
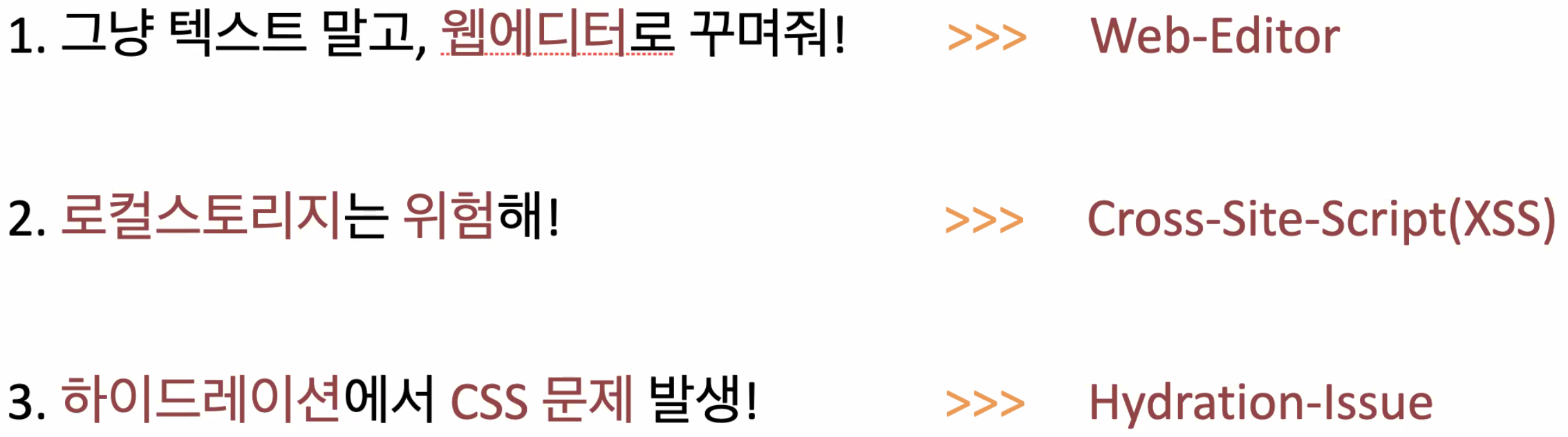
[ Web-Editor ]
React-draft-wysiwyg
React-quill 을 사용하자!
yarn add react-quill📌 import 해오자 (둘 중 골라서 쓰기)
import ReactQuill from 'react-quill'; // ES6
import * as ReactQuill from 'react-quill'; // Typescript
📌 css import 해오자
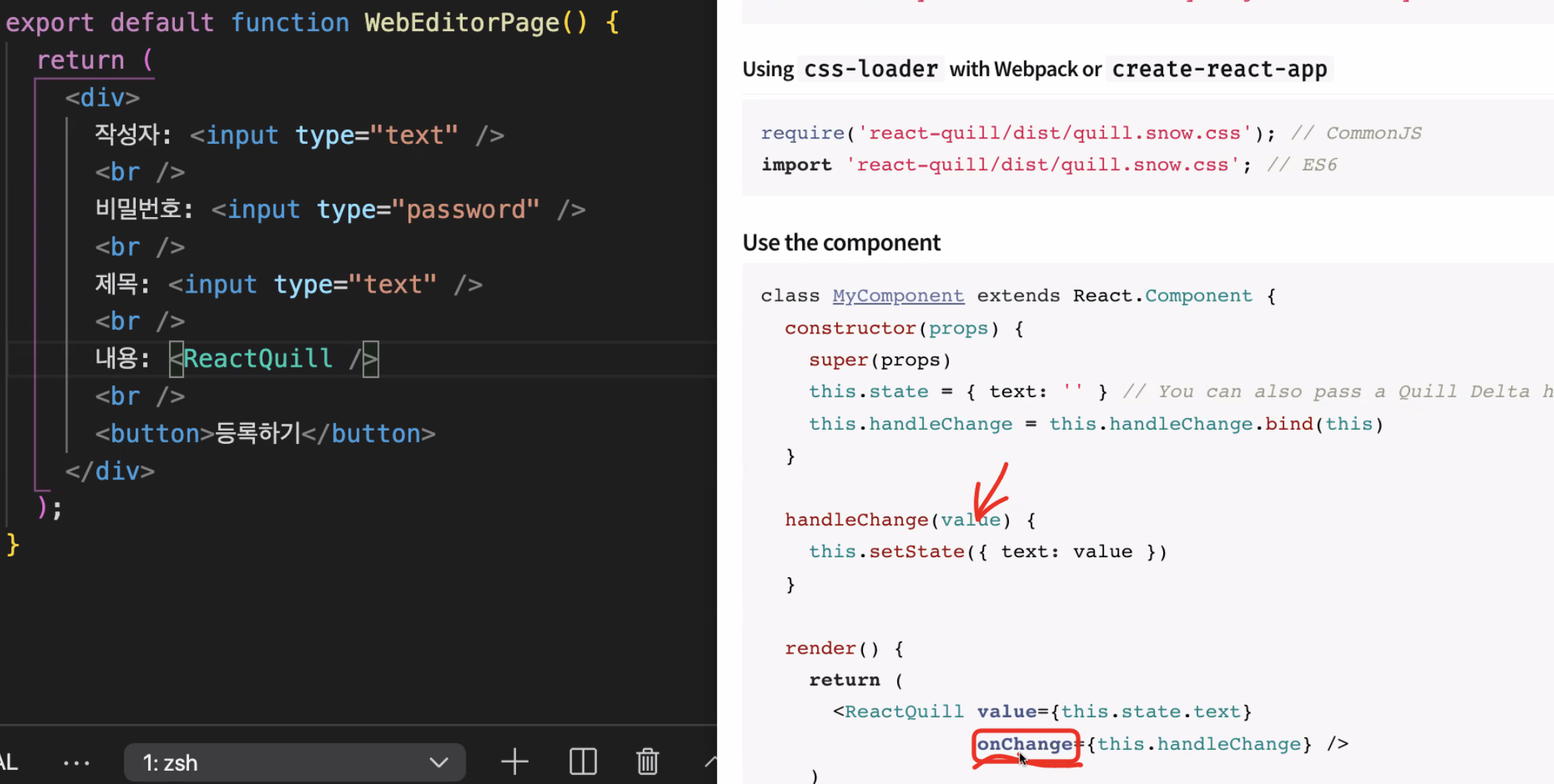
import 'react-quill/dist/quill.snow.css'; // ES61️⃣ 기본형

onChange: html의 onChange 기능이 아니라, react-quill의 기능 ➡️ 값이 event로 들어오는게 아니라value로 들어온다!<ReactQuill onChange={handleChange} /> ... const handleChange = (value) => { console.log(value); };
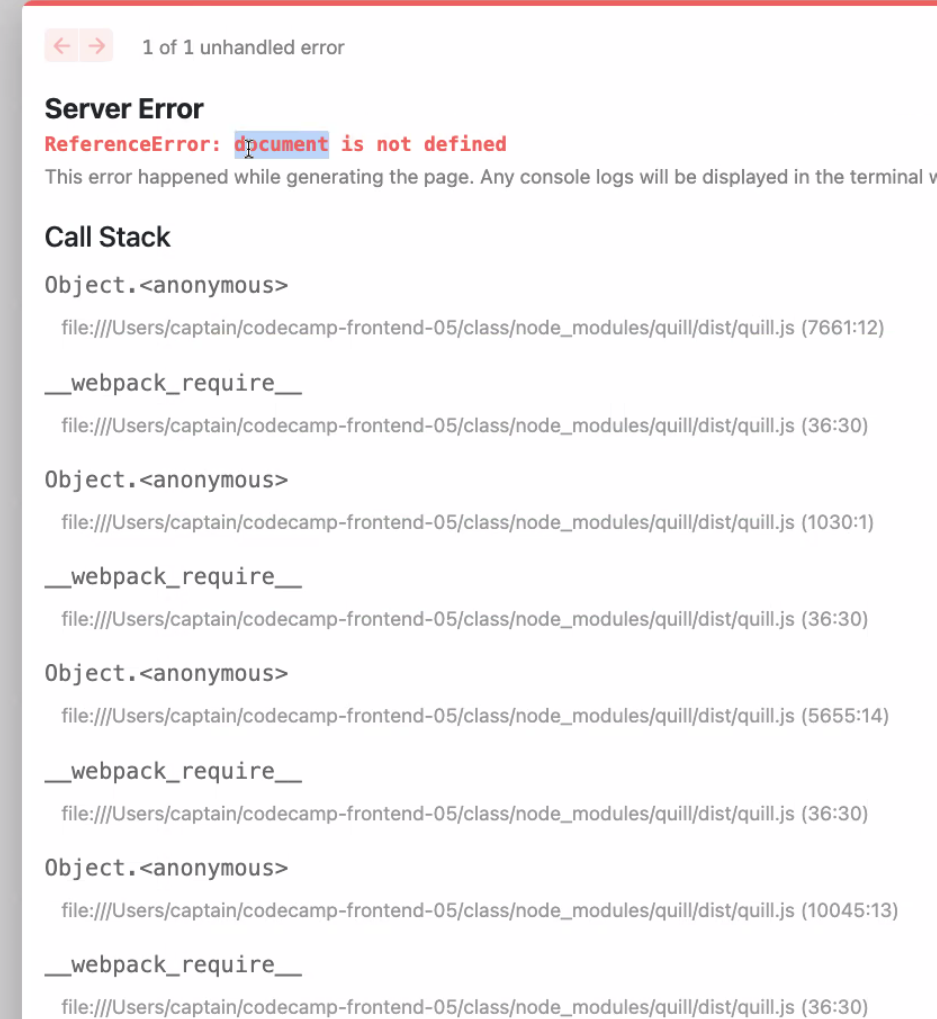
문제 발생 🔥
