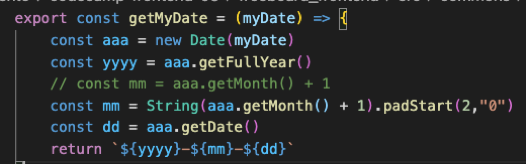
padStart
날짜형식을 2022-01-20으로 바꾸기
const mm = aaa.getMonth() + 1 -> 2022-1-20 const mm = String(aaa.getMonth() + 1).padStart(2,"0") -> 2022-01-20
[ Typescript 타입스크립트 ]
1️⃣ ts 설치
https://www.typescriptlang.org/ 들어가서 docs - 맨 밑 get started - installation
yarn을 사용하니까 yarn 버전 설치
1. 원하는 폴더 터미널에서, package.json 있는지 확인
2. 있으면 yarn add typescript --dev
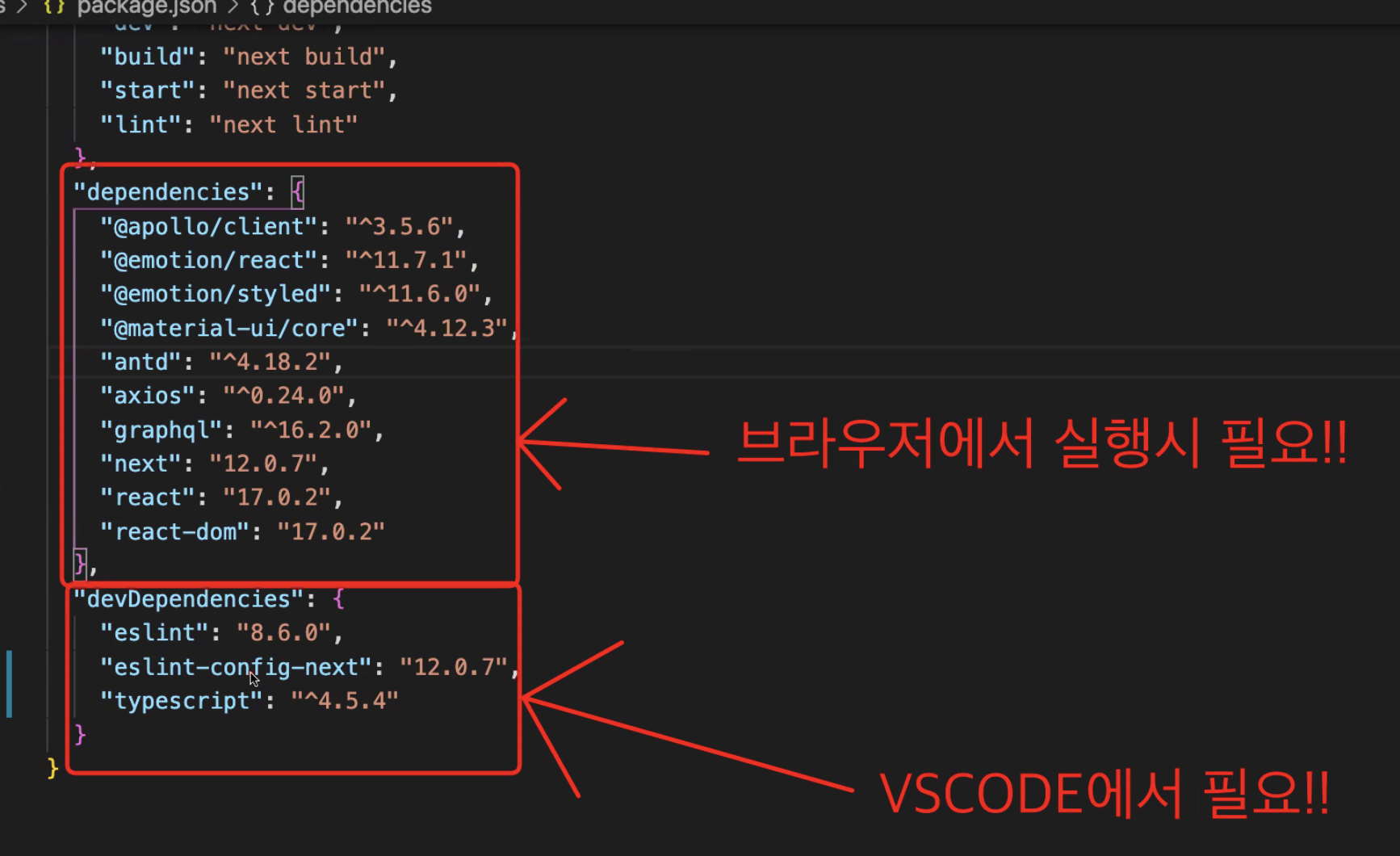
❓ 왜 --dev를 하나용

- Dependecies : 브라우저에서 실행 시 필요 —-> html, css, js 등등
- devDependecies : 개발시 vscode에서 필요 —-> ts는 여기에!
