
솔루션 : 개발 업계에서 프로그램을 뜻한다.
결제 솔루션: 아임포트, 부트페이 등 rest api를 제공한다. axios로 요청하면 된다
[ Iamport ]
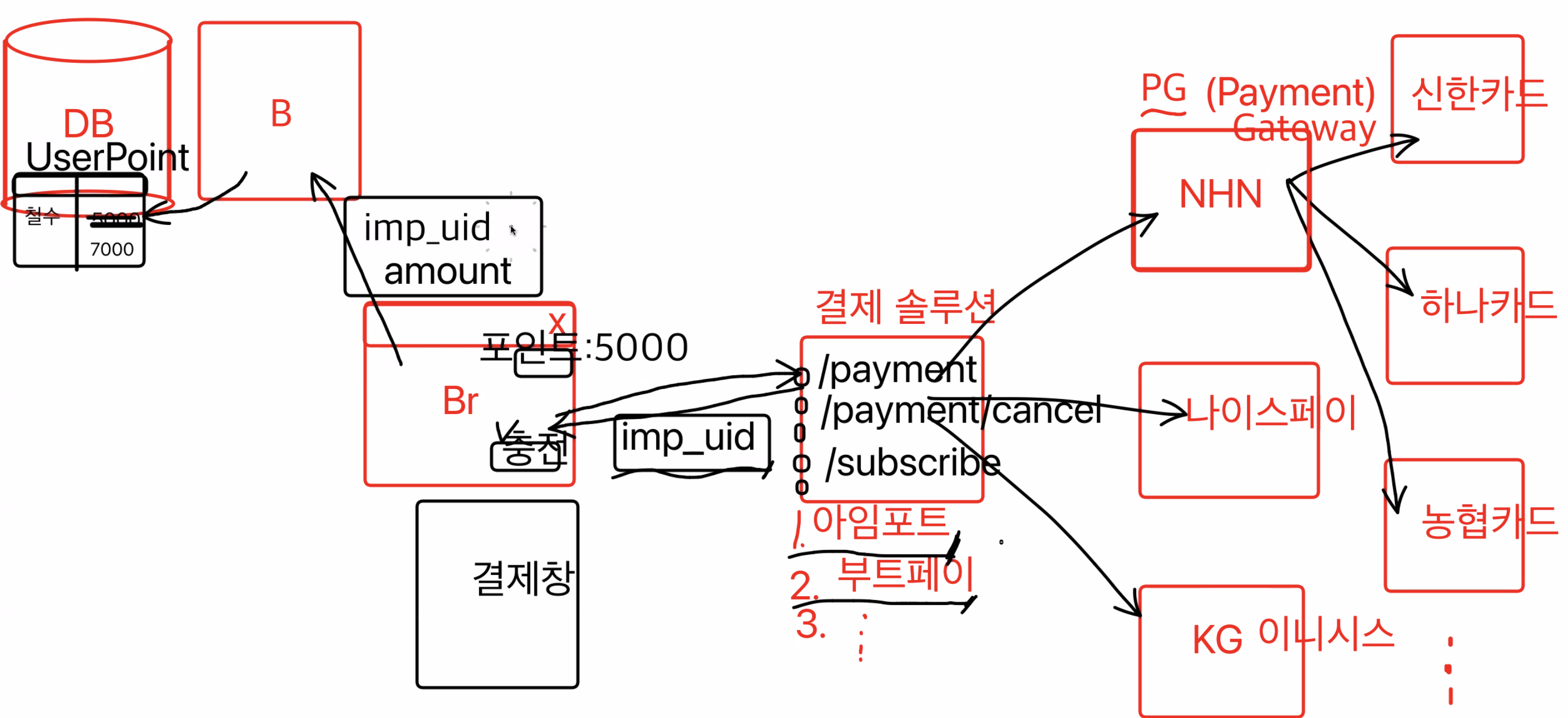
1️⃣ 결제 프로세스
브라우저(사용자)
⬇️
결제솔루션(아임포트, 부트페이, ... )
⬇️
PG(KG 이니시스, 나이스페이, ... )
⬇️
판매자
 백엔드가 할 일
백엔드가 할 일
- 결제가 이루어질 때 중복체크를 해야하는데 아임포트 키값(imp_uid)으로 충전양(amount)을 비교한다
프론트엔드가 할 일
- axios rest-api 결제 요청 (아임포트 api)
- 브라우저에서 결제가 이뤄지고 아임포트에서 받은 키값(imp_uid)과 충전양(amount)을 가지고 백엔드에다 mutation 요청
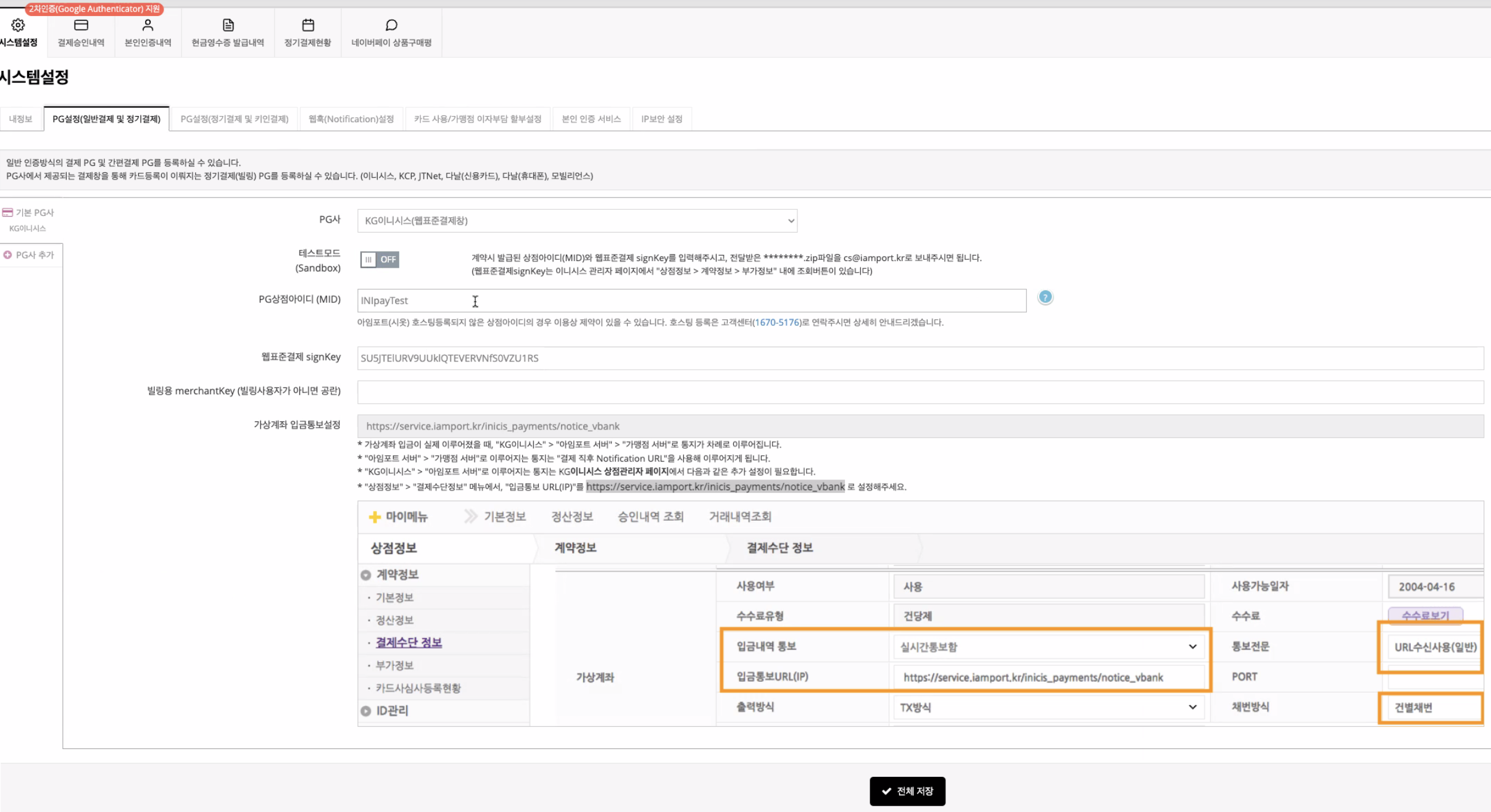
가상결제
