IR 기법소개
Image Replacement
이미지를 볼 수 없는 사용자에게 적절한 대체 텍스트를 제공하는것
웹 접근성 1. 적절한 대체 텍스트 제공 - 마크업으로 대체 텍스트 제공 참고
이미지 태그에는 반드시 alt 속성을 사용해서 대체 텍스트를 입력해야 한다.
1) 만약 alt 속성값으로 표현하기에 대체 텍스트가 너무 긴 경우?
2) 이미지 태그가 아닌 배경 이미지, 즉 CSS background 속성을 사용해서 처리한 의미있는 이미지는?
어떻게 대체 텍스트 제공?
-> 바로 마크업으로 대체 텍스트를 제공해주어야 한다.
IR 기법 사용되는 예시
-
배경 이미지로 처리한 의미 있는 아이콘, 로고
광고배너같은 경우 데이터가 계속 변하기 때문에 서버에서 이미지를 내려줌. 이런 경우에만 img를 사용이외의 고정된 이미지들은 여러개를 모아서 한장의 이미지로 만든 다음 CSS로 배경처리를 함.
ex) 네이버 로그인 버튼
여러가지 버튼 이미지들이 모여서 한장의 이미지로 되어있음.
이를 sprite 이미지라고 부른다작은 이미지를 여러개 불러오는것보다 큰 이미지를 하나 불러오는게 속도가 훨씬 빠르기 때문에 sprite 이미지라는 방식을 사용한다.
-
대체 텍스트가 너무 긴 경우
보이지 않던 텍스트들이 CSS를 모두 지우니까 나타남
이미지의 alt값으로 처리하기엔 그 내용이 너무 길고 복잡
그렇기 떄문에 IR 기법을 사용해서 대체 텍스트를 제공
전체가 이미지로 되어있는 이벤트 페이지의 경우 IR 기법 많이 사용
요소 숨김 처리
IR 기법 사용 방법
= 시멘틱 마크업 + CSS로 요소를 화면에서 숨김 -> 스크린 리더가 인식
의미가 잘 전달되도록 시맨틱하게 마크업해야하고, 마크업 요소를 CSS로 화면에서 숨겨야한다.
이때 중요한점은 스크린리더가 읽을 수 있도록 처리해야한다는 점
CSS로 요소를 화면에서 숨기는 방법
- BAD
화면에서 요소를 숨길수는 있지만 스크린 리더가 인식하지 못하기 때문에 사용하면 안된다.
- visibility: hidden;
opacity 즉 투명도를 0으로 주는것과 동일하게 화면에서 사라지지만 스크린리더가 읽지 않는다.
- display: none;
요소가 아예 없는것으로 브라우저가 인식하기 때문에 스크린리더가 읽을 수 없다.
- width: 0; height:0; font-size:0; line-height:0;
요소의 크기를 0으로 만드는 방법 역시 스크린리더가 인식하지 못한다.
- SOSO
상황에 따라 사용해도 되는 방법들
스크린리더가 인식은 하지만 레이아웃이나 성능등의 상황에 따라서 이슈가 발생할 수도 있기 때문
- opacity:0;
투명도를 0으로 주는 방법
요소를 투명하게 만들어서 화면에서 보이지는 않지만 위치는 그대로 잡고 있음.
그래서 요소가 전체 레이아웃에 영향을 주지 말아야하는곳에서는 단독으로 사용하기 어렵다.
- text-indent:-9999px;
text-indent를 해상도보다 크게 줘서 화면 밖으로 날리는 방법
요소를 화면 밖으로 날리는 방법
요소를 9999px만큼 음수로 옮기게 되면 요소안에 텍스트만 옮기는 것이기 때문에 요소 크기 자체는 텍스트가 날아간 그 영역까지 잡힘.
결국 전체 레이어의 크기가 지나치게 크게 잡혀서 성능에 굉장히 많은 영향을 끼친다.
