1. SASS 개념
Sass(Syntactically Awesome StyleSheets) is a stylesheet language
that’s compiled to CSS. It allows you to use variables, nested rules, mixins, functions, and more, all with a fully CSS-compatible syntax. Sass helps keep large stylesheets well-organized and makes it easy to share design within and across projects.
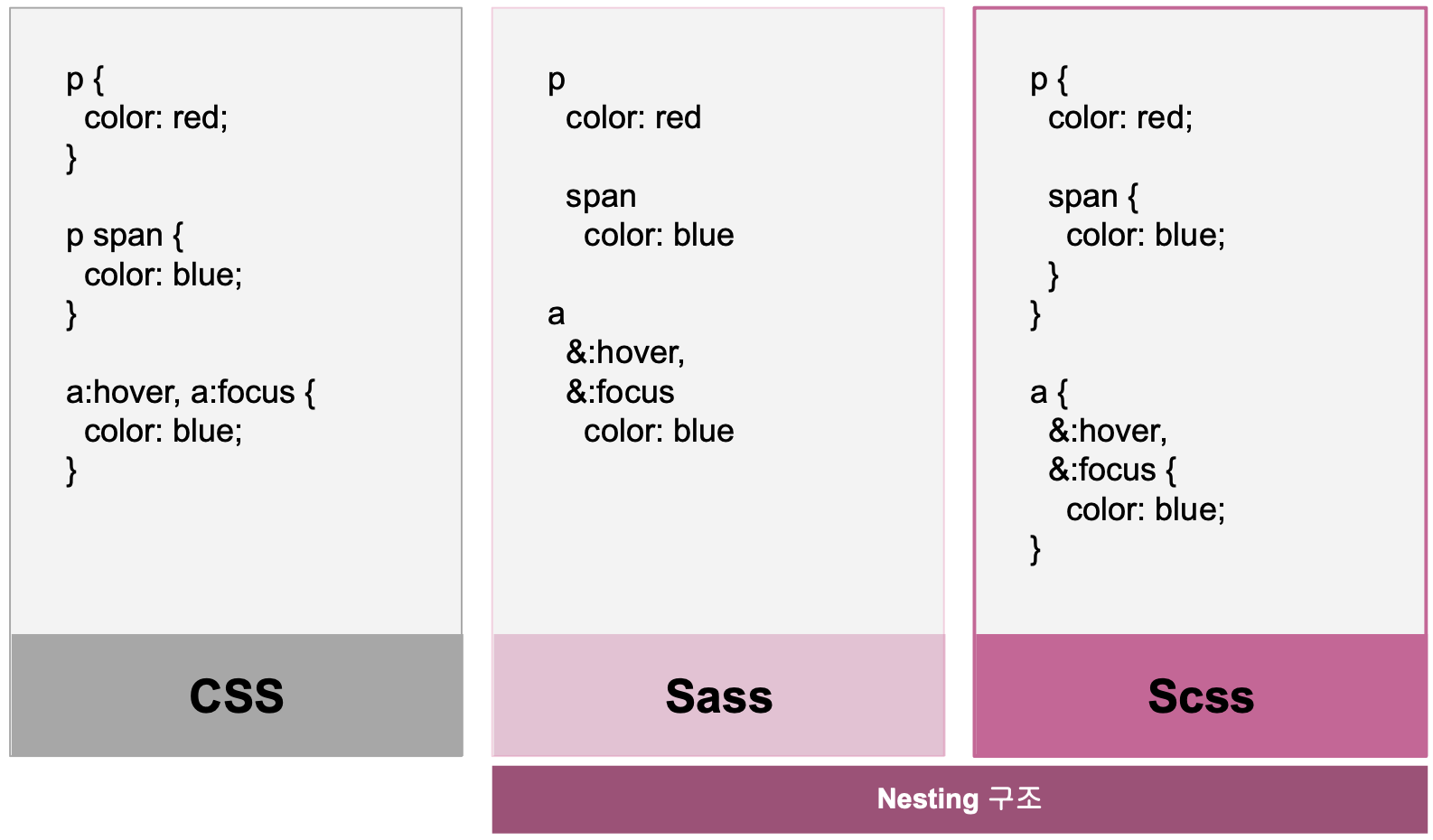
2. CSS/SASS/SCSS 비교

- CSS 코드 단점
- 가독성 저하, 어디서부터 어디까지가 어떤 스타일을 담당하고 있는지 파악하기 어려움
- 중복코드 혹은 레거시 코드를 생성하기 쉬움
- 단순 수정에도 전체 코드를 일일히 확인해야 함
- 프로젝트가 커질수록 CSS로 작업하는 속도가 느려짐