가상계좌는 브라우저에서 백엔드로 넘겨야하는데, 브라우저를 끈 상태에서 은행에서 무통장입금하면 반영이 어떻게 돼..?
—> web hook notification 이용
—> 아임포트에서 일어나는 가상결제, 결제취소등 직접적으로 확인할 수 없는 내용들을 아임포트에서 axios로 요청한다( imp_uid랑 state:paid 등 결제 상태등과 함께)
창업을 생각하고 있을 때
결제가 얼마나 걸리는지도 중요한 이슈! 결제까지 얼마나 걸리냐 -> 결제 솔루션 아임포트를 이용한다고 하더라도 어렵! pg, 결제솔루션 계약까지 일주일은 걸린다. pg사랑 계약한 다음에 각 카드사에서 심사를 받아야한다. 카드사에서 반려당할 수 있다. 심사 통과한 카드사만 결제할 수 있다. 검수하는데만 2주일 ==> 서류 보내고 검수하는데만 3주일이 걸린다. 검수: 직접 페이지에 들어와서 결제창을 실행한다.
검수내용:
- 시험 서버가 아닌지 -> 베타서비스면 안된다
- 도박 사이트는 아닌지
- 경매 사이트는 아닌지
- 충전금 input에 입력방식은 안됨 (선택은 가능한데 직접 입력은 안됨) ...
결제시스템까지 다 되어있는 상태에서, 실서버로 만들고 + 한달 이상 걸린다 —-> 최소 3달 이상
2️⃣ 아임포트 둘러보기
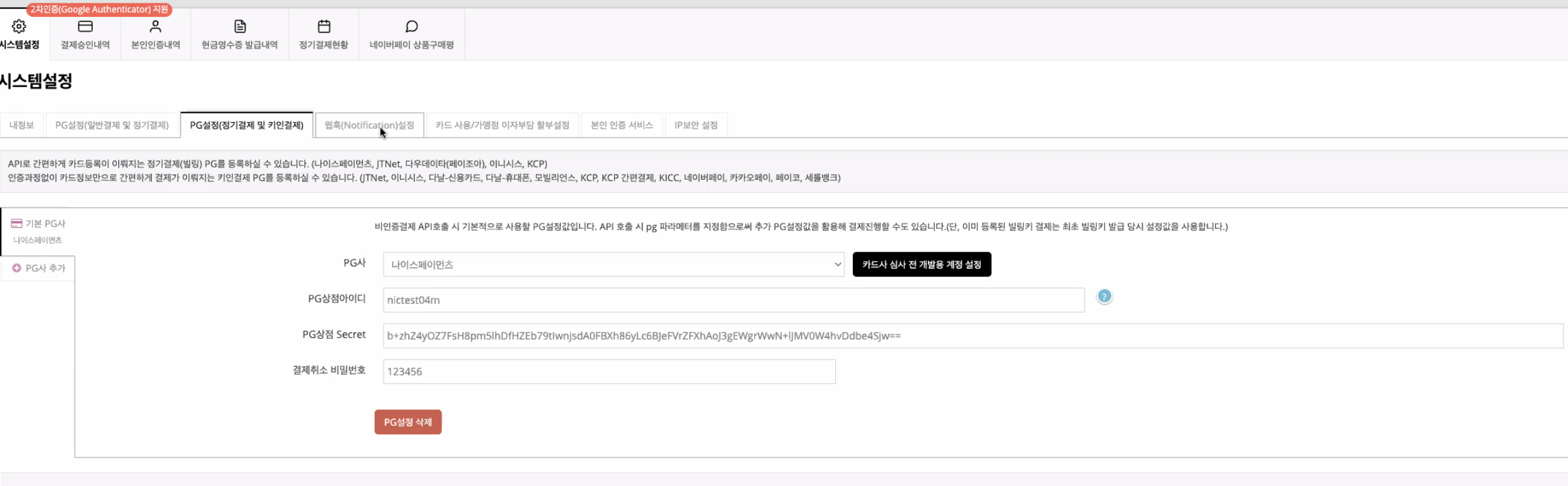
PG 선택 (일반결제)
정기결제
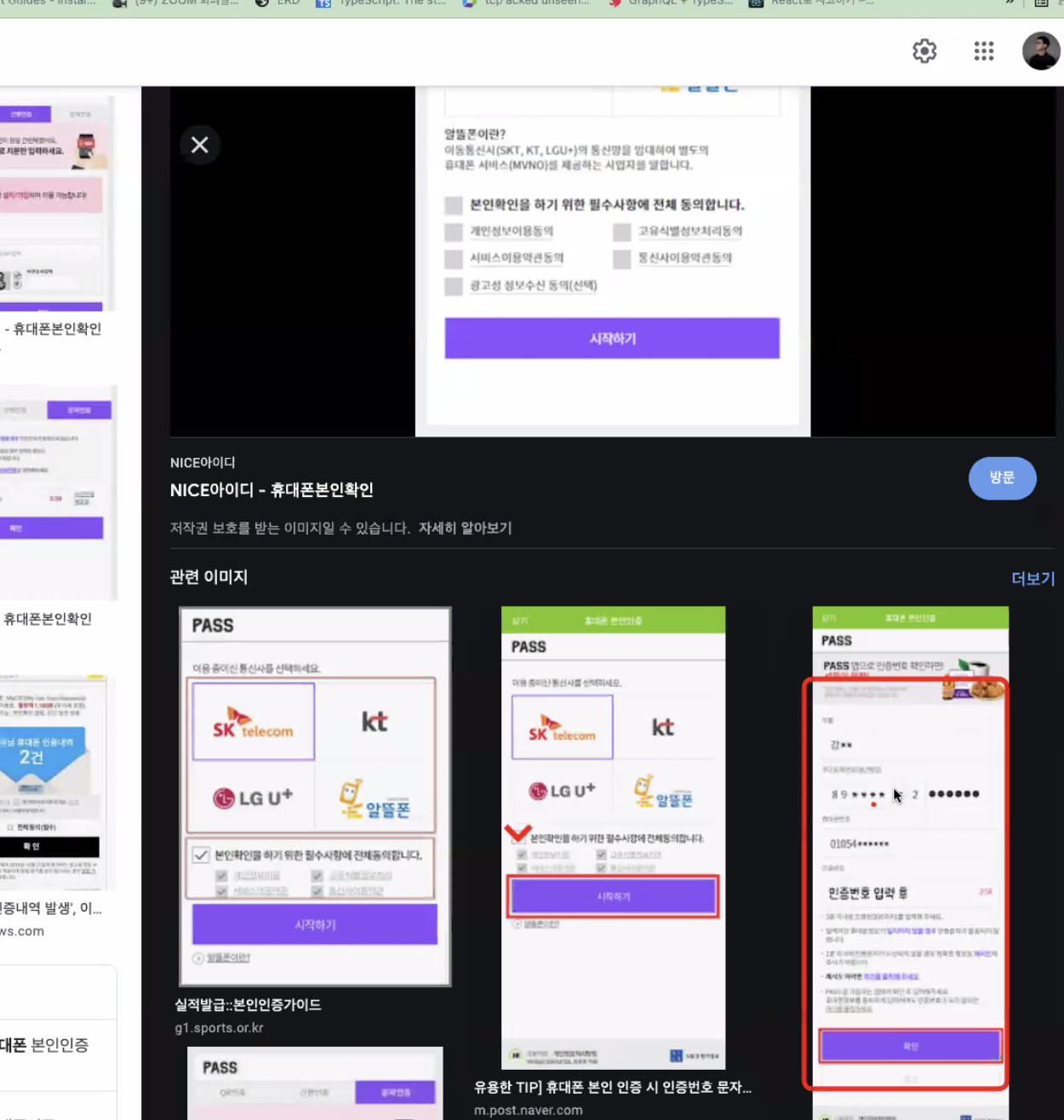
본인 인증 서비스 다날 sms본인인증
https://docs.iamport.kr/implementation/payment
아임포트 독스
https://github.com/iamport
아임포트 깃허브
3️⃣ 아임포트 결제 요청
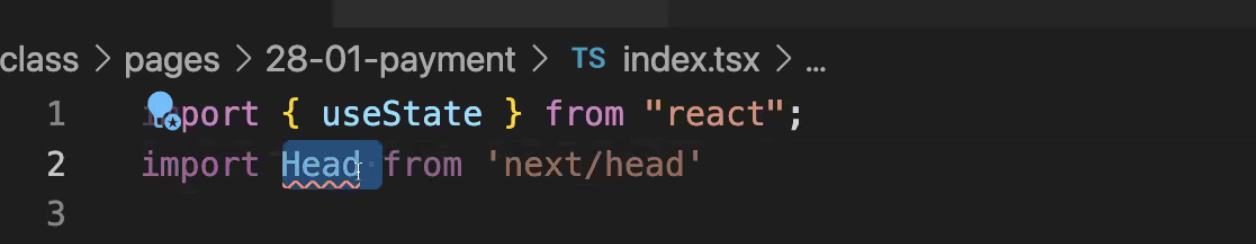
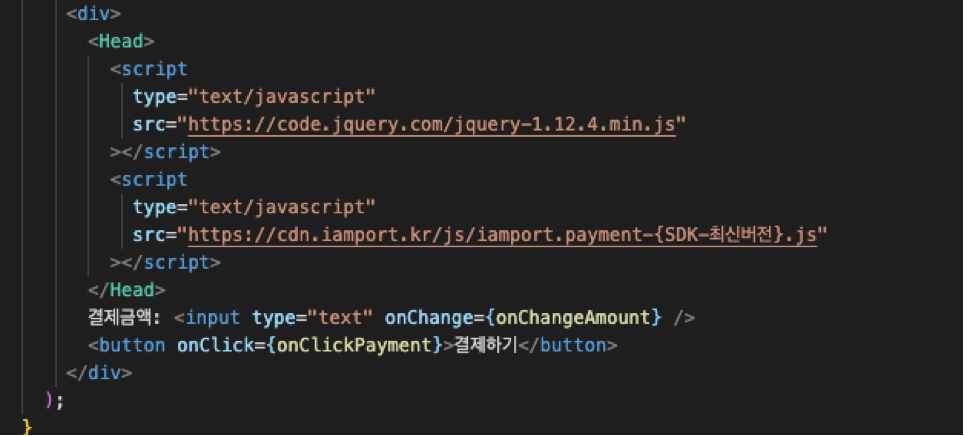
Step 1. 아임포트 라이브러리 추가하기
아임포트에서 jQuery를 사용하기 때문에 다운받아야한다
헤드는 어디에 있니? -> app.tsx에다가!
