filter
1. :fitst
2. :last
firstLast.jsp
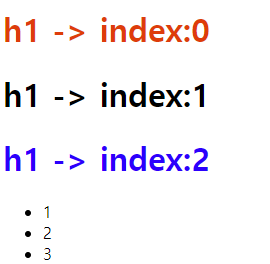
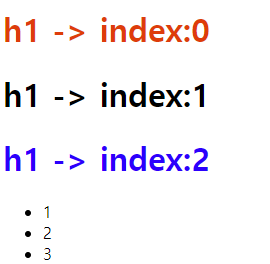
<h1>h1 -> index:0</h1>
<h1>h1 -> index:1</h1>
<h1>h1 -> index:2</h1>
<ul class="ul">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
$('h1:first').css('color','blue');
$('h1:last').css('color','blue');

3. :even
4. :odd
evenOdd.jsp
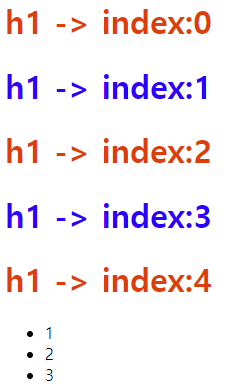
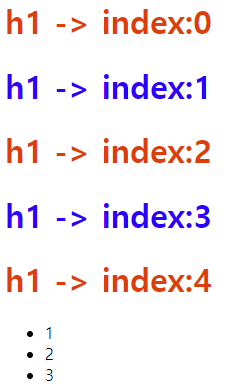
<h1>h1 -> index:0</h1>
<h1>h1 -> index:1</h1>
<h1>h1 -> index:2</h1>
<h1>h1 -> index:3</h1>
<h1>h1 -> index:4</h1>
<ul class="ul">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
$('h1:even').css('color','red');
$('h1:odd').css('color','blue');

5. :gt(index)
- 인자로 전달된 index 보다 큰 index를 가진 요소를 모두 가져온다.
- great then
gt.jsp
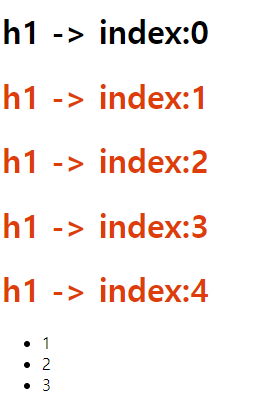
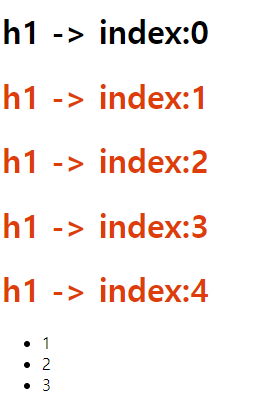
<h1>h1 -> index:0</h1>
<h1>h1 -> index:1</h1>
<h1>h1 -> index:2</h1>
<h1>h1 -> index:3</h1>
<h1>h1 -> index:4</h1>
<ul class="ul">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
$('h1:gt(0)').css('color','red');

6. :lt(index)
- 인자로 전달된 index 보다 작은 index를 가진 요소를 모두 가져온다.
- less then
lt.jsp
<ul class="ul">
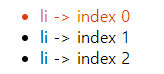
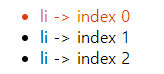
<li>li -> index 0</li>
<li>li -> index 1</li>
<li>li -> index 2</li>
</ul>
$('li:lt(1)').css('color','red');

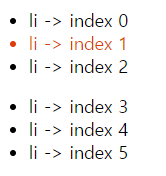
7. :eq(index)
- 인자로 전달된 index에 해당하는 요소를 가져온다.
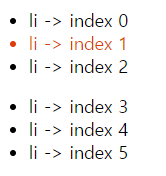
eq1.jsp
<ul class="ul">
<li>li -> index 0</li>
<li>li -> index 1</li>
<li>li -> index 2</li>
</ul>
<ul class="list">
<li>li -> index 3</li>
<li>li -> index 4</li>
<li>li -> index 5</li>
</ul>
$('li:eq(1)').css('color', 'red');

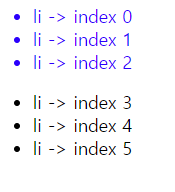
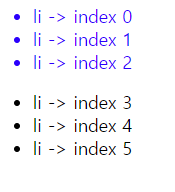
eq2.jsp
<ul class="ul">
<li>li -> index 0</li>
<li>li -> index 1</li>
<li>li -> index 2</li>
</ul>
<ul class="list">
<li>li -> index 3</li>
<li>li -> index 4</li>
<li>li -> index 5</li>
</ul>
$('.ul:eq(0)').css('color','blue');

References