
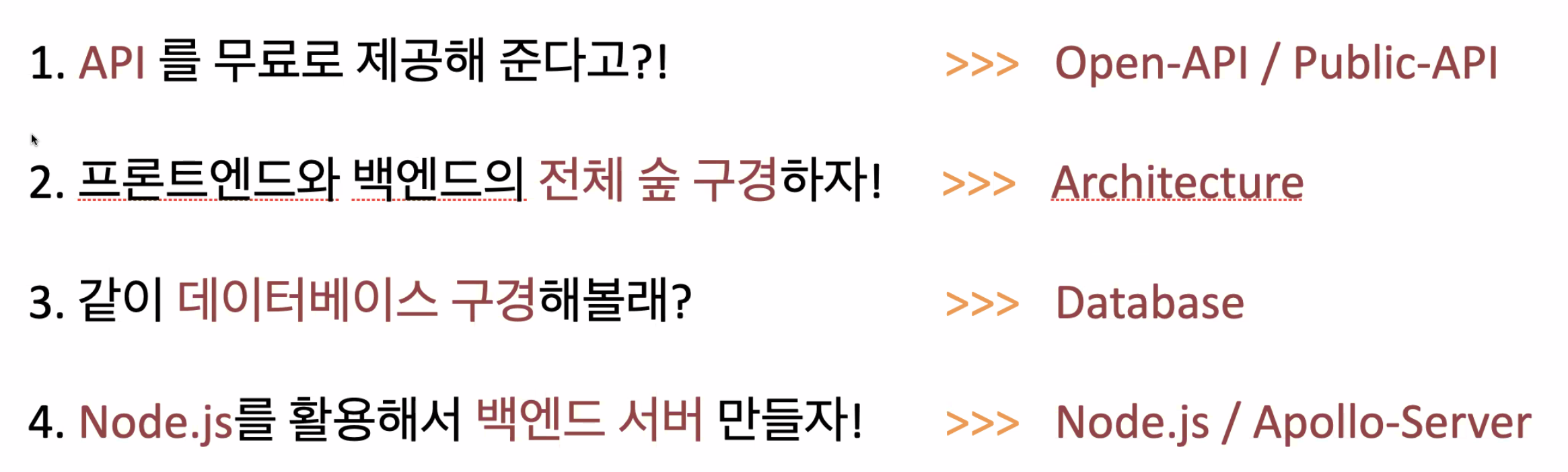
[ rest-api ]
rest-api
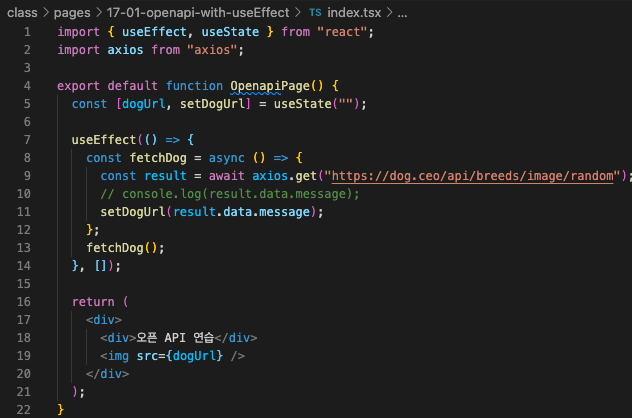
1️⃣ axios에서 import 하기
2️⃣ state를 사용하면 async/await 넣어주기
