
일러스트에서 이미지 불러와 채색하기
전체적인 일러스트 채색은 소망나무의 심경 변화에 따라 다르게 이루어진다. 우선 전체적으로 연필, 크레파스로 채색한 듯이 표현해 동화의 느낌을 살리고자 한다. 현재 포토샵 연필 브러쉬 프리셋을 이용 중이고, 후에 소망나무가 혼란스러워 하는 부분에서는 수채화 느낌을 내볼까 하는데 수채화는 포토샵 내의 브러쉬로는 그렇게까지 드라마틱한 효과를 낼 수 없을 것 같다.
일러스트에서 미색(#efece8) 이미지를 불러와 채색했을 때와, 검정색 이미지를 채색했을 때의 느낌이 완전히 달랐다. 좌측이 미색이고 우측이 검정색이다. 미색은 좀 더 부드러운 느낌이며, 흔히 쓰는 종이의 색이라서 익숙하되 시간이 더 오래 걸렸다. 검정색 배경지는 좀 더 러프하고 거친 느낌인데, 시간을 덜 들여도 그 자체로의 매력이 있어서 좀 더 시간대비 괜찮은 작업물을 낼 수 있을 듯한 느낌이었다. 따라서 이번 프로젝트에서는 검정색으로 실루엣 이미지를 추출해 채색하는 것으로 한다.

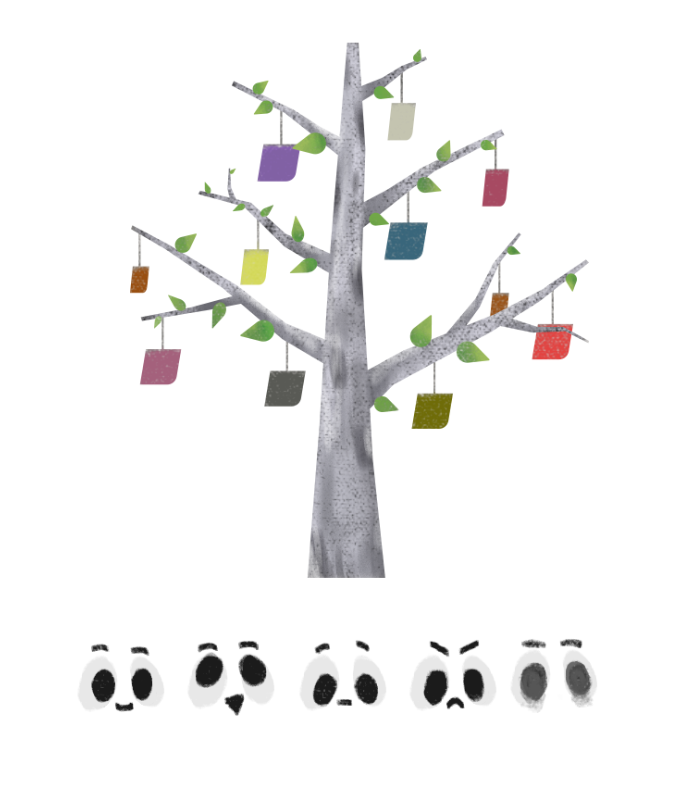
검정색 배경 깔고 채색한 소망나무와 상황별 표정들을 제작해두고 콘티에 따라 옮겨 넣는다. 소망나무는 흰자가 둥그렇고 살짝 기울어져 있으며 귀여운 느낌을 내기 위해 큰 눈과 눈 사이에 입을 위치시켰다. 해맑고 어린 느낌을 얼굴에 녹여내려 했다. 혼란부에서는 눈에 초점이 사라지게 한다.
