

직접 제작한 그림, 사진이 아닐 경우 출처를 링크로 첨부합니다.
해당 그림, 사진을 클릭해서 확인하세요.
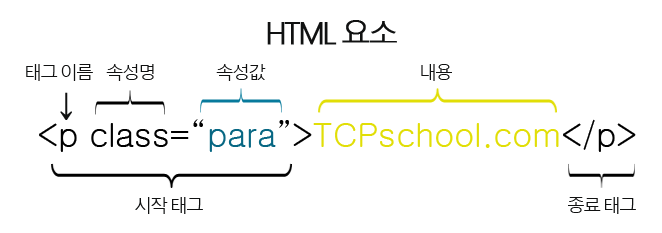
HTML
HTML 문서구조
<!DOCTYPE html> => 현재 문서가 HTML5 문서임을 명시
<html> => HTML 문서의 루트(root) 요소를 정의
<head> => HTML 문서의 메타데이터(metadata)를 정의
<meta charset="utf-8">
<title> 첫 수업 페이지</title> => HTML 문서의 제목(title)을 정의
</head>
<body> => 웹 브라우저를 통해 보이는 내용(content) 부분
<h1>여기는 헤드1</h1>
<h2>여기는 헤드2</h2>
<h3>여기는 헤드3</h3>
<h4>여기는 헤드4</h4>
<h5>여기는 헤드5</h5>
<h6>여기는 헤드6</h6>
<h7>헤드7은 안된다.</h7>
<p>문단 구분이 안되는 p 태그 = 주로 본문내용 사용할 때 씀</p>
<p><b> p태그 안에 b태그를 쓰면 글씨가 굵어진다.</b> b테그 밖은 그대로~</p>
<p><strong>strong태그도 마찬가지로 굵어진다!</strong> b태그는 굵은 글씨 strong태그는 중요한 텍스트에 사용한다.</p>
</body>
</html>
<!DOCTYPE html>
현재 문서가 HTML5 문서임을 명시
<html>
HTML 문서의 루트(root) 요소를 정의
<head>
HTML 문서의 메타데이터(metadata)를 정의
- 메타데이터(metadata)란 HTML 문서에 대한 정보(data)로 웹 브라우저에는 직접적으로 표현되지 않는 정보를 의미
- 이러한 메타데이터는 <title>, <style>, <meta>, <link>, <script>, <base>태그 등을 이용하여 표현할 수 있다.
<title>
HTML 문서의 제목(title)을 정의
- 웹 브라우저의 툴바(toolbar)에 표시
- 웹 브라우저의 즐겨찾기(favorites)에 추가할 때 즐겨찾기의 제목이 됨
- 검색 엔진의 결과 페이지에 제목으로 표시 됨
<body>
웹 브라우저를 통해 보이는 내용(content) 부분HTML Formatting Elements
<b> - Bold text
<strong> - Important text
<i> - Italic text
<em> - Emphasized text
<mark> - Marked text
<small> - Smaller text
<del> - Deleted text
<ins> - Inserted text
<sub> - Subscript text
<sup> - Superscript text- 굵은 텍스트
- 중요 텍스트
- 기울임꼴 텍스트
- 강조된 텍스트
- 표시된 텍스트
- 더 작은 텍스트
- 삭제된 텍스트
- 삽입된 텍스트
- 아래 첨자 텍스트
- 위첨자 텍스트
Tip.
<div>태그만 써서 HTML 구조를 잡는 경우도 있긴 하지만 유지보수를 생각해서 최대한 지양하자!
