1) HTTP 요청과 응답
TP 트랜스퍼 프로토콜
FTP 파일 TP
SMTP 간단메일 TP
HTTP 텍스트/하이퍼텍스트 TP
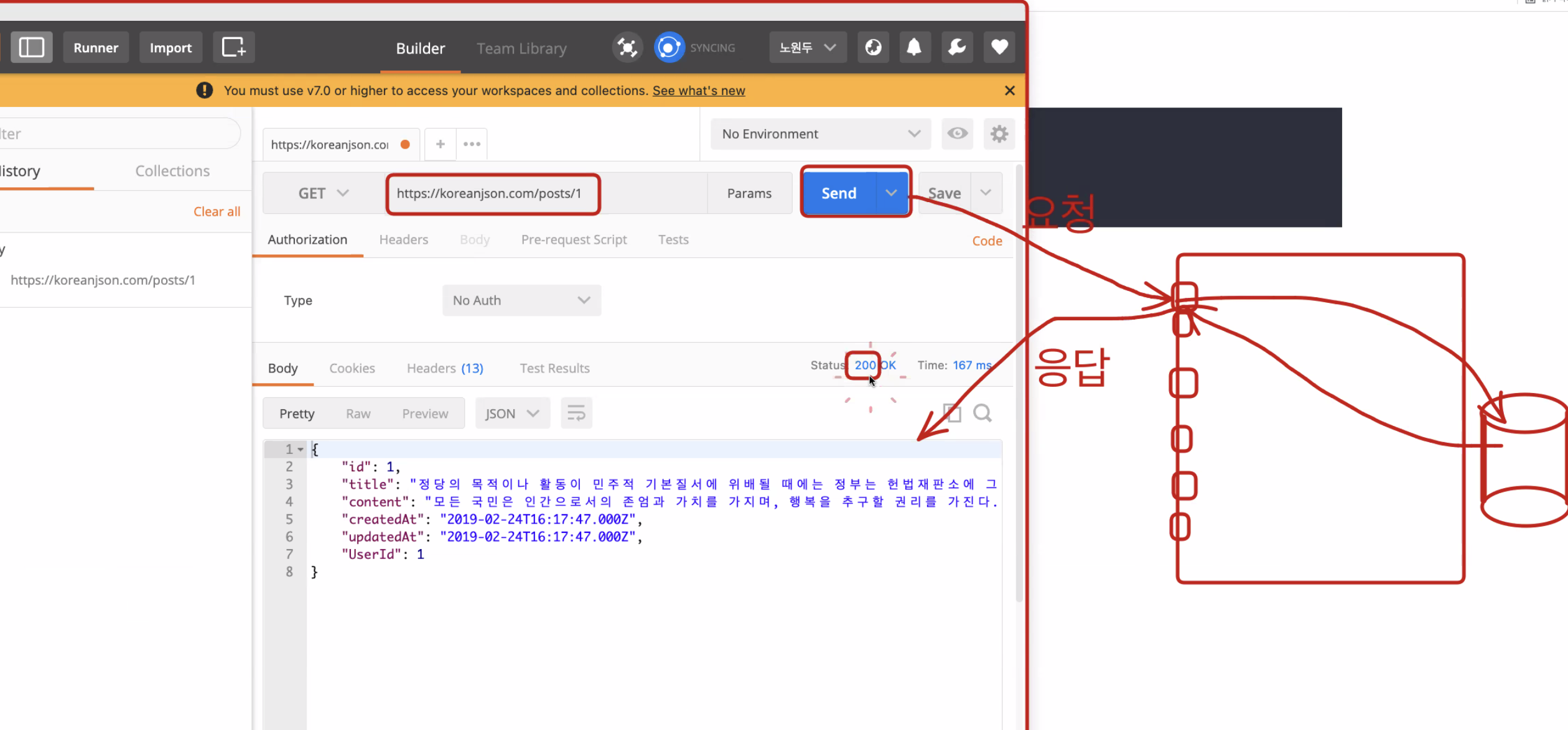
Back-end 컴퓨터는 응답할 때, 응답 상태코드 라는 것도 함께 보내줍니다.
응답 상태코드는 100~ 599까지의 숫자로 구성되어 있습니다.