 🔥 내 오류 : ReferenceError: Cannot access 'schema' before initialization
🔥 내 오류 : ReferenceError: Cannot access 'schema' before initialization
react와 다르게 Next에서 오류가 발생하는 이유
Next는 서버사이드렌더링(SSR)을 지원하는 react 전용 서버사이드 프레임워크이기 때문에, 프론트엔드 서버에서 먼저 한 번 그려지고, 브라우저에서 다운로드 받은 html, css, javascript를 다시 한 번 그린다(pre-rendering)
이 두가지의 구조를 비교하는 과정을diffing, 이 내용들을 종합적으로 브라우저에 그려내는 과정을hydration이라고 한다
하지만 pre-rendering 시에 document나 window가 존재하지 않아 그려줄 수 없기때문에 웹 에디터를 그려줄 수 없다.(Web-Editor는 돔을 조작해야하는 라이브러리)
그럼 전에 배웠던 3가지 방법 중 하나로 하면 되지 않을까?
➡️ 1) process.browser 2) window 3) useEffect
❌ 안됨! import 자체가 안된다
➡️ 그러면 import 자체를 브라우저가 있을 때 불러오자! dynamic import "next/dynamic" (동적 import)
dynamic 안에 화살표함수를 사용하고 , import 해온다, 그리고 서버사이드에서는 그리지마
⬇️ ⬇️ ⬇️
const ReactQuill = dynamic( ( ) => import("react-quill"), {ssr: false})2️⃣ react-hook-form 과 함께 사용
handleChange가 일어났을 때 강제로 값을 읽어와야한다
➡️ useForm의 setValue를 이용해 값을 가져와서 넣어주기
문제 발생 🔥
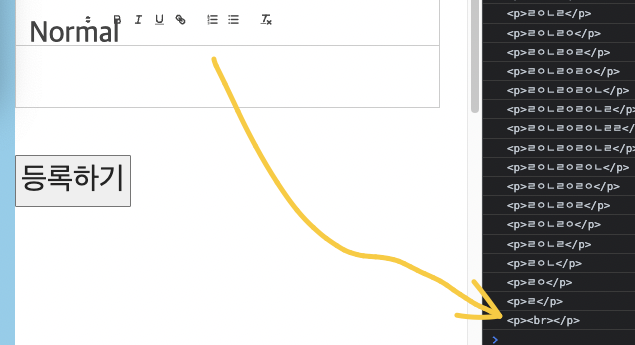
 값이 비어있는데 태그가 남아있으니 지워주자
값이 비어있는데 태그가 남아있으니 지워주자
📌 <p><br><p>가 남아있으면 빈값으로 만들어줘~
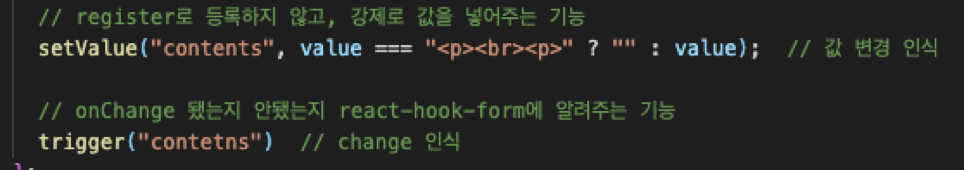
setValue("contents", value === "<p><br><p>" ? "" : value)yup에서 onChange를 인식을 못한다 (값변화는 인식하는데 change는 인식 못함)
➡️ 둘다 알려줘야한다! (trigger 추가)

📌 웹 에디터 등록과 조회
문자열이 그대로 등록되기 때문에, 태그를 반영해주려면 태그 자체를 넘겨줘야한다