따라서 이 속성을 사용하려면 요소의 크기만큼만 이 요소를 밀어내려면 요소의 크기만큼만 텍스트를 밀어내도록 100%로 값을 넣어주는것이 좋다.
100%로 넣어주면 성능에 이슈 없음.
다만 주의할점
여러 줄로 된 경우에는 text-indent가 첫 줄, 첫 단락의 시작만 밀어주는 것이기 때문에 아래는 그대로 문장이 보이게 된다.
또한 요소의 위치는 그대로 잡고 있기 때문에 다른 속성들과 조합해서 써야 한다.
- z-index:-1;
z-index를 음수로 줘서 이미지 밑으로 텍스트가 깔리도록 처리하는 방법
background 이미지 밑으로 텍스트를 숨기는 방법
z-index 속성을 사용하기 위해서는 position값이 default인 static이 아니라 다른 값이 있어야함.
따라서 relative를 아무래도 가장 많이 사용
숨김처리된 텍스트 요소가 많아짐에 따라서 몇몇환경에서는 position:relative 때문에 성능 이슈가 발생할 수도 있다.
- BEST
스크린 리더가 인식하면서 레이아웃, 성능에 영향을 미치지 않는 방법
숨기고자 하는 요소의 속성들을 모두 써주면 된다.
position:absolute;
/*요소를 띄워서 주변 레이아웃에 영향을 끼치지 않도록함*/
width:1px;
height:1px;
/*크기를 0이 아닌 1px로 주어서 스크린리더가 읽을 수 있도록 함*/
clip:rect(0 0 0 0);
margin:-1px;
overflow:hidden;
/*눈에 보이는 부분을 제거*/position, width, height, margin으로 옮기고 줄인다음
clip으로 0으로 잘라버니리까 보이지 않게 됨
clip이 overflow:visible일 경우에 적용되지 않으므로 overflow:hidden넣음. 마치 리셋해주는것이라고 생각
top과 left에 각각 -1px를 넣어주지 않고 margin:-1px를 사용하는 이유?
position:absolute는 top과 left, bottom이런값들을 지정해주지 않으면 원래 있던 자리에 있게 됨.
만약 top과 left에 -1로 넣어주게 되면 relative 부모가 어디에 있느냐에 따라서 그 부모 위치를 쫓아가게 된다.
그러면 text_indent로 처리한것처럼 요소 크기가 커지게됨
그래서 원래 위치 기준으로 이동하도록 margin으로 처리
clip속성
clip:rect(top right bottom left);(0,0)을 기준으로 해서 4개의 좌표로 지정한 모양대로 요소를 잘라내는 속성
포토샵의 마스크를 씌우는것과 유사한 효과
- position값이 absolute, fixed로 띄워져 있는 경우에만 사용가능
- overflow속성이 visible일때는 적용되지 않음
- default:auto
CSS는 클래스로 정의해서 사용하는것이 좋다.
<span class="blind">숨김 텍스트</span>.blind {
/* 레이아웃에 영향을 끼치지 않도록 */
position: absolute;
/* 스크린 리더가 읽을 수 있도록 */
width: 1px;
height: 1px;
/* 눈에 보이는 부분을 제거 */
clip: rect(0 0 0 0);
margin: -1px;
overflow: hidden;
}전체 웹페이지에는 숨김 처리가 필요한 요소들이 굉장히 많아서 요소들이 갖고 있는 클래스를 다 선택해서 css를 적어주기 보다는
그냥 숨김이 필요한 요소에게 하나의 공통된 클래스를 부여해서 처리를 해주는게 훨씬 편리하다.
