
[ 여러가지 쿼리 방식 ]
1️⃣ useQuery : 컴포넌트 열리면 바로 실행
2️⃣ useLazyQuery : 원하는 시점에서 useQuery를 실행 // {data}=useQuery 해서 렌더링까지 자동으로
3️⃣ useApolloClient : 원하는 시점에서 실행, axios처럼 결과를 원하는 상자 result등에 담을 수 있다
오늘의 목표
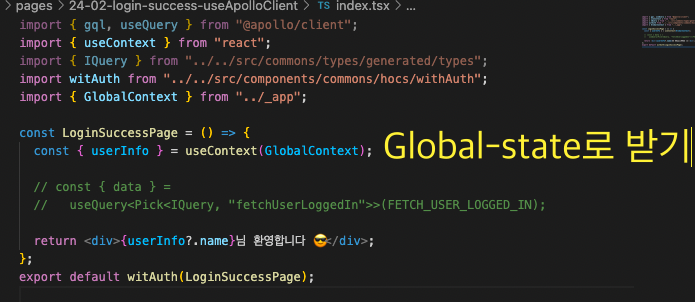
로그인 성공하면 유저정보를 useQuery로 fetch하지말고 GlobalContext에 담아서 보내자
useQuery는 요청한 data가 들어오면 렌더링이 일어난다. 그래서 아무곳에서나 사용할 수는 없다.
useApolloClient 아무곳에서나 사용가능하고, 상자에 담을 수 있다
Login accessToken과 userInfo 둘 다 보내기
1️⃣ Login - accessToken을 받아온다
2️⃣ userInfo - client.query의 context의 headers 내부에 Authorization 정보를 함께 첨부해 보낸다
3️⃣ Global state - 그 결과값을 GlobalContext 안 setUserInfo에 담아준다
4️⃣ localStorage - (refreshToken을 배울때까지의 임시방편) 담아준 userInfo를 JSON.stringfy를 활용해 setItem한다
Login Success
Global-state로 유저정보 받기
[ 폼 라이브러리 React-Hook-Form ]
1. 제어 컴포넌트 vs 비제어 컴포넌트
제어컴포넌트 controlled component
: 사용자의 입력을 받는 컴포넌트에 event 객체를 이용해 setState()로 값을 저장하는 방식으로, 사용자가 입력한 값과 저장되는 값이 실시간으로 동기화된다
➡️ 정확성이 보장되고 안전하지만, state가 바뀔때마다 새로 렌더링되기때문에 느리다 ➡️ 정말 중요한 내용을 입력할 때 사용
📌 react-form
비제어컴포넌트 uncontrolled component
: 비제어 컴포넌트는 DOM 자체에서 폼 데이터가 다루어지기 때문에 값이 실시간으로 동기화 되지 않는다. 제어 컴포넌트 방식에서 사용한 setState()를 쓰지 않고 ref를 사용해서 값을 얻는다
➡️ state를 사용하지 않기때문에 속도가 빠르지만, 정확성이 떨어질 수 있다. ➡️ 많은 양의 데이터를 빠르게 처리할 때 사용
📌 react-hook-form
2. react-hook-form
React-Hook-Form
최근에 함수형 컴포넌트에서 가장 많이 사용되는 폼 라이브러리로, 페이지 전환 없이 데이터만 주고 받는 ajax(비동기 javascript통신)방식이다
AJAX란 비동기 자바스크립트와 XML (Asynchronous JavaScript And XML)을 말합니다. 간단히 말하면, 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말합니다. JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고 받을 수 있습니다. AJAX의 강력한 특징은 페이지 전체를 리프레쉬 하지 않고서도 수행 되는 "비동기성"입니다. 이러한 비동기성을 통해 사용자의 Event가 있으면 전체 페이지가 아닌 일부분만을 업데이트 할 수 있게 해줍니다.
ajax의 장점
1. 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있다
2. 웹 페이지가 로드된 후에 서버로 데이터 요청을 보내고 받을 수 있다
3. 백그라운드 영역에서 서버로 데이터를 보낼 수 있다
1️⃣ 설치
$ yarn add react-hook-form
2️⃣ 기본 작성
1. useForm
register -onChange,onClick, onError 등)이 담겨있다
handleSubmit - 제출 시 이벤트 처리
formState: { errors } 등 불러오기
2. form tag
입력값을 받을 input 태그들을 감싸주고 onSubmit 함수를 연결해준다.
