모달 Modal
팝업
- 기존에 열려있는 브라우저 페이지 위에 또 다른 브라우저 페이지를 띄운다
- 원래 브라우저와 독립적인 관계
- 브라우저의 옵션을 통해 열리지 않도록 강제할 수 있음
모달
- 기존에 열려있는 브라우저 위에, 새로운 창이 아닌 레이어를 까는 것
- 원래 브라우저와 종속적인 관계, 부모 - 자식의 형태를 가지고 있음.
- 브라우저 옵션과 관계없이 띄울 수 있음
❗️ 반드시 노출해야하는 부분은 모달창을 사용하자
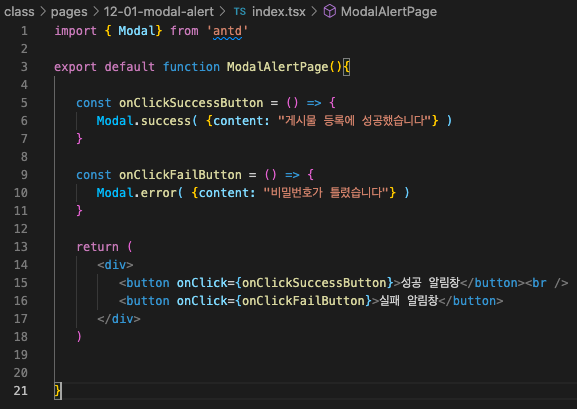
[ alert ]

[ Address ]
1. 설치
터미널에서 yarn add react-daum-postcode2. 코드
import React from 'react';
import DaumPostcode from 'react-daum-postcode';
const Postcode = () => {
const handleComplete = (data) => {
console.log(fullAddress); // e.g. '서울 성동구 왕십리로2길 20 (성수동1가)'
}
return (
<DaumPostcode
onComplete={handleComplete}
/>
);
}3. 내용추가

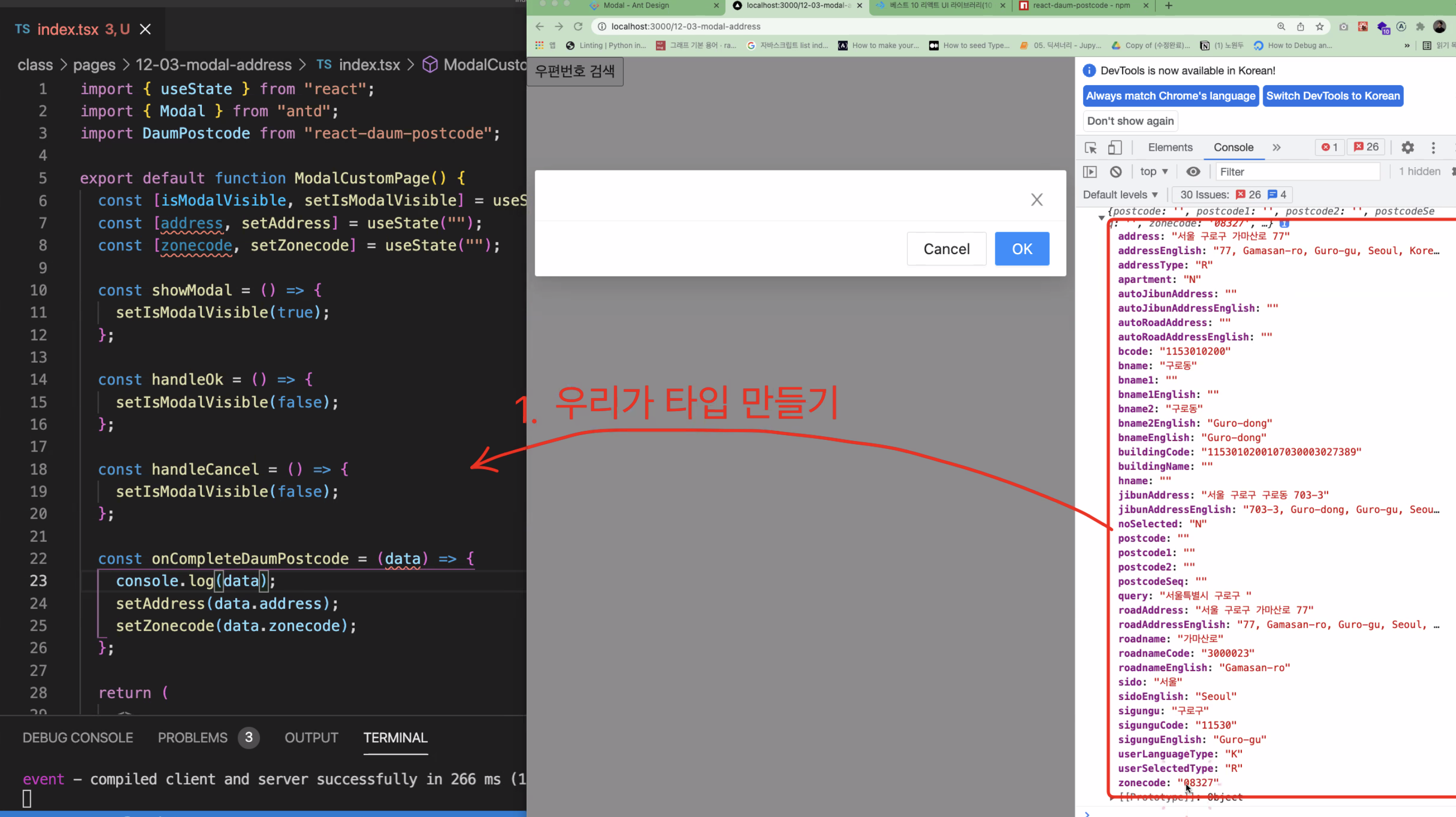
데이터타입을 지정해줘야하는데 데이터가 너무 많고, 업데이트되는 부분이 있으면 나중에 골치아프다 🤦🏻♀️

