CSS
1.[CSS] 자손 선택자

CSS 적용을 할 때 처음 codepedn에서 가져온 .css파일을 적용했다. 혼자 작업을 봤을때 잘 적용이 되었지만 다른 팀원이 작업을 시작하면서 문제가 발생하였다. .css 파일이 전체적으로 적용되면서 듣기만 했던 각 id와 class 이름을 신경써서 작성해야한다는
2021년 4월 28일
2.[CSS] vh,vw 와 %의 차이는?

프로젝트를 진행하면서 페이지마다 배경화면 색깔을 다르게 적용하고 모달을 만들때 배경화면을 변경하였다. 그때 css에서 주로 사용한 방법은 width,heigth를 100%로 설정하는 방법을 사용하였다. 하지만 이러한 방법은 부모의 크기에 영향을 받는 문제점이 발생하였다
2021년 7월 28일
3.[css] 리스트 마커 변경하기 (::marker) - IE와 Safari 이슈

서비스의 개인정보처리규정에 대한 내용을 나타내는 페이지개발을 진행하던 중. 유니코드를 사용해 동그라미숫자(①②③④)를 나타내야했다.::marker를 사용해 변경을 시도했지만 ::makrer는 크롬에서 잘 작동하지만 IE와 Safari를 지원하지 않는다는 문제점이 있었다
2021년 12월 16일
4.HEX를 RGBA로 변경 후 inline 스타일에 적용하기

App.scss에 저장되어 있는 색깔변수디자인 가이드에 적힌 내용style에 적용이 필요한 jsx개발의 관리를 용의하기 위해 자주 사용되는 색깔은 root에 변수로 설정하였습니다. background 처럼 전체의 opacity를 주는거라면 css나 style에서 간단하
2023년 10월 6일
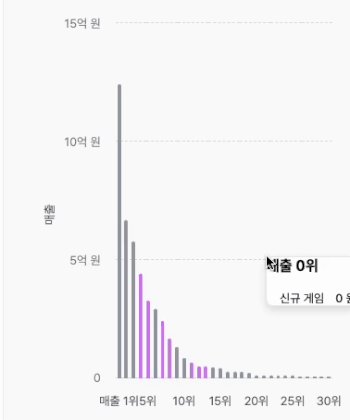
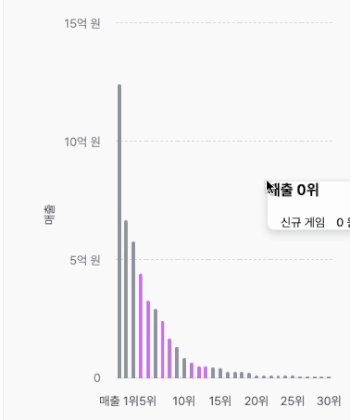
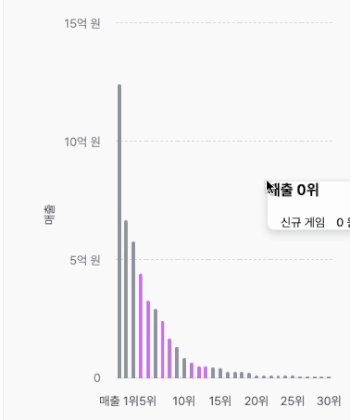
5.[CSS] pointer-events로 tooltip 에러 해결하기

pointer-events를 활용해서 mouseEvent를 조절해보자!
2023년 11월 20일
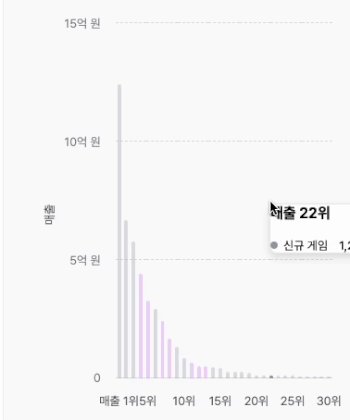
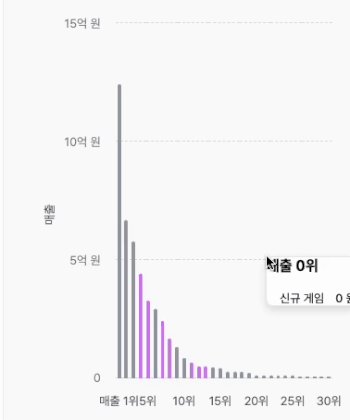
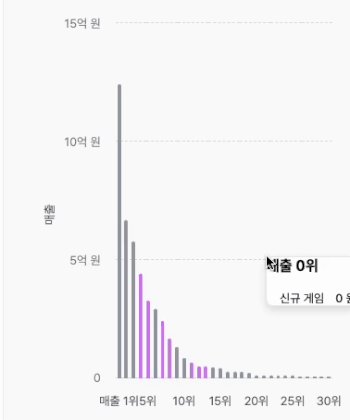
6.[CSS] pointer-events로 tooltip 에러 해결하기

pointer-events를 활용해서 mouseEvent를 조절해보자!
2023년 11월 20일
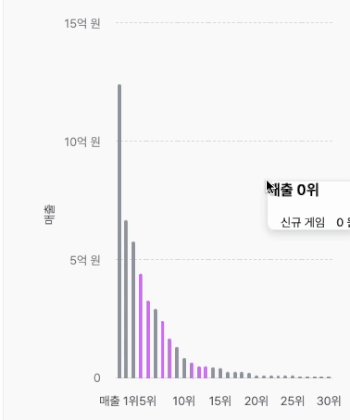
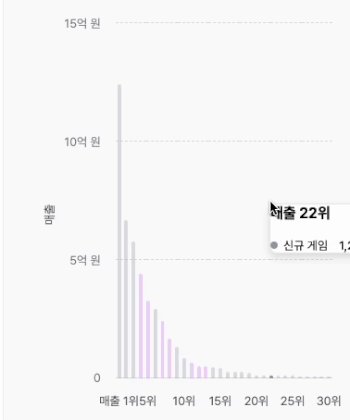
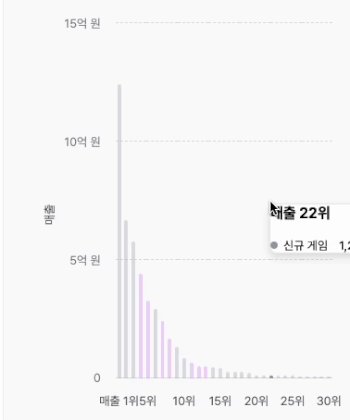
7.[CSS] pointer-events로 tooltip 에러 해결하기

pointer-events를 활용해서 mouseEvent를 조절해보자!
2023년 11월 20일