적용 실습
참고 할 사이트 선정
https://andersonchoi.github.io/wedding-card/
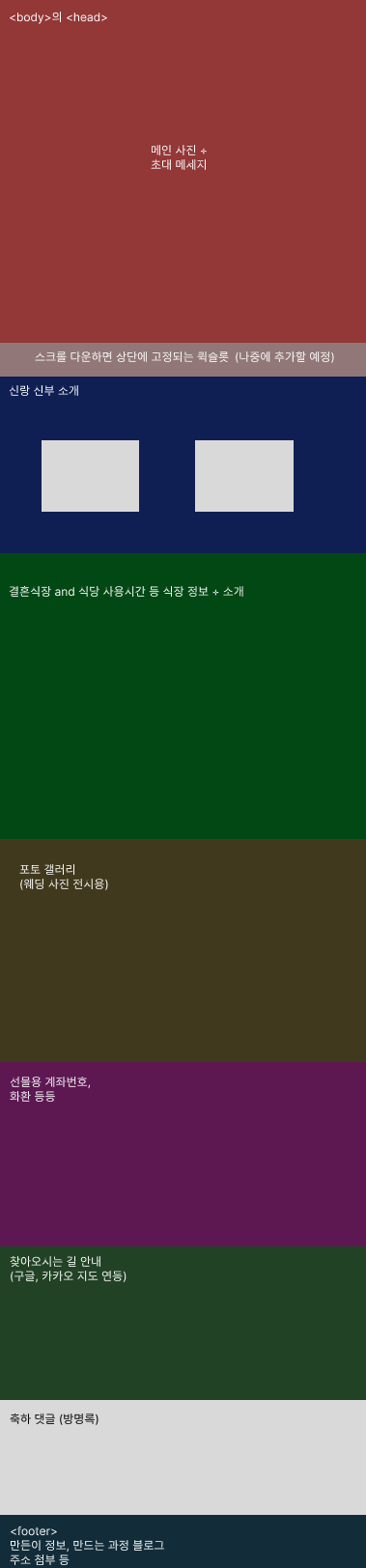
참고할 사이트 레이아웃 분석 + 내가 서비스하고 채우고 싶은 내용 구성. 구성할 시에 스케치하여 사진 혹은 피피티로 제작.
피그마를 간략하게(허접하게) 그려봤습니다.

이를 토대로 html 파일을 하나 생성하여 html 태그를 이용해 작성
- 스타일 작업은 금일 학습내용이 아니라 하다 말았습니다. (일부만 되어있습니다.)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>(신랑이름)과 (신부이름)의 결혼식</title>
<meta content="(신랑이름)과 (신부이름)의 결혼식에 와서 축하해주세요~!" name="description"/>
<!-- CSS link -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<!-- JavaScript link -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<style>
.map-icon {
width: 50px;
height: 50px;
}
</style>
<style>
.head {
background: url('https://t1.daumcdn.net/cfile/tistory/99AED0335B7A1A2D13') no-repeat center center;
background-size: cover;
height: 460px;
}
</style>
</head>
<body>
<div class="head">
<p class="ww-couple-name ww-title" style="font-size:4.0em">Wonyoung & Somin</p>
<p class="h2 mt-5 ww-title" style="font-family: 'Gugi', cursive; font-size:1.0em">
| WE ARE GETTING MARRIED |
</p>
</div>
<p class="ww-couple-name ww-title" style="font-size:4.0em">신랑이름 & 신부이름</p>
<h2>(신랑이름)</h2>
<img alt="Groom" class="img-fluid" src="https://img.marieclairekorea.com/2019/08/mck_5d5e424910048.jpg" width="500" height="300"/>
<h2>(신부이름)</h2>
<img alt="Bride" class="img-fluid" src="https://mblogthumb-phinf.pstatic.net/MjAxNzEwMjZfMjkz/MDAxNTA5MDA0MTU1OTkz.iVSzhAZH-Y8dtO-n4IzGfrKxUA5lgzXEsj1WIS2keLIg.K_OQf1_Zb96vJ2VuoBVL9P8crIZZDHMRbvXf0_20QpAg.JPEG.sosohanwed/%EC%8B%A0%EB%B6%80%ED%99%94%EC%9E%A5_0.jpg?type=w800" width="500" height="300"/>
<h2>초대합니다</h2>
<!-- <div class="col text-center mb-5">-->
<h6 style="font-family: 'Noto Serif KR', serif;">
x<br>
(만난지 x년+x일 되는날 결혼 = x일)
</h6>
<!-- </div>-->
<h4>웨딩 본식</h4>
<ul>
<li>
<span class="pl-2 text-muted">(결혼식장 주소)</span>
</li>
<li class="pt-2">
<span class="pl-2 text-muted">20xx년 xx월 xx일, x:xxPM</span>
</li>
</ul>
<img alt="Wedding Hall" class="img-fluid" src="https://www.ihall.co.kr/center/pic/banquet_ent_poto/14689960721648090483.jpg"/>
<!-- class="img-fluid" => CSS 프레임워크에서 제공하는 클래스 중 하나, 너비를 최대 100%로 설정하여, 이미지가 부모 요소의 너비를 초과하지 않도록 하는 반응형 이미지(responsive image)를 만드는 용도-->
<h4>식사</h4>
<ul>
<li>
<span class="pl-2 text-muted">(결혼식장 식당 주소 [층수])</span>
</li>
<li class="pt-2">
<span class="pl-2 text-muted">(식사가능 시간대)20xx년 xx월 xx일, x:xxPM ~ x:xxPM</span>
</li>
</ul>
