- Traverse
- 1.1. 종류
- 1.1.1 .slice()
- 1.1.2 parent() - 2. manipulation
- 2.1. 종류
- 2.1 wrap, append, prepend
- References
Traverse
- traverse는
.을 찍어서 표현한다. - 명령어는 filter와 traverse가 매우 유사하거나, 상중된다.
1.1. 종류
- .eq(index)
- .first()
- .last
- .slice(start [, end])
method
- .chidren()
- .find()
- .parent()
- .prev()
- .wrap()
- .append()
- .prepend()
- 더 많은 method 종류
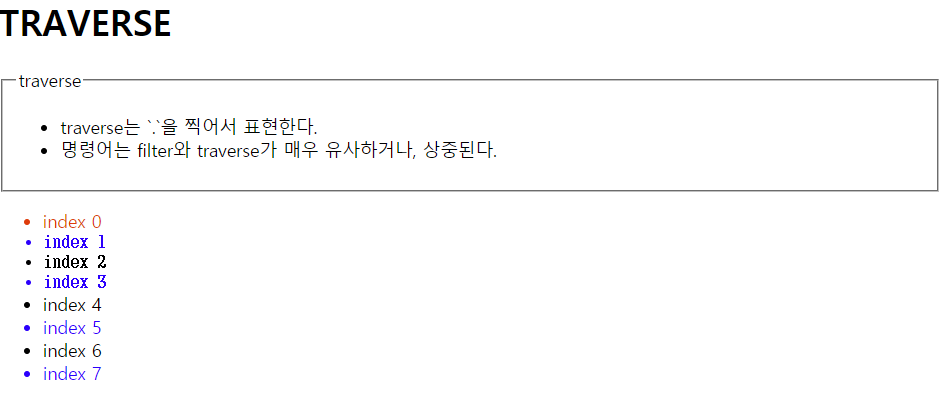
1.1.1 .slice()
<div id='traverse'>
<h1>TRAVERSE</h1>
<fieldset>
<legend>traverse</legend>
<ul>
<li>traverse는 `.`을 찍어서 표현한다.</li>
<li>명령어는 filter와 traverse가 매우 유사하거나, 상중된다.</li>
</ul>
</fieldset>
<ul>
<li>index 0</li>
<li>index 1</li>
<li>index 2</li>
<li>index 3</li>
<li>index 4</li>
<li>index 5</li>
<li>index 6</li>
<li>index 7</li>
</ul>
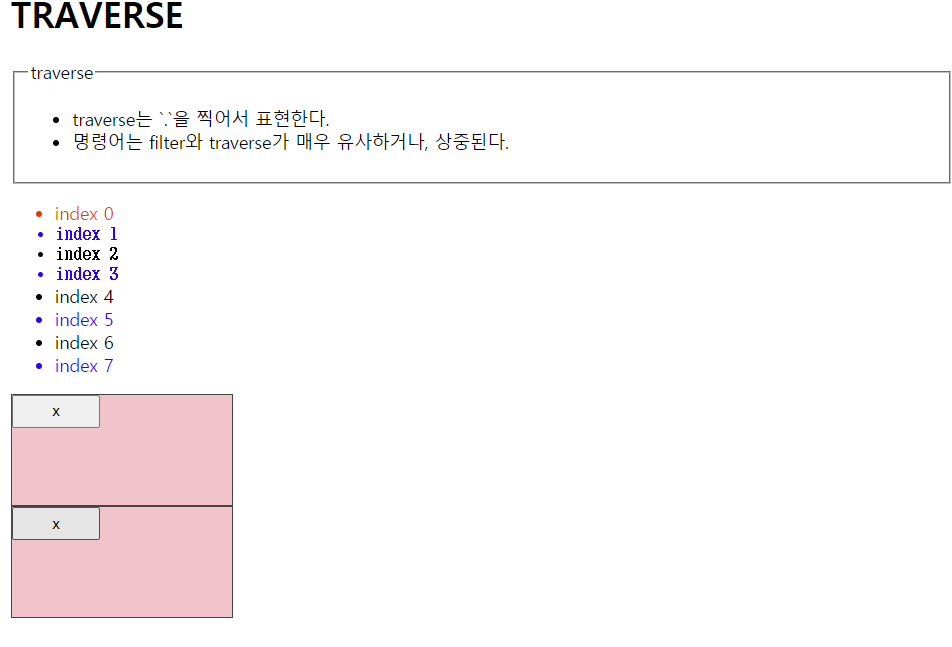
</div>$('#traverse>ul>li').first().css('color', 'red');
$('#traverse>ul>li').filter(':odd').css('color', 'blue');
$('#traverse>ul>li').slice(1,4).css('font-family', '궁서체');
// slice (s, e) s보다 크거나 같고 e보다 같거나 작다.
