
[ 구조분해할당(=비구조화할당 ]
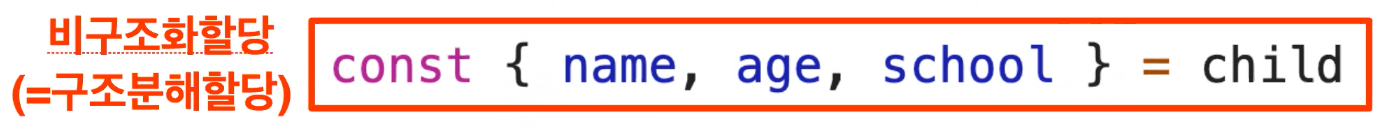
비구조화할당은 ES6에 추가된 JS 표현식으로, 배열이나 객체에서 특정 데이터를 변수로 추출해 사용 할 수 있게 해준다
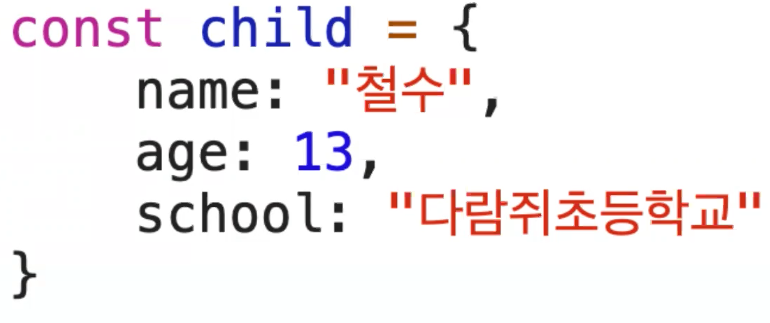
객체 구조분해할당 : 객체 내의 key 이름이 그대로 가져와야한다
ex) const { data, refetch, fetchMore} = useQuery()
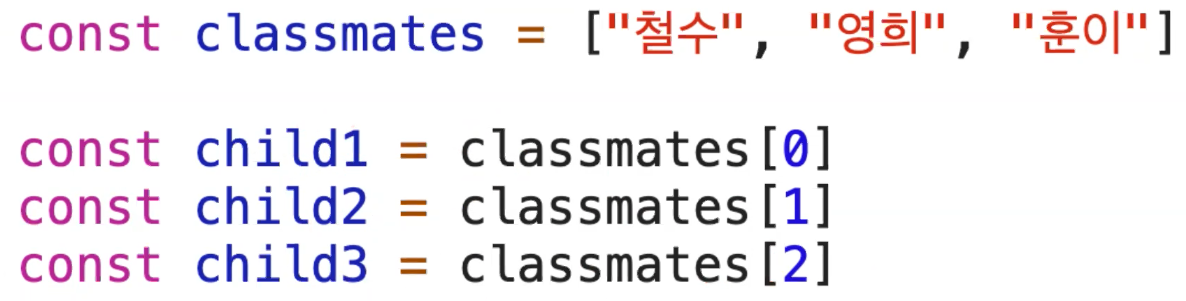
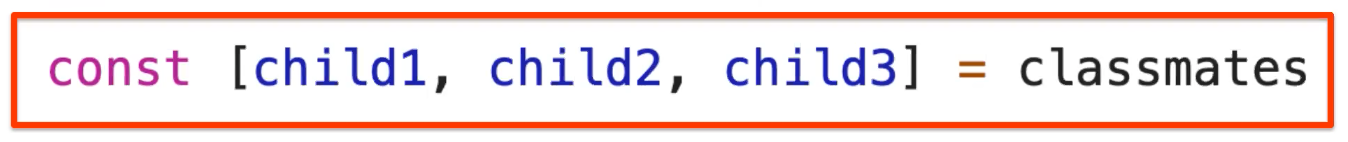
배열 구조분해할당 : 순서(위치)를 맞춰준다
ex) const [ state, setState ] = useState(“”)
구조분해할당(=비구조화할당)을 이용해 여러줄의 코드를 한줄로 간단히 줄일 수 있다
➡️ 코드 리팩토링!
