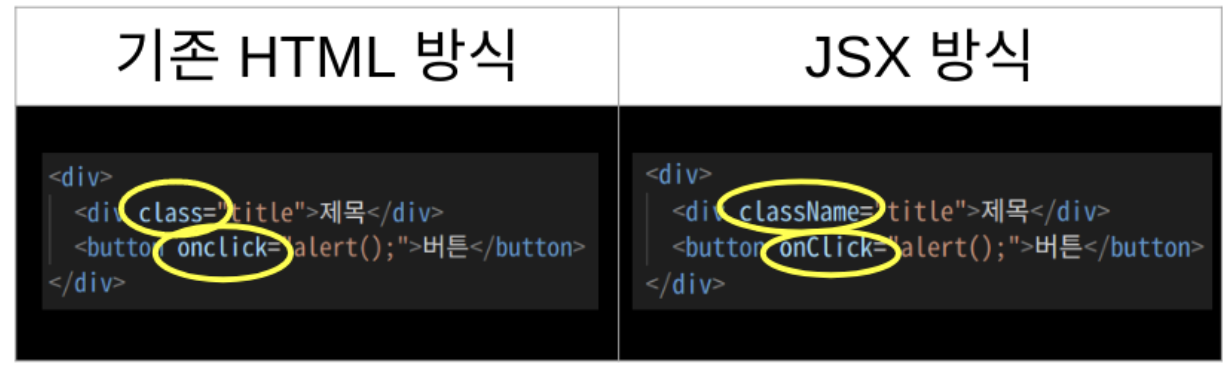
2️⃣ JSX
React의 HTML
React의 HTML으로, 속성값의 대소문자 정도 차이 등을 제외하고 거의 비슷하다

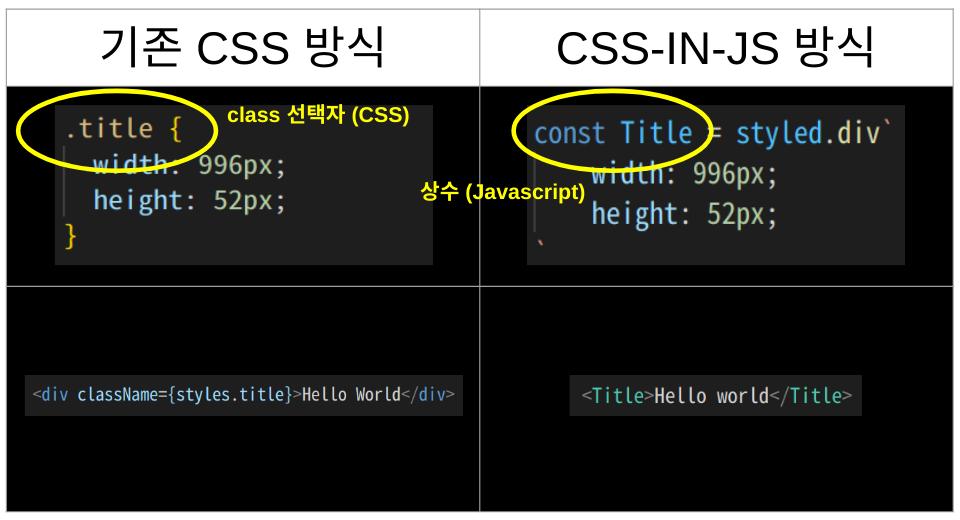
3️⃣ CSS-IN-JS (React의 CSS)

