.jsp file일 때 jQuery 사용법
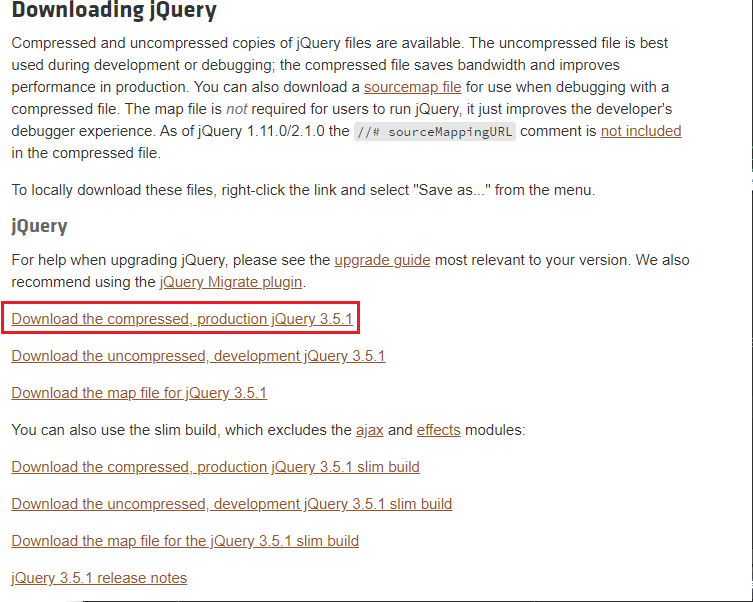
1. 다운로드 형식

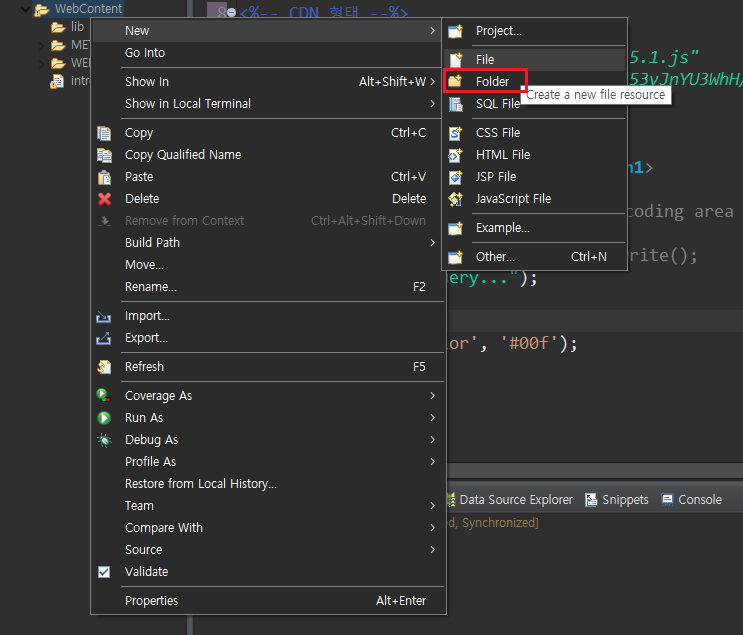
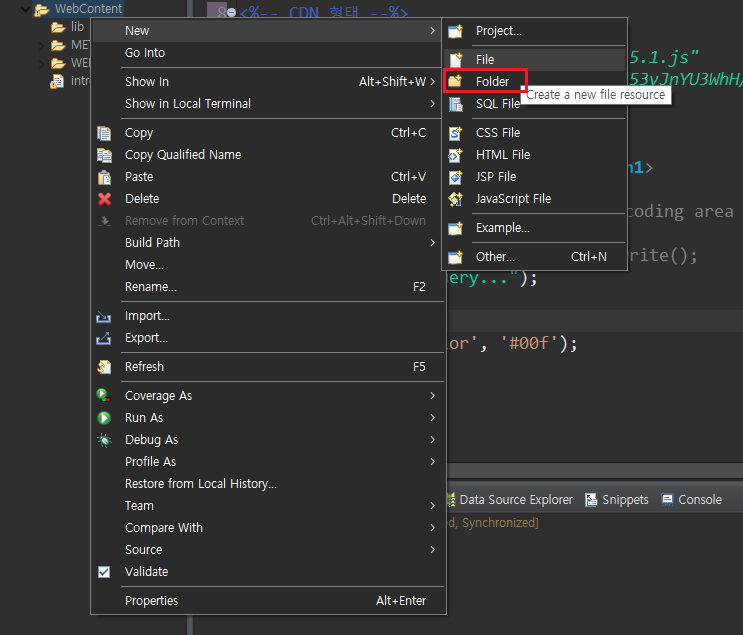
JSP File -> WebContent -> 라이브러리 저장 할 폴더 만들기(lib으로 만듦.)
