
직접 제작한 그림, 사진이 아닐 경우 출처를 링크로 첨부합니다.
해당 그림, 사진을 클릭해서 확인하세요.
HTML
HTML 블록(block)과 인라인(inline) 요소
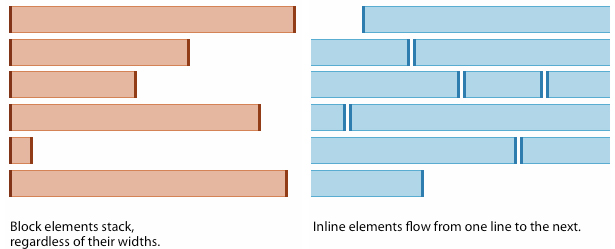
블럭요소(block element)와 인라인요소(inline element)란?
- 블럭요소 : 하나의 태그가 브라우저에서 좌우공간을 다 차지하면서 독립적인 덩어리 공간을 가지는 요소
- ex
<div>,<table>,<h1>~<h6>,<p>,<form>,<ul>,<ol>,<li>,<dl>,<dt>,<dd>,<pre>,<blockquote>
- ex
- 인라인요소 : 하나의 태그가 브라우저에서 실제로 코딩된 그 영역만 차지하여 좌우로 다른 태그가 나란히 위치할 수 있는 요소
- 행 안의 일부분이라고 보시면 됨
- 텍스트레벨 요소라고도 부른다.
- ex)
<span>,<a>,<br>,<em>,<strong>,<input>,<label>,<img>
<div>: 이 태그는 문서의 영역을 나누거나 그룹화하는 데 사용됩니다. 주로 CSS 스타일링이나 스크립트 적용을 위해 사용됩니다.
<table>: 이 태그는 표를 생성하는 데 사용됩니다. <tr> 태그를 사용하여 행을, <td> 태그를 사용하여 셀을 생성하며, <th> 태그를 사용하여 테이블의 헤더 셀을 생성합니다.
<h1>~<h6>: 이 태그들은 제목 요소를 나타내며, <h1>이 가장 높은 수준의 제목을 나타내고 <h6>이 가장 낮은 수준의 제목을 나타냅니다. 보통 제목의 계층 구조를 나타내는 데 사용됩니다.
<p>: 이 태그는 단락을 나타냅니다. 일반적으로 텍스트 블록을 단락으로 그룹화할 때 사용됩니다.
<form>: 이 태그는 사용자 입력을 받기 위한 양식을 생성하는 데 사용됩니다. <input>과 같은 입력 요소들과 함께 사용되며, 서버로 데이터를 전송하거나 클라이언트 측에서 스크립트로 처리할 수 있습니다.
<ul>: 이 태그는 정렬되지 않은 목록을 생성하는 데 사용됩니다. <li> 태그로 각 항목을 생성하며, 항목들은 순서 없이 나열됩니다.
<ol>: 이 태그는 정렬된 목록을 생성하는 데 사용됩니다. <li> 태그로 각 항목을 생성하며, 항목들은 순서대로 번호가 매겨집니다.
<li>: 이 태그는 목록의 항목을 나타냅니다. <ul>이나 <ol>과 함께 사용되며, 각 항목을 나타냅니다.
<dl>, <dt>, <dd>: 이 태그들은 정의 목록을 생성하는 데 사용됩니다. <dl>은 정의 목록을 감싸고, <dt>는 용어를 정의하고, <dd>는 용어에 대한 설명을 제공합니다.
<pre>: 이 태그는 서식이 있는 텍스트를 나타냅니다. 보통 코드 조각이나 서식있는 텍스트를 표시할 때 사용됩니다.
<blockquote>: 이 태그는 인용문을 나타냅니다. 주로 긴 인용구나 다른 소스에서의 인용을 표시하는 데 사용됩니다.
<span>: 이 태그는 인라인 요소를 감싸며, 스타일링을 적용하거나 특정 부분을 그룹화하는 데 사용됩니다.
<a>: 이 태그는 하이퍼링크를 생성하는 데 사용됩니다. href 속성을 사용하여 다른 웹 페이지, 동일한 페이지의 특정 부분 또는 파일에 대한 링크를 지정할 수 있습니다.
<br>: 이 태그는 줄 바꿈 요소를 나타냅니다. 종료 태그가 없으며, 한 줄을 종료하고 다음 줄로 넘어갑니다.
<em>: 이 태그는 강조된 텍스트를 나타냅니다. 일반적으로 이탤릭체로 표시되며, 강조된 단어나 구를 강조할 때 사용됩니다.