Next,js는 헤드 제공한다 -> Import 해서 사용하기

헤드에 들어간 부분 / 최신버전 : 1.2.0


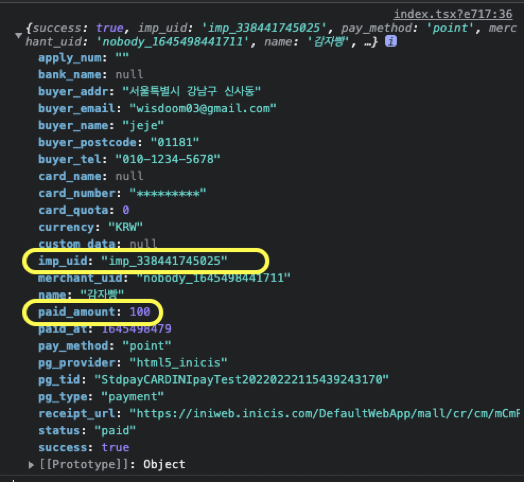
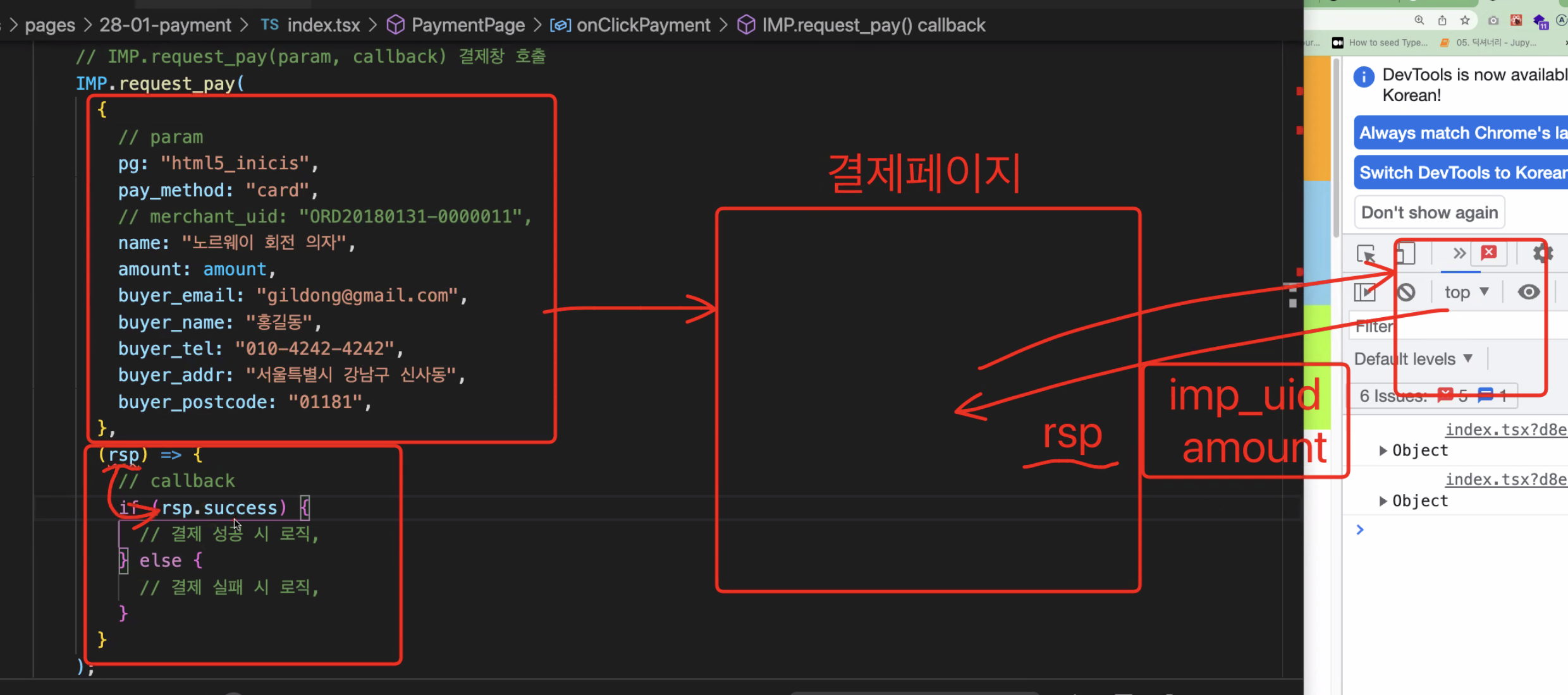
Console.log(rsp)
Graphql
amout는 안넘기네?
=> 백엔드에서 검증: 아임포트 아이디만 넣어주면 된다!
-> 실제 결제는 300원인데 300만원이라고 속이면 안되기 때문에!