-> 만든 폴더 위치에 다운로드 받은 jquery-3.5.1.js 파일을 복사 붙여넣기 한다.
(드래그 앤 드랍도 OK)
<head>
<script src="./lib/jquery-3.5.1.js"></script>
`WebContent` 가 최상위 폴더이며, 그 기준에 따른 경로에 따라 지정해주면 된다.
</head>
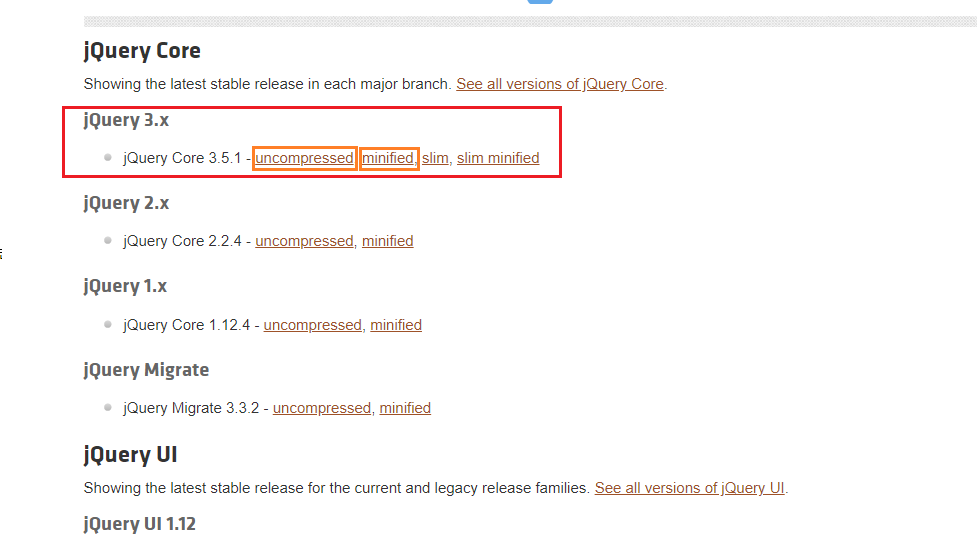
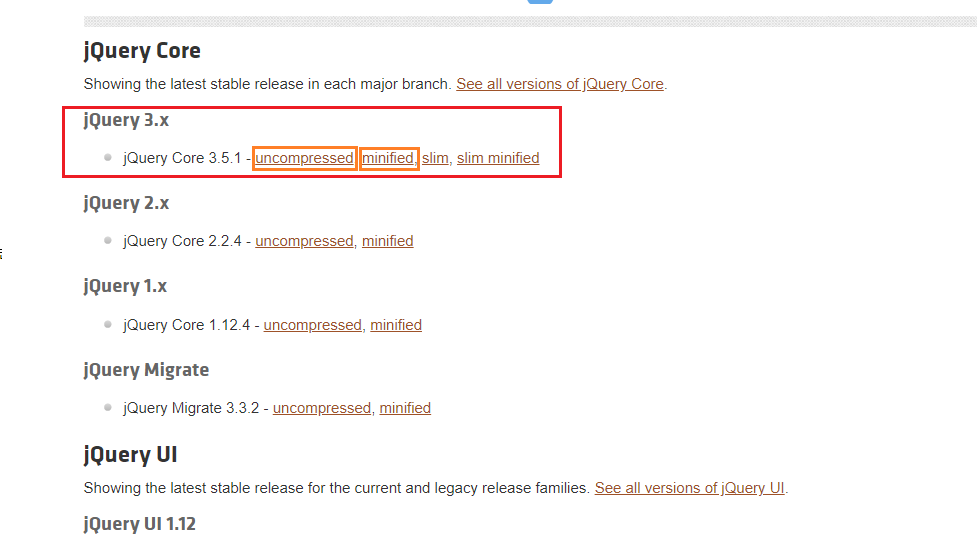
2. CDN 형식

- uncompressed
- minifield
둘 중 하나 선택.
<head>
<script
src="http://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
</head>
2.1. CDN 사용 시 주의사항
- 네트워크가 연결이 안될 시 문제가 생길 수 있다.
.jsp file
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<%-- CDN 형태 : 네트워크가 연결이 안될 시 문제가 생길 수 있다.--%>
<script
src="http://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<%-- 다운로드 형태--%>
<script src="./lib/jquery-3.5.1.js"></script>
</head>
<body>
<h1 id="header">jQuery Test를 위한 태그</h1>
<%
out.print("hi jQuery...");
%>
<script>
$('#header').css('color', '#00f');
</script>
</body>
</html>
References
- 🎈2020.11.30
- 🎈정리 : song