-> 이렇게 Next처럼 ts을 만들어서 제공해주면 import해서 갖다쓰면되는데, 아쉽게도 daum-address는 제공하지 않는다 😢

-> 그래서 직접 만들기 힘들땐 any로
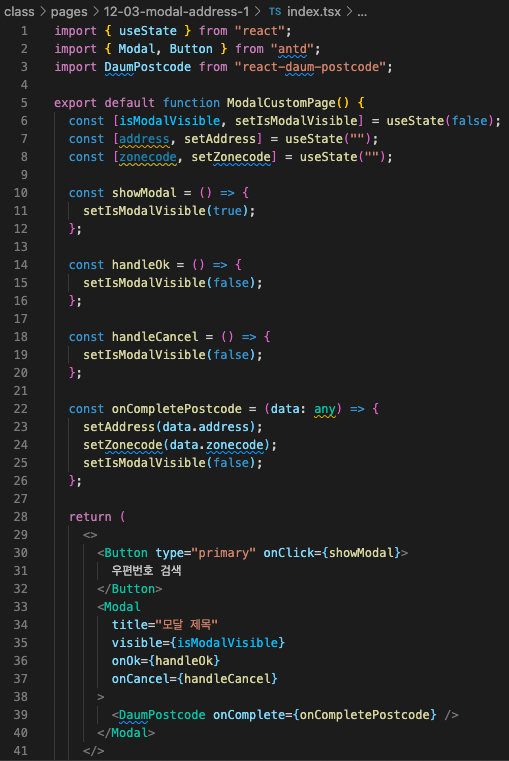
