웹페이지 만들기 기초
1.웹페이지 만들기 기초(1)

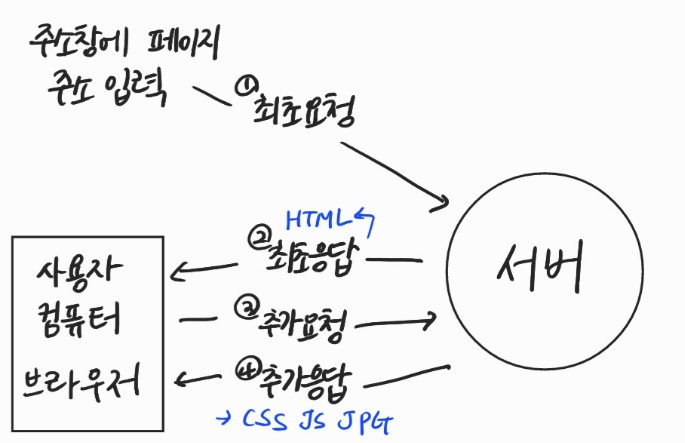
HTML (Hyper Text Markup Language)페이지의 제목, 문단, 표, 이미지, 동영상 등 웹의 구조를 담당CSS (Cascading Style Sheets)실제 화면에 표시되는 방법(색상, 크기, 폰트, 레이아웃 등)을 지정해 콘텐츠를 꾸며주는 시각적
2.웹페이지 기초(2)

상대 경로1) ./ (생략가능) 현재 위치2) ../ \-현재 위치의 상단 폴더절대경로1)http(https) 사이트2)/(//) 루트1) / 가장 최상의 디렉토리로 이동2) ./ 파일이 현재 디렉토리를 의미3) ../ 상위 디렉토리로 이동
3.웹페이지 기초(3)

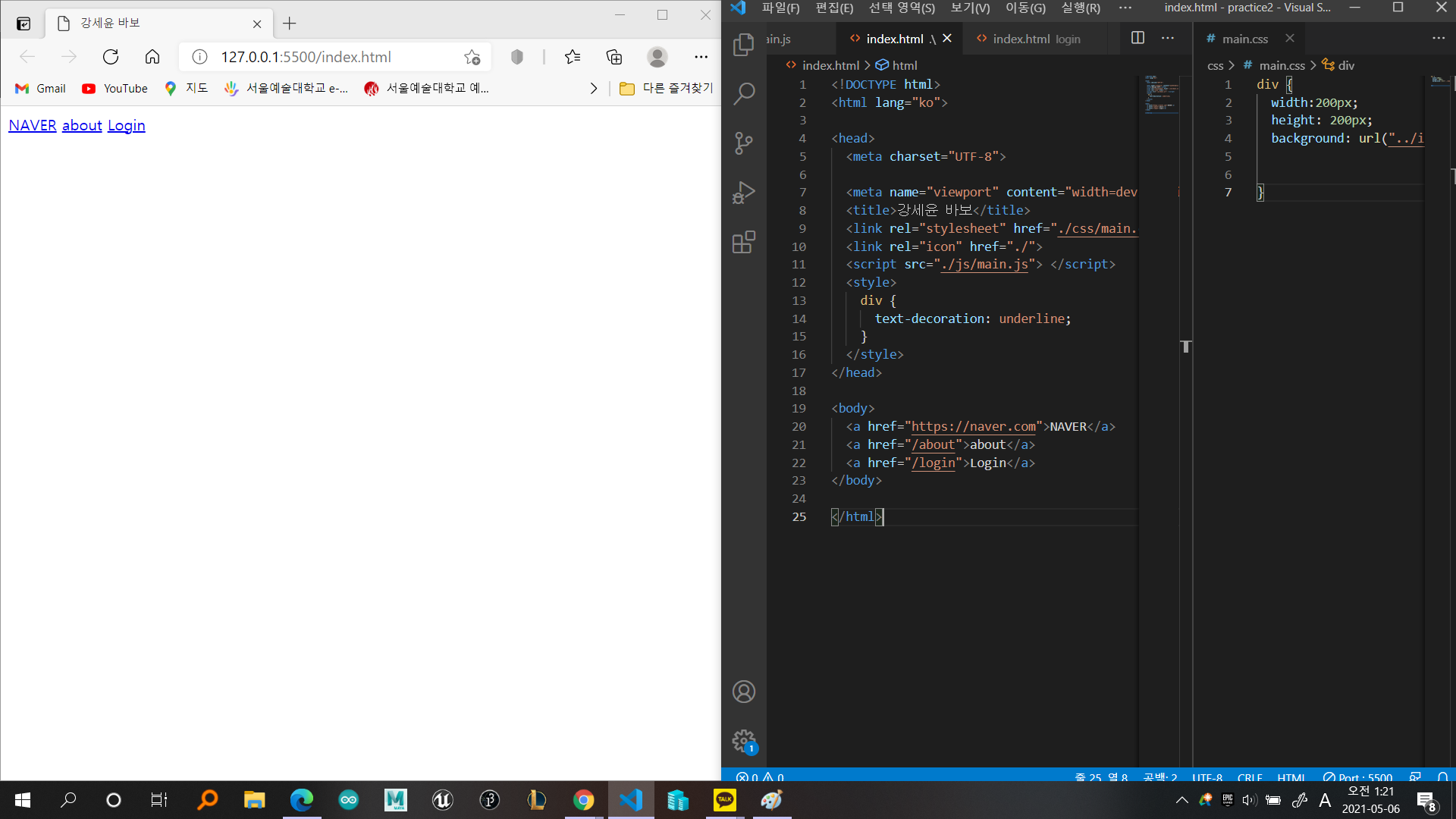
a 태그 a 누르고 tab누르면 가 만들어짐. NAVER을 넣으면 NAVER글씨와 적어놓은 주소로 갈 수 있다.title image \*경로주의
4.웹페이지 기초 (8)

