float 해제
float의 특성
float이 적용된 요소는 그 흐름에서 벗어나서 레이아웃 상 띄워지게 된다.
주변 텍스트나 인라인 요소가 주위를 감싸는 특징이 있다.
float으로 임의의 요소를 왼쪽/오른쪽으로 배치하려고 하지만 float의 특징때문에 주변 요소들에 영향을 끼쳐서 원하는대로 노출이 되지 않음.
이런 현상들을 막고 뒤에 float의 현상이 지속되는것을 막는 방법을 float을 해제한다라고 표현.
해제방법
- 부모요소에 높이값을 강제로 부여해서 floating된 요소가 그 안에 자리잡게 만드는 방법
- 부모 요소 또한 만약 floating이 되어있다면 자식의 floating 요소들은 자동으로 해제가 되는 효과를 볼 수 있다.
- 부모요소에게 visible을 제외한 overflow를 넣어서 해제하는 방법
- floating된 요소의 뒤에 인접하는 형제요소에게 clear 속성을 주어서 해제하는 방법
- clear속성과 연계해서 형제요소가 아닌 가상의 요소를 이용해 clear 속성을 부여하는 방법
- 부모 요소 height 부여
자식의 높이값을 감싸고 있는 부모 요소에게도 동일한 높이값을 줘서 자식 요소를 감쌀 수 있는 형태로 만드는 방법.
<div class="box_wrap">
<div class="box_parent">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
</div>
</div>.box_wrap {
width: 400px;
margin: 0 auto;
}
.box_parent {
height: 100px; /* 자식인 .box들의 높이값이 고정일경우 같은 높이값을 부여함. */
border: 3px dotted blue;
padding: 10px;
}
.box {
width: 100px;
height: 100px;
color: #fff;
text-align: center;
}
.box1 {
float: left;
background-color: green;
}
.box2 {
float: right;
background-color: pink;
}이 방법은 전체의 흐름을 방해하지 않도록 하는 방법일뿐
그리고 정확하게는 float이 해제된것처럼 보이는 눈속임과 같은 해제방법이다.
자식의 높이가 변화할때 부모의 높이값은 자식의 높이값에 대해 수렴하지 못하는 현상이 발생한다.
즉 이 방법은 자식 요소가 고정된 높이값을 가지며, 부모 역시 고정된 높이값을 가진 경우에만 사용할 수 있다.
- 부모 요소의 float 속성
부모 요소에 float속성이 있는 경우
자식요소가 좌우로 floating되어있을때 부모가 float값을 가지면 부모 요소는 자식 요소의 높이값에 수렴하게 된다.
.box_wrap {
width: 400px;
/*예제를 위해 400px이라는 가로값 부여*/
margin: 0 auto;
}
.box_parent {
float:left;
border: 3px dotted blue;
padding: 10px;
}
.box {
width: 100px;
height: 100px;
color: #fff;
text-align: center;
}
.box1 {
float: left;
background-color: green;
}
.box2 {
float: right;
background-color: pink;
}부모요소에 float:left;를 주게 되면 블록 요소로써 부모가 400px를 함꼐 가지고 있었는데 부모 요소가 floating되면서 스스로의 사이즈를 수렴되는 자식요소의 가로 사이즈 만큼으로 줄어들었다.
이떄 부모 요소인 box_parent도 floating되면서 부모요소의 부모 요소인 box_wrap에도 해제가 필요한 상황이 됨.
결론
이 방법은 이미 floating되어있는 부모 요소가 자식 요소들이 floating이 된다고 했을때 굳이 따로 해제 방법을 보유할 필요가 없다는 정도로만 인식하고 마크업을 해야한다.
자식 요소의 floating을 해제하기 위해서 그 부모요소에게 float 요소를 부여하는 방식으로 해제를 하는것은 별로 좋지 못한 방법
- overflow(visible 제외)를 이용한 해제
부모 요소의 visible 속성값을 제외한 overflow속성을 부여하는 방법
여러가지 해제 방법중 가장 간단한 방법
.box_wrap {
width: 400px;
margin: 0 auto;
}
.box_parent {
overflow: hidden; /* 부모요소에게 overflow (visible 제외) 부여 */
border: 3px dotted blue;
padding: 10px;
}
.box {
width: 100px;
height: 100px;
color: #fff;
text-align: center;
}
.box1 {
float: left;
background-color: green;
}
.box2 {
float: right;
height: 100px;
background-color: pink;
}
.pop{
position:absolute;
right:-50px;
top:150px;
width:100px;
height:100px;
background-color:#ddd;
}바로 높이값을 수렴하는 형태로 변함.
자식의 높이값을 변경해도 자식의 높이값을 그대로 수렴하고 있기 때문에 부모도 높이가 맞춰져서 늘어난다.
단점
만약 부모 요소안에 팝업과 같은 콘텐츠가 있다고 가정
<div class="box_wrap">
<div class="box_parent">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<div class="pop">popup</div>
<!--팝업이라는 클래스 생성-->
</div>
</div>팝업이 부모 요소에 포함된 부분만 보이고 나머지 부분은 overflow:hidden때문에 보이지 않는다.
그래서 이 방법을 사용해서 float을 해제할 때는 안의 내용중 부모의 내용을 넘쳐나서 노출되는 컨텐츠는 없는지 확인 및 파악이 되었을떄 사용해야함.
