[ 동기 / 비동기 ]
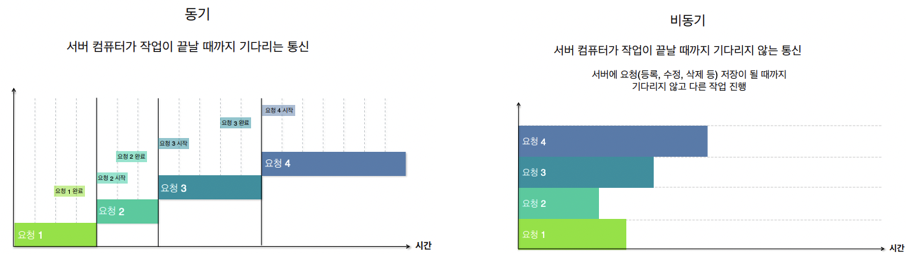
동기 / 비동기의 개념
비동기: 등록이 완료되기 전에 불러오기를 하면 불러오기 요청처리 안된다
-> 요청들이 서로 기다릴 필요가 없을때 사용 ex) 게임 다운받으면서 카톡
Js -> 동기방식, Axios 같은 라이브러리는 대체로 비동기방식이다
-> api 요청에 대한 응답결과를 변수에 담아 사용하려면~ 통신이 완료될 때까지 기다려야한다
-> 비동기를 동기로 바꿀 필요 ⭕️
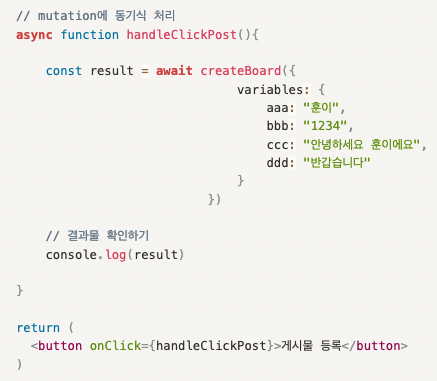
async / await
: 비동기를 동기로 바꿔주는 명령어

// 비동기 통신
async function 함수명() {
// 서버에 요청하는 코드
}
async function 함수이름(){
axios('API이름') // 서버 컴퓨터에 요청 (기다리지 않음)
}
--------------------------------------------------------------------------------
// 동기 통신 (await의 유무로 나뉨)
async function 함수이름(){
await axios('API이름') // 서버 컴퓨터에 요청 (기다림)
}
async function 함수명() {
await // 서버에 요청하는 코드
}
// 화살표 함수의 경우
const 함수명 = async () => {
await // 서버에 요청하는 코드
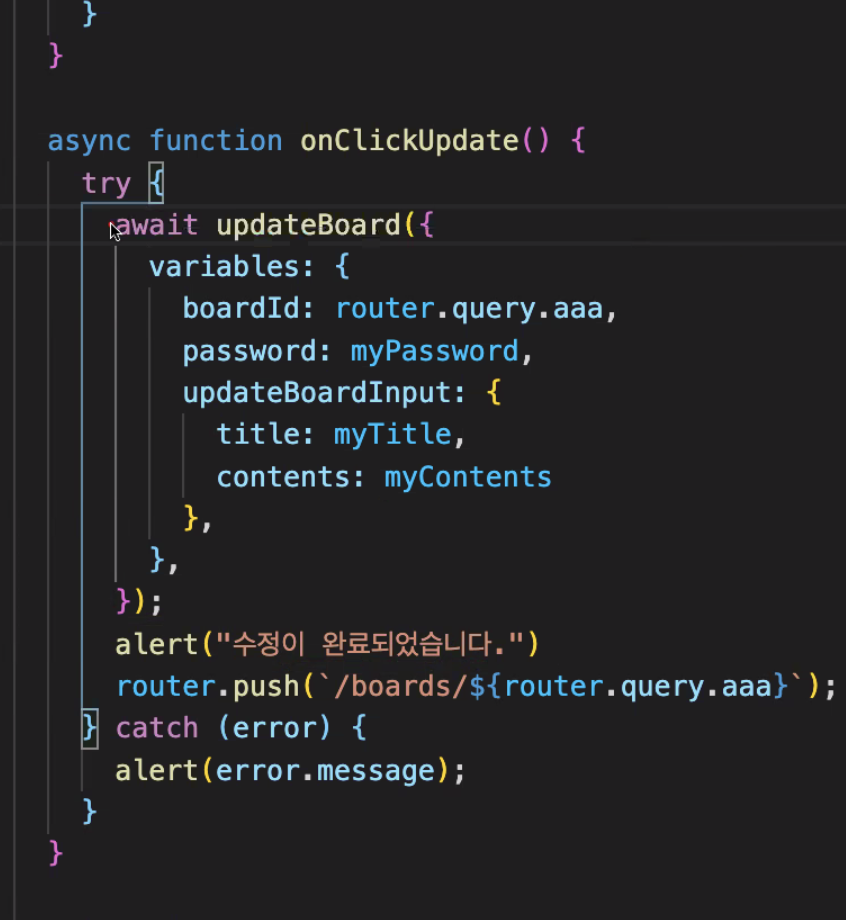
}예외처리 try ~ catch
try ~ catch 문 실행할 코드블럭을 표시하고 예외(exception)가 발생(throw)할 경우의 응답을 지정한다 [MDN 참조]
try {
try_statements 실행될 선언들
}
[catch (exception_var 블록과 관련된 예외 객체를 담기 위한 식별자) {
catch_statements 블록에서 예외가 발생했을 때 실행될 선언들
}]
[finally {
finally_statements 선언이 완료된 이후에 실행된 선언들. 이 선언들은 예외 발생 여부와 상관없이 실행된다.
}]async/await와 try ~ catch

실무에서 , docs 통해 스스로 찾아본다
그래프큐엘, 넥스트, 리액트들도 다 독스가 있다… 나중에 찾아보면서 공부해야함…
graphql
https://www.apollographql.com/docs/react/get-started/
react
https://ko.reactjs.org/
next
https://nextjs.org/docs/getting-started
playground (doxc 포함)