자주 볼 수 있는 응답 상태코드는 성공(200), Front-end 에러(400), Back-end 에러(500) 등이 있습니다. ⬇️ 더 많은 상태코드
https://developer.mozilla.org/ko/docs/Web/HTTP/Status
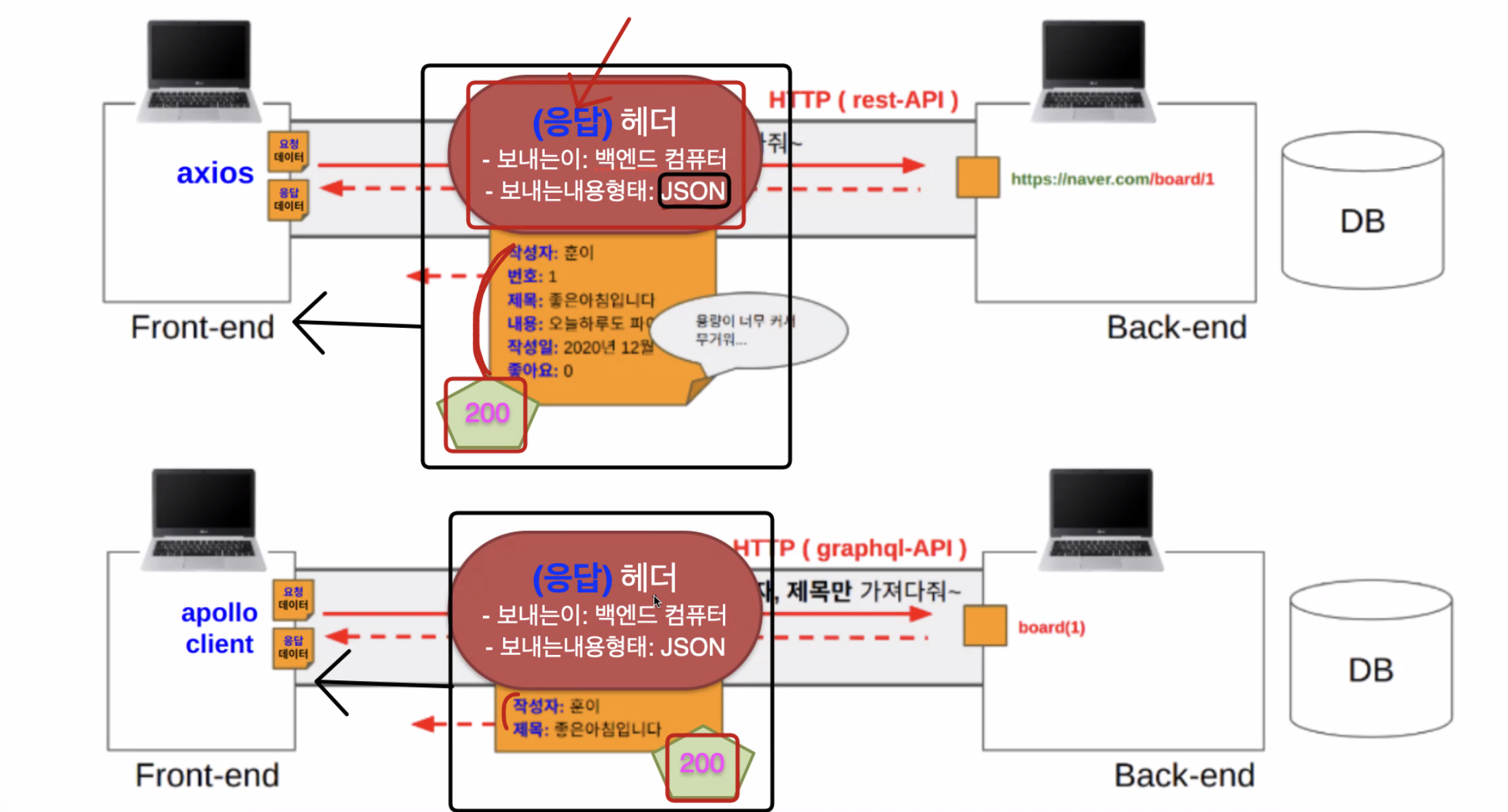
2) API
API HTTP 요청을 Back-End 컴퓨터에 보냈을 때 실행되는 Back-End 기능
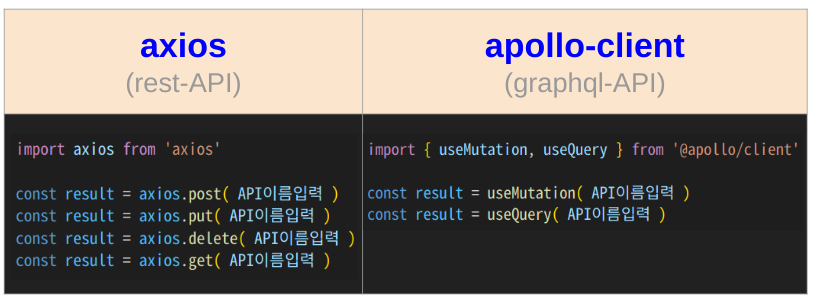
1️⃣ rest-api
Axios 라이브러리
응답 결과로 back-end 개발자가 만든 함수에서 보내주는 모든 데이터를 받아야한다.