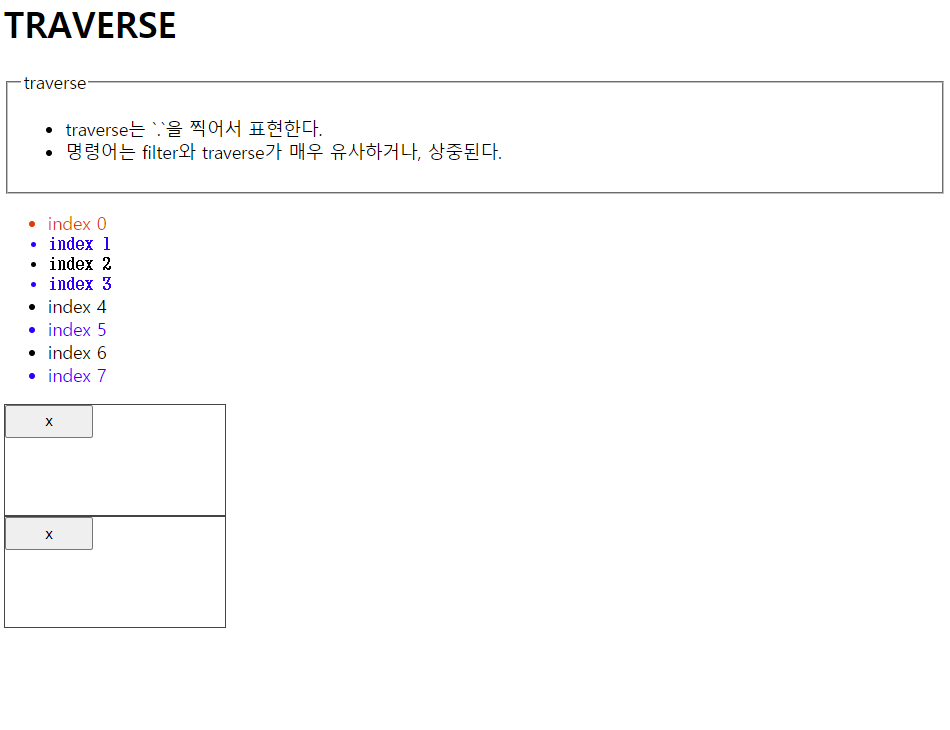
1.1.2 parent()
<!-- .parent() example code -->
<div id='div1'>
<input type='button' value='x' class="btn1">
</div>
<div id='div2'>
<input type='button' value='x' class='btn2'>
</div>// class -> 배열처리
var btn1 = $('.btn1')[0];
btn1.onclick = function() {
var p = $(btn1).parent(); // btn1을 포함하고 있는 부모
$(p).css('background-color', 'pink');
//var p = $(btn1).parent().css('background-color', 'pink');
}
var btn2 = $('.btn2')[0];
btn2.onclick = function() {
$(this).parent().css('background-color', 'pink');
// this -> 이벤트가 발생한 자신의 객체
}

- 버튼 클릭 시 pink로 변경된다.