[ isModalVisible ] Address로 실습
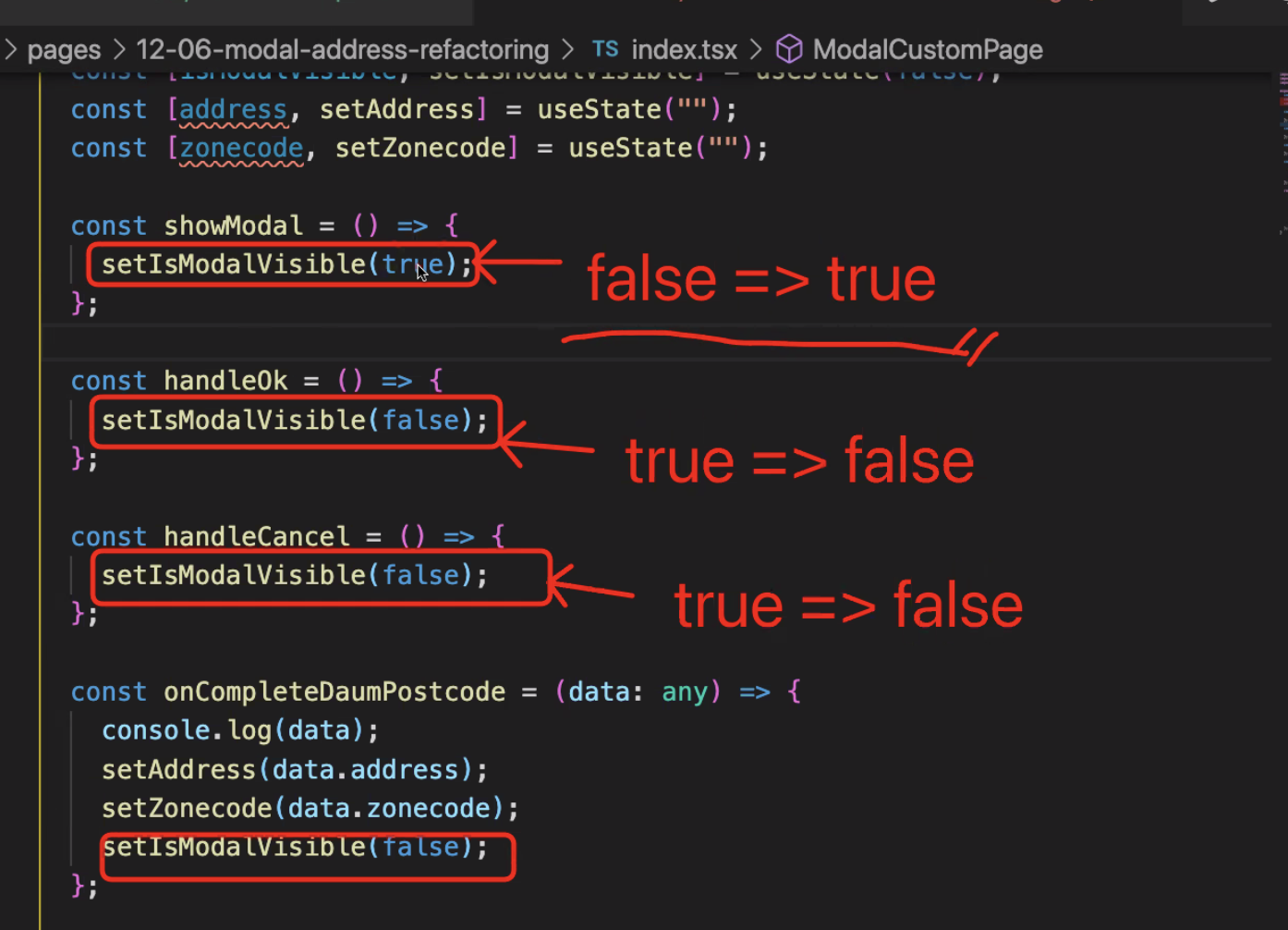
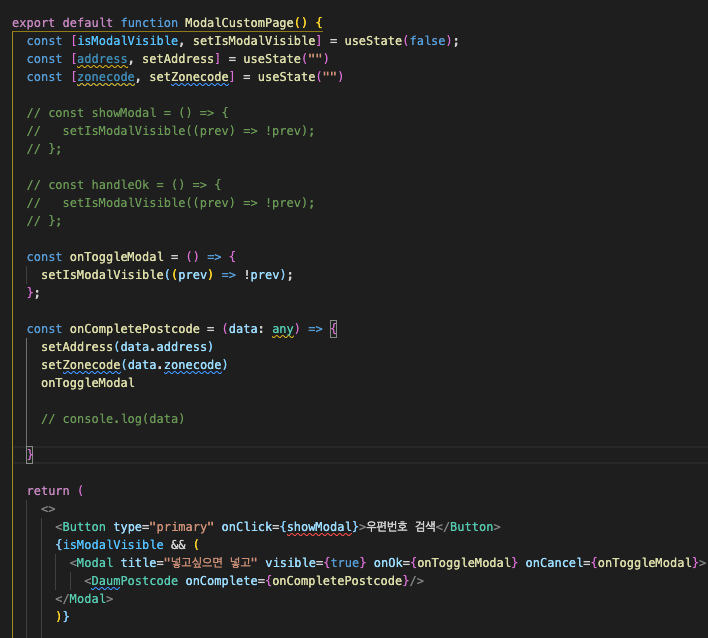
12-03 내용 저장해놓고 모달끄기

