[ 라우터(router)객체와 라우팅 ]
router Next js 에서 라우팅(페이지이동)을 도와주는 도구
자주 사용하는 라우터 객체 기능
//router.push
cosnt router = useRouter()
------
⬇️
router.push("이동할 페이지")
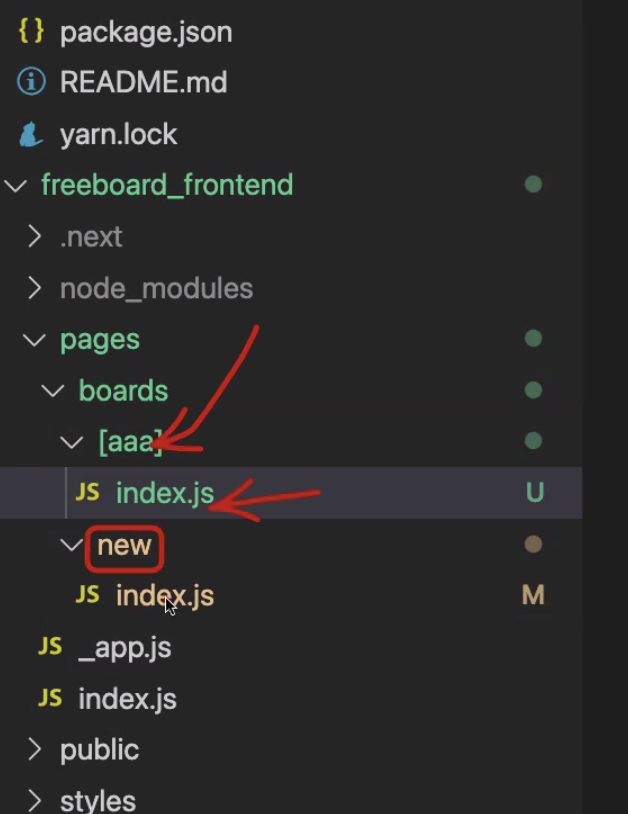
------------1️⃣ 정적라우팅
정적라우팅 - boards/1 ; 을 해야 접속
-> 글이 100개면 폴더를 100개 만들어아하나..?
-> 동적라우팅으로 해결
2️⃣ 동적라우팅
동적라우팅 - boards/ ~~아무거나 ; 접속가능
Aaa : 변수명이라서 내 마음대로 설정가능
-> [aaa] 안에 index.js 하나만 만들면 된다!
[ ]로 꼭 만들어야함
파일은 다른데 입력한 값을 변수에 적용해서 넘어간다. 껍데기만 같다!
[ 조건부 렌더링 ]
: React render 할 때 특정 조건에 따른 동작을 하게 하는 것
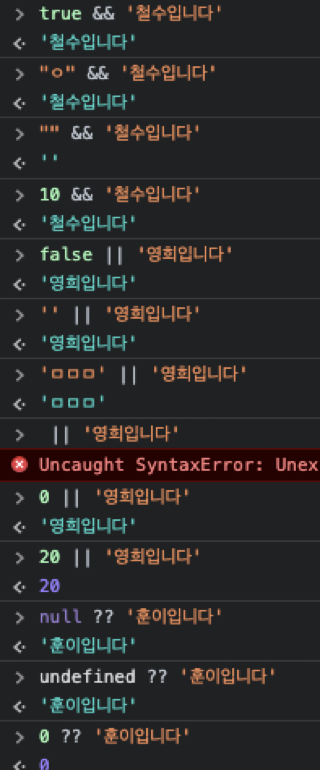
1️⃣ && 연산자
a && b : a가 true일때 b 그려줘 -> 아니면 a
data && data.fetchProfile : data가 있으면 data.fetchProfile 실행optional-chaining
기존의 &&와 동일하게 기능하지만 더욱 간결하게 표현가능
<Writer>{data ?? data.fetchBoard.writer}</Writer> ------------- ⬇️ <Writer>{data?.fetchBoard.writer}</Writer> -------> 데이터가 비어있지 않고 true면 그 값을 보여준다
