1. HTML 개념
하이퍼 텍스트 마크업 언어(Hyper Text Markup Language, HTML)는 웹 페이지를 위한 지배적인 마크업 언어다. 또한, HTML은 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다.
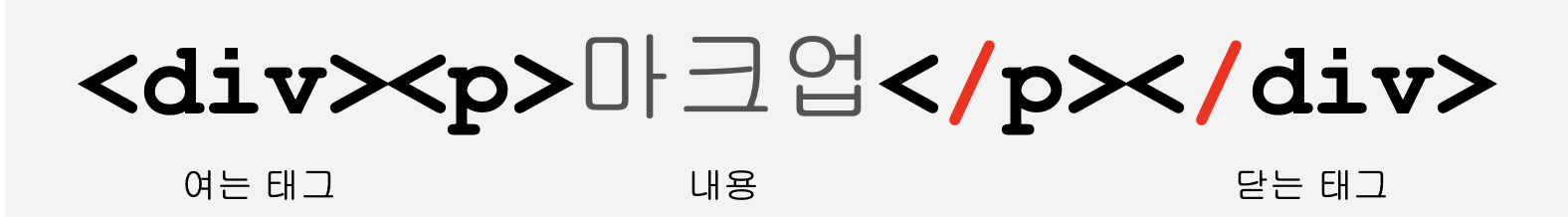
또한, HTML은 웹 페이지 콘텐츠 안의 꺾쇠 괄호에 둘러싸인 "태그"로 되어있는 HTML 요소 형태로 작성한다.
2. HTML 문법

* <img src=”이미지주소" width=”300” height=”100”>
<input type=”text” placeholder=”입력하세요">
콘텐츠가 태그에 포함되어 있는 경우에는, 닫는 태그는 없다.3. Block vs Inline
A. Block
- 기본적으로 블록 레벨 요소는 부모 요소의 전체 공간을 차지하여 "블록"을 만든다.
- 브라우저는 보통 블록레벨요소의 앞과 뒤를 개행해서그린다. 상자를 쌓는 것과 비슷하다.
- 블록레벨요소는 언제나 새로운 줄에서 시작하고,좌우 양쪽으로 최대한 늘어나 가능한 모든 너비를 차지한다.
- ex) div, h1, p
B. Inline
- 인라인 요소는 콘텐츠의 흐름을 끊지 않고, 요소를 구성하는 태그에 할당된 공간만 차지한다.
- ex) span, img, a, strong
4. 태그
✍️ 입력
<div>123</div>
//p 단락을 나눈다
<p>456</p>
<img scr="이미지링크" alt="이미지설명">
//target="_blank" 해당 링크를 새창에서 띄움
<a href="링크" target="_blank">링크></a>
<button>버튼</button>
//순서가 없는 리스트업
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
//순서가 있는 리스트업
<ol>
<li>1</li>
<li>1</li>
<li>1</li>
</ol>
<label for="input">아이디</label>
<input type="text" placeholder="아이디를 입력하세요">
// 중복 선택을 막기 위해 name 으로 그룹핑
//id를 지정해주면 id를 클릭 했을 때 체크 표시가 됨
<input type="radio" id="female" name="gender">
<laber for="female">여자</label>
<input type="radio" id="male" name="gender">
<laber for="male">남자</label>
<br>
<input type="checkbox" id="chk">
<label for="chk">귤</label>
<input type="checkbox" id="chk2">
<label for="chk2">사과</label>💻 출력
123
456
버튼
- 1
- 1
- 1
- 1
- 1
- 1
아이디
귤 사과