- 우편번호 검색 버튼을 누르면 {showModal} 실행
- setIsModalVisible(true) : 모달창실행
(주소 검색 중~ ) - 주소 선택해서 {onCompletePostcode} 실행
- setAddress와 setZonecode로 데이터 저장하고
setIsModalVisible(false) : 모달창 닫힘
- handleOk 또는 handCancle을 누르면 setIsModalVisible(true) : 모달창 닫힘
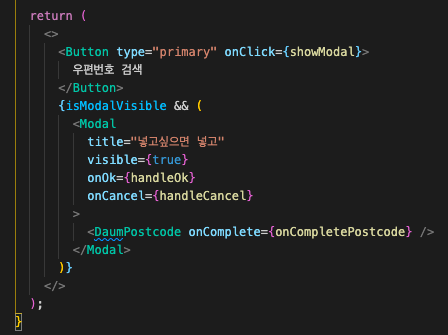
12-04 내용 삭제했다가 다시 그리기

{isModalVisible && (
<Modal
title="넣고싶으면 넣고"
visible={true}
onOk={handleOk}
onCancel={handleCancel}
>
<DaumPostcode onComplete={onCompletePostcode}/>
</Modal>
)}
❗️❗️ 사실 이거 이해 잘 못해서 수업영상 올라오면 다시보기
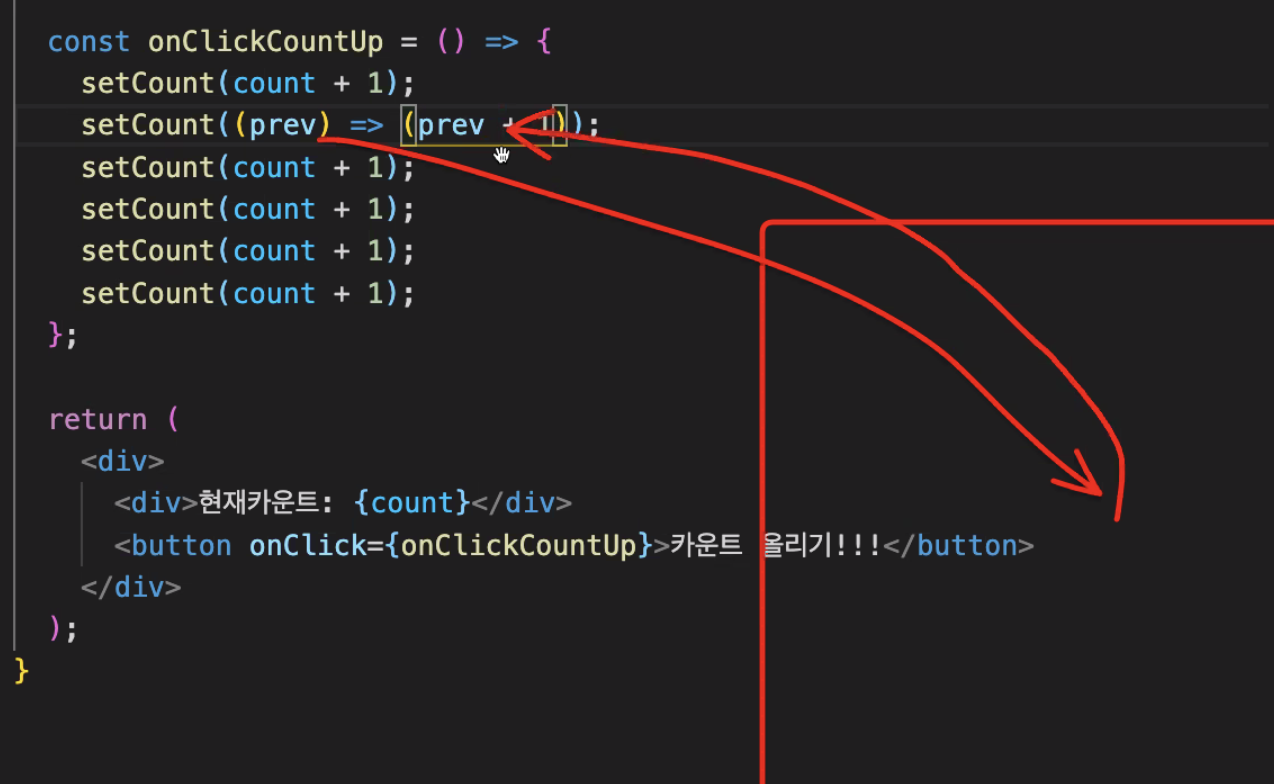
[ prev ]