2️⃣ graphql-api
Apollo-client 라이브러리
back-end 개발자가 만든 함수에서 필요한 데이터만 골라 받을 수 있다
➡️ rest는 용량이 너무 크고 불필요해서 graphql 사용 많이 한다
➡️ 근데 기존회사들이 rest를 쓸 수 있으니 둘 다 배워야함!
3️⃣ API와 CRUD
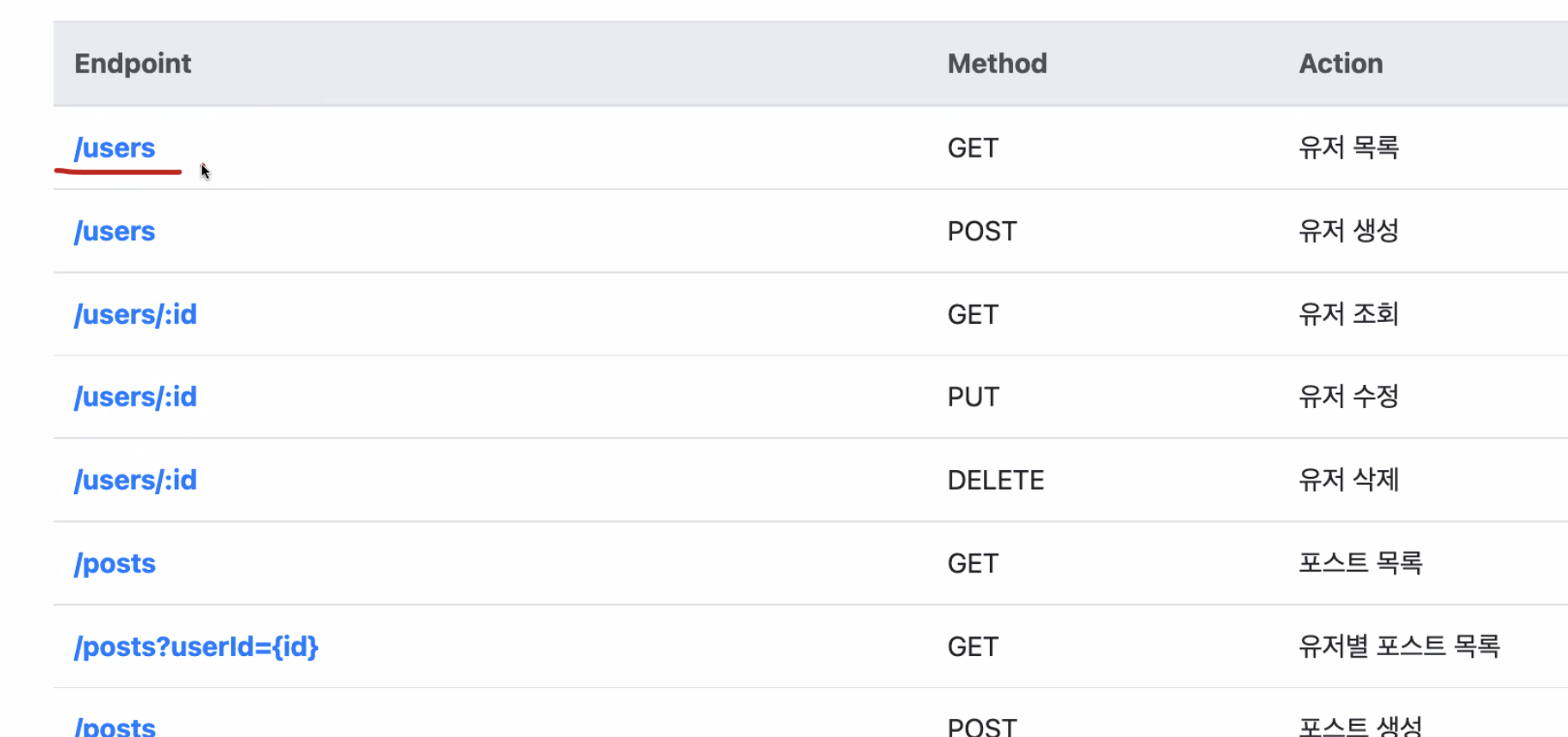
rest : 홈페이지 주소 / graphql : 일반함수 형태
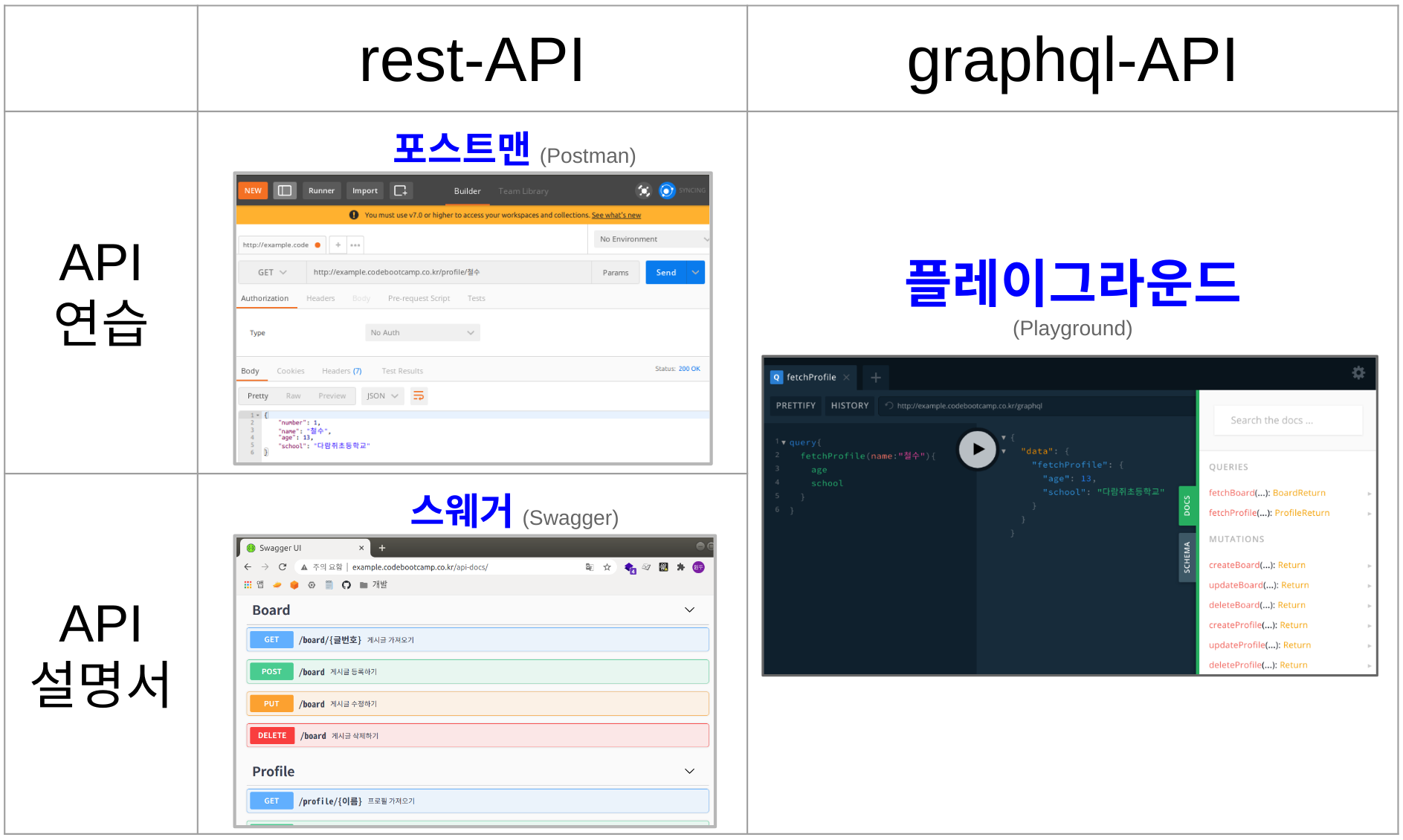
4️⃣ API 설명서 (Docs)

스웨거 (rest-api-docs)
http://example.codebootcamp.co.kr/api-docs