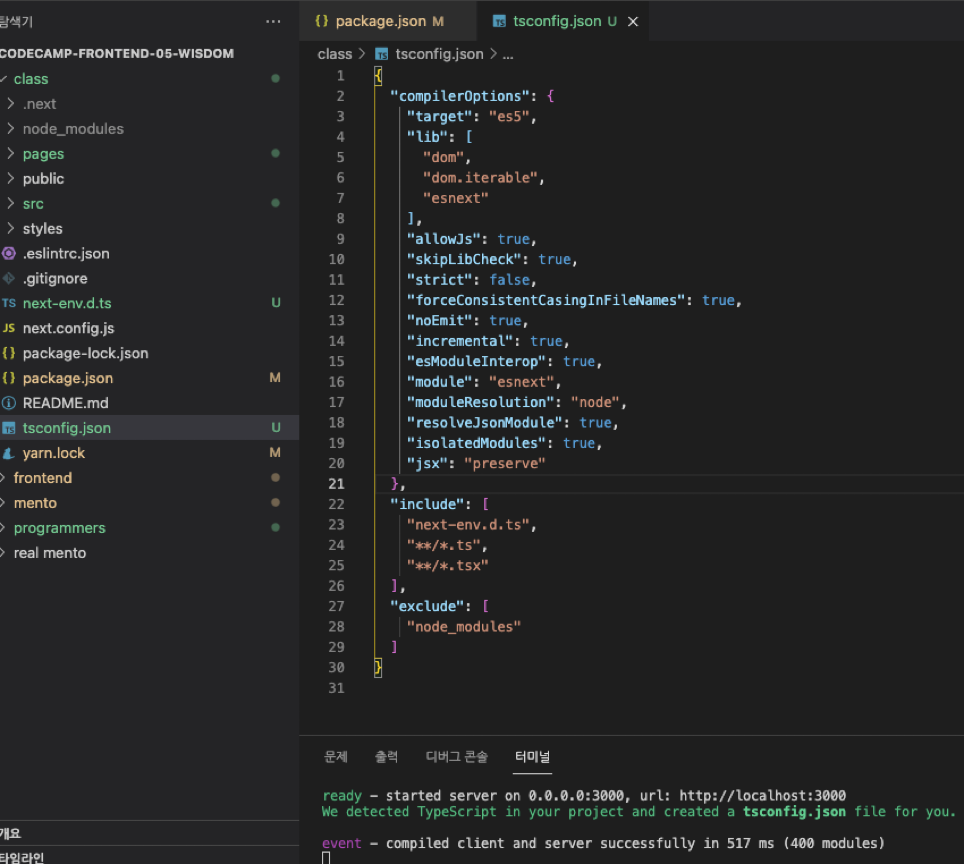
3. 설정 파일 만들기
- 해당 폴더에
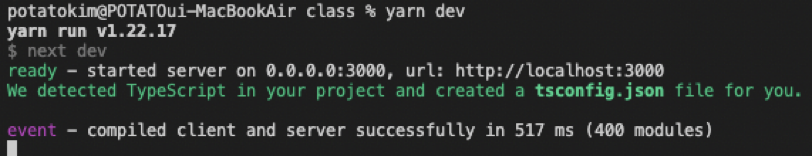
tsconfig.json파일 생성 - 해당 폴더 터미널에서 yarn dev

- Next.js에서 tsconfig를 감지해서 자동으로 내용을 채워준다

(4. 엄격한 관리 strict를 true로 -> 이건 나중에 수업에서 할 예정 )
2️⃣ type 추론
aaa 오류 : 마우스 올려보면 string되어있기때문에 숫자를 넣으면 오류발생
근데 :string 안했는데 알아서 타입을 알아냈네!
