
[ 깊은복사 vs 얕은복사 ]
복사해서 데이터를 바꿨더니 원본까지 바뀌었다
객체, 배열은 내용이 번지로 되어있어서 공유한다.
복사본을 바꾸면 원본 주소에서 바꾸기때문에 모두 바뀌게 된다
-> 복사라는 건 없다!!
1️⃣ 얕은복사
❗️ 해결방법 -> 새로운 객체를 만들어서(새로운 주소) 그 공간에 저장한다
새로운 객체 child3를 만들어서(새로운 주소) 그 공간에 저장한다
-> child4에 새 주소를 만들어서 child2를 뿌려준다
❗️ 문제 -> 새로운 문제 발생
1단계만 복사하고 hobby (2단계)는 안된다
-> 얕은 복사(shallow-copy)의 한계
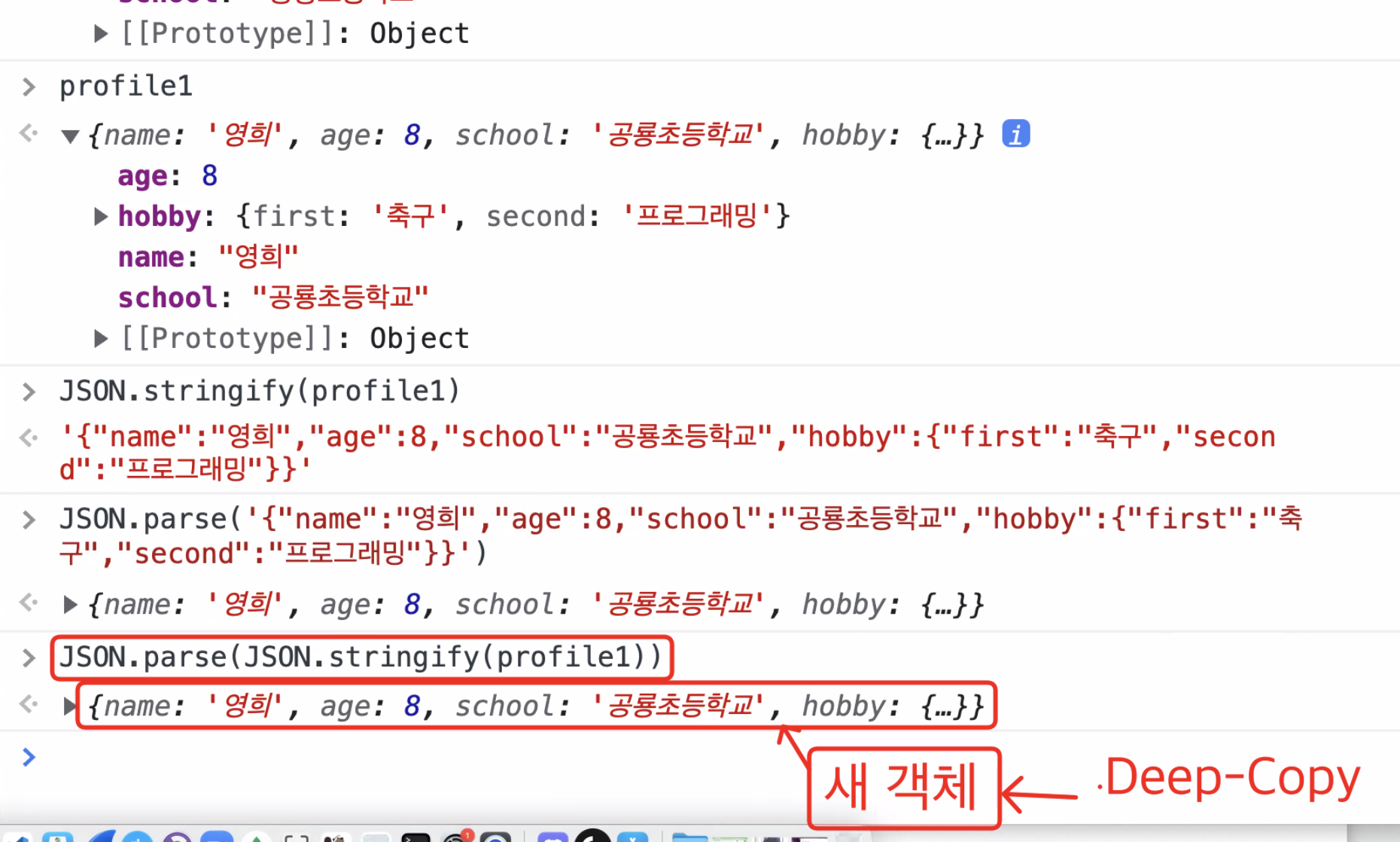
2️⃣ 깊은복사
❗️ 해결방법 -> 객체 전체를 문자열로 바꿔서, 바뀐 문자열을 객체로 바꾼다

