직접 제작한 그림, 사진이 아닐 경우 출처를 링크로 첨부합니다.
해당 그림, 사진을 클릭하면 출처로 이동합니다.
CSS
CSS 주석(comments)
html과 주석 형태가 다르다. (주의)

<style>
/*텍스트 중앙정렬 CSS*/
.text-center {
text-align: center;
}
</style> <body>
<div class="head" style="display: flex; flex-direction: column; justify-content: center; align-items: center; height: 460px;">
<p class="ww-couple-name ww-title" style="font-size:2.0em">(Groom's name) & (Bride's name)</p>
<!-- <p class="h2 mt-5 ww-title" style="font-family: 'Gugi', cursive; font-size:1.0em">-->
<!-- | WE ARE GETTING MARRIED |-->
<!-- </p>-->
</div>
</body>CSS Text 속성
| 속성 | 설명 |
|---|---|
| color | 텍스트의 색상을 설정함. |
| direction | 텍스트가 쓰이는 방향을 설정함. |
| letter-spacing | 텍스트 내에서 문자 사이의 간격을 설정함. |
| word-spacing | 텍스트 내에서 단어 사이의 간격을 설정함. |
| text-indent | 단락의 첫 줄을 들여쓰기할지 안 할지를 설정함. |
| text-align | 텍스트의 수평 방향 정렬을 설정함. |
| text-decoration | 텍스트에 여러 가지 효과를 설정하거나 제거함. |
| text-transform | 텍스트에 포함된 영문자에 대한 대소문자를 설정함. |
| line-height | 텍스트의 줄 간격을 설정함. |
| text-shadow | 텍스트에 그림자 효과를 설정함. |
| unicode-bidi | direction 속성과 같이 사용하여 텍스트의 기본 출력 방향을 설정함. |
| vertical-align | HTML 요소 내의 수직 방향 정렬을 설정함. |
| white-space | HTML 요소 내의 여백을 설정함. |
CSS 링크(link)
링크는 총 5가지의 상태를 가지며, 각 상태마다 다른 스타일을 적용할 수 있다.
-
link
- 링크의 기본 상태이며, 사용자가 아직 한 번도 해당 링크를 통해 연결된 페이지를 방문하지 않은 상태
-
visited
- 사용자가 한 번이라도 해당 링크를 통해 연결된 페이지를 방문한 상태
-
hover
- 사용자의 마우스 커서가 링크 위에 올라가 있는 상태
-
active
- 사용자가 마우스로 링크를 클릭하고 있는 상태
-
focus
- 키보드나 마우스의 이벤트(event) 또는 다른 형태로 해당 요소가 포커스(focus)를 가지고 있는 상태
CSS 크기 단위
백분율 단위(%)
- 기본 크기를 100%로 놓고, 그에 대한 상대적인 크기를 설정
배수 단위(em)
- 기본 크기를 100%로 놓고, 그에 대한 상대적인 크기를 설정
픽셀 단위(px)
- 스크린의 픽셀(pixel)을 기준으로 하는 절대적인 크기를 설정
이 밖에도 cm, mm, inch 등이 있다.
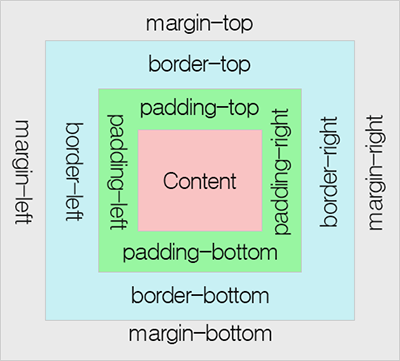
CSS 박스 모델
모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box
model)이라고 부른다.
박스 모델은 HTML 요소를 패딩(padding), 테두리(border), 마진(margin), 내용(content)으로 구분한다.
-
내용(content)
- 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
-
패딩(padding)
- 내용과 테두리 사이의 간격입니다. 패딩은 눈에 안보인다.
