메뉴 소개
메뉴 = 내비게이션이라고도 불림
내비게이션은 웹 사이트 내에서 제공되는 정보를 쉽게 찾을 수 있도록 도와주는 역할
사용자가 웹 사이트에서 제공되는 페이지를 잘 모를 수 있음.
그렇기 때문에 웹 사이트에서 제공하고 있는 다양한 페이지들을 한눈에 보기 좋게 모아서 보여줄수있는 역할을 한다.
해당 정보를 클릭했을 때 해당 페이지로 이동할 수 있게끔 제공해주는 역할
메뉴의 종류
-
1단메뉴
: 흔히 웹 사이트에서 상단에 카테괼들을 나열해서 보여주는 형태 -
2단 메뉴
: 주메뉴를 클릭했을때 그 하단으로 서브메뉴가 추가로 나올 수 있는 형태
1단메뉴로만 제공하기에 페이지가 많을 경우에는 추가적으로 하위 카테고리들을 2단 메뉴로 같이 묶어서 보여줄 수 있는 형태로 제공. -
좌측 메뉴
: 2단메뉴나 1단메뉴가 웹 사이트에서 좌측에 나열되는 경우.
ex) 네이버 쇼핑, 네이버 영화, 네이버 웹소설
해당 콘텐츠가 활성화된 경우 메뉴가 다른 메뉴와 다르게 배경색이 들어가있고, 텍스트 컬러도 배경색에 맞춰서 변함
주메뉴와 서브메뉴 각각에 활성화 표시
1단 메뉴 제작

메뉴의 주요기능
- 5개의 항목을 갖는 가로형태의 메뉴
- 메뉴는 간격이 모두 동일한 형태
- 메뉴를 마우스 오버했을때 텍스트 컬러, 폰트 굵기가 변경
- 메뉴가 활성화되었을때 background에 맞춰서 메뉴명의 스타일이 같이 변하도록 동작
메뉴의 스타일 정보
- 전체 너비 max:700px/min:500px 브라우저 환경에 맞춰서 유동적으로 변하게끔, 간격은 모두 동일
- 높이 36px
- 폰트 12px/#333
- 외곽선 1px #ddd
- 메뉴 활성화시 배경색 gray / font : 12px bold #fff/ 외곽선 1px gray
주요 태그 및 속성
- HTML
div, ul, li, a - CSS
display, position, border, margin, background, table-layout, :hover
table-layout은 메뉴 간격을 균등하게 유지하기 위해서 display:table스타일 적용할때 같이 쓸 예정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="menu1.css">
<title>메뉴실습1</title>
</head>
<body>
<div class="wrap">
<ul class="menu">
<li class="menu_item"><a href="#" class="menu_link">메일</a></li>
<li class="menu_item active"><a href="#" class="menu_link">카페</a></li>
<li class="menu_item"><a href="#" class="menu_link">소프트웨어</a></li>
<li class="menu_item"><a href="#" class="menu_link">지식백과</a></li>
<li class="menu_item"><a href="#" class="menu_link">영화</a></li>
</ul>
</div>
</body>
</html>@charset "UTF-8";
/* 기본 스타일 */
body {
font-family: '나눔고딕', NanumGothic, Dotum, '돋움', sans-serif;
font-size: 14px;
line-height: 16px;
}
body, ul, ol, li, div, a {
margin:0;
padding:0;
}
ul, ol {
list-style:none;
}
a {
color: inherit;
text-decoration: none;
}
/* 1단 메뉴 */
.wrap {
max-width: 700px;
min-width: 500px;
margin: 5px; /*외곽선 확인 위해*/
}
.menu {
display: table;
/*메뉴의 간격이 모두 동일한 너비를 갖도록 하기 위해서 table로 만듦*/
width: 100%; /*부모 요소의 너비값과 동일한 값 상속받음*/
table-layout: fixed; /*간격을 균등하게 하기 위해서*/
}
.menu_item {
display: table-cell;
}
.menu_link {
display: block; /*table-cell이 가지고 있는 최대 너비에 꽉 맞는 구조로 만들기 위해*/
height: 36px;
border: 1px solid #ddd;
font-size: 12px;
line-height: 36px;
color: #333;
text-align: center;
}
.menu_item + .menu_item .menu_link {
margin-left: -1px; /*인접한 border 겹치는 현상 해결*/
}
/*메뉴 오버 효과*/
.menu_item:hover .menu_link {
/*상위의 menu_item에 hover를 주는게 menu_link에 주는것보다 확장성이 좋음*/
color: green;
font-weight: bold;
}
/*메뉴 활성화 부분*/
.menu_item.active .menu_link {
position: relative; /*메뉴 구조에서 제일 상단으로 올라오게 하기 위해서. relative 선언해주면 z-index가 새로 생성됨*/
border-color: #555;
font-weight: bold;
color: #fff;
background: gray;
}position:relative;
: border가 겹쳐져서 2px로 보이는 것을 1px로 만들기 위해서 margin-left:-1px;이라고 선언함. 이렇게 하게 되면 구조상으로 뒤에 나오는 메뉴의 외각선이 위로 나오게됨. (z-index의 기본값으로는 더 뒤에 있는 구조가 위로 올라오게됨) 그러므로 메뉴가 활성화되었을때에도 앞에 있는 메뉴는 우측 외곽선이 노출되지 않는 부분이 발생하기 때문에 position:relative;를 통해 z-index값을 새로 생성해서 활성화된 메뉴를 제일 상단으로 올라오게 한다.