yarn add dompurify yarn add @types/dompurify --dev아래서 자세히 합시다~
[ 로컬스트리지 XSS ]
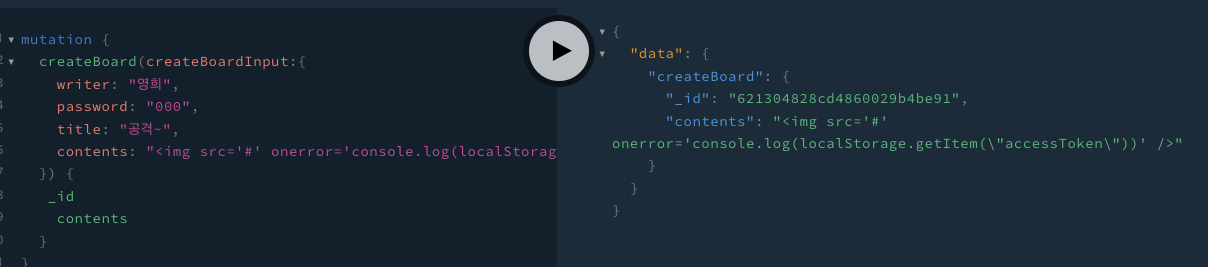
스크립트를 활용한 토큰 탈취 처럼 취약점을 노려서 javascript 와 HTML로 악의적 코드를 웹 브라우저에 심어, 사용자 접속시 그 악성코드가 실행되는 것을 크로스 사이드 스크립트
이미지 태그는 다운로드를 받아와야해서 느리게 들어온다. 이미지에는 주소가 있기 때문에, 요청할 때 안좋은 경로로 넣거나, 이미지 실패했을 때 실행될 js 코드를 적을 수 있는데 악의적인 코드를 심을 수 있다 -> 예를 들면 localStorage.getItem 해서 액세스토큰을 받아온다
당연히 실패하는 <img src =“”> 경로를 넣고, 이미지 실패했을 때 실행될 js 코드를 localStorage.getItem~ 넣는다. -> 페이지에 접속했더니 액세스토큰이 빠져나간다 XSS
리액트퀼이 꺽새를 방어해준다
근데 해커가 백엔드(플레이그라운드)를 공격하면?

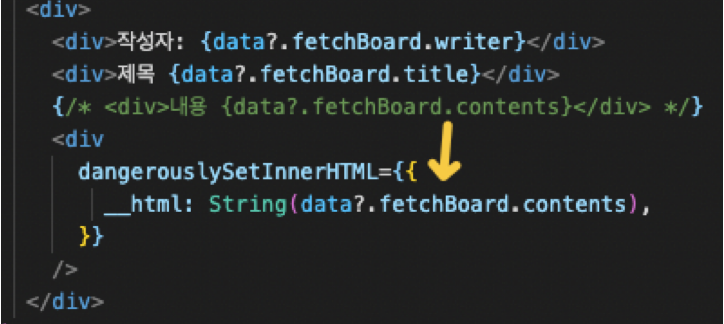
