HTML (Hyper Text Markup Language)
페이지의 제목, 문단, 표, 이미지, 동영상 등 웹의 구조를 담당
CSS (Cascading Style Sheets)
실제 화면에 표시되는 방법(색상, 크기, 폰트, 레이아웃 등)을 지정해 콘텐츠를 꾸며주는 시각적인 표현(정적)을 담당.
JS (JavaScript)
콘텐츠를 바꾸고 움직이는 등 페이지를 동작시키는 동적 처리를 담당.
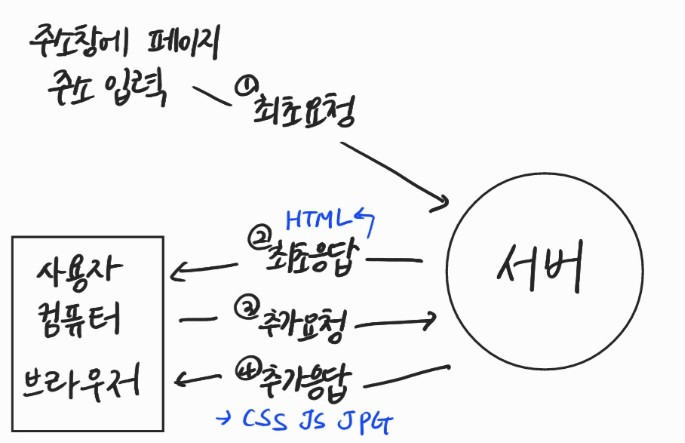
주소창에 페이지 주소를 입력하면
서버로 최초요청을 보낸다.
서버는 최초응답을 통해 사용자 컴퓨터(브라우저)에 html을 전달하고,
추가 요청을 통해 css와 js, jpg 파일 등 부가적인 요소를 불러온다.