HTML 1. 기본문법 요소 요소의 내용 2. 부모와 자식 겉을 감싸고 있는 것이 부모 요소 내용과 앞 뒤에 있는 것이 자식 요소 들여쓰기를 통해 시각적으로 구분한다. 들여쓰기 tab 내어쓰기 shift +tab 상위/조상 요소 부모요소도 포함하는 개념
5.웹페이지 기초 (9)

1. heading 숫자가 작을수록 중요도가 높아짐 제목 1 제목 2 제목 3 제목 4 2. ul tag unordered list 순서가 필요없는 목록들을 모아둠 소망나무 우체통 할머니 ul태그의 자식에서는 li태그(목록안에 있는 항목들)
6.웹페이지 기초 (10)

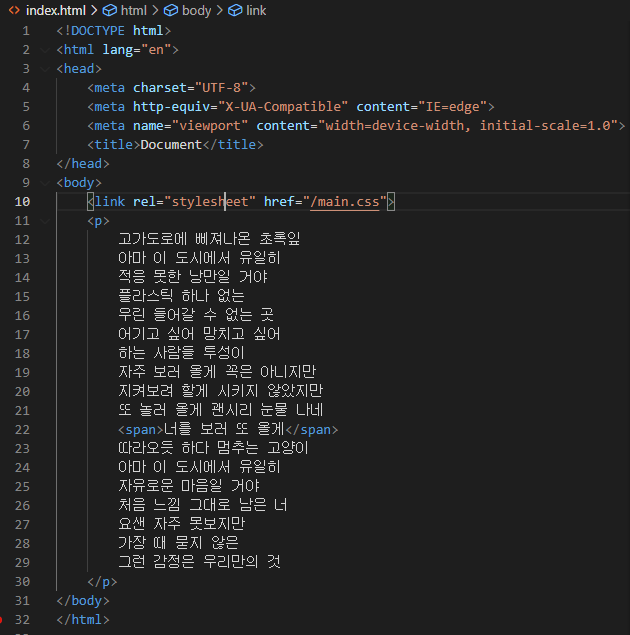
span 태그를 이용해서 따로 속성을 바꿔줌 index.html main.css +span 대신 div를 넣으면 블록 속성이기때문에 따로 지정이 없다면 가로를 다 잡아먹음.
7.웹페이지 기초 (11)

글씨를 클릭해서 체크박스 누르기
8.웹페이지 기초(12)

css @import로 css문서 안에서 또 다른 css문서를 가져와 연결 연결을 지연시킬 수 있음. main.css먼저 읽게됨