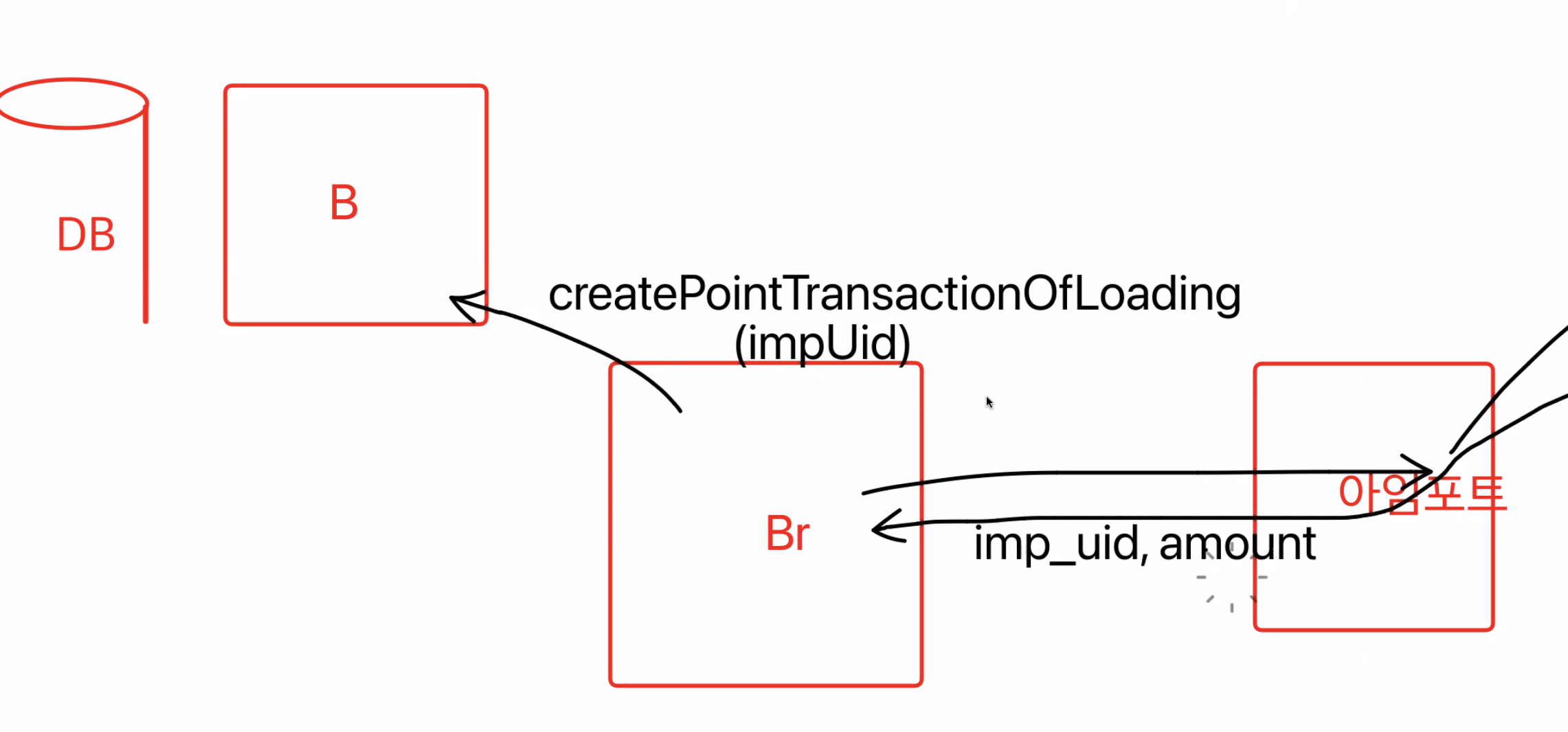
그럼 백엔드는 아임포트로 imp_uid를 넘기면서 api를 요청한다 1. 결제완료여부 체크 2. 얼마 결제되었는지 조회
 백엔드가 브라우저를 믿지 않고 아임포트로 직접 확인하는 과정!
백엔드가 브라우저를 믿지 않고 아임포트로 직접 확인하는 과정!
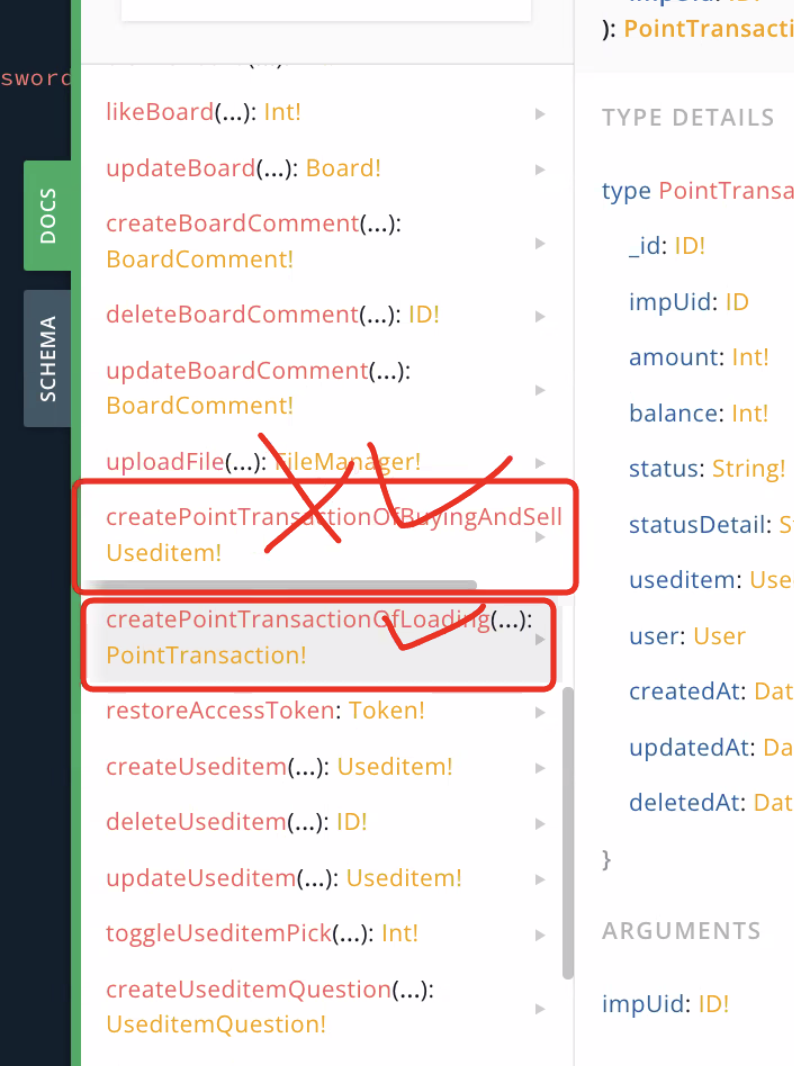
 -> 이건 포인트! 나중에 할거고
-> 이건 포인트! 나중에 할거고
-> 오늘 배운 내용으로 결제하는거!