display:table;과 table-layout:fixed;를 선언했을때는 메뉴의 너비를 전체 너비의 1/N로 갖기 떄문에 메뉴의 전체 너비가 유동적으로 변하더라도 균등한 너비를 가질 수 있다.
따라서 이런 구조 갖는 메뉴 작성할때 table관련 속성 잘 숙지하기
정리
-
메뉴 최소/최대 너비 : min-width, max-width
브라우저 너비가 가변적으로 변경이 되었을때 메뉴는 항상 브라우저 너비에 맞게 사이즈가 변경될 수 있도록 선언할 수 있는 속성들
브라우저가 가변적으로 너비가 변경된다 하더라도 원하는 고정 사이즈와 최대 너비 사이즈를 설정할 수 있는 부분 -
메뉴 너비 균등 : display:table, table-layout
메뉴 리스트에는 table 속성, 각각의 아이템들은 table-cell로 입력
table-layout:fixed 속성 쓰게 되면 table-cell의 너비가 모두 동일하게끔 적용됨
따라서 전체 table의 너비가 늘어나거나 줄어들었을때에도 안에있는 table-cell의 너비가 계속해서 균등하게 유지됨 -
border 겹침 현상 : margin
A B
가 있을때 B에 margin-left:-1px;를 주게 되면 B가 왼쪽으로 1px 이동함.
그러므로 우측에 있는 외곽선이 좌측에 있는 메뉴 위로 올라와서 외곽선을 하나 덮기 때문에 하나로만 보이게 됨.
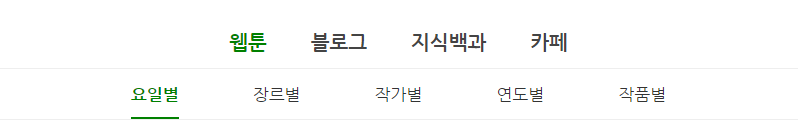
2단 메뉴 제작

메인 메뉴가 활성화되었을때 해당 서브메뉴가 존재할 경우 하단에 서브 메뉴가 노출이 되는 형태
주요 기능
메뉴는 가로 중앙 정렬된 형태
메뉴가 활성화되었을때 상태에 맞는 서브메뉴가 노출되는 형태
만약 서브메뉴가 없다면 하단에 아무것도 노출되지 않게 함.
활성화, 마우스 오버시 메뉴의 스타일 변경
스타일 정보
- 메인/서브 메뉴 높이:50px
- 메인메뉴-폰트 20px #333
- 메인메뉴 오버/활성화시 폰트 20px bold green
- 서브 메뉴ㅠ 폰트 17px #333
- 서브 메뉴 오버/활성화 시 폰트 17px bold green, 하단 라인 2px green
주요 태그 및 스타일
- HTML
div, ul, li, a, span - CSS
position, border, margin, padding, background, text-align, :after, :hover
text-align통해 인라인 블록 요소 가운데 정렬
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="menu2.css">
<title>메뉴실습2</title>
</head>
<body>
<div class="wrap">
<!-- 메인 메뉴 -->
<ul class="menu">
<!-- 메인 메뉴 활성화 클래스 active 추가 -->
<li class="menu_item active">
<a href="#" class="menu_link">웹툰</a>
<!-- 서브 메뉴 -->
<ul class="submenu">
<!-- 서브 메뉴 활성화 클래스 active 추가 -->
<li class="submenu_item active"><a href="#" class="submenu_link"><span>요일별</span></a></li>
<li class="submenu_item"><a href="#" class="submenu_link"><span>장르별</span></a></li>
<li class="submenu_item"><a href="#" class="submenu_link"><span>작가별</span></a></li>
<li class="submenu_item"><a href="#" class="submenu_link"><span>연도별</span></a></li>
<li class="submenu_item"><a href="#" class="submenu_link"><span>작품별</span></a></li>
</ul>
</li>
<li class="menu_item">
<a href="#" class="menu_link">블로그</a>
</li>
<li class="menu_item">
<a href="#" class="menu_link">지식백과</a>
<!-- 서브 메뉴 -->
<ul class="submenu">
<li class="submenu_item"><a href="#" class="submenu_link"><span>건강백과</span></a></li>
<li class="submenu_item"><a href="#" class="submenu_link active"><span>밀리터리백과</span></a></li>
<li class="submenu_item"><a href="#" class="submenu_link"><span>음식백과</span></a></li>
<li class="submenu_item"><a href="#" class="submenu_link"><span>동물백과</span></a></li>
</ul>
</li>
<li class="menu_item">
<a href="#" class="menu_link">카페</a>
</li>
</ul>
</div>
</body>