-
테두리(border)
- 내용과 패딩 주변을 감싸는 테두리
-
마진(margin)
- 테두리와 이웃하는 요소 사이의 간격입니다. 마진은 눈에 안보인다.
HTML 블록(block)과 인라인(inline) 요소
-
블럭요소
- 하나의 태그가 브라우저에서 좌우공간을 다 차지하면서 독립적인 덩어리 공간을 가지는 요소들
- ex)
<div>,<table>,<h1>~<h6>,<p>,<form>,<ul>,<ol>,<li>,<dl>,<dt>,<dd>,<pre>,<blockquote>
-
인라인요소
- 하나의 태그가 브라우저에서 실제로 코딩된 그 영역만 차지하여 좌우로 다른 태그가 나란히 위치할 수 있는 요소들
- 행 안의 일부분이라고 보면 됨 (텍스트레벨 요소라고도 불림)
<span>,<a>,<br>,<em>,<strong>,<input>,<label>,<img>
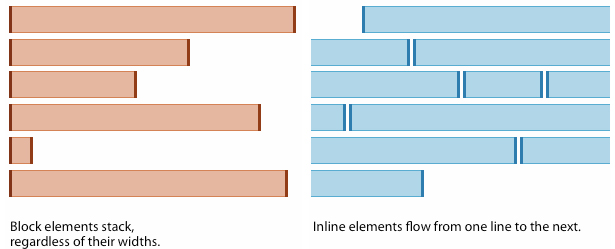
블록(block)
- display 속성값이 블록(block)인 요소는 언제나 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지한다.
인라인(inline)
- display 속성값이 인라인(inline)인 요소는 새로운 라인(line)에서 시작하지 않는다.
- 또한, 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용(content)만큼만 차지한다.
디스플레이(display)
- HTML의 모든 요소는 각각의 기본 display 속성값을 가지고 있다.
- 인라인 <-> 블록 (서로 바꿀 수 있다.)
인라인블록(inline-block)
- display 속성값이
인라인-블록으로 설정된 요소는 해당 요소 자체는 인라인(inline) 요소처럼 동작함 - 해당 요소 내부에서는 블록(block) 요소처럼 동작한다.
인라인-블록요소는 인라인 요소와 비슷하지만, 너비와 높이를 설정할 수 있다.- 블록 요소처럼 margin을 이용하여 여백을 지정할 수도 있게 된다.
CSS position 속성
| 속성 | 설명 |
|---|---|
| position | HTML 요소의 위치를 결정하는 방식을 설정함. |
| top | 위치가 설정된 조상 요소의 위로부터의 여백을 설정함. |
| right | 위치가 설정된 조상 요소의 오른쪽으로부터의 여백을 설정함. |
| bottom | 위치가 설정된 조상 요소의 아래로부터의 여백을 설정함. |
| left | 위치가 설정된 조상 요소의 왼쪽으로부터의 여백을 설정함. |
| z-index | 겹쳐지는 요소들이 쌓이는 스택(stack)의 순서를 설정함. |
| clip | 절대 위치(absolute position) 지정 방식으로 위치한 요소를 자름. |
| cursor | 표시되는 마우스 커서의 모양을 설정함. |
| overflow | 내용(content)의 크기가 해당 요소의 박스(box)를 넘어갈 때 어떻게 처리할지를 설정함. |
| overflow-x | 내용(content)의 크기가 해당 요소의 수평 방향으로 박스(box)를 넘어갈 때 어떻게 처리할지를 설정함. |
| overflow-y | 내용(content)의 크기가 해당 요소의 수직 방향으로 박스(box)를 넘어갈 때 어떻게 처리할지를 설정함. |
CSS 선택자(selectors)
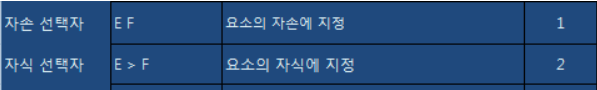
자손 선택자(descendant selector)
자손 선택자는 해당 요소의 하위 요소 중에서 특정 타입의 요소를 모두 선택한다.