ggg는 문자나 숫자가 들어갈 수 있는 배열
name의 타입이 스트링으로 추론되어서 숫자는 안됨
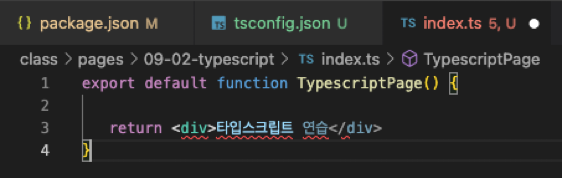
3️⃣ js에서 ts/tsx로 변경
HTML: <div></div>
XML: <writer></writer>
eXtensible Markup Language : 확장가능한 마크업언어 —> 태그를 내맘대로~Jason : 자바스크립트 객체 표현법 : 우리가 주고받는거
예전에는 xml로 주고 받았다
=> 어쨌든 js아니고 jsx니까 파일 확장자를 jsx로 해야한다 (근데 요즘 둘을 통합해서 가능함)
-> ts로 해놓지 말고 tsx로 바꿔줘야한다
만약 <div> 가 없으면 ts로 해도 됨
왜 에러가 날까?! -> <div>는 html이 아니고 Jsx니까 tsx로 해야하기 때문
-> tsx로 바꿔놓은 모습
컨테이너랑 프레젠터는 jsx가 있어서 tsx
쿼리랑 스타일스는 jsx가 없어서 ts
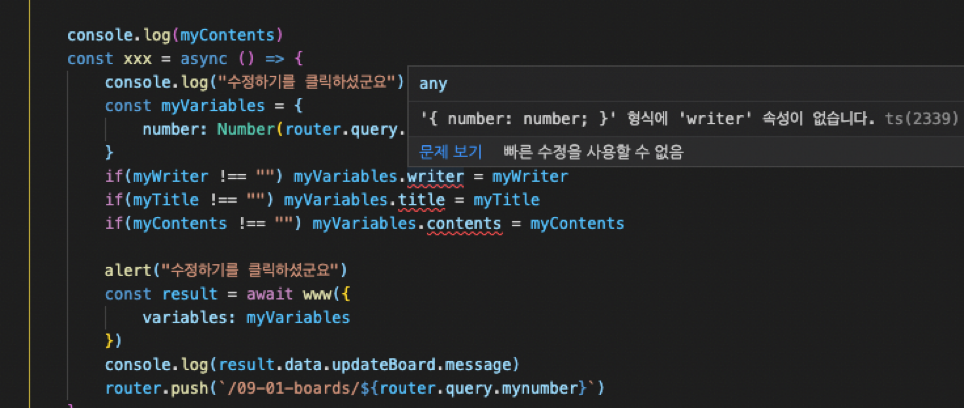
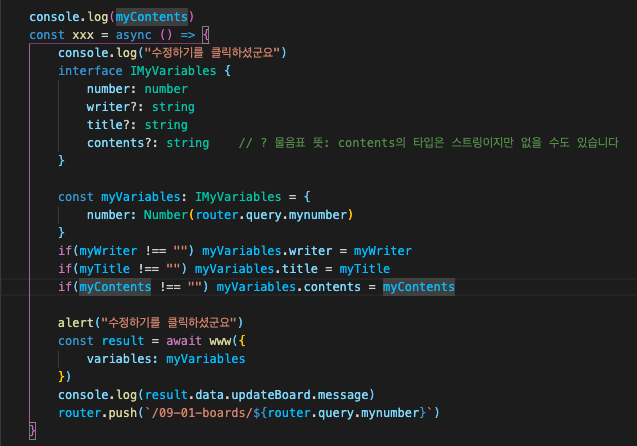
container 오류 해결
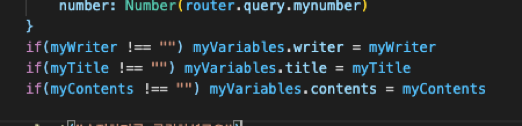
const xxx = async () => { console.log("수정하기를 클릭하셨군요") interface IMyVariables { number: number writer?: string title?: string contents?: string // ? 