프로모션 페이지 제작
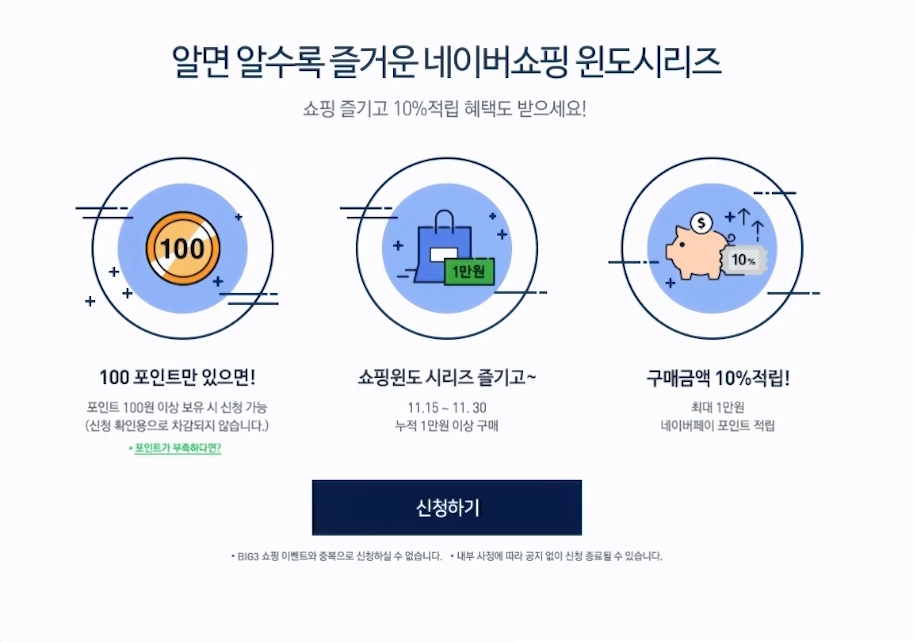
통 이미지로 이루어진 프로모션 페이지 중 일부분을 만들어 보기

통 이미지로 되어있지만 이 안에 있는 모든 내용들을 대체 텍스트로 제공해야 하기 때문에 시멘틱 마크업, 즉 온전한 하나의 HTML 문서를 만든다고 생각하고 작업해야한다.
주요 태그 및 속성
- HTML
h1, ol, ul, p, strong, a, div - CSS
position, width, height, background, margin
제목은 h1이 적절
제목 설명은 p 태그
중앙부분은 각각 3개의 유사한 컴포넌트들로 이루어짐 -> list 사용
혜택을 받기 위한 순서를 나타낸것이기 때문에 list중에서도 ol로 처리
list중 메인 내용은 strong, 상세내용은 p, 안내페이지로 이동하는 부분은 a link로 처리
신청하기 버튼도 페이지 이동하기 때문에 a link로 처리
유의사항 : 유의사항이라는 heading 필요 -> h2로 처리
두개의 유의사항은 ul list로 처리
주의) 마크업 할때 화면에는 없지만 유의사항이라고 태그를 추가해줌.
이런식으로 적절하게 내용을 파악해서 숨김 텍스트를 추가해주는것도 좋은 방법이다.
어차피 모든 텍스트들을 숨김처리할것이기 때문에 복잡하게 layout을 위해서 div를 추가하거나 등을 하지 않고 가볍게 HTML을 작성하면 된다.
어떤 요소에 background 이미지를 넣어야하나?
보통은 이미지와 내용을 1:1로 매치해주는게 가장 일반적인 방법.
(이미지 하나에 숨김 텍스트 하나)
따라서 모든 내용을 감싸고 있는 div를 추가한다.
div에 css로 background를 div에 넣는다.