<strong>: 이 태그는 중요한 텍스트를 나타냅니다. 일반적으로 굵은 글꼴로 표시되며, 특히 중요한 내용이나 주의 사항을 강조할 때 사용됩니다.
<input>: 이 태그는 사용자로부터 데이터를 입력받는 입력 필드를 생성하는 데 사용됩니다. type 속성을 사용하여 입력 필드의 유형을 지정할 수 있습니다.
<label>: 이 태그는 입력 요소에 대한 레이블을 정의하는 데 사용됩니다. 일반적으로 사용자에게 입력 필드의 목적이나 내용을 설명하기 위해 사용됩니다.
<img>: 이 태그는 이미지를 삽입하는 데 사용됩니다. src 속성을 사용하여 이미지 파일의 경로를 지정하고, alt 속성을 사용하여 이미지에 대한 대체 텍스트를 제공할 수 있습니다.<a> 태그의 attribute target 추가 설명
<a href="Html.html" target="_blank">day2_Html 파일 열기</a>:
타겟 값: _blank
설명: 링크된 리소스를 새로운 브라우저 탭이나 창에서 엽니다.
<a href="../text/intro.html" target="_self">intro 파일 열기</a>:
타겟 값: _self
설명: 링크된 리소스를 현재 창에서 엽니다. 기본적으로 타겟 속성이 지정되지 않았을 때의 동작입니다.
<a href="../intro.html" target="_parent">parent</a>:
타겟 값: _parent
설명: 링크된 리소스를 현재 창의 부모 프레임 또는 상위 브라우저 창에서 엽니다.
<a href="../intro.html" target="_top">top</a>:
타겟 값: _top
설명: 링크된 리소스를 현재 창의 최상위 프레임이나 브라우저 창에서 엽니다.
<a href="../intro.html" target="myframe">myframe</a>:
타겟 값: myframe
설명: 링크된 리소스를 <iframe> 요소 중 name 속성이 "myframe"으로 지정된 프레임이나 <frame> 요소에서 엽니다.HTML Form 요소

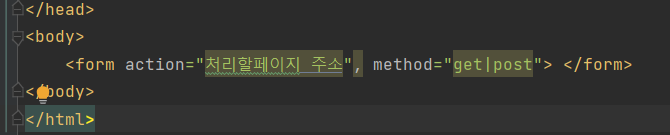
action 속성
- 입력받은 데이터를 처리할 서버 상의 스크립트 파일의 주소를 명시
- 이렇게 전달받은 데이터를 처리하는 스크립트 파일을 폼 핸들러(form-handler)라고 한다.
method 속성
- 입력받은 데이터를 서버에 전달할 방식을 명시
- 따라서 사용자가 form 요소를 통해 입력한 데이터는 action 속성에 명시된 위치로 method 속성의 방식을 통해 전달된다.
HTML에서는 다양한 타입의 input 요소를 사용하여 사용자로부터 입력을 받을 수 있다.
ex)
- 텍스트 입력(text)
- 비밀번호 입력(password)
- 라디오 버튼(radio)
- 체크박스(checkbox)
- 파일 선택(file)
- 선택 입력(select)
- 문장 입력(textarea)
- 버튼 입력(button)
- 전송 버튼(submit)
- 필드셋(fieldset
CSS (Cascading Style Sheets)
HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는 데 사용되는 스타일 시트 언어
HTML만으로 웹 페이지를 제작할 경우 HTML 요소의 세부 스타일을 일일이 따로 지정해 주어야만 한다. 이 작업은 매우 많은 시간이 걸리며, 완성한 후에도 스타일의 변경 및 유지 보수가 매우 힘들어진다.
이러한 문제점을 해소하기 위해 W3C(World Wide Web Consortium)에서 만든 스타일 시트 언어가 CSS다.
CSS 스타일은 주로 세 가지 방법으로 HTML에 적용할 수 있다.
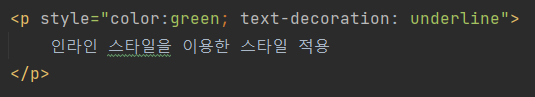
1. 인라인 스타일(Inline style)


- 인라인 스타일은 HTML 요소의 style 속성에 직접 작성하는 방식
- 이 방식은 특정 요소에 스타일을 즉시 적용하고 싶을 때 유용하나, 재사용성과 유지 보수 측면에서는 비효율적이다.