</html>@charset "UTF-8";
/* 기본 스타일 */
body {
font-family: '나눔고딕', NanumGothic, Dotum, '돋움', sans-serif;
font-size: 14px;
line-height: 16px;
}
body, ul, ol, li, div, a {
margin:0;
padding:0;
}
ul, ol {
list-style:none;
}
a {
color: inherit;
text-decoration: none;
}
/* 2단 메뉴 */
.menu {
width: 700px;
margin: 20px auto 0; /*block 요소 중앙정렬 및 여백*/
text-align: center; /*inline-block요소 중앙정렬*/
}
.menu_item {
display: inline-block; /*가로로 배치되게*/
}
.menu_link {
display: block; /*menu_link와 menu_item이 동일한 사이즈 갖게*/
padding: 13px 20px; /*각 menu_item들이 여백이 생김으로써 눌러지는 영역이 더 크게 잡혀서 사용자가 누르기 쉽게함*/
font-size: 20px;
line-height: 24px;
font-weight: bold;
color: #444;
}
.menu_item:hover .menu_link,
.menu_item.active .menu_link {
color: green; /* 메인 메뉴 선택, 활성화 효과 */
}
/*메인메뉴에 active가 있을 경우에 서브메뉴 노출*/
.menu_item.active .submenu {
display: block; /* 메인 메뉴 활성화 시 서브 메뉴 노출 처리 */
}
/*서브메뉴*/
.submenu {
display: none; /* 서브 메뉴는 기본 비노출 처리 */
position: absolute;
/* 서브메뉴가 메인메뉴처럼 전체영역에서 가로중앙정렬되도록 잡아야함. 만약 부모인 menu_item에 position:relative 주게 되면 부모의 위치, 너비, 높이 등을 상속받기 때문에 브라우저 전체 가로 너비에 중앙정렬되는 형태가 나올 수 없다. (부모의 위치에 서브메뉴가 영향받음)*/
left: 0;
width: 100%;
min-width: 700px;
/*min-width를 설정하지 않으면 창이 줄어들경우 서브메뉴가 밑으로 떨어지는 현상 발생하므로 반드시 넣어주기*/
border-top: 1px solid #eee; /* 서브 메뉴 상단 라인 */
border-bottom: 1px solid #eee; /* 서브 메뉴 하단 라인 */
}
.submenu_item {
display: inline-block;
}
.submenu_link {
display: block;
padding: 15px 35px;
font-size: 17px;
line-height: 20px;
color: #333;
}
/* 서브 메뉴 선택, 활성화 시 효과 */
.submenu_item:hover .submenu_link,
.submenu_item.active .submenu_link {
font-weight: bold;
color: green;
}
.submenu_link span {
position: relative;
}
/* 서브 메뉴 선택, 활성화 시 하단 라인 노출 효과 */
.submenu_item:hover span:after,
.submenu_item.active span:after {
position: absolute;
content: ''; /*빈값 넣어주기*/
right: 0;
bottom: -15px;
left: 0;
border-bottom: 2px solid green;
}서브메뉴 활성화 시 하단 라인 노출을 위해서 텍스트 밑의 너비와 동일하게 잡기 위해서는 width값을 줘서 잡을 수 있음.
근데 width값을 주게 되면 나중에 유지 보수때 문제가 될 수 있다.
텍스트명이 길어질때 메뉴도 같이 너비가 늘어나는데, 그럴 경우 width값을 항상 텍스트 사이즈에 맞는 너비 사이즈 값을 항상 넣어줘야함.
그렇게 되면 메뉴별로 각각 스타일 관리가 적용되야 하므로 대신 submenu_link안에 텍스트를 감싸는 span 태그 추가함.
span은 인라인 속성이므로 텍스트 너비와 동일하게 영역이 잡힘
정리
-
메뉴 중앙 정렬 : display:inline-block, text-align:center
-
서브 메뉴 보이기/감추기 display:block/none
서브메뉴를 처음부터 노출시키면 서브메뉴 여러개가 겹치게됨
따라서 default로 none 해주고 메뉴가 활성화되었을때, 즉 active 클래스가 있을때만 서브메뉴 보이도록 block으로 변경 -
서브 메뉴 하단 라인 : span, :after
menu_link에 바로 border-bottom을 주게 되면 menu_link와 사이즈가 동일한 border-bottom이 생성됨.
따라서 메뉴 너비에 동일한 사이즈를 맞춰서 border-bottom이 나오게 하려면 span으로 메뉴를 감싸서 가상선택자를 span에 걸어줌.
그런 후에 border-bottom을 주면 span은 인라인 요소이므로 메뉴명에 딱 맞는 구조로 인식함