[ Advanced-Date-Issue ]
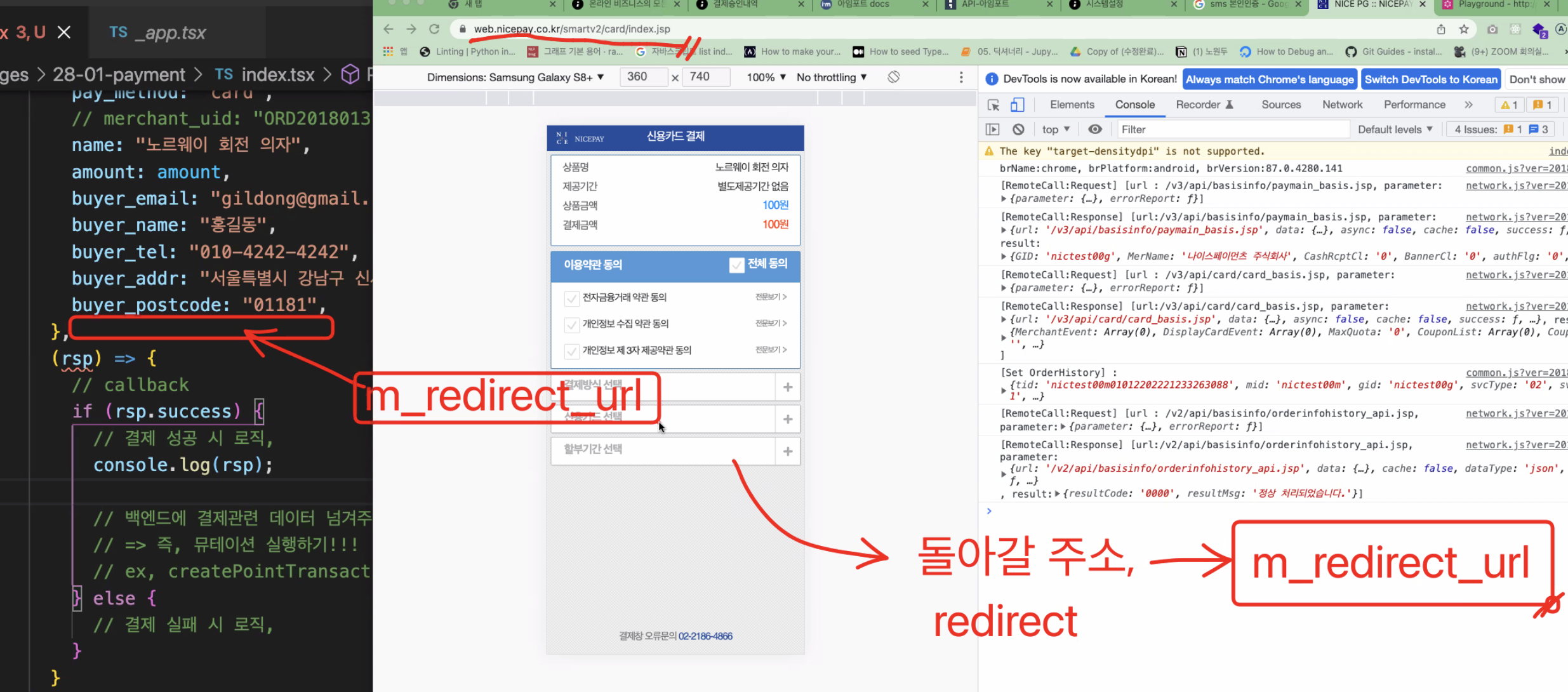
모바일 결제 -> 수업 다시 들어야할듯
Web-hook-notification으로 누가, 얼마나 했는지
팀플하는데, 모바일결제를 하고싶다면 m_redirect_url 적고 Web-hook-notification 해주세요~ 요청해야한다
컴퓨터마다 시간이 다르게 설정될 수 있기 때문에, 가급적 프론트엔드에서는 시간은 건들지 않는게 좋다!
-> 백엔드에서 처리한다
세계표준시간 utc시간으로 저장하고 프론트엔드는 utc를 보여주고, 해당 나라에서 시간처리를 한다
거의 대부분은 해외진출을 하기 때문에 시간관련 개념은 필수!
시간 관련 라이브러리 Moment.js
이미 있는 시간을 가지고 화면을 조작해서 보여줄 때 newDate를 써도되는데, 현재 시간을 생성할 때는 신뢰성이 떨어지기 때문에 쓰지 말자!
정기결제 or 특정시간에 경매가 마감, 이벤트 마감 등 이럴땐??
안전하게 만드려면, 마감 후 버튼은 disabled로 만드는것도 좋지만, 백엔드측에서 한 번 더 검증을 해야한다.
아주 쉬운방법으로는, 관리자 사이트에서 누가 어떻게 결제했는지 볼 수 있다. 관리자 페이지에서 이벤트 마감 버튼을 만들어서 직접 시간 맞춰서 누른다 -> 가능은 하지만! 너무 비효율적이고 부정확하다 조금만 실수해도 노답!