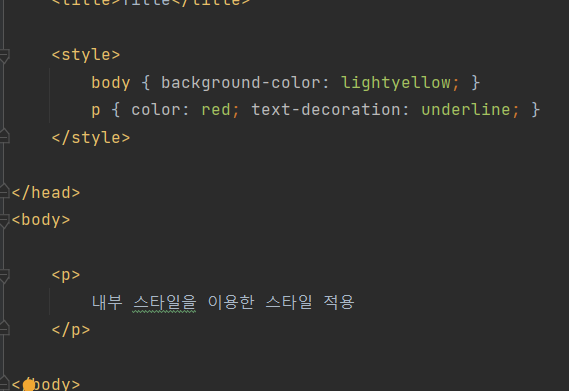
2. 내부 스타일 시트(Internal style sheet)


- 내부 스타일 시트는 HTML 문서의
<head>태그 안에<style>태그를 사용하여 작성한다. - 이 방식은 HTML 문서 안에서 스타일을 중앙 집중적으로 관리할 수 있으므로, 여러 요소에 동일한 스타일을 적용하거나 일괄적으로 스타일을 변경할 때 유용하다.
3. 외부 스타일 시트(External style sheet)
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<p>This is an external style.</p>
</body>
</html>
- 외부 스타일 시트는 별도의 .css 파일에 스타일을 작성하고, 이를 HTML 문서에 연결한다.
- 이 방식은 재사용성과 유지 보수 측면에서 가장 효율적이다.
- 여러 HTML 문서에서 동일한 스타일을 공유하거나, 스타일을 분리하여 작업하고 싶을 때 사용한다.
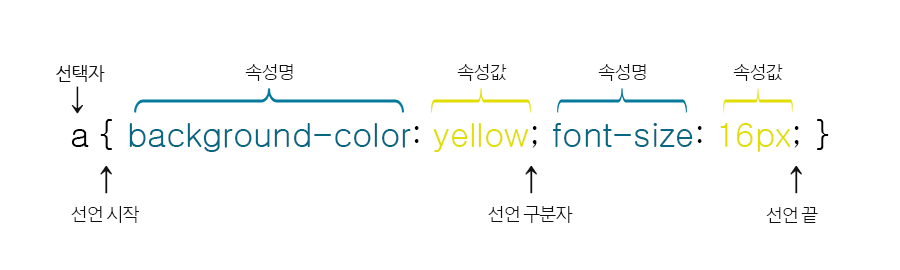
CSS 선택자(selectors)
아이디(id) 선택자
-
아이디 선택자는 CSS를 적용할 대상으로 특정 요소를 선택할 때 사용
-
이 선택자는 웹 페이지에 포함된 여러 요소 중에서 특정 아이디 이름을 가지는 요소만을 선택해 준다.
-
id 선택자는 하나만 적용 가능하다. 따라서 어지간하면 쓰지 말고 class를 쓰자.
클래스(class) 선택자
-
클래스 선택자는 특정 집단의 여러 요소를 한 번에 선택할 때 사용
-
이러한 특정 집단을 클래스(class)라고 하며, 동일한 클래스 이름을 가지는 요소들을 모두 선택해 준다.
그룹(group) 선택자
-
그룹 선택자는 위에서 언급한 여러 선택자를 같이 사용하고자 할 때 사용
-
그룹 선택자는 여러 선택자를 쉼표(,)로 구분하여 연결
-
코드의 중복을 줄여 가독성 높게 해 줌
css 적용 우선순위
-
인라인 스타일: HTML 요소의 style 속성 내에 정의된 스타일. 이는 가장 특정성이 높으므로 인라인 스타일이 정의된 요소에 대해 다른 모든 스타일을 덮어쓴다.
-
ID 선택자: #id 형태의 선택자를 사용하는 스타일. 이는 클래스 선택자보다 특정성이 높다.
-
클래스 선택자: .class 형태의 선택자를 사용하는 스타일. 이는 태그 선택자보다 특정성이 높다.
-
태그 선택자: HTML 태그를 직접 지정하는 스타일. 이는 가장 특정성이 낮으므로 위의 세 가지 스타일에 의해 덮어쓰일 수 있다.
-
소스 순서: 만약 특정성이 같은 스타일이 여러 개 있다면, 소스 코드에서 나중에 나오는 스타일이 적용된다.
