
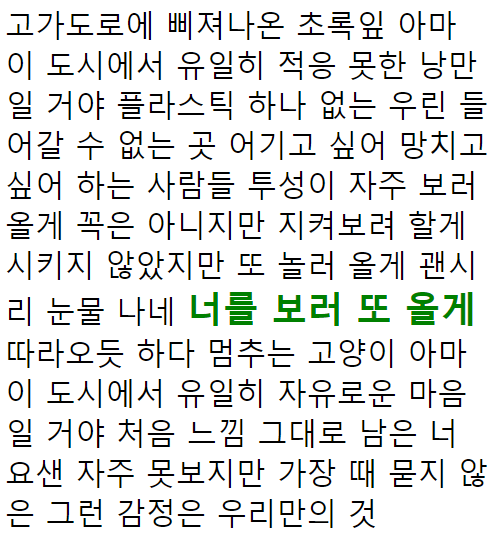
1. span 태그를 이용해서 따로 속성을 바꿔줌
index.html
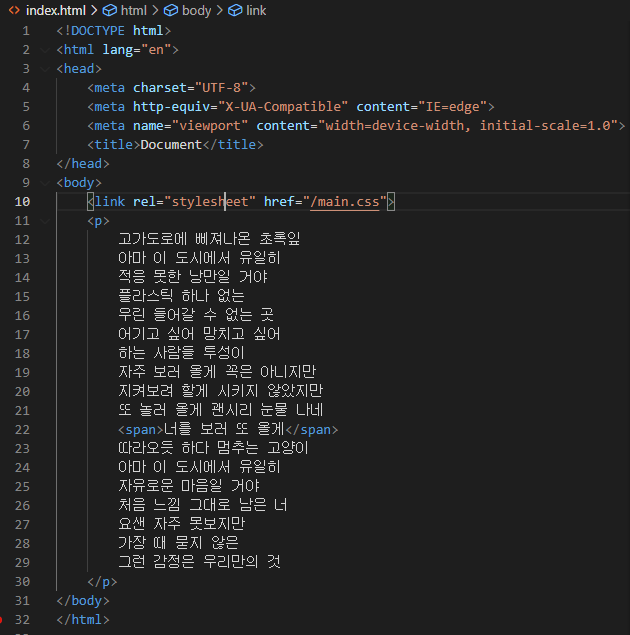
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<link rel="stylesheet" href="/main.css">
<p>
고가도로에 삐져나온 초록잎
아마 이 도시에서 유일히
적응 못한 낭만일 거야
플라스틱 하나 없는
우린 들어갈 수 없는 곳
어기고 싶어 망치고 싶어
하는 사람들 투성이
자주 보러 올게 꼭은 아니지만
지켜보려 할게 시키지 않았지만
또 놀러 올게 괜시리 눈물 나네
<span>너를 보러 또 올게</span>
따라오듯 하다 멈추는 고양이
아마 이 도시에서 유일히
자유로운 마음일 거야
처음 느낌 그대로 남은 너
요샌 자주 못보지만
가장 때 묻지 않은
그런 감정은 우리만의 것
</p>
</body>
</html>
main.css
body {
font-size: 30px;
}
span {
color: green;
font-size: larger;
font-weight: bolder;
}
+span 대신 div를 넣으면 블록 속성이기때문에 따로 지정이 없다면 가로를 다 잡아먹음.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<link rel="stylesheet" href="/main.css">
<p>
고가도로에 삐져나온 초록잎
아마 이 도시에서 유일히
적응 못한 낭만일 거야
플라스틱 하나 없는
우린 들어갈 수 없는 곳
어기고 싶어 망치고 싶어
하는 사람들 투성이
자주 보러 올게 꼭은 아니지만
지켜보려 할게 시키지 않았지만
또 놀러 올게 괜시리 눈물 나네
<div>너를 보러 또 올게</div>
따라오듯 하다 멈추는 고양이
아마 이 도시에서 유일히
자유로운 마음일 거야
처음 느낌 그대로 남은 너
요샌 자주 못보지만
가장 때 묻지 않은
그런 감정은 우리만의 것
</p>
</body>
</html>
body {
font-size: 30px;
}
div {
color: green;
font-size: larger;
font-weight: bolder;
}

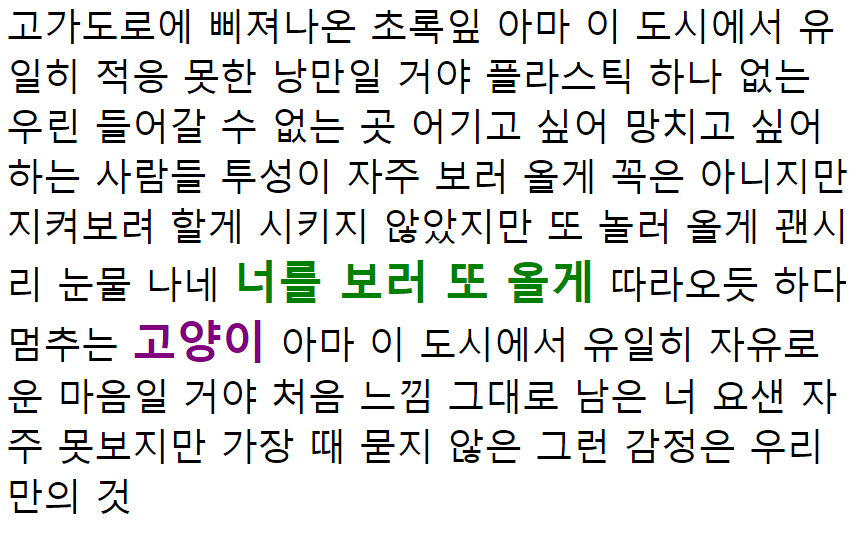
2. 태그가 겹칠 것 같을 때는?