[ REST 파라미터 ]
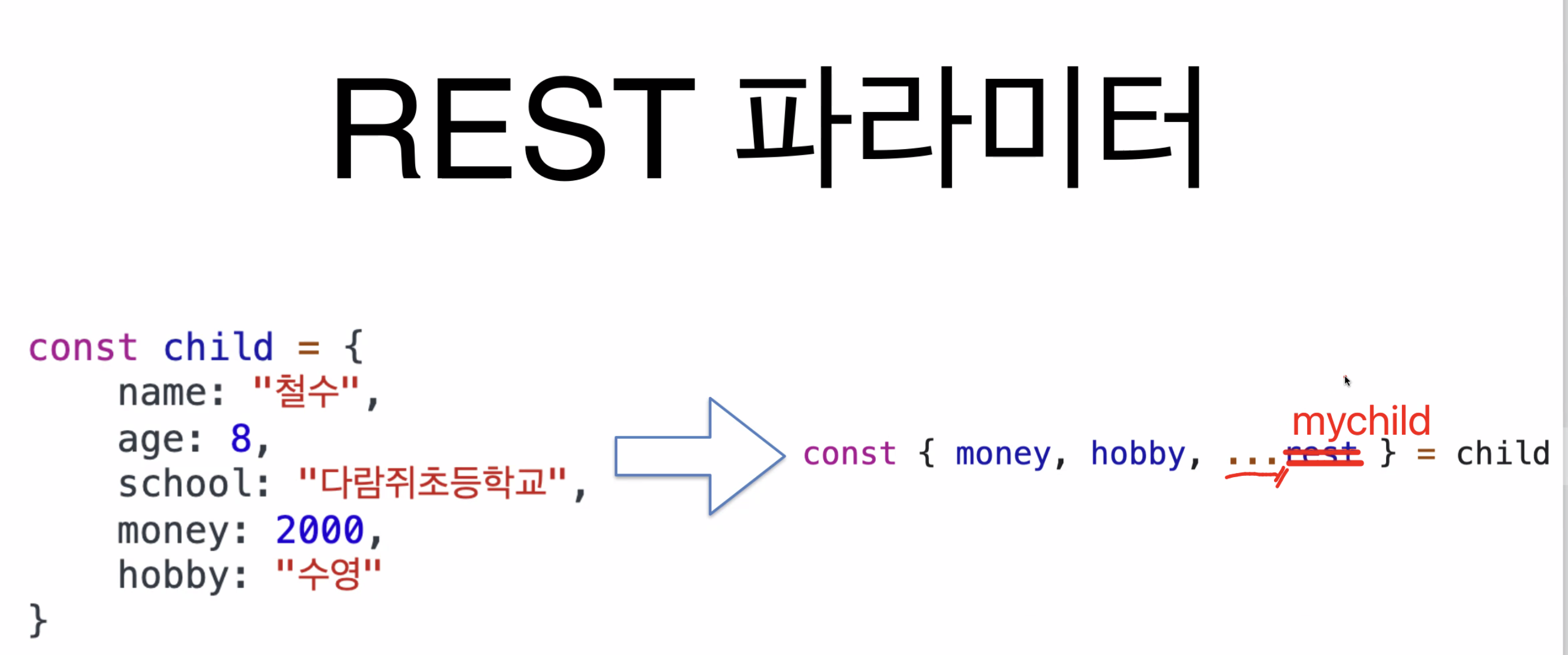
delete 기능을 이용하면 객체에서 특정 값을 제거할 수 있지만 javaScript에서 좋은 방법이 아니다. 객체 원본을 훼손하지 않고 삭제하기 위해 구조분해할당과 rest 파라미터를 사용한다

기존 child 객체에서 money와 hobby를 빼고 나머지를 rest라는 새로운 변수에 담아준다
❗️ rest는 관례상 이름이라, 마음대로 바꿔도 된다!
[ Custom Hook ]
React 내장 Hook 함수형 컴포넌트에서 사용되는 state 기술
- useState, useContext, useEffect, useRef
Custom Hook 개발자가 스스로 커스텀 한 훅
- 클래스형컴포넌트에서 사용되는 withAuth (HOC) -> useAuth
- 페이지 이동을 관리하는 usemoveToPage
1️⃣ useAuth
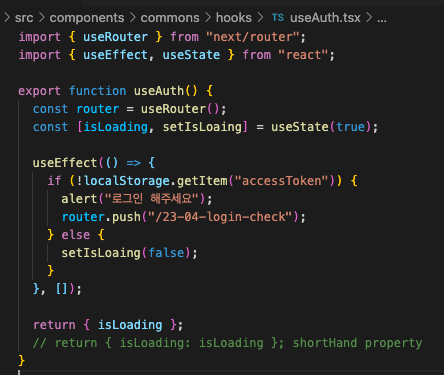
 withAuth -> useAuth로 응용해서 만들어보자!
withAuth -> useAuth로 응용해서 만들어보자!
