레이아웃 소개
레이아웃의 사전적 의미
: 책이나 신문, 잡지 따위에서 글이나 그림 따위를 효과적으로 정리하고 배치하는 일.
이처럼 웹에서 디자인이 된 웹페이지의 구성 요소들을 효과적으로 정리하고 배치하는 일을 layout이라고 부른다.
레이아웃은 배치 구성에 따라서 다양한 종류를 가지고 있다.
보통 레이아웃은 그리드로 짜인 구성 순서나 위치에 따라서 불리는 대표적인 이름이 있다.
- 1단 레이아웃(가장 기본)
- 상단 고정 레이아웃
- 상, 하단 고정 레이아웃
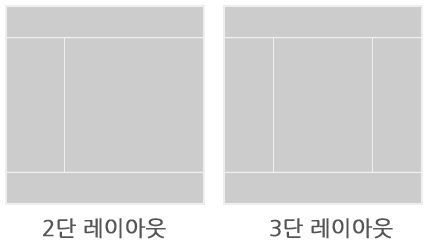
- 2단 레이아웃(콘텐츠의 영역이 두개로 나누어짐)
- 3단 레이아웃
- 다단 레이아웃 (2단, 3단처럼 여러개의 단으로 이루어진 레이아웃)
1단 레이아웃 제작
1단 레이아웃
: 그리드 레이아웃의 가장 기본이 되는 레이아웃.
헤더 영역, 콘텐츠 영역, 푸터 영역이 직렬로 연결된 형태
ex) 네이버 쇼핑, 네이버 사전, 네이버 포스트
특수한 상황의 레이아웃이 아니면 대부분의 기본 레이아웃은 header 영역, content 영역, footer 영역으로 이루어져 있다.
레이아웃을 직접 짜서 작업해야하는 실무자들은 웹사이트의 디자인을 보고 각 영역의 범위가 어디인지를 파악하는것으로 작업 시작.
따라서 다양한 레이아웃을 경험하고 살펴보는 연습이 필요하다.
실습 기본 요구 사항
header, content, footer등으로 이루어진 1단 레이아웃을 만드는것이 목표
스타일정보
쿤텐츠 최대가로길이 1200px
콘텐츠 최소가로길이 800px
콘텐츠 내용 가운데 정렬
주요 태그 및 속성
- HTML
div
div로 각 요소들의 형태를 잡아준다. - CSS
min-width, max-width
<!-- div를 이용한 1단 레이아웃 -->
<div class="wrap">
<div class="header">header</div>
<div class="content">content</div>
<div class="footer">footer</div>
</div>
<!-- html5를 이용한 1단 레이아웃 -->
<div class="wrap">
<header>header</header>
<section>content</section>
<footer>footer</footer>
</div>wrap: 1단 레이아웃의 전체 틀 결정
일반적으로 레이아웃 만들떄 wrap, wrapper등의 이름을 주어서 부모요소를 만들어주는것이 일반적
wrap 안에 필요한 요소들 배치해서 레이아웃 완성
- 기본 태그에 스타일 부여
.header{
height: 100px;
background-color: lightgreen;
}
.content{
height: 300px;
background-color: lightsalmon;
}
.footer{
height:100px;
background-color: lightblue;
}- 콘텐츠 영역 최대값 및 가운데 정렬
.header{
height: 100px;
background-color: lightgreen;
}
.content{
max-width: 1200px; /* 최대 가로길이 1200px */
height: 300px;
margin: 0 auto; /* 블럭요소 가운데 정렬 */
background-color: lightsalmon;
}
.footer{
height:100px;
background-color: lightblue;
}- 전체 영역 최소값(800px)
.wrap {
text-align:center;
min-width: 800px; /* 최소 가로길이 800px */
}
.header{
height: 100px;
background-color: lightgreen;
}
.content{
max-width: 1200px; /*최대 가로길이 1200px*/
height: 300px;
margin: 0 auto; /*가운데 정렬*/
background-color: lightsalmon;
}
.footer{
height:100px;
background-color: lightblue;
}정리
max-width를 이용한 최대길이 설정
min-width를 이용한 최소길이 설정
다단 레이아웃 제작

ex) 네이버 뮤직, 네이버 지식백과, 네이버 날씨
header, footer, content, aside(side), visual 영역
content의 영역을 컬럼별로 나누어진 레이아웃을 다단 레이아웃이라 한다.