***. Endpoint ; be와 소통할때사용하니까 꼭 알아두기
koranjson
https://koreanjson.com/
Docs 종류 중 하나 http요청 연습포스트맨 (설치, rest-api-연습)
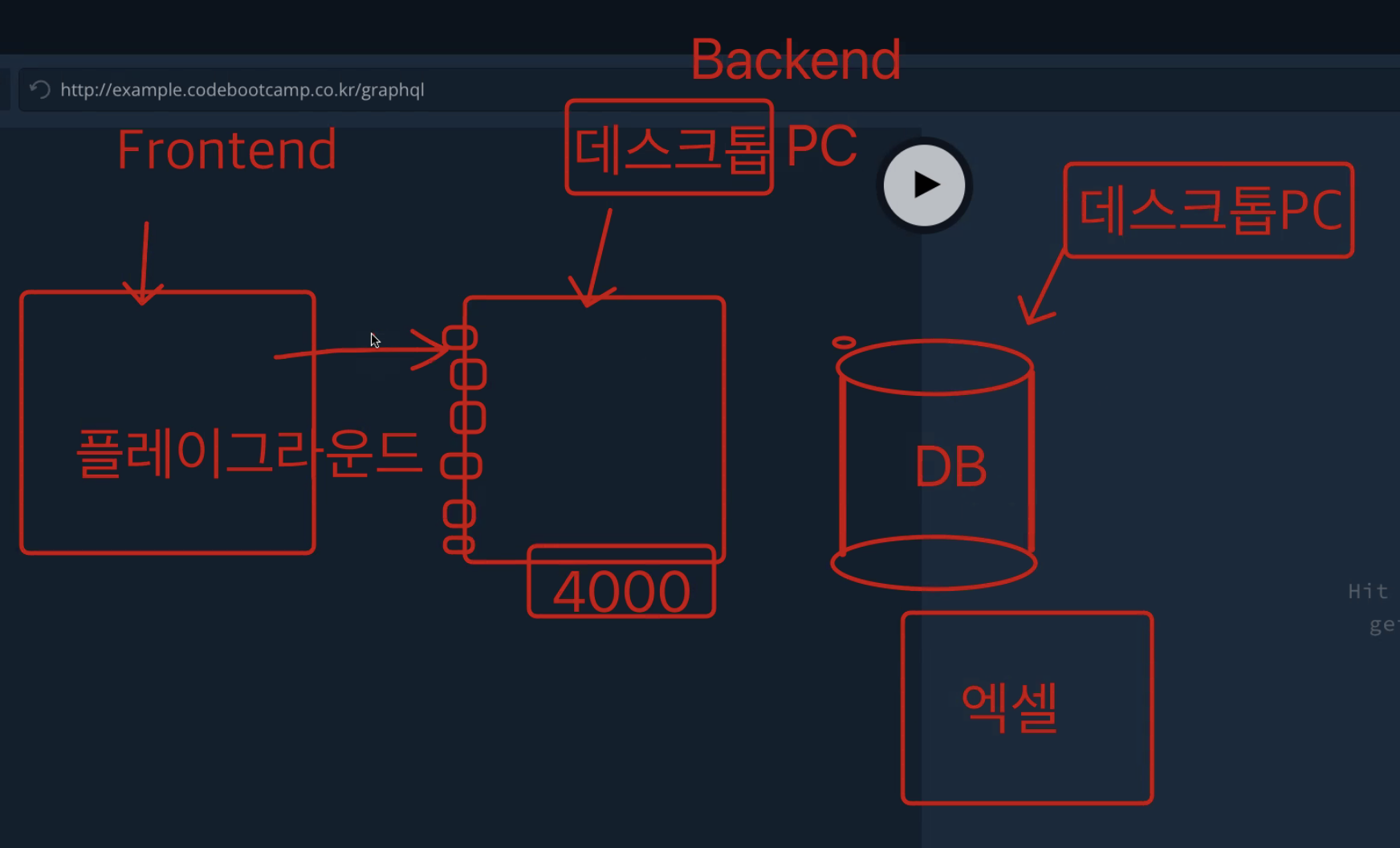
플레이그라운드 (수업에서 사용, graphql-api)
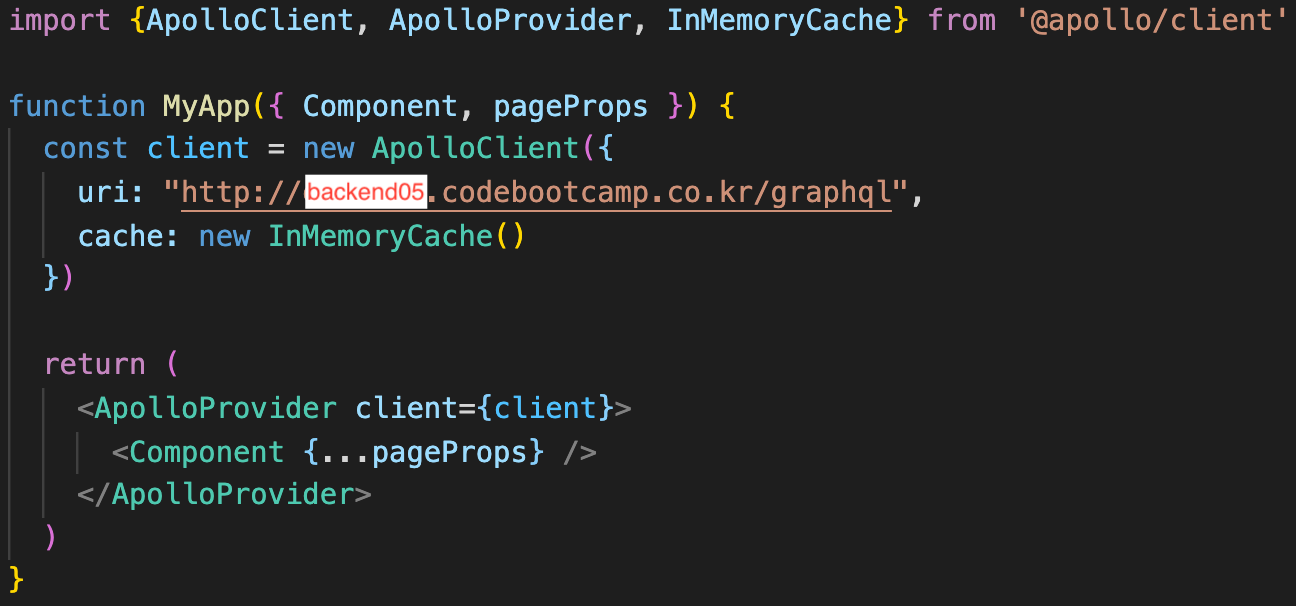
http://backend05.codebootcamp.co.kr/graphql
Api 백엔드용 컴퓨터가 따로 있다. 포트번호 4000번으로 실행되어있고 숨겨져있다.
플레이그라운드를 프론트엔드라 생각하면 됨
3) JSON
API 요청 결과는
JavaScript의Object(객체)처럼Notation (표기) JASON 형태로 받는다
4) Apollo-client 셋팅
1️⃣ _app.js

2️⃣ 실행
// graphql 요청에 필요한 도구 불러오기
import { useMutation, gql } from '@apollo/client'
// graphql 코드 생성 -> 입력은 나중에 state로 변경할 예정!
const CREATE_BOARD = gql`
mutation { createBoard(
writer: "훈이",
password: "1234",
title: "안녕하세요 훈이에요",
contents: "반갑습니다"){
message
}
}
`
// mutation 코드 생성 -> 대괄호
const [createBoard] = useMutation(CREATE_BOARD)
// query 코드 생성 -> 중괄호, data
const { data } = useQuery(FETCH_BOARD)
// 함수 생성
function handleClickPost(){
createBoard({
variables: {
aaa: "훈이",
bbb: "1234",
ccc: "안녕하세요 훈이에요",
ddd: "반갑습니다"
}
})
}
return (
<button onClick={handleClickPost}>게시물 등록</button>
)