이벤트를 발생시키는 방법
클릭 등 직접 이벤트 발생 (관리자가 시간 맞춰서)
가만히 있는데, 특정 시간이 되면 자동으로 이벤트 발생 —> 크론탭 CronTab
[ EventLoop / TaskQueue ]
싸이월드에서 휴대폰 인증시간 측정
굉장히 중요한 내용~~
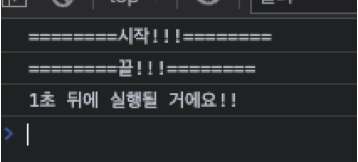
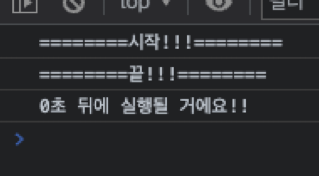
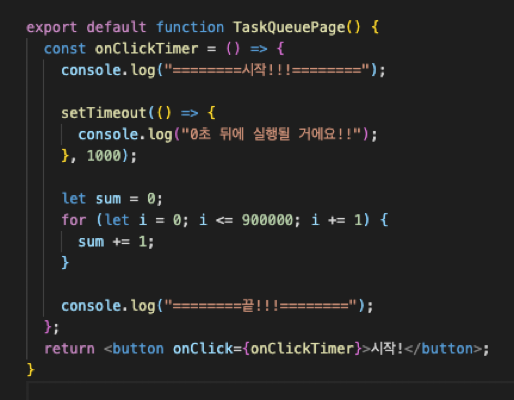
1초뒤에 내용이 나온다
—> ??? 왜 끝이 먼저 나오지? 🧐
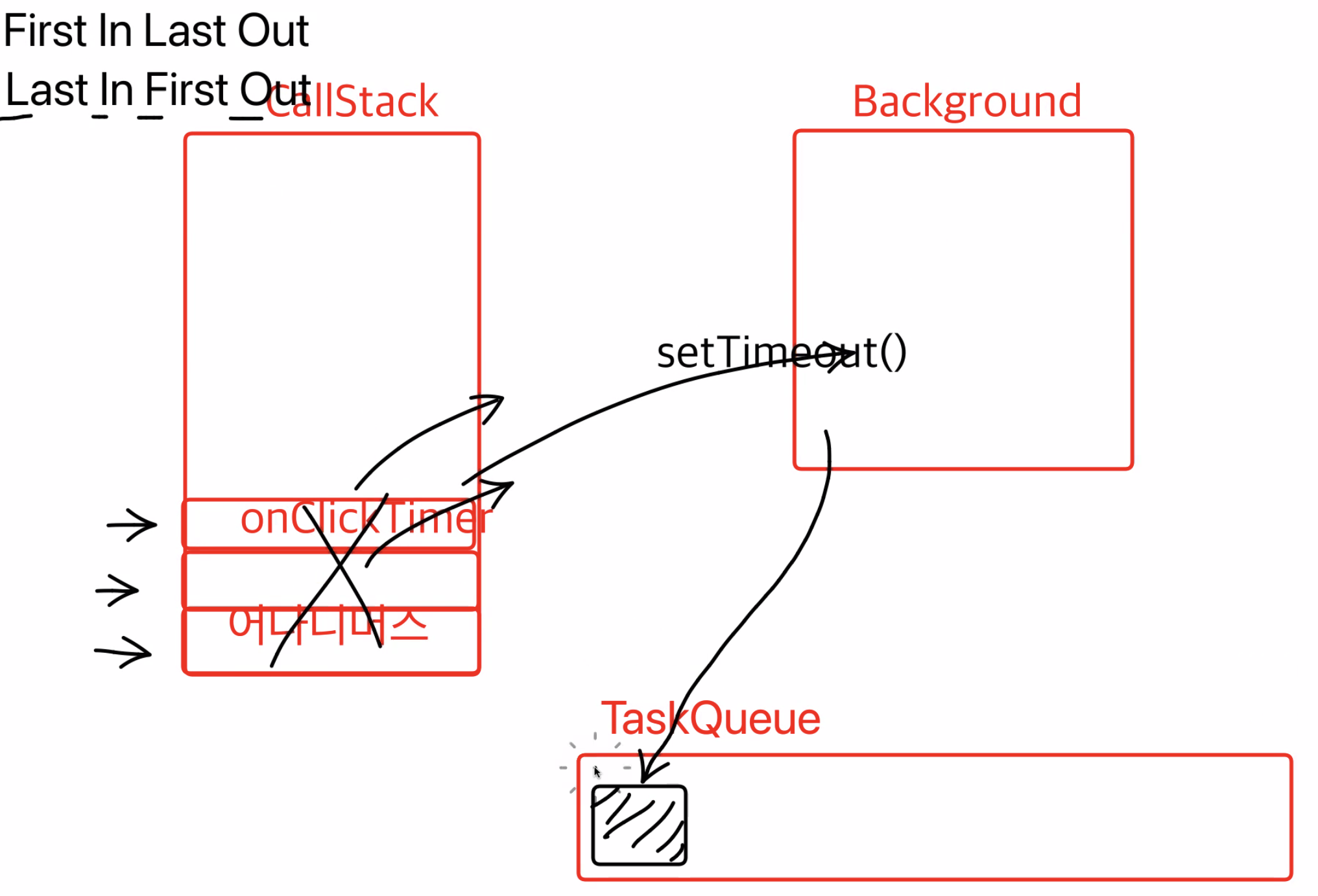
js의 실행과정을 알아야한다!
 콜스택에 하나에 쌓이면서, 지금 실행되는게 아닌 타이머같은 애들은 백그라운드에 갔다가 큐에 넘긴다.
콜스택에 하나에 쌓이면서, 지금 실행되는게 아닌 타이머같은 애들은 백그라운드에 갔다가 큐에 넘긴다.
큐에 있는 내용은 콜스택을 먼저 처리하고 실행되기 때문에 순서가 밀린다.