임시 저장공간에 기존 카운트값이 있으면 그걸 가져오고, 만약 없으면 초기값(count=0)을 가져온다.
그리고 임시저장에 1을 저장하고, 그 다음줄에서 prev는 임시저장에 있는 1을 가져와서 +1을 해줘서 2를 임시저장소에 저장
원래 스테이트는 임시저장해놓고 마지막만 실행되기때문에
setCount( count+1 )
setCount( count+1 )
setCount( count+1 ) -> 3개가 아니라 1개만 올라간다.
-> prev로 해결!
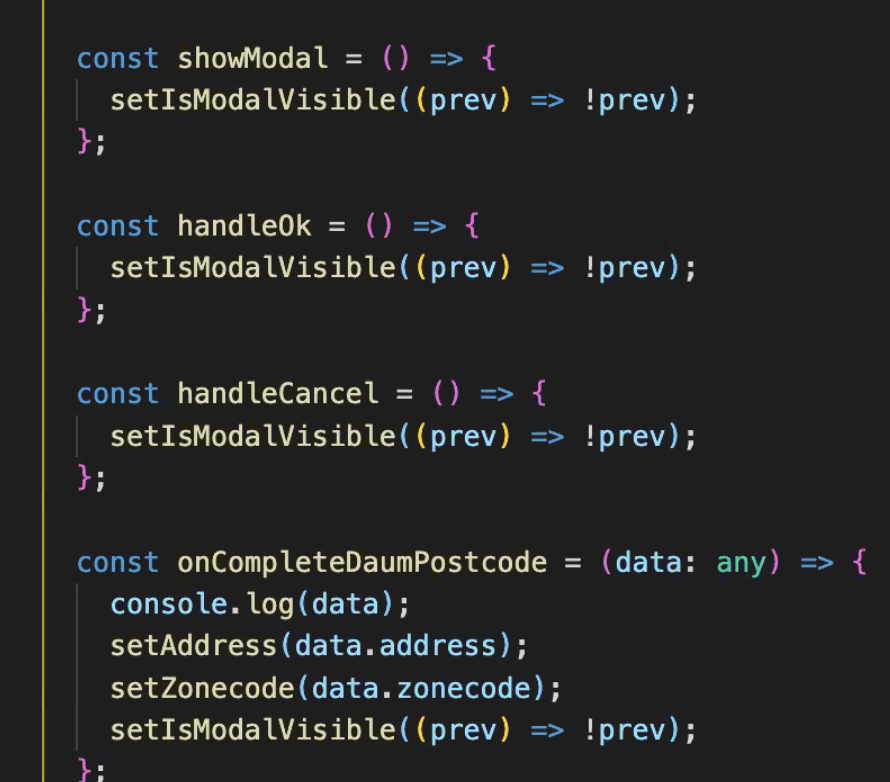
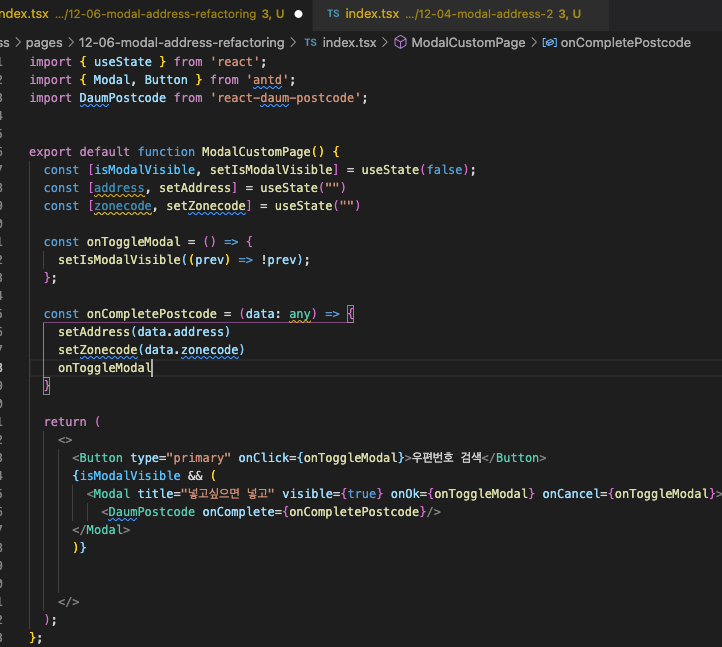
🛠 refactoring

-> prev로 기존 값을 바꾼다

-> 모든 함수가 같아졌다
-> 하나로 바꿔버리자!