JSON.stringify() 객체/배열 -> 문자열로 변환
JSON.parse() 문자열 -> 객체/배열로 변환
하지만 위의 방식들은 속도가 느리다는 단점을 갖고 있습니다. 이를 개선 시킨 lodash 라는 라이브러리가 있습니다
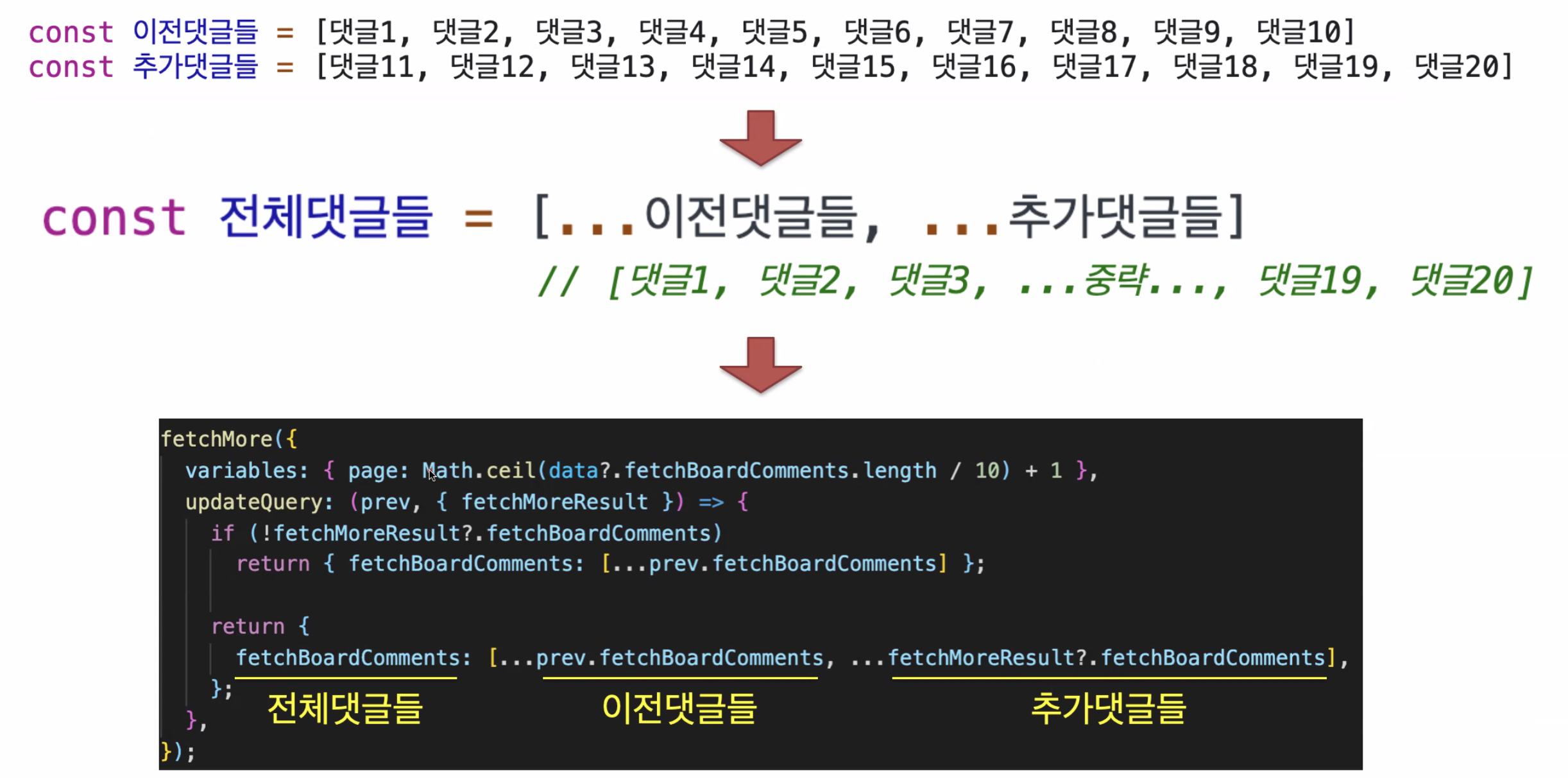
[ 무한스크롤 infinite scroll ]
무한스크롤 유튜브 또는 페이스북과 같이 아래로 스크롤할 때, 계속해서 추가되는 방식의 페이지 처리 방법
가장 많이 사용되는 라이브러리 : react infinite scroller와 react infinite scroll component
❗️ 설치 후 타입스크립트 오류는 yarn add -D @types/react-infinite-scroller 를 통해, 타입 지정이 가능하다