React의 CSS (Emotion/styled-component)
css를 js상수에 저장해서 사용
- 태그에 의미부여를 할 수 있어 결과물이 예상이 간다
- 코드가 짧아 읽기 쉽다 (className 입력x)
- 코드를 재사용하기 쉽다
2. 리액트 컴포넌트
📍 React의 핵심기능
리액트 컴포넌트 import/export를 이용하여 ui/기능을 부품화하여 재사용한다.
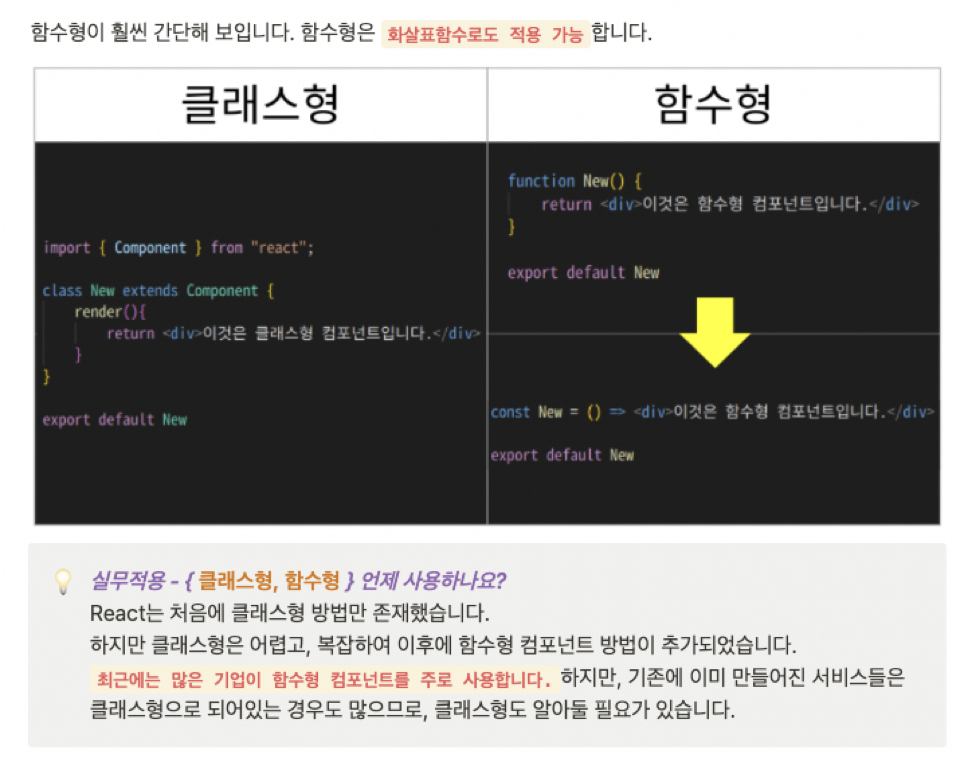
1️⃣ 클래스형 컴포넌트
기존 리앤트 컴포넌트 (나중에 배울 예정)
2️⃣ 함수형 컴포넌트

React-Hooks 데이터를 영구저장 해줘서 함수형을 클래형과 동일한 기능 구현을 하게 해준다. (자세한 내용은 잘 모름)
ex) useState, useEffect등
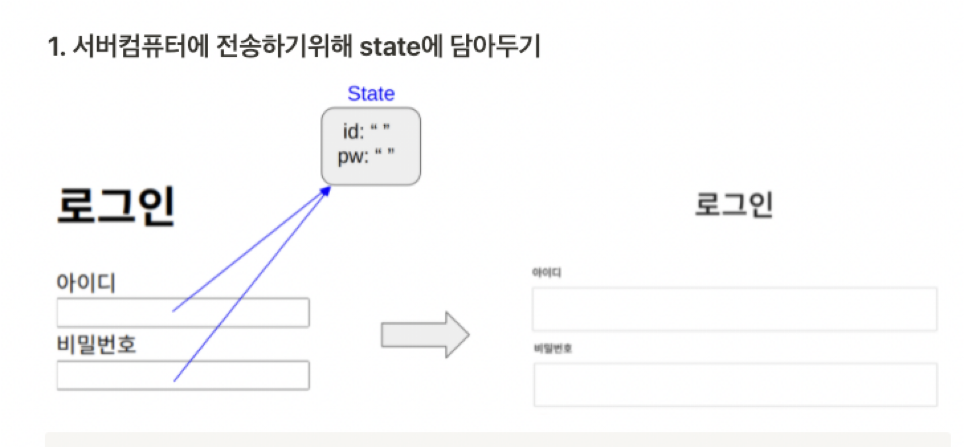
3. State
state : 컴포넌트의 변수로, 화면에 자동으로 반영되는 변수
const [ aaa, setAaa ] = useState()
-> aaa : state 변수
-> setAaa : state를 바꿔주는 함수
-> () : 초기값

백엔드에 넘길 정보를 state에 저장한다