
[ 이미지 업로드 프로세스 ]
내맘대로 프로세스
1) 브라우저에서 파일선택
2) 파일을 변수에 저장. Uploadfile api 에 담아서 전송
백엔드에서 그 내용을 바로 db에 저장하는게 아니라, 파일이나 영상은 용량이 크기때문에 따로 저장한다.
3, 4) -> storage 공간에 저장~ (백엔드에서 소스코드 작성되어있음)
5) 이 저장된 파일에 접근할 수 있는 url을 브라우저에 돌려준다
이 url을 받아오면, 프론트엔드에서는 state에 저장 (myPicture 요런거,,,)
6) 그리고 나머지 다 작성.. createBoard 요청 (myWriter, myPicture,, 등등) -> 7) 이제 db로 넘어간다
여기서 사진은 백엔드에서 받은 url 주소로 들어간다
❗️ 파일은 스토리지, 주소는 데이터베이스
[ Cloud Storage, Upload ]
🔥 클라우드 provider 3대장 : AWS, GCP, AZURE
upload를 위해 createUploadLink가 필요한데, 설치해야 할 것들이 있다.
1. 폴더에서 : yarn add apollo-upload-client
2. app.tsx :
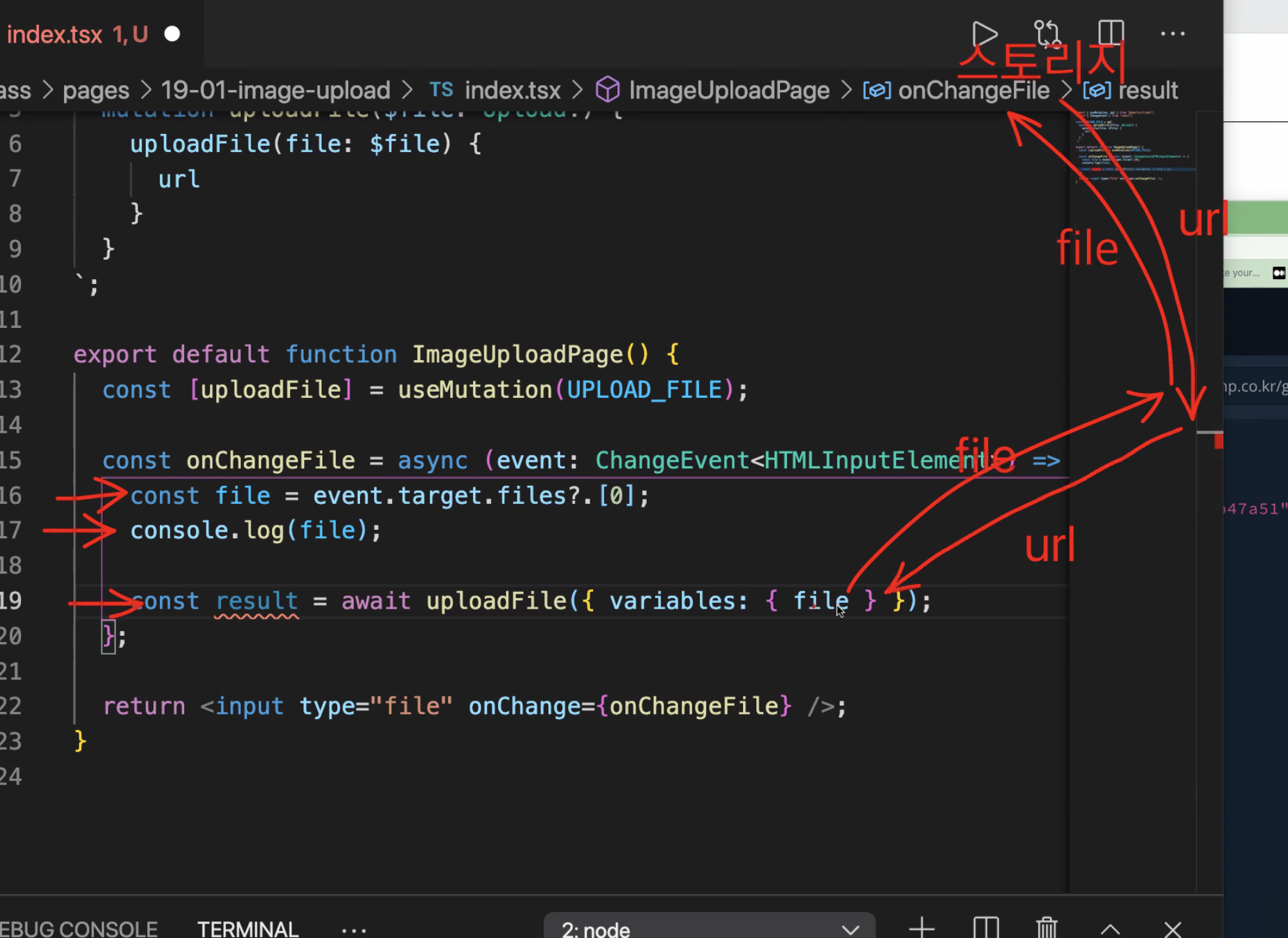
3. 파일 업로드 (기본업로드만)