- callStack 먼저 실행
- 큐에다가 내용을 넣어준다. (taskQueue : First In First Out)
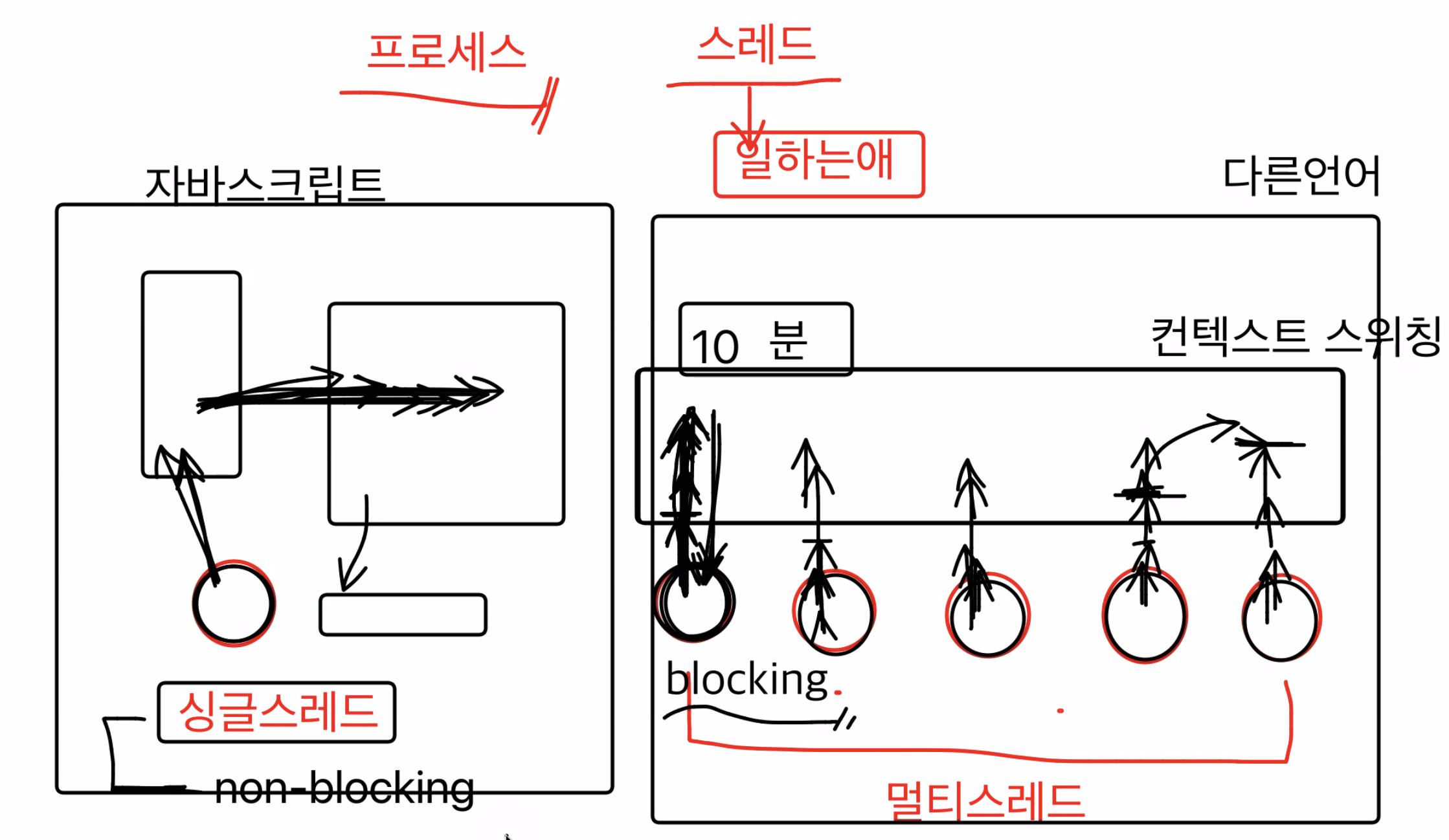
프로세스(프로그램) vs 스레드
프로세스(프로그램) vs 스레드(프로그램에서 일하는 일꾼; js에서는 1개- 싱글스레드)
js는 싱글 스레드 기반의 언어다! 콜스택올렸다가 백그라운드갔다가 태스크큐 갔다가~~ 뱅글뱅글 그래서 루프 화살표 모양으로 표기 (이벤트 루프) 한다 -> 싱글 이벤트 루프 스레드 라고 한다
콜스택이 작업하고 있으면, 타이머가 1초가 지나도 태스크큐에서 콜스택으로 못 넘어간다! 그래서 1초가 지나도 실행 안됨 -> 타이머의 문제점
 중간에 엄청난 for문을 넣어주면 더 잘 볼 수 있다
중간에 엄청난 for문을 넣어주면 더 잘 볼 수 있다
1초 뒤에 실행 안되고 한참뒤에 콘솔에 나타남
setTimeout —->> 비동기 작업/ 함수 (바로 실행이 안되는 애들)
멀티스레드가 좋은거아닌가?? -> 아님!
싱글스레드는 혼자서 일하고, 멀티스레드는 여러명이서 하는것처럼! 보이는거임
Js
싱글스레드에서 외부로 요청하고 10초를 기다린다. 그 결과가 끝나면 받아온다. 10초를 기다려야하기 때문에 이 api가 끝날 때까지 아무것도 못한다. 근데 싱글이벤트루트는 오래걸리는 요청은 아예 빼버린다.
다른언어
근데 다른 언어(멀티스레드)에서는, 요청이 끝날 때까지 계속 기다린다. 가만히 다른거 아무것도 못하고.. 그래서 일꾼들을 많이 만들어놓고, 요청을 하면서 다른 일꾼들이 다른 일을 처리한다. 이렇게 되면 실제로는 하나하나씩 조금씩 처리를 해서 동시처럼 보인다 —> 그래서 싱글스레드보다 빠르진!! 않다
얘가 얼마만큼 했는지 기록을 해놓고 일을 이어서 하는 방식이다. 근데 저장하고 일하고 다음 스레드로 넘어가는 context switching 을 한다. 그래서 시간이 좀 더 걸림!
장점 : 스레드 1번이 10분이 걸려도, 다른 스레드에서 일을 멈추지 않고 조금씩 진행한다.
스레드 하나가 다 끝날때까지 기다리는거 : blocking,
안하고 던져놓는거 non-blocking
—> js의 특징 싱글이벤트루프스레드의 non-blocking 방식이다