2. manipulation
2.1. 종류
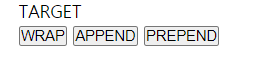
-
wrap()
-
append()
-
prepend()
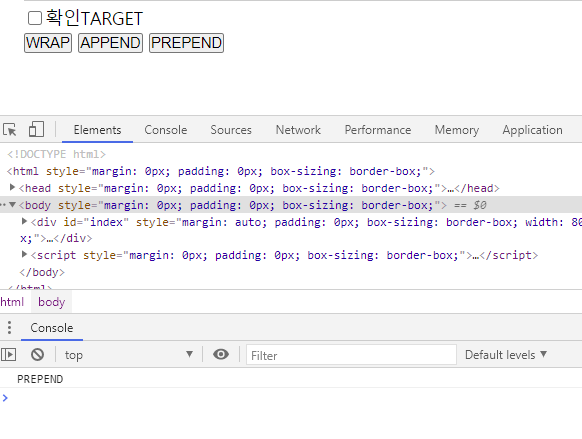
2.1 wrap, append, prepend
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>manipulation</title>
</head>
<body>
<div id='main'>
<div id='target'>TARGET</div>
<div id='btn_zone'>
<input type='button' value='WRAP' id='btnWrap' onclick='abc(this)'>
<input type='button' value='APPEND' id='btnAppend'>
<input type='button' value='PREPEND' id='btnPrepend'>
</div>
</div>
<script>
/* 이벤트 처리 방법 1번
- 단점 : 이 버튼을 퍼블리셔나, 디자이너들이 함부로 건들이기가 어렵다.*/
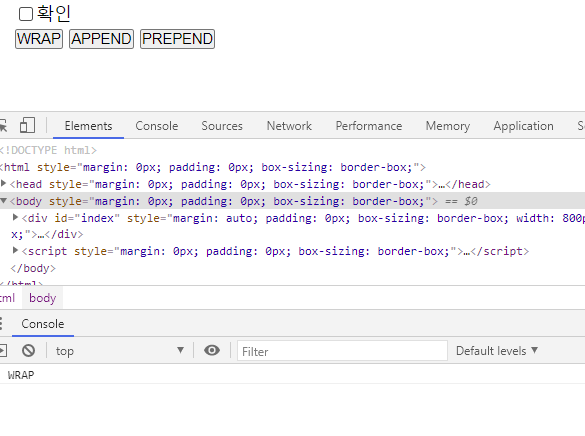
function abc(button) {
console.log(button.value);
var wrap ="<lable><input type='checkbox'>확인</lable>";
$('#main>#target').wrap(wrap); // 타겟 뒤쪽에 체크박스가 생긴다.
}
/* 이벤트 처리방법 2번*/
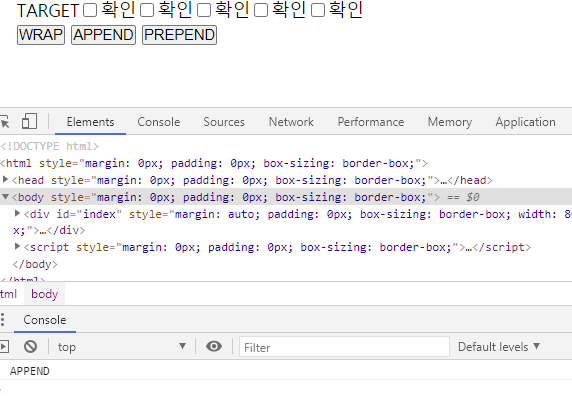
var btnAppend = $('#btnAppend')[0];
btnAppend.onclick = function() {
console.log(this.value);
var wrap = "<lable><input type='checkbox'>확인</lable>";
for(var i = 0 ; i < 5; i++ ){
$('#main>#target').append(wrap); // 타겟 뒤쪽으로 계속 생성.
}
}
/* 이벤트 처리방법 3번 */
var btnPrepend = document.getElementById('btnPrepend');
btnPrepend.onclick = function() {
console.log(this.value);
var wrap = "<lable><input type='checkbox'>확인</lable>";
$('#main>#target').prepend(wrap); // 타겟 앞쪽에 체크박스가 생김.
}
</script>
</body>
</html>
-
1번

-
2번

-
3번

References
- 🎈2020.12.01
- 🎈정리 : song