하지만 이 방법이 가장 간단하고 확실한 해제 방법이기 때문에 뒤에 나올 가상 요소를 이용한 해제 방법과 더불어서 위의 이슈 상황만 정확하게 피할 수 있다면 가장 많이 사용하는 해제 방법중 하나이다.
- 인접 형제요소의 clear 속성을 이용한 해제
clear속성은 float의 흐름을 끊기 위한 float 해제 전용 속성.
left, right, both, none이라는 속성값 가짐
- 각각 float의 left을 해제하는 방법
- float의 right를 해제하는 방법
- 양쪽 모두를 해제하는 방법
- 해제 하지 않는 방법

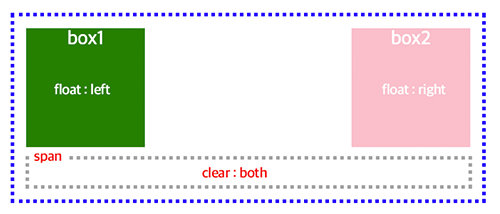
마크업 순서
: box1 -> box2 -> 빈 span 영역
box1과 box2는 좌우로 floating이 되어있는 상태
그와 인접해있는 형제요소인 빈 span에 clear:both라는 속성으로 box 두개의 뒤로 나올 형제가 float의 영역에서 벗어나는것을 알 수 있다.
<div class="box_wrap">
<div class="box_parent">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<div class="clear"></div>
<!-- 의미가 없는 빈태그-->
</div>
</div>.box_wrap {
width: 400px;
margin: 0 auto;
}
.box_parent {
border: 3px dotted blue;
padding: 10px;
}
.box {
width: 100px;
height: 100px;
color: #fff;
text-align: center;
}
.box1 {
float: left;
background-color: green;
}
.box2 {
float: right;
height: 100px;
background-color: pink;
}
.clear {
clear: both;
}box의 높이값을 변경해도 높이값이 수렴이 되는 해제 상태.
clear는 블록 요소로 되어있어야만 부모 요소의 사이즈를 상속받아서 해제가 된다.
span과 같은 인라인 요소로 바꾼다면 제대로 해제가 되지 않음.
따라서 display:block으로 바꿔줘야 한다.
clear라는 float을 해제시키는 전용 속성을 이용해서 가장 깔끔하게 float을 해제할 수 있다.
하지만 이를 위해서는 아무런 의미가 들어있지 않은 빈 태그를 이용해야 하기 때문에 각 태그별로 의미를 갖는 시맨틱적인 마크업에서는 불필요한 요소가 생기는것이므로 번잡하다는 단점이 있다.
단점을 해결하기 위해서 5번이 등장
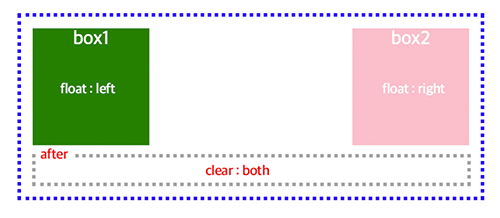
- 가상요소를 이용한 clear속성을 이용한 해제

빈 태그가 오는 곳에 after라는 가상요소가 자리잡고 있음.
똑같이 clear:both라는 속성을 줘서 해제가 된다.
<div class="box_wrap">
<div class="box_parent">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
</div>
</div>.box_wrap {
width: 400px;
margin: 0 auto;
}
.box_parent {
border: 3px dotted blue;
padding: 10px;
}
.box {
width: 100px;
height: 100px;
color: #fff;
text-align: center;
}
.box1 {
float: left;
background-color: green;
}
.box2 {
float: right;
height: 100px;
background-color: pink;
}
.box_parent:after { /* :after를 이용하여 인접요소로 구성하여 해제 */
display: block;
/*블록 요소가 필요하므로 after를 블록 요소로 바꿔줌*/
clear: both;
content: '';
}가상요소이기 때문에 content라는 필수 속성이 들어가야 되므로 content의 값을 빈값으로 지정해주게됨.
따라서 빈 태그로 clear 속성을 준것과 동일한 효과를 주면서 시멘틱 마크업 요소에 반하지 않는 해제 방법이 완성됨.
이 해제방법은 overflow:hidden을 사용하는 방법과 같이 팝업과 같은 콘텐츠를 벗어나는 경우에도 대응이 되기 떄문에 콘텐츠의 높이값이나 사이즈의 변화에도 유연하게 대응된다.
결론
해제방법으로 가장 보편적으로 많이 사용하고 있는 방법 중 하나
정리
각 해제방법은 상황별로 특징을 잘 알고 사용해야 한다.
overflow나 after를 이용한 방법이 가장 보편적으로 많이 사용하는 방법이다.
정답은 없고 여러가지 방법 중 여러 상황을 정확하게 파악하고 있다면
자식 요소들의 해제가 굳이 필요없는 부모가 float를 가진 방법,
높이값이 둘다 고정인 방법에서 다양하게 사용할 수 있다.
추가
float이 왜 UI의 오류와 같은 현상을 발생하게 하는지에 대해서는 overflow와 float이 동작하는 개념인 BFC(Block Formatting Context)개념을 알아야함
이 이론은 따로 공부해야할 정도로 심도있고 이해도가 필요한 개념이기 떄문에
Block formatting context
Block formatting context
참고하기