-> onToggleModal이라는 함수로 만들어버려서 다 적용시키기
❗️중간에 oncCompletePost 함수 맨 밑줄 온토글모달에 괄호빠짐!

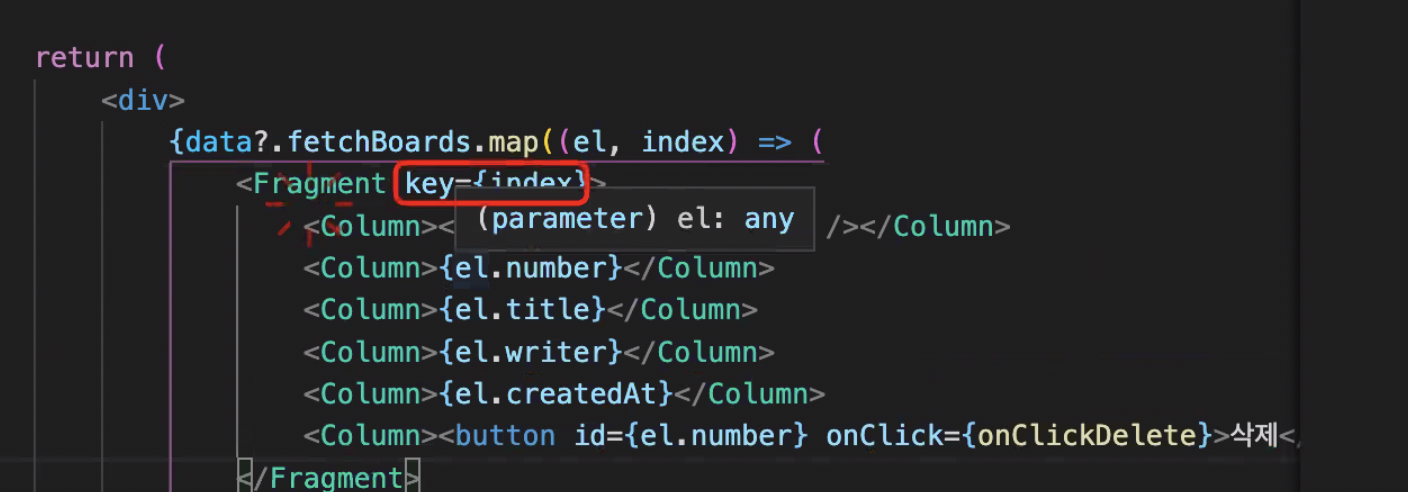
[ Fragment ]
컴포넌트 분리하는데 <div>로 묶었을때랑 fragment<>로 묶을때랑 영향이 다르다!
<Fragment> 를 import 해서 써도되고, <>이것만 써도된다.
근데 <>만쓰면 key를 못쓰기때문에 map을 사용못하고

<Fragment>를 사용하거나 다른 태그를 넣어야한다
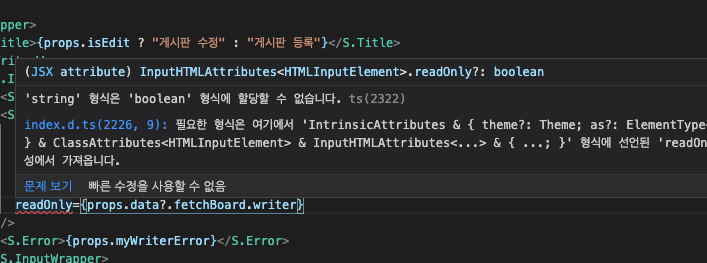
readOnly는 boolean 타입이라 아래처럼 쓰면 에러남
[ ❗️❗️ 이중부정 연산자 ]
{props.data?.fetchBoard.writer}
-> writer가 철수면 위 값은 true.
{ ! props.data?.fetchBoard.writer}
-> writer가 철수면 위 값은 false
{ !! props.data?.fetchBoard.writer}
-> writer가 철수면 위 값은 true