컬럼이 두개로 나누어져 있으면 2단 레이아웃
content 영역을 3개로 나누면 3단 레이아웃
컬럼을 나누는 수에 따라서 다단 레이아웃의 개수가 정해진다.
실습 목표
container의 내용이 content와 side 영역으로 나눈다.
이때 content와 side 영역을 가르는 border, 구분선이 container의 최소 높이에 따라 꽉찬 길이가 되도록 만드는것이 목표
스타일 정보
콘텐츠 가로 길이 500px
사이드메뉴 가로 길이 300px
콘텐츠 최소 높이 100%
주요 태그 및 속성
- HTML
div
div로 영역을 잡아준다. - CSS
float, display(table, table-cell)
- float 이용한 방법
두개를 float으로 정렬해서 side영역과 content영역을 나눔 - display의 table, table-cell 속성 이용하여 두개의 내용을 정렬
<div class="wrap">
<div class="header">header</div>
<div class="container"> <!-- content와 aside의 묶음 영역 추가 -->
<div class="content">content</div>
<div class="aside">aside</div>
</div>
<div class="footer">footer</div>
</div>content, aside를 container로 묶어줌
- float 이용한 방법
html, body, .wrap{
height:100%: /*min-height값 적용 위해*/
}
.header {
height:100px;
background-color: lightgreen;
}
.container {
position: relative; /* position 기준영역 설정 */
width: 800px; /*자식요소 float 두개를 받아들일 수 있을 정도의 크기*/
margin: -100px auto; /*가운데 정렬*/
min-height:100%; /*최상단의 부모 요소로부터 상속받아야함*/
padding:100px 0;
box-sizing:border-box; /*padding값이 높이값에 영향을 주지 않게 하기 위해*/
}
.container:after { /*footer 위한 float 해제*/
display: block;
clear: both;
content: '';
}
.content {
float: left; /*정렬*/
width: 500px;
height: 300px;
background-color: lightsalmon;
}
.aside {
float: left; /*정렬*/
width: 300px;
height: 300px;
background-color: lightseagreen;
}
.aside:after{ /* 구분선 만들기 */
/*가상 엘리먼트로 도형을 만들어서 띄워줌*/
content:''; /*빈 content*/
position:absolute;
right:300px;
top: 100px;
bottom: 100px;
width:5px;
background-color: #000;
}
.footer {
height:100px;
background-color: cornflowerblue;
}- display:table을 이용한 2단 레이아웃 만들기
html, body, .wrap{
height:100%;
}
.header {
height:100px;
background-color: lightgreen;
}
.container {
display: table;
/*고정된 크기를 가지게*/
table-layout:fixed;
width: 800px;
margin: -100px auto;
min-height:100%;
padding: 100px 0;
box-sizing:border-box;
}
.content {
display: table-cell;
width: 495px; /* -5px 하여 추가된 구분선 만큼 빼기 */
background-color: lightsalmon;
border-right: 5px solid #000; /* border를 이용해 구분선 추가 */
}
.aside {
display: table-cell;
background-color: lightseagreen;
}
.footer {
height:100px;
background-color: cornflowerblue;
}float 방법과 차이점
container과 길어지거나 짧아질수록 높이를 상속해서 table-cell들이 높이값을 함께 상속받아 적용된다.
-> 자식 요소들의 height값 필요 없음
-> 구분선 넣을때 content의 border나 aside의 border를 이용하면 되므로 편리
-
float을 이용한 레이아웃
float을 해제하는 코드가 반드시 필요
content 영역과 side 영역의 구분선을 넣기 위해서 container의 높이값을 최대한 활용해서 만드는 방법 이용 -
display:table을 이용한 레이아웃
container의 높이값을 기준으로 table-cell의 높이값이 상속되므로 border만 주는 방법으로 더 편리하게 구분선을 만들 수 있었따.