물음표 뜻: contents의 타입은 스트링이지만 없을 수도 있습니다 } const myVariables: IMyVariables = { number: Number(router.query.mynumber) } if(myWriter !== "") myVariables.writer = myWriter if(myTitle !== "") myVariables.title = myTitle if(myContents !== "") myVariables.contents = myContents alert("수정하기를 클릭하셨군요") const result = await www({ variables: myVariables }) console.log(result.data.updateBoard.message) router.push(`/09-01-boards/${router.query.mynumber}`) }
짜잔
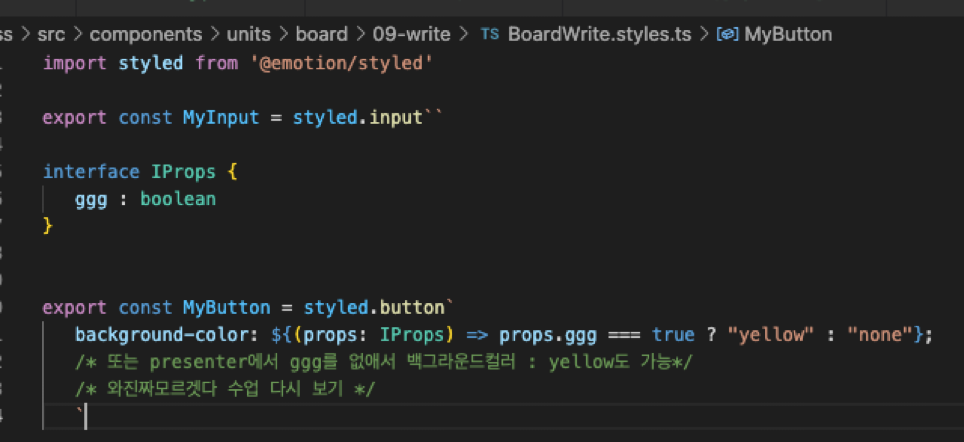
styles 오류 해결
짜잔~ 얘는 boolean으로 설정
[ 게시물 수정하기 ]
- 수정하기 누르면. 기존의 내용 불러오기.
- 수정완료 누르면. 변경하지 않은 내용은 기존의 내용 보여주기
사용한 폴더
09-01 boards
src-components-units-board-09write

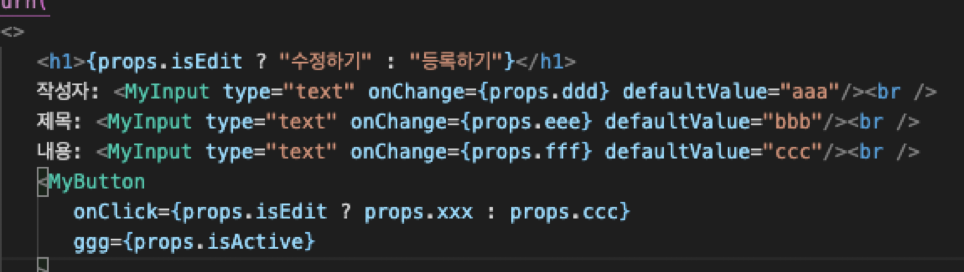
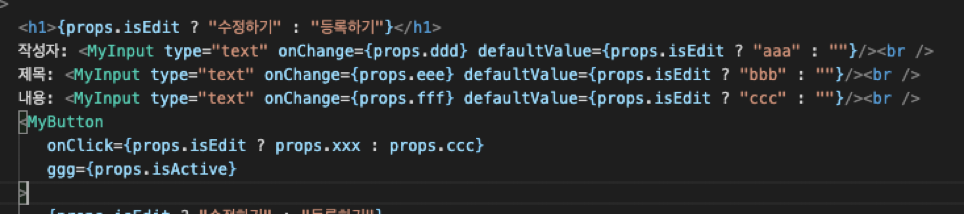
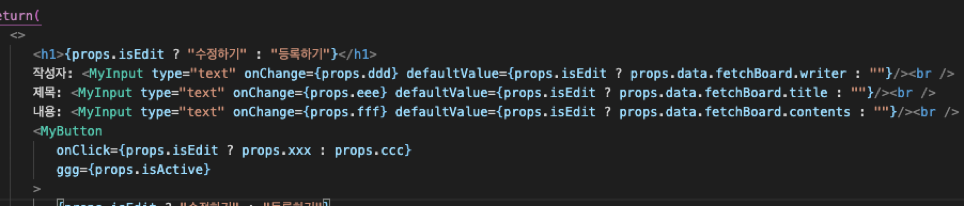
isEdit 가 있으면(수정할 데이터가 있으면) 값넣고, 없으면(수정할 데이터가 없으면) 빈값으로


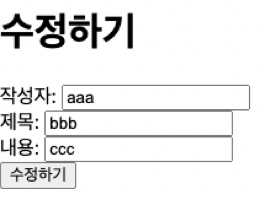