3️⃣ 렌더링된 후 한번만 실행하고싶어? 😉 useEffect 쓰기 ⬇️
useEffect

[ backend 이해하기 ]
(백엔드 백번 존경,,😑 )

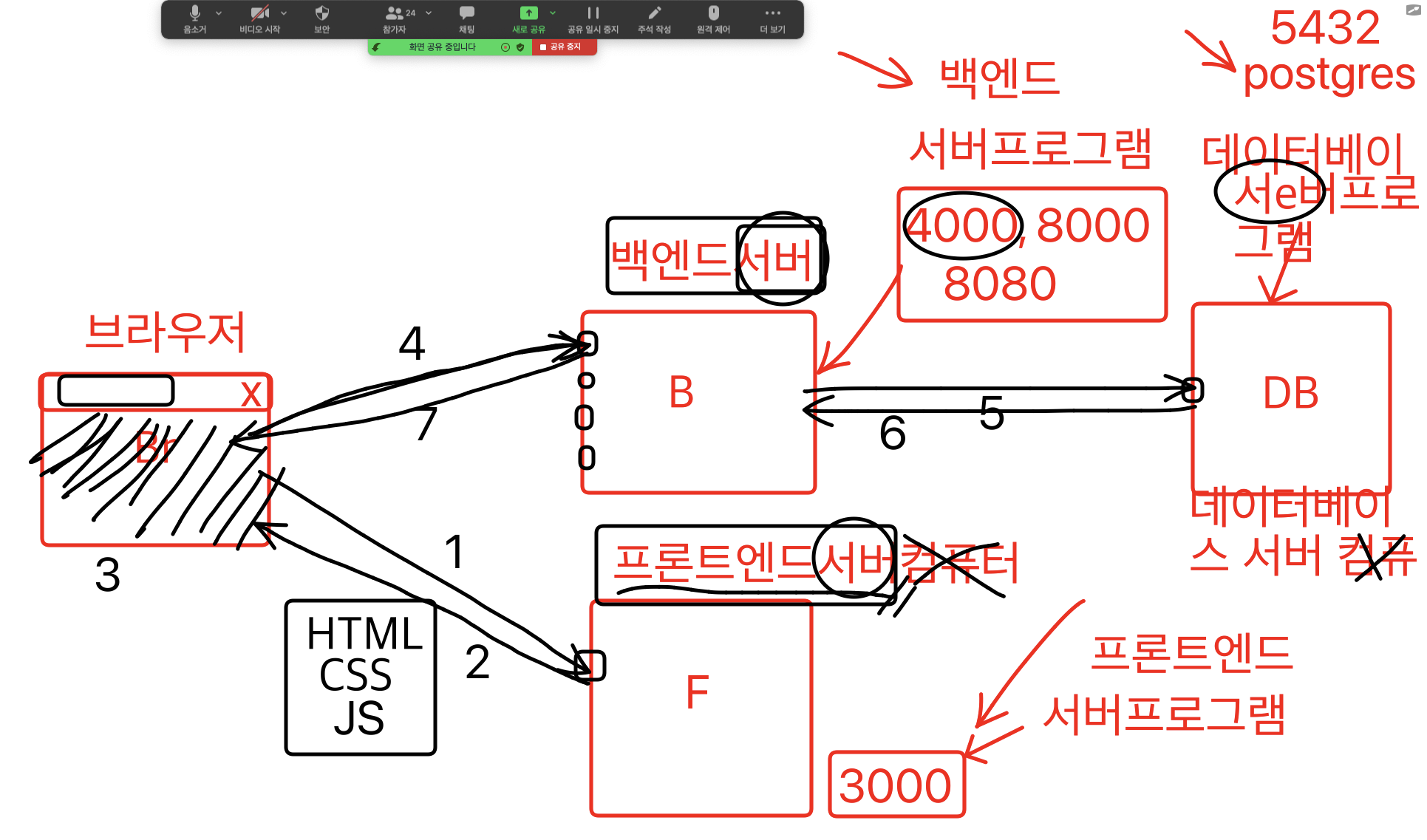
대략적인 흐름
1. 사용자의 요청
2. 프론트엔드서버에서 html, css, js를 넘겨준다.