다단 레이아웃을 만드는것은 내가 어떤 속성을 이용해서 각 영역을 배치할 것인지, 그리고 사이트의 구성에 어떤 레이아웃이 적합할지 고민이 많이 필요한 작업이다.
그래서 상황에 맞는 방법을 잘 선택해서 적용하는것이 필요하다.
고정 레이아웃 제작
fixed 레이아웃
상단이나 상하단이 고정되는 레이아웃
ex) 소프트웨어야 놀자, 오디오 클립, 라인
content의 내용이 길어서 메인 메뉴나 컨트롤 영역을 최상단에 고정시키고 사용자의 접근을 쉽게 해주는 UI를 상단 고정형 레이아웃이라고 한다.
실습
- 상단 고정형 레이아웃
- 상하단 fixed 레이아웃
실습 요구사항
header 상단 고정
footer 하단 고정
콘텐츠 최소 높이 100%
주요 태그 및 속성
- HTML
div - CSS
position(fixed), min-height, margin, padding
<div class="wrap">
<div class="header">header</div>
<div class="container">
<div class="content">content</div>
</div>
<div class="footer">footer</div>
</div>상단 고정 레이아웃
html,
body,
.wrap {
height: 100%;
/*상속하기 위한 부모의 height*/
}
.header {
position: fixed;
top: 0; left: 0; right: 0;
height: 100px;
background-color: lightgreen;
}
.container {
min-height: 100%;
/*height를 %로 지정하기 위해서는 부모요소로부터 높이값 상속받아야함*/
margin-top: -100px; /*footer올리기 위해*/
}
.content{
height: 300px;
padding-top: 200px; /* 가려진 height의 높이값과 끌어올린 footer의 높이값을 합친 값을 padding-top으로 밀어준다. */
background-color: lightsalmon;
}
.footer{
position: fixed;
bottom: 0; left: 0; right: 0;
height:100px;
background-color: lightblue;
}box-sizing 속성을 이용한 상단 고정 레이아웃
html,
body,
.wrap {
height: 100%;
}
.header {
position: fixed;
top: 0; left: 0; right: 0;
height: 100px;
background-color: lightgreen;
}
.container {
min-height: 100%;
margin-top: -100px;
padding-top: 200px; /* 가려진 header와 끌어올린 footer의 높이값 만큼 부여 */
box-sizing: border-box; /* padding이나 border를 컨텐츠에 부여된 높이값에 포함 */
}
.content{
height: 300px;
background-color: lightsalmon;
}
.footer{
position: fixed;
bottom: 0; left: 0; right: 0;
height:100px;
background-color: lightblue;
}상하단 고정 레이아웃
html,
body,
.wrap {
height: 100%; /* 부모요소에 height 100% 부여 */
}
.header{
position: fixed;
top: 0; left: 0; right: 0;
height: 100px;
background-color: lightgreen;
}
.container {
min-height: 100%;
padding: 100px 0; /* height, footer 뒤로 가려진 영역 노출 */
box-sizing: border-box; /* padding값을 높이에서 무시하도록 속성 추가 */
}
.content{
height: 300px;
background-color: lightsalmon;
}
.footer{
position: fixed;
bottom: 0; left: 0; right: 0;
height:100px;
background-color: lightblue;
}정리
-
position:fixed를 이용한 영역 고정 방법 실습
position:fixed는 브라우저를 기준으로 항상 화면에 띄우는 형태를 하고 있기 때문에 디자인에 있어서 fixed가 들어가는 위치에 대해서 정확히 파악하고 사용하는것이 좋다. -
height의 상속
height를 %로 사용하기 위해서는 꼭 부모에게서 부여받은 높이를 상속받아야한다. 중요
높이값의 100%는 브라우저의 보여지는 부분까지만의 높이값을 받을 수 있다. -
음수 margin을 이용한 content 높이 100% 확보
음수 margin을 했을때는 전체 레이아웃에 다른 영향을 주지 않도록 이해하고 사용해야한다.