일단 1차로 스토리 설명에 필요한 총 14개의 컷들을 다 완성한 이후 애니메이션이 필요해보이는 부분에 2차로 움직임을 추가하려 한다. 애프터이펙트 혹은 스파인을 이용해 애니메이션을 준다. 애프터이펙트 사용 경우, 퍼펫 핀을 이용해 레이어 분리 없이도 애니메이션 할 수 있도록 한다. 파일 형식은 움직이지 않는 이미지의 경우 svg, 영상의 경우 wepb 파일로 출력한다.
(wepb - https://developers.google.com/speed/webp )
- 작업 크기 설정
작업 크기는 프로젝트 레퍼런스로 삼은 Jess & Russ를 참고했다.
우선 1000*1000px 프로젝트를 생성한 후 각각의 환경에 맞추어 출력하려 한다. 포토샵에서 바로 드로잉하는 구조가 아니라 일러스트에서 실루엣 이미지를 뽑아 포토샵에서 채색하고, 최종 컷을 뽑아내는 구조이기 때문에 알아듣기 쉬운 네이밍과 파일 정돈이 더욱 필요하다.

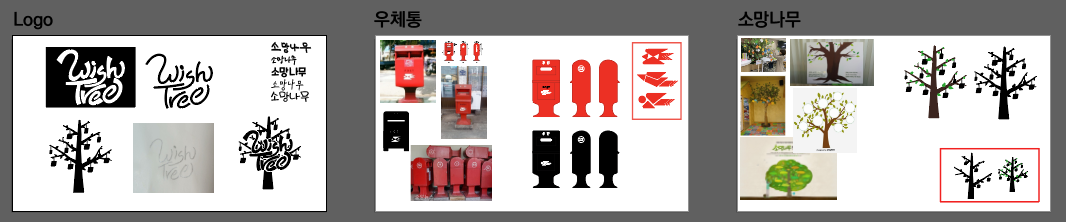
일러스트레이터와 포토샵에서 에셋 작업용 프로젝트를 하나씩 생성한다. 이 프로젝트에서는 레퍼런스도 자유롭게 끌어다 놓으며 주요 에셋들을 만들어 나간다.
포토샵에서 14개의 아트보드가 있는 최종 출력용 프로젝트를 생성해 놓는다. 콘티에 맞추어 만들어둔 에셋들을 넣고 각각 배경, 드로잉을 추가하며 작업해나갈 예정이다.
- 콘티 작업
14컷의 콘티 작업이 먼저 들어간다. 후에 영상작업이 들어가게 될 것도 고려해 레이어를 잡는다. 콘티는 러프하게 그린다. 스토리가 잘 드러나는지, 중복되어 지루하지는 않은지를 체크한다. 이외의 디자인적 사항은 작업을 하며 잡아나간다.
- 저작권 체크
폰트, 로고 등 웹에 이용하고 변형하는 것이 가능한지 사전 조사한다. 활용 불가능한 로고는 직접 제작하고 폰트는 라이센스를 잘 체크하고 고른다.
https://noonnu.cc/ - 상업용 무료 한글폰트 사이트
https://www.dafont.com/hijrnotes.font?text=Wonder - 무료 영어폰트 사이트