등록하기에서는 빈값, 수정하기에서는 디폴트값(aaa, bbb, ccc) 들어가있다
등록한 게시글을 fetchboard 하고 “aaa”자리에 넣어줘야한다
boardWrite는 주소에 아이디가 없다
수정하기는 router.query.mynumber에서 보드아이디가 나오는데,
등록하기에서 router.query.mynumber를 ㅁ쓰면 안보인다

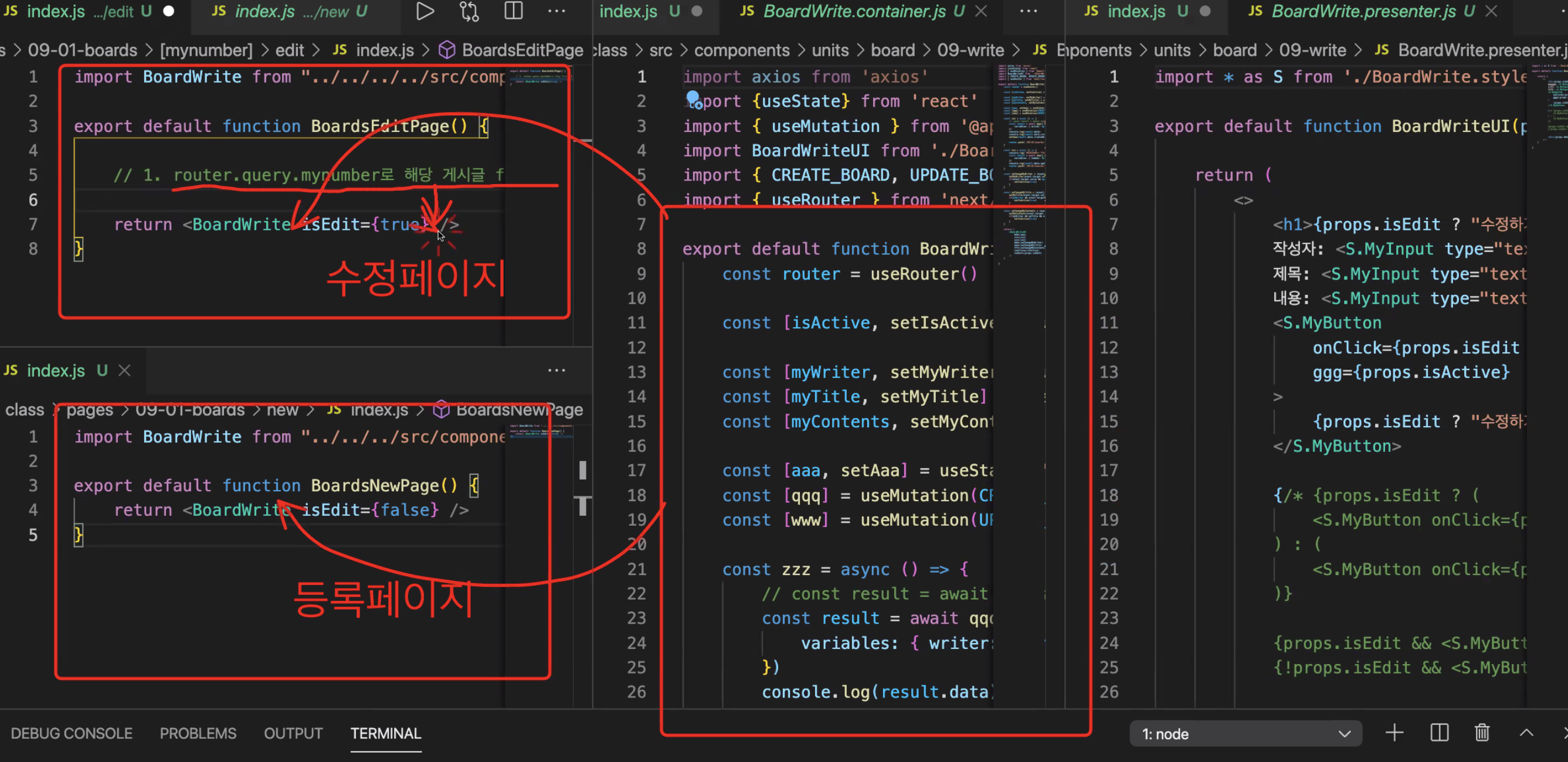
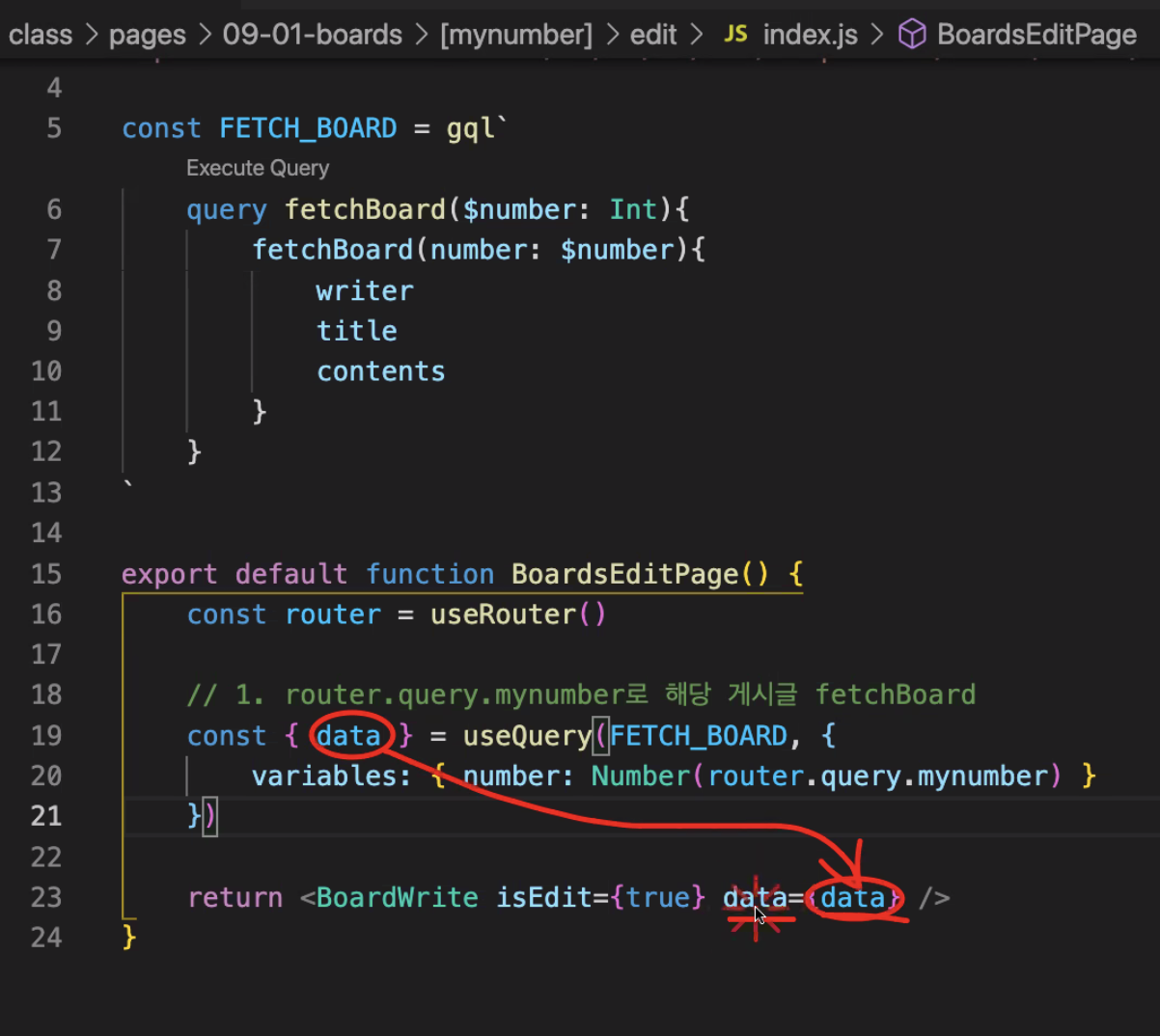
-> 애초에 page에서 fetchboard를 하고 결과를 넘겨준다
주석 : 1. router.query.mynumber로 해당 게시글 fetchBoard (그 data를 props로 보낸다)