event.target.files?.[0] -> 콘솔로 찍어보면 FileList {0: File, length: 1} 0: File {name: '03.jpeg', lastModified: 1643883071739, lastModifiedDate: Thu Feb 03 2022 19:11:11 GMT+0900 (한국 표준시), webkitRelativePath: '', size: 132596, …} length: 1 📌 이렇게 나오는데, 이름을 따와야해서 0번째 인덱스를 가져온다!!그리고 mutation에 uploadfile 쿼리가 있다~
[ Validation ]
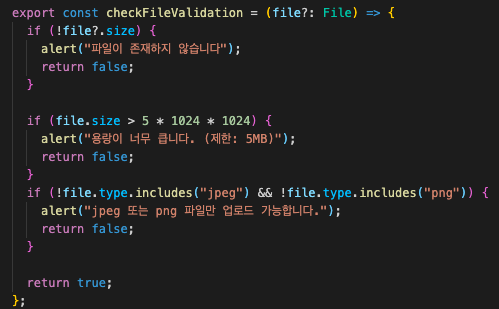
정해진 규칙에 따라 파일을 올릴 수 있게 한다.
ex) 존재여부, 확장자, 용량 등
 함수로 만들어서 import해서 사용한다 -> 재사용하기 👍🏻
함수로 만들어서 import해서 사용한다 -> 재사용하기 👍🏻
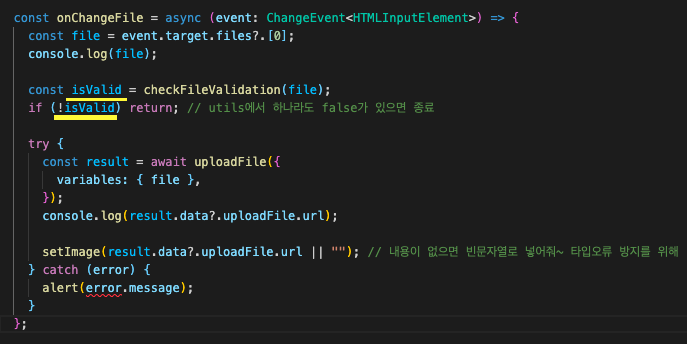
 함수가 false로 리턴되었을 때 실행 중단, true로 리턴되었을 때 try~문 실행
함수가 false로 리턴되었을 때 실행 중단, true로 리턴되었을 때 try~문 실행
[ + input 태그 숨기기 ]
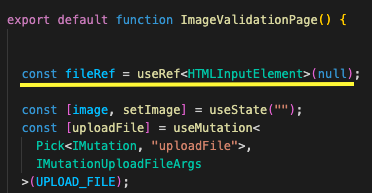
useRef 를 이용하기
 useRef를 null로 주고
useRef를 null로 주고
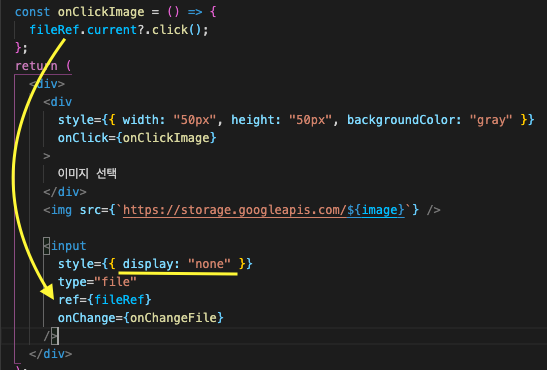
 div를 onClick하면 input의 ref를 타고 실행된다!
div를 onClick하면 input의 ref를 타고 실행된다!