A B { 속성: 속성값;}
/* ex) */
div p{color: blue;}
div 이내에 있는 p 요소는 모두 파란색 글씨로 지정 됨자식 선택자(child selector)
자식 선택자는 해당 요소의 바로 밑에 존재하는 하위 요소 중에서 특정 타입의 요소를 모두 선택한다
A > B { 속성: 속성값;}
/* ex) */
div > p {color: blue;}
div 이내에 있는 작걔 자식 p만 파란색 글씨로 표시 됨CSS 슈도클래스(pseudo-class)
CSS의 의사 클래스(pseudo-class)
- 선택된 요소의 특수한 상태를 지정하는 선택자에 추가된 키워드
- 키워드 앞에 콜론
:으로 표시되는 의사 클래스를 사용하면 HTML에서 클래스나 ID를 추가하거나 제거할 필요 없이 (요소가 특정 상태나 조건에 있을 때) 요소에 스타일을 적용할 수 있다.
동적 의사 클래스(dynamic pseudo-classes)
:link
- 방문하지 않은 하이퍼링크의 스타일을 지정하는 데 사용
:visited
- 방문한 링크의 스타일을 변경하는 데 사용
- 개인 정보 보호를 위해
:visited를 사용하여 적용할 수 있는 스타일에는 제한이 있다.
:hover
- 사용자가 마우스로 요소 위로 마우스를 가져갈 때 적용 됨
- 사용자 상호 작용에 대한 시각적 피드백을 제공하는 데 자주 사용
:active
- 사용자가 요소를 활성화하는 동안(예: 링크 또는 버튼을 클릭할 때) 적용
:focus
- 현재 포커스가 있는 요소의 스타일을 지정하는 데 사용
- 일반적으로 키보드 전용 및 스크린 리더 사용자를 위해 접근성을 향상시키는 데 사용
상태 의사 클래스(UI element states pseudo-classes)
:checked
- 확인란이나 라디오 버튼과 같이 현재 선택된 요소를 선택하고 스타일을 지정하는 데 사용
- ex) 읽은 목록 가시화
:enabled
- 상호 작용할 수 있는 입력 또는 버튼과 같은 활성화된 UI 요소에 스타일을 선택하고 적용
:disabled
- 현재 대화형이 아닌 양식 입력 또는 버튼과 같은 비활성화된 UI 요소에 스타일을 적용
구조 의사 클래스(structural pseudo-classes)
:first-child
- 이 의사 클래스는 부모의 첫 번째 자식 요소인 요소와 일치한다.
:nth-child
- 이 의사 클래스는 형제 그룹에서의 위치에 따라 요소를 일치시킨다.
- 두 번째 자식의 경우
:nth-child(2)또는 홀수 자식의 경우:nth-child(odd)와 같이 숫자나 수식을 매개변수로 사용할 수 있다.
:first-of-type
- 이 의사 클래스는 형제 요소 그룹 중에서 해당 유형의 첫 번째 요소와 일치한다.
:nth-of-type
- 이 가상 클래스는
:nth-child와 유사하지만 동일한 유형의 다른 요소 사이의 위치에 따라 특정 유형의 요소와 일치한다. - ex)
:nth-of-type(2)은 해당 유형의 두 번째 요소를 선택한다.
이러한 의사 클래스들을 사용하면 HTML 자체에 추가 클래스나 ID를 추가할 필요 없이 문서의 상태 또는 위치에 따라 요소의 스타일을 지정할 수 있다.
의사 클래스(pseudo-class) 적용 예시
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:hover {
color: red;
}
a:active {
color: yellow;
}
input:focus {
border-color: green;
}
실습
배포주소
https://eunjin.site

본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.
#정보통신산업진흥원 #NIPA #AI교육 #프로젝트 #유데미 #IT개발캠프 #개발자부트캠프 #프론트엔드 #백엔드 #AI웹개발취업캠프 #취업캠프 #개발취업캠프