<img alt="Restaurant" class="img-fluid" src="https://www.iwedding.co.kr/center/website/ihall_img/1468996072/1468996072_img_4538_0_1534476162.jpg"/>
<footer>
<p>Created by <a href="https://github.com/wish9">위원종</a></p>
</footer>
<h2>포토 갤러리</h2>
<div class="photo-gallery">
<div class="card-columns">
<div class="card" data-groups="["party","wedding"]">
<a data-gallery="ww-gallery" data-toggle="lightbox">
<img alt="Gallery Pic 2" class="img-fluid" src="https://t1.daumcdn.net/cfile/tistory/99AED0335B7A1A2D13"/>
</a>
</div>
</div>
<!-- 위에꺼(class = card) 복붙해서 사진 여러장 추가하면 됨-->
<div class="card-columns">
<div class="card" data-groups="["party","wedding"]">
<a data-gallery="ww-gallery" data-toggle="lightbox">
<img alt="Gallery Pic 2" class="img-fluid" src="https://static.cdn.soomgo.com/upload/service/294f02e9-d204-42ce-a8ba-b00e4006f424.jpg?webp=1"/>
</a>
</div>
</div>
</div>
<h2 class="h1 text-center pb-3 ww-title" style="font-family: 'Noto Serif KR', serif;">Gift for our wedding</h2>
<p>신랑 계좌번호 ~~~ (나중에 토스 등 링크 첨부예정)</p>
<p>신부 계좌번호 ~~~ (나중에 토스 등 링크 첨부예정)</p>
<h2 class="h1 text-center pb-3 ww-title" style="font-family: 'Noto Serif KR', serif;">오시는 길</h2>
<div>
<h5 style="font-family: 'Noto Serif KR', serif;">(식장 주소, 이름)</h5>
<h6 style="font-family: 'Noto Serif KR', serif;">(식장 도로명 주소)</h6>
</div>
<div class="form-group">
<div class="col-md-12">
<div class="my-3 text-center">
<a href="https://naver.me/FNmlDJ15">
<img alt="naver-map" class="map-icon" id="naver-map"
src="https://andersonchoi.github.io/wedding-card/images/map/naver-map.png"/>
</a>
<a href="http://kko.to/z_285Reg6e">
<img alt="kakao-map" class="map-icon" id="kakao-map"
src="https://andersonchoi.github.io/wedding-card/images/map/kakao-map.png"/>
</a>
<a href="https://goo.gl/maps/2ZgFBpuYNTgR5dbC7">
<img alt="google-map" class="map-icon" id="google-map"
src="https://andersonchoi.github.io/wedding-card/images/map/google-map.png"/>
</a>
</div>
<div class="col text-center">
<label style="font-family: 'Noto Serif KR', serif; font-size: 15px;">
셔틀버스 - ~~에서 xx분 간격으로 운행
</label>
</div>
</div>
</div>
<!-- Todo <p>구글 or 카카오 지도 띄우기</p> -->
</body>
</html>웹 브라우저에서 제대로 표현되는지 확인 후 해당 html 파일을 깃헙 혹은 블로그에 업로드한다. 스케치한 파일도 존재하면 같이 첨부한다.
https://github.com/wish9/AI-Web-NIPA-/blob/main/homework/wedding_invitation_card.html
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.
#정보통신산업진흥원 #NIPA #AI교육 #프로젝트 #유데미 #IT개발캠프 #개발자부트캠프 #프론트엔드 #백엔드 #AI웹개발취업캠프 #취업캠프 #개발취업캠프


글이 많은 도움이 되었습니다, 감사합니다.