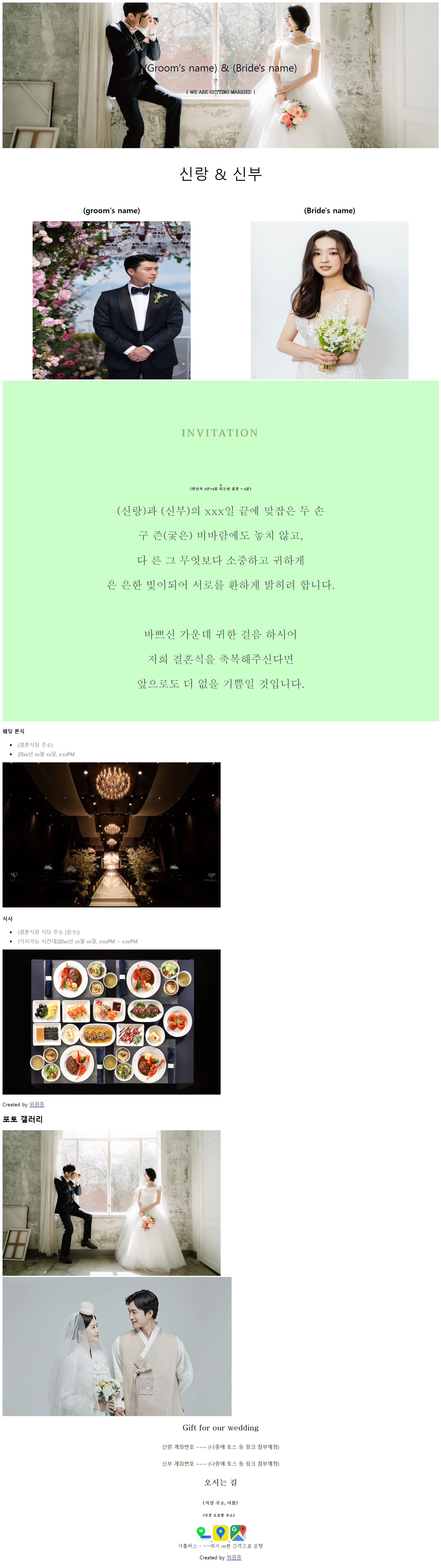
실습
우선 Bootstrap을 제거하고 css를 추가해 절반정도 꾸며보았다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>(신랑이름)과 (신부이름)의 결혼식</title>
<meta content="(신랑이름)과 (신부이름)의 결혼식에 와서 축하해주세요~!" name="description"/>
<style>
.map-icon {
width: 50px;
height: 50px;
}
.head {
background: url('https://t1.daumcdn.net/cfile/tistory/99AED0335B7A1A2D13') no-repeat center center;
background-size: cover;
height: 460px;
}
.img-fluid {
max-width: 100%;
height: auto;
}
.text-center {
text-align: center;
}
.text-muted {
color: #6c757d;
}
.pl-2 {
padding-left: .5rem;
}
.pt-2 {
padding-top: .5rem;
}
.invitation-mentions {
background-color: rgb(202, 255, 202);
}
.center-middle {
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<div class="head" style="display: flex; flex-direction: column; justify-content: center; align-items: center; height: 460px;">
<p class="ww-couple-name ww-title" style="font-size:2.0em">(Groom's name) & (Bride's name)</p>
<p class="h2 mt-5 ww-title" style="font-family: 'Gugi', cursive; font-size:1.0em">
| WE ARE GETTING MARRIED |
</p>
</div>
<div style="text-align:center;">
<p class="ww-couple-name ww-title" style="font-size:3.0em">신랑 & 신부</p>
</div>
<div style="display: flex; justify-content: space-around;">
<div style="flex: 1; text-align: center;">
<h2>(groom's name)</h2>
<img alt="Groom" class="img-solo-photo" src="https://cdn.newsculture.press/news/photo/202204/508246_615883_4316.jpg" width="500" height="500"/>
</div>
<div style="flex: 1; text-align: center;">
<h2>(Bride's name)</h2>
<img alt="Bride" class="img-solo-photo" src="https://image.jtbcplus.kr/data/contents/jam_photo/202208/23/c759fb8b-631d-46c6-a614-75819e82cf58.jpg" width="500" height="500"/>
</div>
</div>
<div class="invitation-mentions">
<div style="display: flex; justify-content: center; align-items: center; height: 100%;">
<img src="https://resources.barunsonmcard.com/upload/invitation/230306/319322/e932ad3f-965f-4796-b7b9-54ad75dbfa34.png" style="width:800px; height:299px;">
</div>
<div class="col text-center mb-5">
<h6 style="font-family: 'Noto Serif KR', serif;">
x<br>
(만난지 x년+x일 되는날 결혼 = x일)
</h6>
</div>
<div class="invitation-mentions" style="font-family: 'Nanum Myeongjo', serif;color: #333333;font-size: 34px;text-align: center;letter-spacing: 0em;line-height: 2.3em;">
(신랑)과 (신부)의 xxx일 끝에 맞잡은 두 손<br>구 즌(궂은) 비바람에도 놓치 않고,<br>다 른 그 무엇보다 소중하고 귀하게<br>은 은한 빛이되어 서로를 환하게 밝히려 합니다.<br><br>바쁘신 가운데 귀한 걸음 하시어<br>저희 결혼식을 축복해주신다면<br>앞으로도 더 없을 기쁨일 것입니다.<br><br>
</div>
</div>
<h4>웨딩 본식</h4>
<ul>
<li>
<span class="pl-2 text-muted">(결혼식장 주소)</span>
</li>
<li class="pt-2">
<span class="pl-2 text-muted">20xx년 xx월 xx일, x:xxPM</span>
</li>
</ul>
