
[ Layout ]
Layout 프로젝트 전체의 UI 구조를 의미하는데, Banner, Header, Navigation, Menu,SideMenu, Footer 등 정해진 틀 없이 사용자에 따라 구성할 수 있다.
레이아웃만 잘 잡으면 프로젝트 전체의 유지보수가 쉬워진다

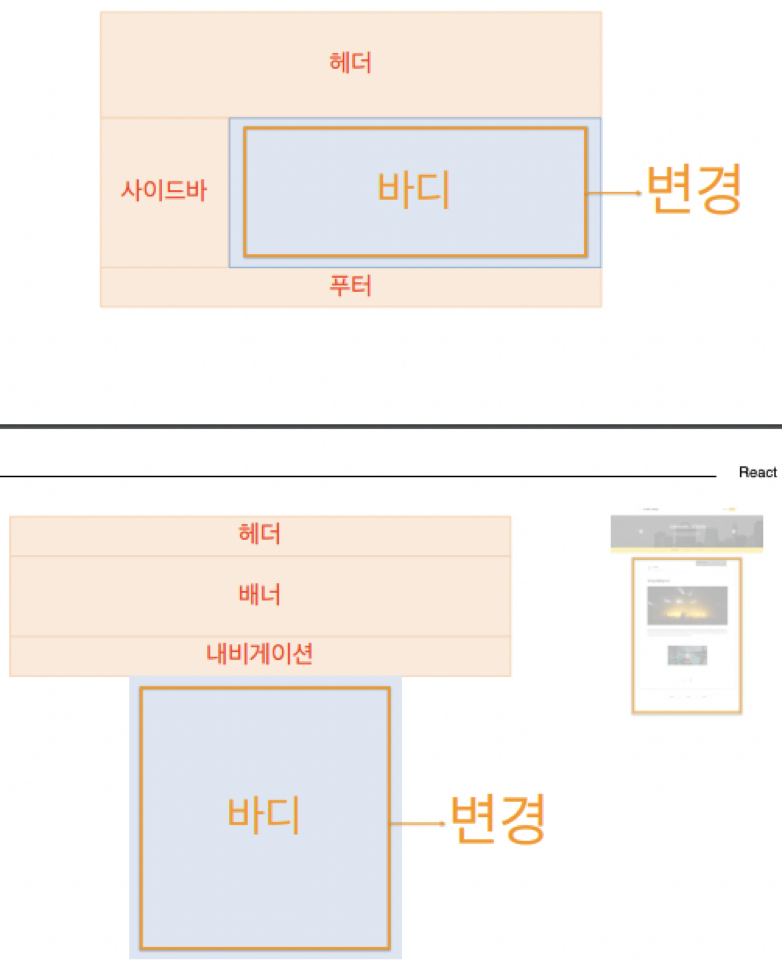
(레이아웃 예시)
< 레이아웃 구조잡기 >
1️⃣ 기본 개념
pages의 설정페이지인 _app.tsx
props.children
우리가 여태까지 봤던 props는 왼쪽 부분.
하지만 해당 태그의 자식들은 따로 명시해주지 않더라도, 자동으로 children이란 이름으로 props로 넘어간다
pages의 설정페이지인 _app.tsx
레이아웃 컴포넌트를 만들어 주고 _app.tsx 내 컴포넌트를 감싸준다
-> 페이지가 변경되어도 모든 페이지에서 레이아웃이 공통적으로 보여지고, 레이아웃 컴포넌트 내부의 내용 Component 즉, props.children만 변경된다
2️⃣ 실습하기
pages의 설정페이지인 _app.tsx
Layout으로 _app.tsx 내 Component를 감싸준다
Layout의 index.tsx
HeaderBannerNavigationBodyWrapperSideMenuLayoutBody**Footer로 나뉜 구조
❗️{props.chilren}: 내용이 바뀌는 부분
❗️ children의 타입은ReactChild로 정의되어있다 -> 바꾸면 안됨!
Layout의
Layoutbanner예시코드
3️⃣ 업그레이드 : 레이아웃 안보이기
❓/12-06-modal-address-refactoring 페이지에서 Header를 가리고 싶어!
const HIDDEN_HEADERS = ["/12-06-modal-address-refactoring"]
--> 지정하려는 특정 페이지의 asPath 값을 배열로 담아준다
...
const isHiddenHeader = HIDDEN_HEADERS.includes(router.asPath)
--> includes() 를 사용해 배열내 값과 현재 페이지의 asPath의 값을 비교하여 동일하지 않을 경우에만 레이아웃 화면을 출력해준다[ Global-Styles ]
pages의 설정페이지인 _app.tsx
import ~ global.css 삭제
import {Global} form "@emotion/react"
<Global styles={ 사용할 글로벌스타일(나는globalStyles) } />
-> 글로벌스타일은 /src/commons/styles/globalStyles에
globalStyles
모든 태그의 폰트사이즈는 30px, box-sizing은 border-box
[ Font ]
네비게이션 영역 폰트바꾸기
해당 인덱스에서 font-family 지정
글로벌 폰트바꾸기
1. @font-face 호출
2. font-family와 url설정
3. 같은 폰트로 지정
[ Carousel ]
설치하기
yarn add react-slick
yarn add slick-carousel
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
import React, { Component } from "react";
import Slider from "react-slick";
export default class SimpleSlider extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1
};
return (
<div>
<h2> Single Item</h2>
<Slider {...settings}>
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
<div>
<h3>6</h3>
</div>
</Slider>
</div>
);
}
}
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
import styled from "@emotion/styled";
import Slider from "react-slick";
export const Wrapper = styled.div`
width: 100%;
height: 500px;
`;
const Img = styled.div`
width: 100%;
height: 100%;
& img {
width: 100vw;
height: 30vw;
}
`;
export default function LayoutBanner() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1,
};
return (
<Wrapper>
<Slider {...settings}>
<Img>
<img src="/images/banner/banner-01.png" />
</Img>
<Img>
<img src="/images/banner/banner-02.png" />
</Img>
<Img>
<img src="/images/banner/banner-03.png" />
</Img>
<Img>
<img src="/images/banner/banner-04.png" />
</Img>
</Slider>
</Wrapper>
);
}