3. 브라우저에 그려짐
4. 백엔드서버에 api 요청 (apollo / axios)
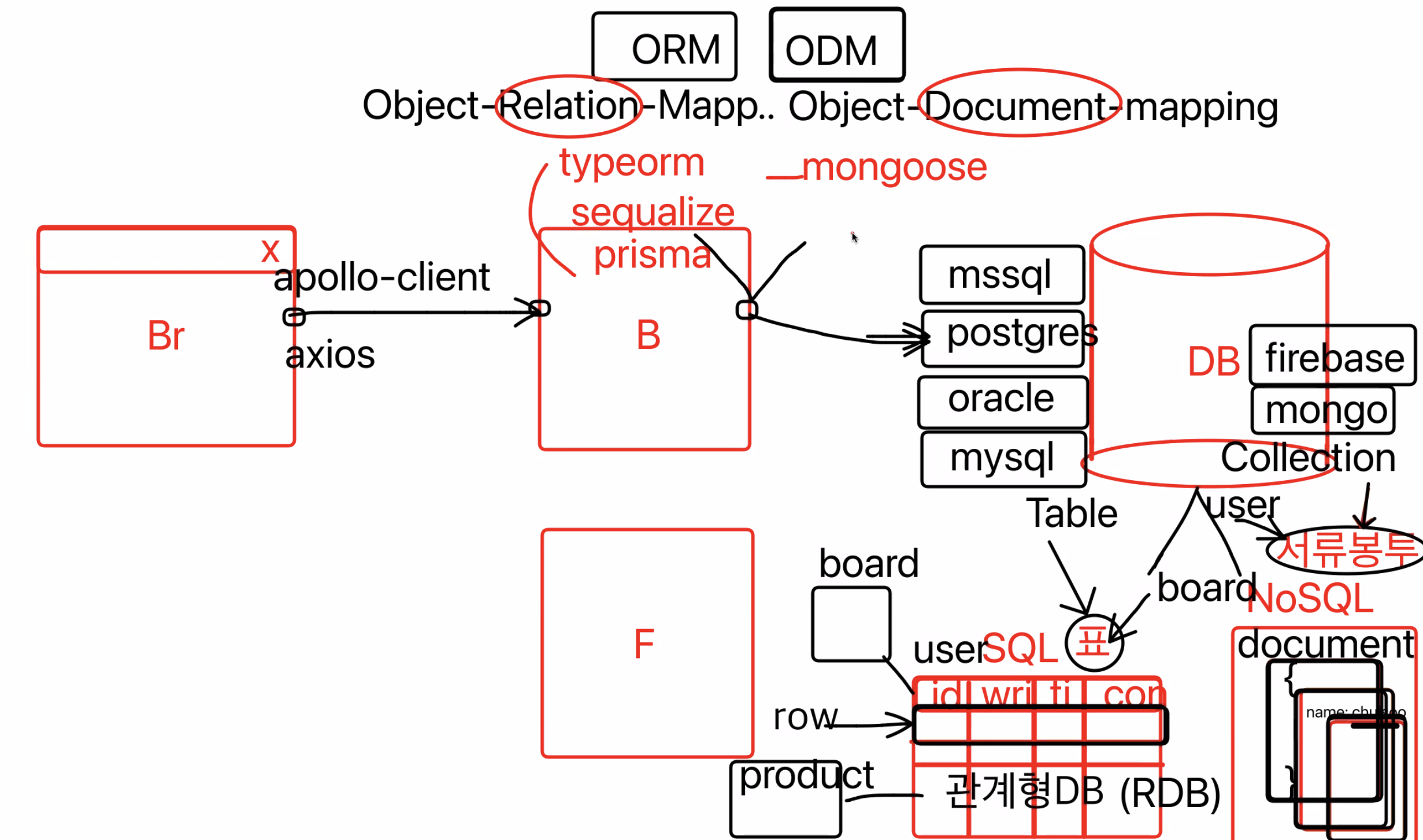
5. DB로 요청 (우리는 postgres 사용 -> ORM)
6. 백엔드 서버로 넘겨준다 (RDB)
7. 브라우저에 나타남

SQL표(table) 형태.
대표적으로 mysql, mssql, oracle, postgres
NoSQL서류봉투 (collection) 형태.
대표적으로 mongoDB, firebase
1. DB 내용 조회
DB인 Postgres 에 있는 데이터 조회 -> 조회도구 : DB 관리프로그램 (DBeaver, Mysql workbench 등등 )
IP주소, 포트를 DBeaver에 입력하면 뭐가 있는지 확인할 수 있다~ 삭제해도 DB에는 영향 없다
2. typeORM으로 DB에 테이블을 만들자
Node.js를 통해 해결!
ts-node :
ts-node-dev : 소스코드. -> 졸음.. 다시 듣자..