<img alt="Wedding Hall" src="https://www.ihall.co.kr/center/pic/banquet_ent_poto/14689960721648090483.jpg"/>
<h4>식사</h4>
<ul>
<li>
<span class="pl-2 text-muted">(결혼식장 식당 주소 [층수])</span>
</li>
<li class="pt-2">
<span class="pl-2 text-muted">(식사가능 시간대)20xx년 xx월 xx일, x:xxPM ~ x:xxPM</span>
</li>
</ul>
<img alt="Restaurant" class="img-fluid" src="https://www.iwedding.co.kr/center/website/ihall_img/1468996072/1468996072_img_4538_0_1534476162.jpg"/>
<footer>
<p>Created by <a href="https://github.com/wish9">위원종</a></p>
</footer>
<h2>포토 갤러리</h2>
<div class="photo-gallery">
<div class="card-columns">
<div class="card" data-groups="["party","wedding"]">
<a data-gallery="ww-gallery" data-toggle="lightbox">
<img alt="Gallery Pic 2" class="img-fluid" src="https://t1.daumcdn.net/cfile/tistory/99AED0335B7A1A2D13"/>
</a>
</div>
</div>
<!-- 위에꺼(class = card) 복붙해서 사진 여러장 추가하면 됨-->
<div class="card-columns">
<div class="card" data-groups="["party","wedding"]">
<a data-gallery="ww-gallery" data-toggle="lightbox">
<img alt="Gallery Pic 2" class="img-fluid" src="https://static.cdn.soomgo.com/upload/service/294f02e9-d204-42ce-a8ba-b00e4006f424.jpg?webp=1"/>
</a>
</div>
</div>
</div>
<h2 class="h1 text-center pb-3 ww-title" style="font-family: 'Noto Serif KR', serif;">Gift for our wedding</h2>
<div class="center-middle">
<p>신랑 계좌번호 ~~~ (나중에 토스 등 링크 첨부예정)</p>
</div>
<div class="center-middle">
<p>신부 계좌번호 ~~~ (나중에 토스 등 링크 첨부예정)</p>
</div>
<h2 class="h1 text-center pb-3 ww-title" style="font-family: 'Noto Serif KR', serif;">오시는 길</h2>
<div class="center-middle">
<div>
<h5 style="font-family: 'Noto Serif KR', serif;">(식장 주소, 이름)</h5>
<h6 style="font-family: 'Noto Serif KR', serif;">(식장 도로명 주소)</h6>
</div>
</div>
<div class="form-group center-middle">
<div class="col-md-12">
<div class="my-3 text-center">
<a href="https://naver.me/FNmlDJ15">
<img alt="naver-map" class="map-icon" id="naver-map"
src="https://andersonchoi.github.io/wedding-card/images/map/naver-map.png"/>
</a>
<a href="http://kko.to/z_285Reg6e">
<img alt="kakao-map" class="map-icon" id="kakao-map"
src="https://andersonchoi.github.io/wedding-card/images/map/kakao-map.png"/>
</a>
<a href="https://goo.gl/maps/2ZgFBpuYNTgR5dbC7">
<img alt="google-map" class="map-icon" id="google-map"
src="https://andersonchoi.github.io/wedding-card/images/map/google-map.png"/>
</a>
</div>
<div class="col text-center">
<label style="font-family: 'Noto Serif KR', serif; font-size: 15px;">
셔틀버스 - ~~에서 xx분 간격으로 운행
</label>
</div>
</div>
</div>
<!-- Todo <p>구글 or 카카오 지도 띄우기</p> -->
<div class="center-middle">
<footer>
<p>Created by <a href="https://github.com/wish9">위원종</a></p>
</footer>
</div>
</body>
</html>본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.



아주 유익한 내용이네요!