도입배경
댓글마다 달린 수정 버튼을 클릭하면 해당 댓글에만 수정 input창을 띄우고 싶었다. 기존의 document.getElementsByClassName()으로 class이름을 선택하면 해당 모든 Input 태그를 읽어와서 고민을 하였다.
적용 전
<div className='comment-update hidden' >
<Input onChange={handlerUpdate} />
<Button onClick={sendCommentUpdate}>수정완료</Button>
</div>적용 후
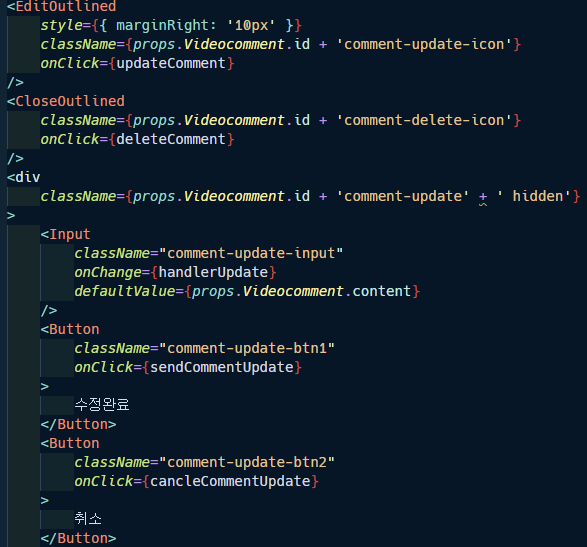
<div className={props.VideoComment.id + 'comment-update' + ' hidden'} >
<Input onChange={handlerUpdate} />
<Button onClick={sendCommentUpdate}>수정완료</Button>
</div>기존에는 문자열에 띄어쓰기를 통해 클래스를 단수 혹은 복수로 지정하였다. 하지만 이러한 ClassName선언은 동적으로 클릭마다 클래스에 원하는 CSS와 JS를적용하기 어려웠다.
{} 를 사용하여 원하는 문자열을 나타낼수 있는 React의 특성을 활용한 블로그 글을 발견하였다. 여기서 추가로 기존에 여러개의 클래스를 넣기 위해서는 띄어쓰기 를 사용하였는데 위 특징도 같이 적용한다.
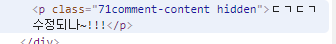
그래서 hidden 클래스 선언을 보면 앞에 띄어쓰기 가 있는 이유이다.


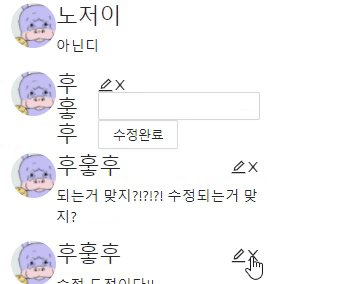
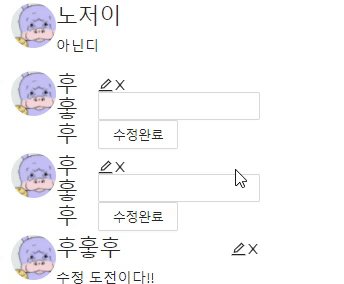
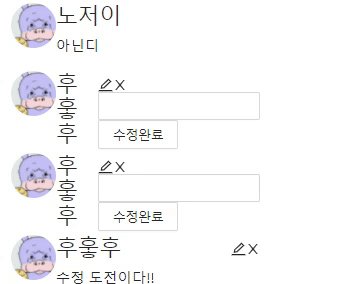
사진과 같이 class가 성공적으로 선언된 모습을 확인 할 수있다.

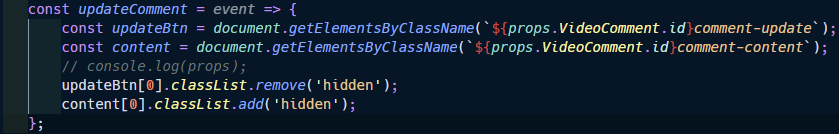
- 해당 사진은 클릭에 따라 해당 클래스를 가진 요소를 가져와 작업한 Javascript 코드이다.

- 원하는 수정 버튼 클릭에 따라 해당댓글 수정Form이 열린다.
+

위 사진처럼 더욱 도적으로 선언이 가능하다.


안녕하세요. 지나가다가 댓글을 달게 된 프론트엔드 개발자입니다.
리액트 앱에서 document.getElement~ 를 사용하는것은 적절하지 않습니다.
리액트는 Virtual Dom이고, document는 실제 dom을 상대로 움직이는 요소이기 때문에
hidden을 지워주거나 넣어주어야 하는 컴포넌트(JSXElement)를 변수화하고 동적으로 변화시켜 렌더하심이 옳습니당.. 총총
즐거운 개발 하시길 바라겠습니다!