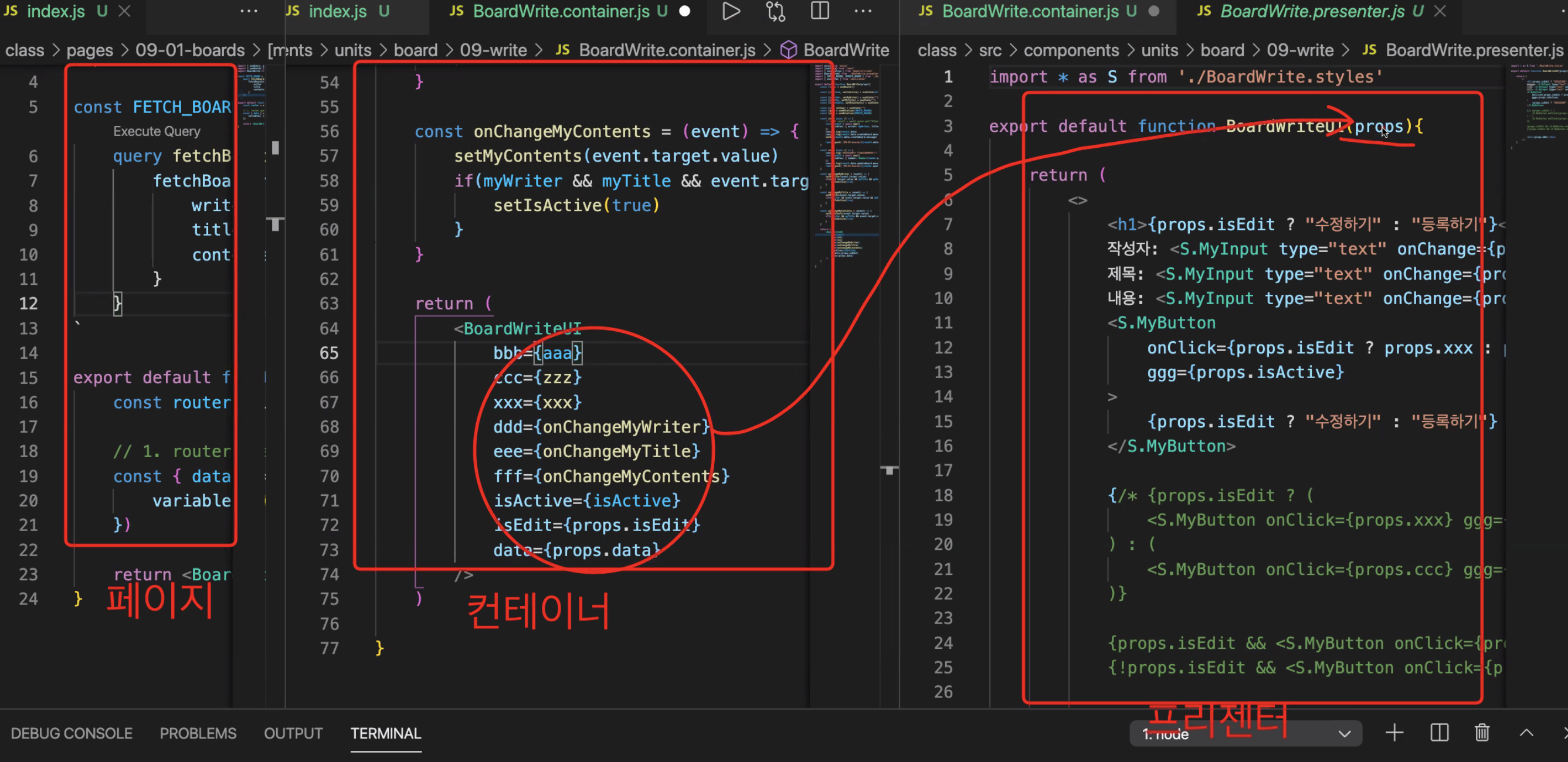
presenter에서 router.query.mynumber (fetchBoard)를 해놓으면
수정페이지에서는 열 수 있는데, 등록페이지에서는 열 수 없다
그래서 수정페이지에서 router.query.mynumber (fetchBoard)을 해놓고! 이걸 presenter로 props해준다



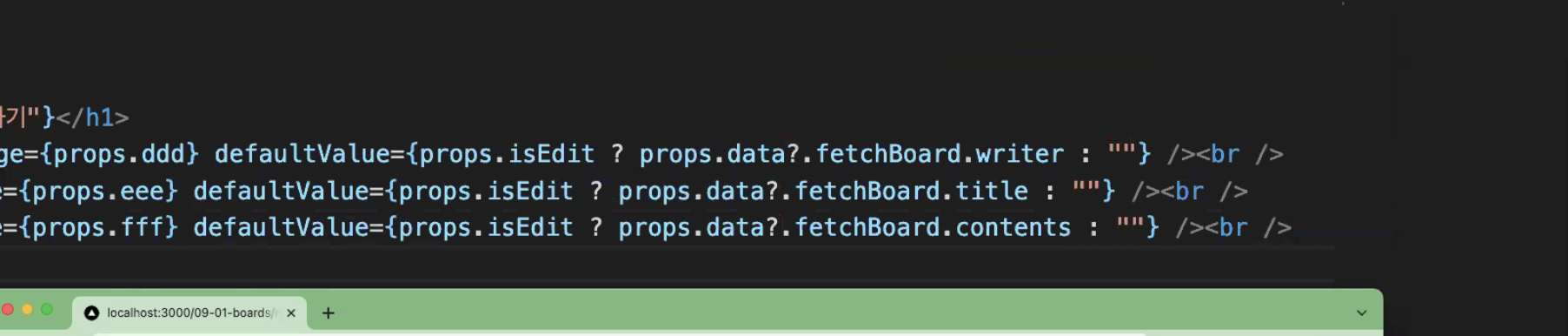
옵셔널체이닝 적용(밑)


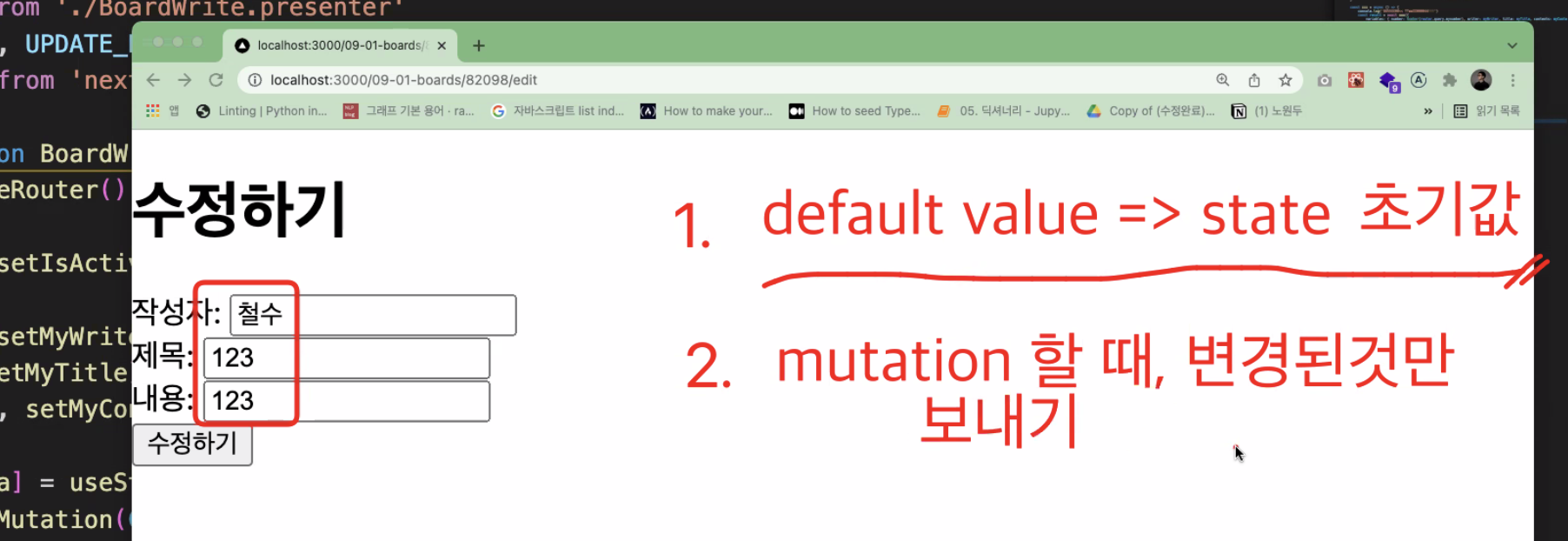
기존내용 불러오는 방법
1. Default value 만 state 초기값으로 설정
2. Mutation 할 때, 변경된것만 보내기 -> 훨씬 효율, 우리가 할 내용
그 외

if문이 1줄이면 중괄호 생략가능