
상태정보를 관리하기 위해 Redux를 도입했다. 하지만 새로 고침할 때마다 Redux가 초기화 되는 문제를 만나게 되었다. 해결방법을 찾던 중에
redux-persist를 알게 되었고 적용하였다.
Redux-persist?
라우저에서 기본적으로 제공해주는 저장소인 localstorage와 sessiongstorage에 저장하고자 하는 reducer state를 저장하여, 새로고침 하여도 저장공간에 있는 데이터를 redux에 불러오는 형식으로 이루어 진다.
npm i redux-persist통해 프로젝트에 redux-persist를 설치할 수 있다.
Redux-persist 실제적용
// src/_reducer/store.js
import { createStore, applyMiddleware, compose } from 'redux';
import thunk from 'redux-thunk';
import { createLogger } from 'redux-logger';
import promiseMiddleware from 'redux-promise';
import { persistStore, persistReducer } from 'redux-persist'; // imports from redux-persist
import storage from 'redux-persist/lib/storage'; // defaults to localStorage for web
import rootReducer from './index'; // Root reducer
const persistConfig = {
// localStorage에 저장합니다.
key: 'root',
// localStorage에 저장합니다.
storage,
// blacklist -> 그것만 제외하고 localstorage에 저장합니다.
blacklist: ['token'],
};
// persisConfig가 추가된 reducer 반환
const persistedReducer = persistReducer(persistConfig, rootReducer); // create a persisted reducer
// 여러개의 middleware를 사용할 수 있게 해주는 라이브러리
const logger = createLogger();
// redux devtools 를 사용할 수 있도록 정의를 해준 후
const composeEnhancers =
(typeof window !== 'undefined' && window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__) || compose;
// store를 만들어준다. middleware 안에 여러가지 라이브러리를 넣어주고
const configureStore = () => {
let store = createStore(
persistedReducer,
composeEnhancers(applyMiddleware(thunk, logger, promiseMiddleware)),
);
let persistor = persistStore(store);
return { store, persistor };
};
export default configureStore;
import storage from 'redux-persist/lib/storage
- localStorage에 저장하고 싶으면
- session Storage에 저장하고 싶으면
import storageSession from 'redux-persist/lib/storage/session
persisConfig = {}
- 새로운 persist 선언
key : reducer의 어느 지점에서부터 데이터를 저장할 것 인지,
storage : 웹의 localStorage
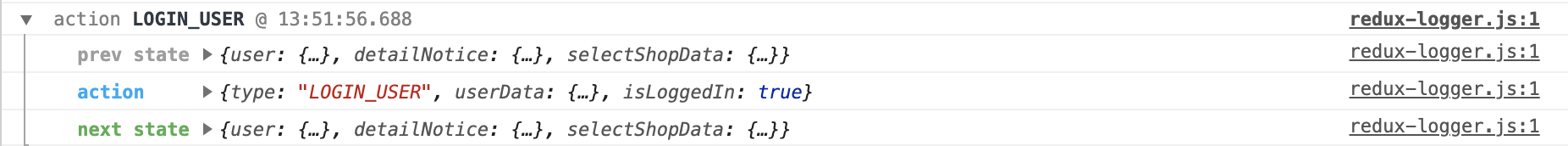
redux-logger
- store의 변화 값을 확인

persistStore
- 새로 고침, 종료해도 지속될 store 생성
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { Provider } from 'react-redux';
import 'antd/dist/antd.css';
import 'bootstrap/dist/css/bootstrap.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import configureStore from './_reducers/store';
import { PersistGate } from 'redux-persist/integration/react';
const { store, persistor } = configureStore();
ReactDOM.render(
<Provider store={store}>
<PersistGate loading={null} persistor={persistor}>
<App />
</PersistGate>
</Provider>,
document.getElementById('root'),
);
reportWebVitals();PersistGate
- react로 개발한다면 App 컴포는터를 PersistGate로 매핑.
persist store가 redux에 저장될 때까지 앱 UI 렌더링이 지연됩니다.