1) class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<link rel="stylesheet" href="/main.css">
<p>
고가도로에 삐져나온 초록잎
아마 이 도시에서 유일히
적응 못한 낭만일 거야
플라스틱 하나 없는
우린 들어갈 수 없는 곳
어기고 싶어 망치고 싶어
하는 사람들 투성이
자주 보러 올게 꼭은 아니지만
지켜보려 할게 시키지 않았지만
또 놀러 올게 괜시리 눈물 나네
<span class="green">너를 보러 또 올게</span>
따라오듯 하다 멈추는 고양이
아마 이 도시에서 유일히
자유로운 마음일 거야
처음 느낌 그대로 남은 너
요샌 자주 못보지만
가장 때 묻지 않은
그런 감정은 우리만의 것
</p>
</body>
</html>body {
font-size: 30px;
}
.green {
color: green;
font-size: larger;
font-weight: bolder;
}2)id
<span class="green">너를 보러 또 올게</span>
따라오듯 하다 멈추는 <span id="purple">고양이</span>
```
body {
font-size: 30px;
}
.green {
color: green;
font-size: larger;
font-weight: bolder;
}
#purple{
color:purple;
font-size: larger;
font-weight: bolder;
}

☆3)data
데이터 저장
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
** <script src="./bb.js"></script>**
<link rel="stylesheet" href="/main.css">
</head>
<body>
<div data-tree-name="wishtree">소망나무</div>
<div data-tree-name="grapefruit">자몽나무</div>
</body>
</html>
const els = document.querySelectorAll('div')
els.forEach(el => {
console.log(el.dataset.treeName)
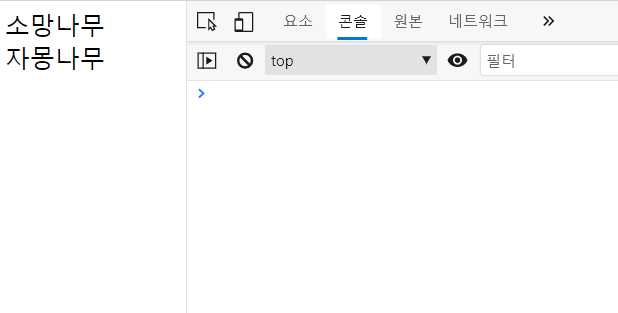
})자바스크립트를 불러왔음에도 CONSOLE창에 저장된 데이터가 뜨지 않음.

왜냐하면 .js파일이 헤드에 있기때문에 불러올 때 html코드가 전부 읽힌 것이 아님(body아직 못읽음)
??어떻게 해야할까?--defer
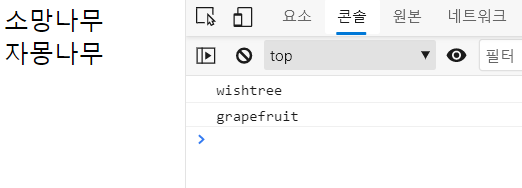
스크립트 요소의 defer는 html 구조이후에 javascript를 해석하겠다는 속성
<script defer src="./bb.js"></script>
3. class와 id와 data
<tag class="name"></tag>name은 중복가능함
<tag id="name"></tag>고유한 이름
<tag data-name="소망"></tag>데이터를 저장