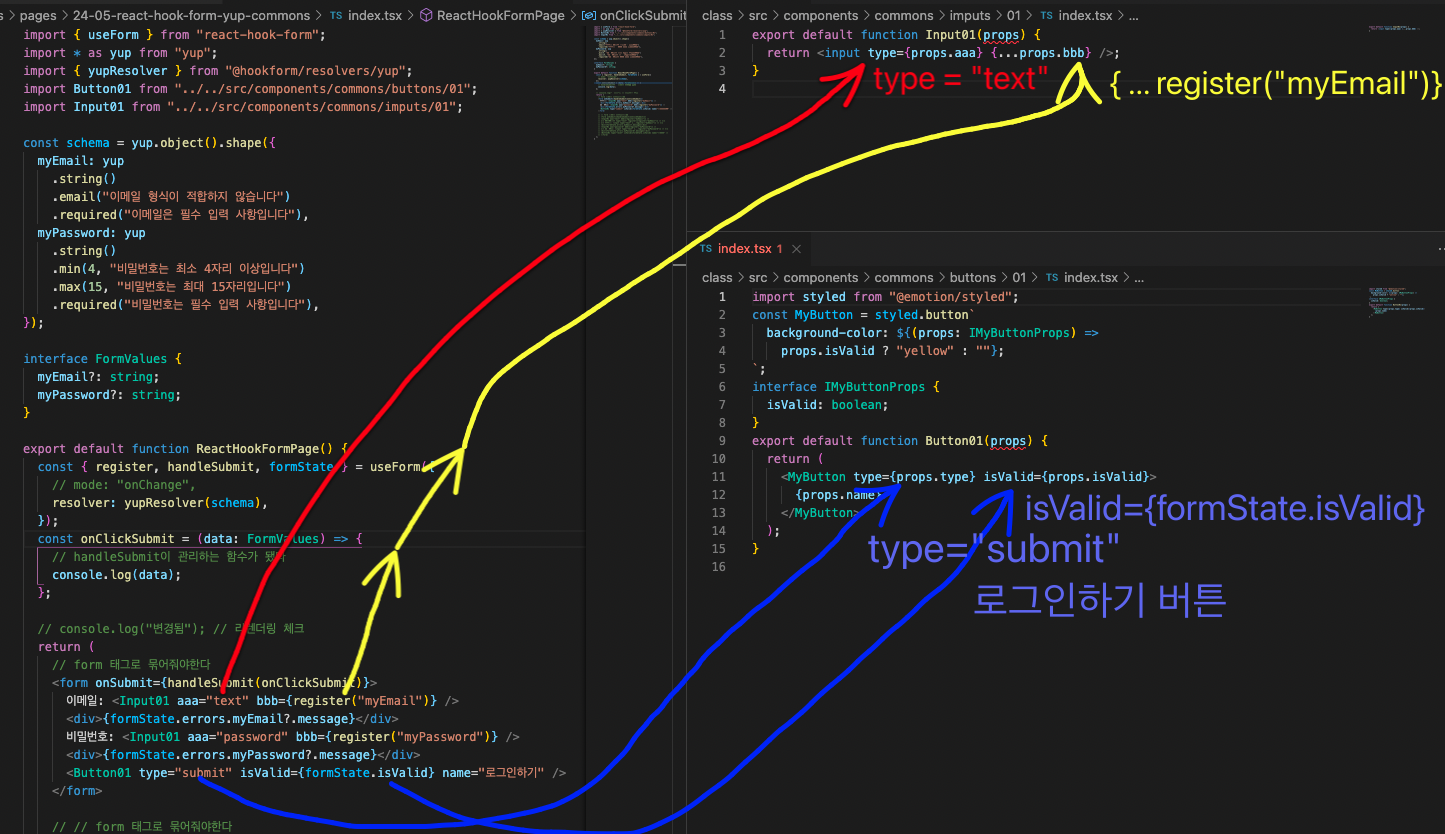
📌 버튼의 defualt type이submit이라, 버튼을 누르면 form에 연결된 onSubmit에 담은 함수(ex. onClickSubmit)를 실행시킨다. 다른 기능을 넣어주고 싶으면type= "button"을 지정하고 함수를 연결해야한다.
3. { ... register}
스프레드 연산자로 가져와서 input에 이름과 함께 넣어준다. 담긴 값들 혹은 Error등은 formState에 담긴다.
4. handleSubmit
등록한 데이터들을 함께 담아서 실행해야 하기 때문에 함수를handleSubmit으로 싸준다
useForm 내용추가
seForm({})안에 들어가는 mode: “onChange” 는 변동을 확인하는 역할인데 컴포넌트 분리로 인한 register 연결유지를 위해 사용합니다!