DdangerouslySetInnerHTML={{ __html: String(data?.fetchBoard.contents), }}
여기다 넣으면 코드가 실행된다 -> 토큰 탈취당함
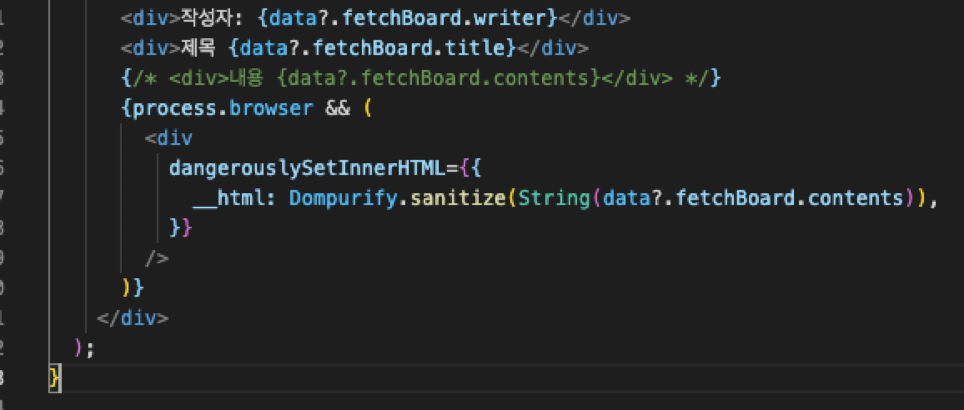
DOMPurify 공격을 자동으로 차단시켜주는 라이브러리
yarn add dompurify
yarn add -D @types/dompurify
돔 영역이라 얘도 process.browser~ 필요하다
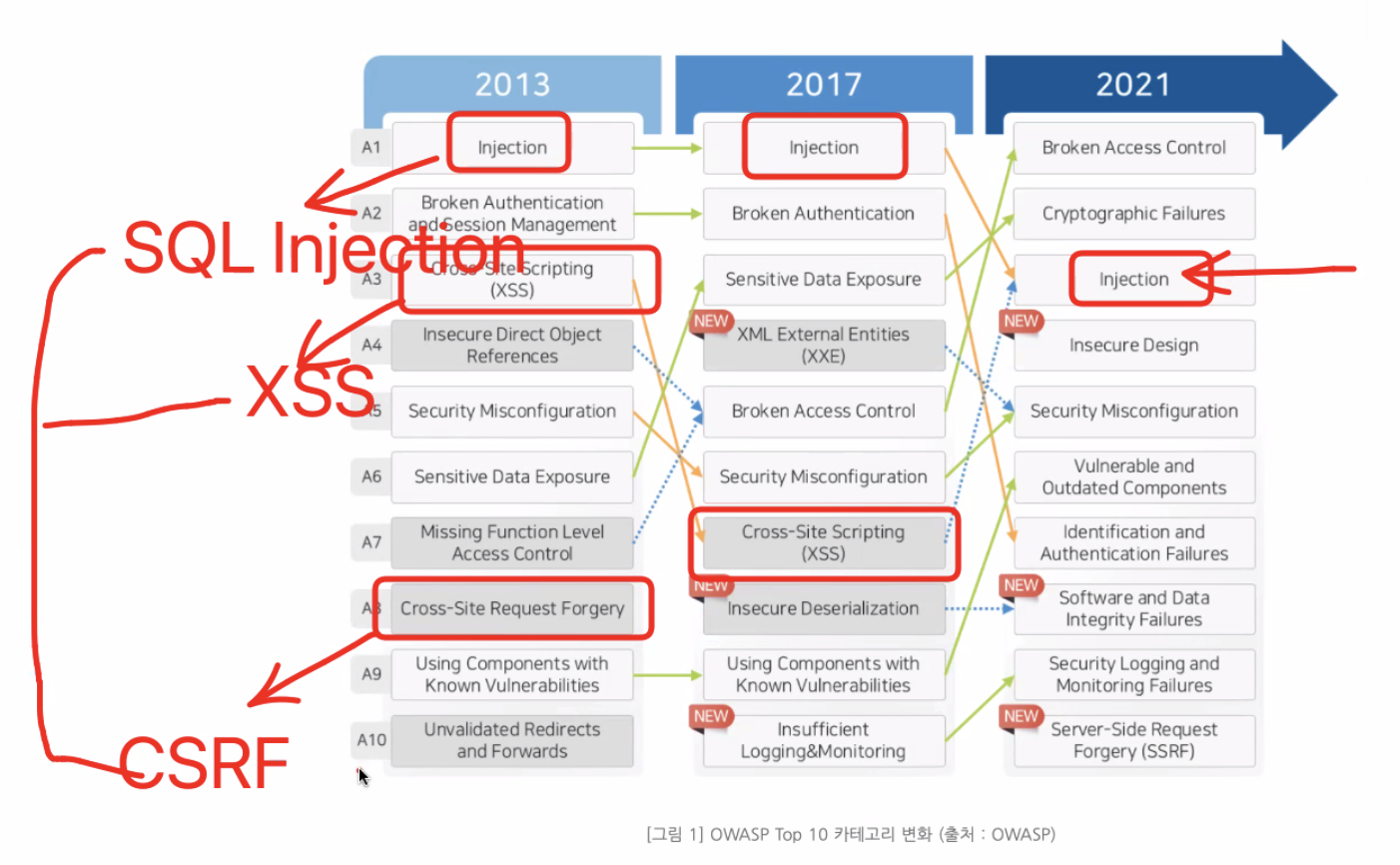
OWASP
OWASP란 Open Web Application Security Project의 약자로 오픈소스 웹 애플리케이션 보안 프로젝트 입니다.
주로, 웹 관련 정보노출이나 악성파일 및 스크립트, 보안 취약점을 연구하며 10대 취약점을 발표합니다.
매년 탑 1을 유지하는 것이 Injection 입니다.
SQL쿼리문을 작성할때 조건을 통해 데이터를 주고 받는데, 이 조건을 직접 조작하여 공격합니다. 이를 현재는 ORM을 사용해 막고 있습니다.
그 외 여러 공격들이 있는데, 이는 OWASP 발표에서 확인 할 수 있습니다.

orm을 안쓰면 위(sql injection)의 공격을 받을 수 있다