연산자 앞 객체의 참조가 undefined || null 이라면 undefined를 리턴
2️⃣ | | 연산자
a || b : a가 false일때 b 그려줘 -> 아니면 a
data && data.fetchProfile : data가 없으면 data.fetchProfile 실행js에서 비어있다 ; undefined
개발자가 let aaa = 3 해놓고 강제로 비울때 aaa = null로 표현
3️⃣ nullish-coalescing
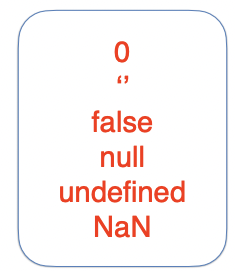
거짓 중에서도 빈값
a && b : a가 null 또는 undefined일때 b 그려줘 -> 아니면 a
data && data.fetchProfile : data가 null 또는 undefined일때 data.fetchProfile 실행4️⃣ 적용 예


[ 템플릿 리터럴 ]
: 값과 텍스트를 연결
const apple = 3
const banana = 10
console.log("철수는 사과를 " + apple + "개 가지고 있고, 바나나를 " + banana + "개 가지고 있어요")
console.log(`철수는 사과를 ${apple}개 가지고 있고, 바나나를 ${banana}개 가지고 있어요`)
// 철수는 사과를 3개 가지고 있고, 바나나를 10개 가지고 있어요
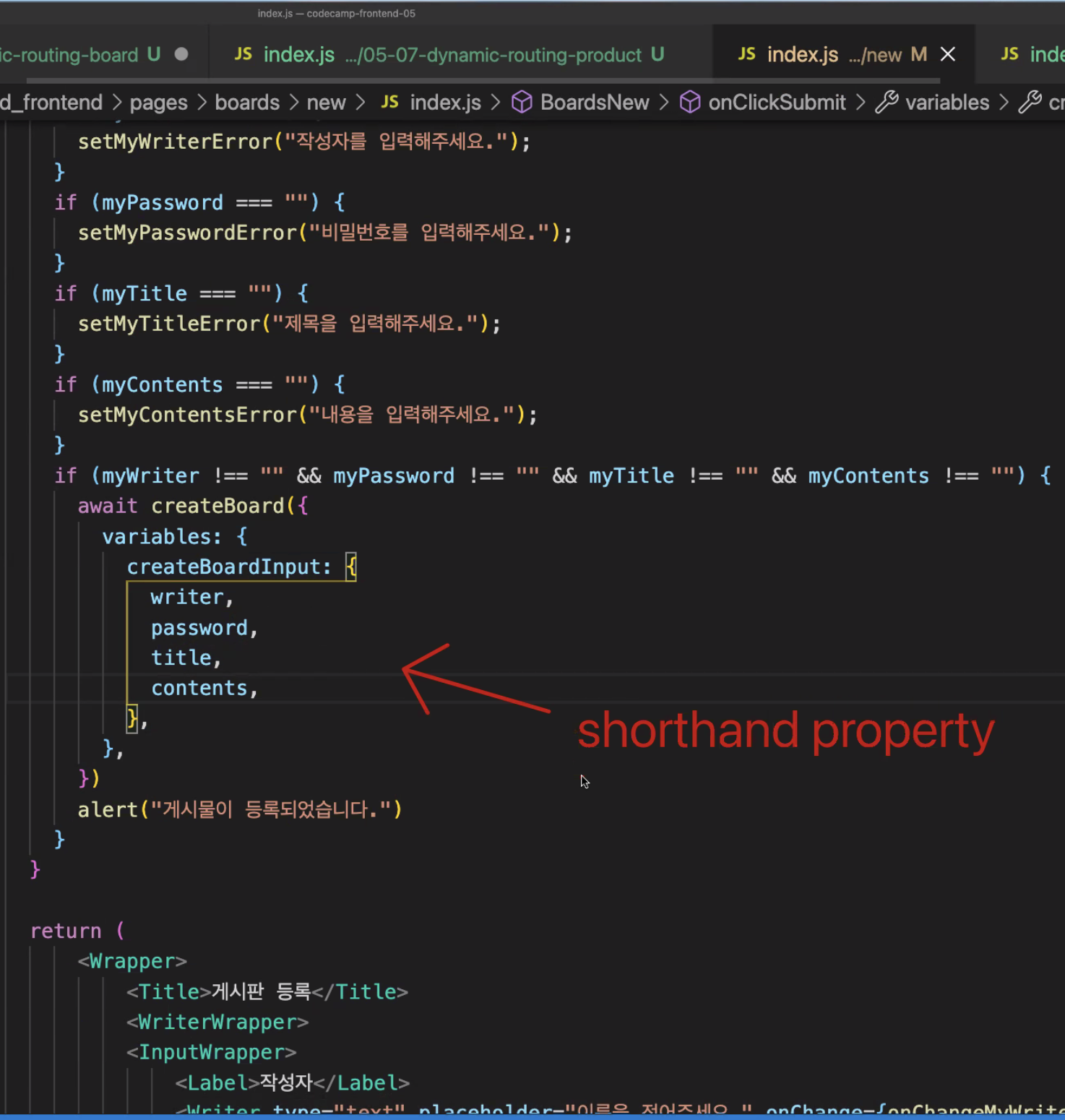
를 입력하세요shorthand property
객체에서 키와 밸류가 이름이 같으면 생략가능

그 외
Routed폴더이름을 [new]라고 설정하면
New 폴더를 우선으로 들어간다