... 라는데 이해하지 못해서 검색해보니 홈페이지에 잘 나와있다(영어로🥲)
[ 검증 라이브러리 Yup ]
1️⃣ 설치
$ yarn add yup
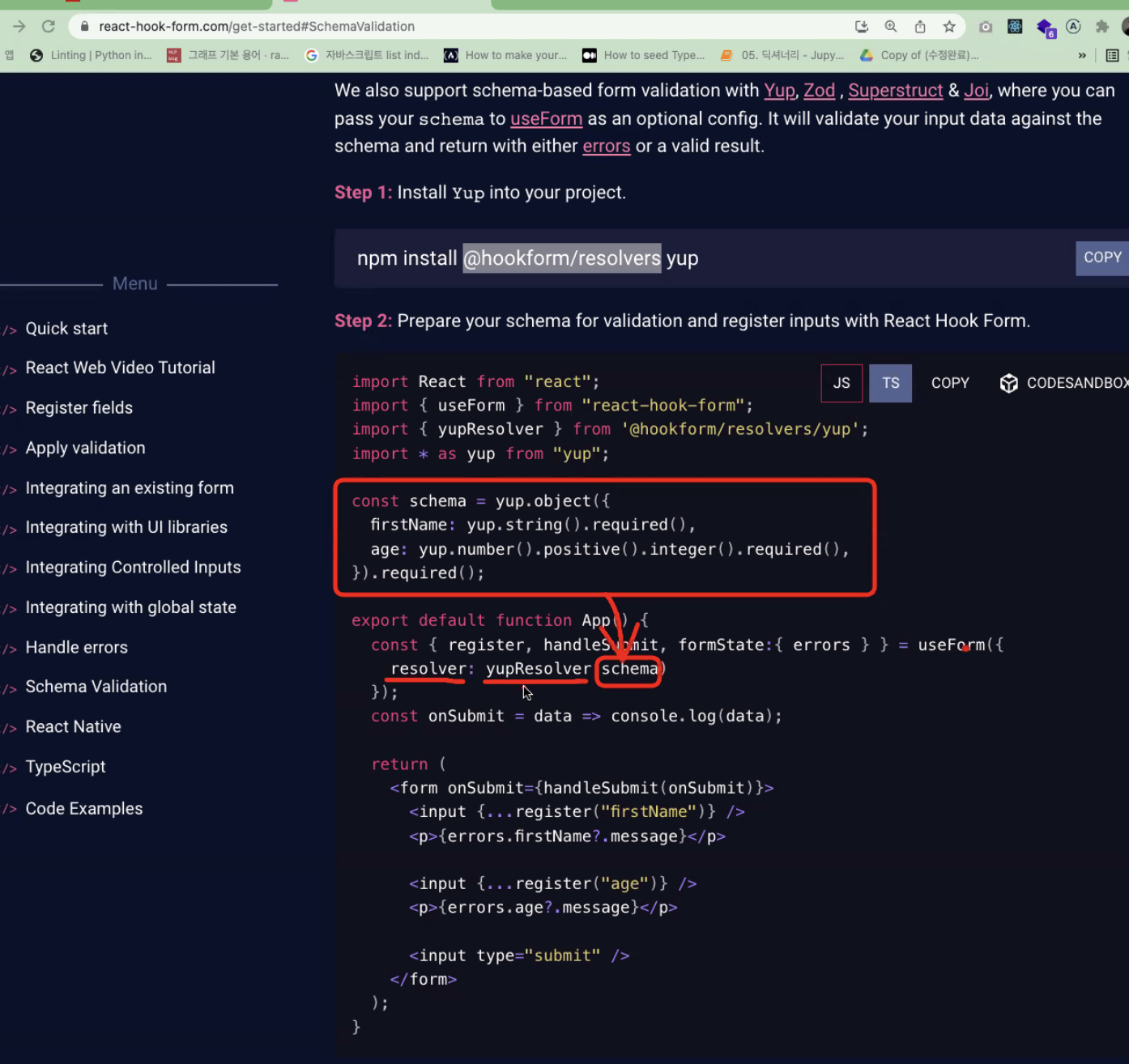
react-hook-form과 함께 사용하기 위해 추가(schemaValidation)
$ yarn add @hookform/resolvers

📌 검증 라이브러리와 폼 라이브러리는 독립적으로 사용할 수 있기 때문에 react-hook-form 외 다른 폼 라이브러리 사용이 가능하다!
2️⃣ 기본 작성
1. import yup
2. resolver 설정
yupResolver를 import해서 useForm({}) 내부 resolver에 넣어준다
3. schema 작성
- yup.object( ).shape( { } ) 설정
- yupResolver( ) 안에 넣어주어 React-hook-form과 연결
const schema = yup.object().shape({ myEmail: yup .string() 📌 string 형식 지정 .email("이메일 형식이 적합하지 않습니다") 📌 email 형식 지정, 에러메세지 설정 .required("이메일은 필수 입력 사항입니다"), 📌 필수 항목 지정 myPassword: yup .string() 📌 string 형식 지정 .min(4, "비밀번호는 최소 4자리 이상입니다") 📌 password 형식 지정, 에러메세지 설정 .max(15, "비밀번호는 최대 15자리입니다") .required("비밀번호는 필수 입력 사항입니다"), 📌 필수 항목 지정 });4. 5. formState
formState에는
dirtyFields, touchedFields, isSubmitted, isSubmitSuccessful, isSubmitting, submitCount, isValid, isValidating, errors 등 다양한 기능들이 있는데, isValid를 이용해 검증하고 errors로 에러메세지를 보여준다
[ 공통 컴포넌트 Common-Component ]

공통 컴포넌트 :
자주 사용하는 input이나 button등을 각 페이지에서 직접 작성하지 않고, 컴포넌트로 만들어 import해서 사용한다 (ex.크몽 스토리북)
이렇게 함으로써 얻게 되는 장점은 특별한 날, 또는 다른 이유로 인해서 전체적인 화면 분위기를 변경해야 할 때, common 컴포넌트를 변경함으로써 모든 버튼에 전체 적용이 가능하다. 페이지별로 각각 만들었다면 변경하기도 힘들고, 다시 되돌아오기도 굉장히 힘들다.