a는 숨김이 되면 안되기 때문에 div에 blind class를 한번에 추가하면 안된다. (모두 숨김처리됨)
a 태그를 제외하고 숨김처리 해줘야 화면상에서 마우스로 클릭이 가능한 것
-> 각 태그에 각각 blind를 추가해도 되고/숨길 요소들만 div등으로 묶어서 blind 추가해도 됨
전체적으로 늘어나는 코드 양을 보고 숨겨야 할 요소들을 묶을지 말지 판단
<div class="wrap">
<h1 class="blind">알면 알수록 즐거운 네이버쇼핑 윈도시리즈</h1>
<p class="blind">쇼핑 즐기고 10%적립 혜택도 받으세요!</p>
<ol>
<li>
<strong class="blind">100 포인트만 있으면!</strong>
<p class="blind">포인트 100원 이상 보유 시 신청 가능(신청 확인용으로 차감되지 않습니다.)</p>
<a href="#" class="link_point"><span class="blind">포인트가 부족하다면?</span></a>
</li>
<li class="blind">
<strong>쇼핑윈도 시리즈 즐기고~</strong>
<p>11.15 ~ 11.30 누적 1만원 이상 구매</p>
</li>
<li class="blind">
<strong>구매금액 10%적립</strong>
<p>최대 1만원 네이버페이 포인트 적립</p>
</li>
</ol>
<a href="#" class="link_join"><span class="blind">신청하기</span></a>
<h2 class="blind">유의 사항</h2>
<ul class="blind">
<li>BIG3 쇼핑 이벤트와 중복으로 신청하실 수 없습니다.</li>
<li>내부 사정에 따라 공지 없이 신청 종료될 수 있습니다.</li>
</ul>
</div>링크가 이미지대로 위치하고 영역도 잡고 있어야함.
a 태그만 살아있고 그 안에 텍스트만 숨김처리를 해야함
-> absolute를 통해서 이동시킴
absolute를 사용했을 경우에는 자동으로 block이 되기 때문에 display속성은 필요없음
전체 wrap (부모요소)에도 relative 줌
실제 위치와 영역 맞출때 실무에서도 개발자 도구를 이용해서 하면 편하다. 개발자 도구에서 줄이고 늘여가면서 확인하기
/* reset css*/
ol {
list-style: none;
}
body, ol {
margin: 0;
padding: 0;
}
/*IR*/
.wrap {
position: relative;
width: 1020px;
height: 650px;
/*이미지 크기만큼 width, height값 줘야 이미지가 안잘림*/
margin: 0 auto; /*중앙정렬*/
background: url(img/promotion.png) no-repeat 0 0;
}
.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}
/*이미지와 동일한 영역과 위치에 a 링크 오도록*/
.link_point {
position: absolute;
left: 100px;
bottom: 130px;
width: 133px;
height: 22px;
}
.link_join {
position: absolute;
bottom: 32px;
left: 340px;
width: 340px;
height: 70px;
}IR 기법 요약 정리
IR 기법은 언제 사용할까?
1. img 태그의 alt값으로 대체 텍스트를 넣기에 너무 긴 경우
2. 배경이미지로 처리한 의미있는 이미지에 마크업으로 대체 텍스트를 제공해줄때
사용하는 방법?
-
HTML
눈에 보이지는 않지만스크린 리더가 제대로 읽을 수 있도록 시멘틱 마크업을 유지해야 한다. -
CSS
텍스트를 숨김처리할 경우에는 반드시 스크린 리더가 인식해야 하고
실제로 작업하다 보면 굉장히 많이 사용하기 때문에 전체 레이아웃과 성능에 영향이 없어야한다.CSS에서 모든 요소를 선택해서 속성을 다 넣어주기보다는 특정 클래스 (blind)를 사용한다.
특정 클래스에 속성 입력하고 HTML에서 필요한 그 요소 태그에 해당 클래스를 추가해주는 방식이 전체 코드 양도 적을뿐더러 작업하기에도 더 편안하다.

너무 너무 잘봤습니다 출처 남기고 인용해도 될까요??
질문이 하나 있는데요 clip으로도 보이지 않게 할 수 있는데 굳이 margin: -1px 까지 설정해 주는 이유는 뭘까요?
화면 밖으로 내보내지 않아도 이미 보이지 않는 상황인데... 초보자라 궁금한게 많습니다!!