localStorage에 값이 없을 때 로그인 페이지로 넘어가고, 값이 있으면 isLoading
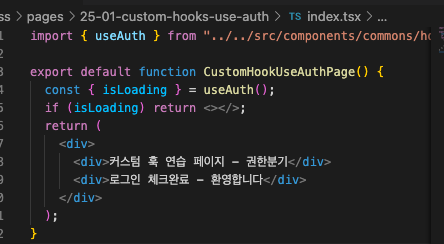
 만든 useAuth를 import 해서 로그인 완료 페이지로 넘어가기 전❗️ 실행해준다
만든 useAuth를 import 해서 로그인 완료 페이지로 넘어가기 전❗️ 실행해준다
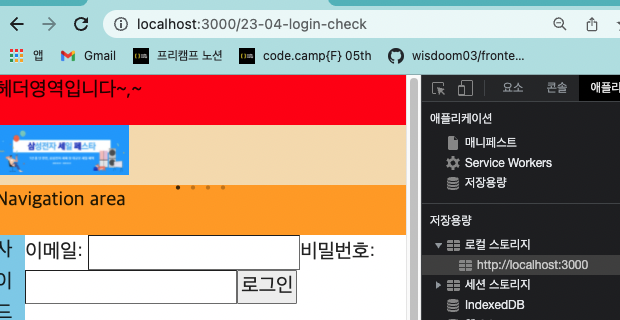
accessToken이 없으면 아래의 창과 함께
로그인페이지로 넘겨준다
2️⃣ usemoveToPage
원하는 페이지로 이동하고싶어!
1. HOF (moveToPage)
게시판으로 이동을 예로 들면,
버튼을 클릭하면 movoToPage를 실행하고 ("/board")가 입력된다!
moveToPage에서 page값으로 ("/board")가 들어오고, 그 다음은 event가 들어오는데 사용하지 않으니 빈 값으로 두기!
들어온 page값("/board")으로 router 페이지 이동을 실행한다
로그인을 하면 원래 있던 페이지로 돌아가고 싶어!
2. useState (visitedPage)
페이지로 이동할때, 해당 페이지를 visitedPage state에 기록해둔다. 로그인을 성공하면 state에 저장한 페이지로 이동하게되어 유용한 서비스를 만들 수 있다!
❗️ 기존의 페이지 이동 기능 구현과 큰 차이는 없지만 기능을 Hooks로 따로 관리하여 코드가 간결해지고 유동적 사용이 가능해졌고, 유지보수가 용이해진다
[ 새로운 Refetch - Apollo cache state ]
refetchQueries를 통해 데이터들을 없데이트 해왔다.
하지만 많은 데이터를 담은 부분에 수정이나 삭제가 발생하여 refetch를 요청했을때 발생부분만이 아닌 전체 데이터를 refetch하기 때문에 불필요한 네트워크 비용을 소모한다는 단점이 생긴다!
➡️ 따라서 추가적인 네트워크 요청없이 Global state인 Apollo의 cacheState를 직접 수정(=js로 CRUD)하면 대규모 환경에서 효율적인 서비스를 제공할 수 있다
1️⃣ Create Board 실습
1. variables로 createBoard 실행
2.refetch📌 update
기존 데이터가 저장되어있는 Apolllo-cacheState의 cache와 쿼리 실행 이후 받은 데이터(createBoard)가 담겨있는 data를 합쳐준다 (3번을 이용해서)
3. cache.modify
fields가 있고 그안에 우리가 요청하는 쿼리의 이름(fetchBoards)이 key로 담겨있다.
4. return
30개로 리턴해야하기 때문에 이전의 데이터들(prev)R와 함께 보여준다
2️⃣ Delete Board 실습
1. variables로 deleteBoard 실행
2.refetch📌 update
기존 데이터가 저장되어있는 Apolllo-cacheState의 cache와 쿼리 실행 이후 받은 데이터(deleteBoard)가 담겨있는 data를 합쳐준다 (3번을 이용해서)
3. cache.modify
fields가 있고 그안에 우리가 요청하는 쿼리의 이름(fetchBoards)이 key로 담겨있다.
4. filter, readFieldconst deletedId = data.deleteBoard; cache.modify({ fields: { fetchBoards: (prev, { readField }) => { ❗️❗️ 기존 30개에서 해당 boardId를 filter해서 29개로 변경해준다. const filteredPrev = prev.filter( (el) => readField("_id", el) !== deletedId ) ❗️ ❗️ 삭제된 아이디와 다른것들만!! 살려둔다 ❗️ ❗️ map에서 el로 검색하는데, (el._id)가 안된다🥲 그래서 el 안의 id 값을 읽어주기 위해 readField 사용(아폴로 독스에 있음) return [...filteredPrev]; ❗️ ❗️ 객체는 스프레드해서 새것으로 만들어준다 중략 ...
네트워크 탭을 함께 열어놓고 보면, 추가적인 refetch api 요청이 백엔드로 가지 않는 것을 확인할 수 있다