
최적화 고민의 시작
최근 회사에서 새로운 서비스(모바일인덱스 GAME) 를 출시하면서 처음으로 서비스에 1인분으로 기여하게되었다...(아마?? 드디어 만 2년 2개월만에🥹)
우리 팀의 특징은 라이브러리 사용을 지양하고 직접 만들어보자 인데, 그중에서 서비스의 특징인 데이터 시각화에 많은 초점에 맞춰져있다.
서비스 출시 일정이 촉박해 기존에 개발되었던 코드들을 참고하면서 차트를 그리는 기본적인 지식과 로직을 파악하고 따라가면 만들었다. 나름 나만의 방식을 섞어서 나만의 차트를 만들려고 노력했다.
정신없던 서비스 개발 기간후 바로 다른 팀의 요청을 받아 시연용 페이지를 만들어야 했다. 다른 팀원이 메인을 잡고 계셨고 이번 플젝에서 지난번 개발때 못했던 다른 차트들을 마음껏 만들어보라고 해주셨다.
그래서 기존 팀에서 만들었던 차트를 벗어나 사람들이 많이 사용하는 차트 라이브러리 검색하고 개발자 도구로 하나하나 분석하면서 디자인도 하고 기능도 구현하면서 진짜 나만의 차트를 만들기위해 노력했다.
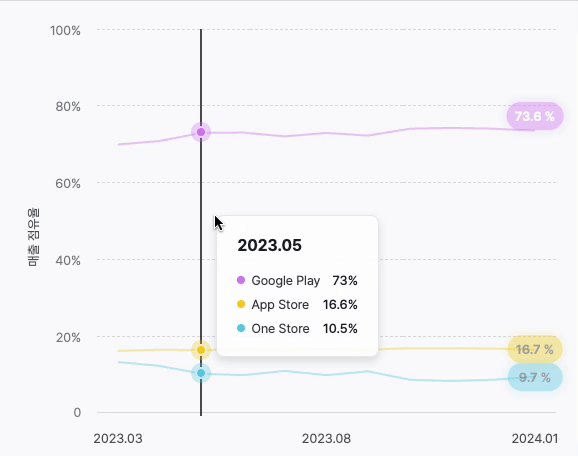
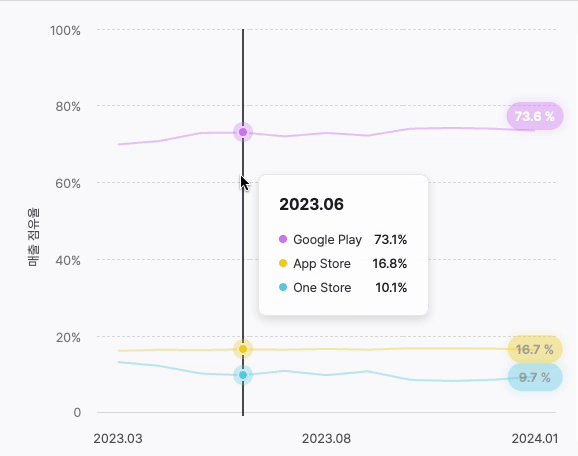
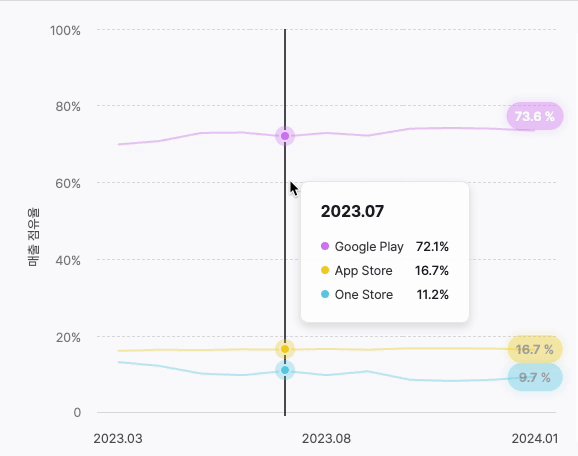
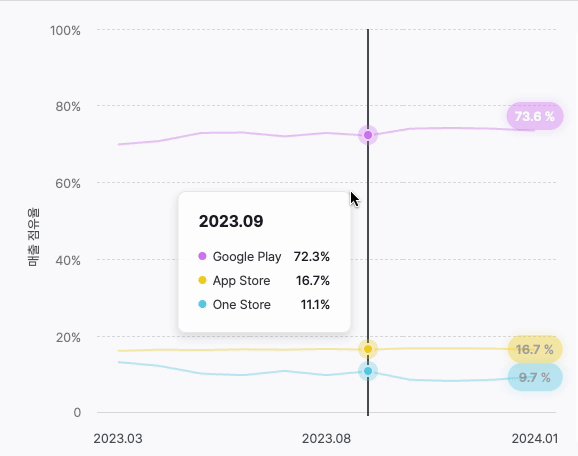
그러던 중!!! 하나 기억남는 점은 차트의 데이터를 보여주는 툴팁의 이동방식이었다.

너의 코드를 보여줘 (코드비교)
⏪ 이전 버전
const isPassHalfWidth = (refSize.width / 2) < toolTip.x;
const isPassHalfHeight = (refSize.height / 2) < toolTip.y;
const passHalfStyle = (isPassHalfHeight && isPassHalfWidth) ? `translate(-100%,-100%)` :
isPassHalfWidth ? `translateX(-100%)` : isPassHalfHeight ? `translateY(-100%)` : '';
...
<div className={styels.tooltip}>
style={{
transform: passHalfStyle,
left: toolTip.x - 1,
top: toolTip.y,
}}
</div>⏩ 변경 버전
const isPassHalfWidth = (refSize.width / 2) < toolTip.x;
const isPassHalfHeight = (refSize.height / 2) < toolTip.y;
const tooltipX = isPassHalfWidth ? `calc(${toolTip.x}px - 100% - 1rem)` : `calc(${toolTip.x}px + 1rem)`;
const tooltipY = isPassHalfHeight ? `calc(${toolTip.y}px - 100%)` : `${toolTip.y}px`;
...
<div className={styels.tooltip}>
style={{
left: 0,
top: 0,
transform: `translate(${tooltipX},${tooltipY})`
}}
</div>이전에 작성했던 방식은 tooltip의 posistion이 absolute인건 같지만 이동하는 방법이 달랐다.
이전에는 left,top 형식을 활용하여 매번 위치를 브라우저에서 계산하는 방식이었다. 일단 컴포넌트를 만들 때는 구현하는게 목표이기 때문에 의도한 대로 잘 움직이는지가 중요했던거 같다.
하지만 이번에 찾은 방식은 transform을 사용한 방법이었다. 첨에는 브라우저 렌더링 방식을 잊고 "신박한데??"라고 생각했었다. 최근에 다시 기초부터 공부하면서 브라우저 렌더링에 대해 다시 공부하면서 성능 최적화의 중요성을 느끼게되었다.!
사실 차트를 그리면서 너무 많은 코드를 작성하고 계산하다보니 성능이 좋지 않을꺼 같다 라는 느낌은 있었지만 실제로 성능 개선을 위해 어떤걸 해야할지 감이 오지 않았었다.
이번 계기로 렌더링 부터 차근차근 진행하면서 나중에 javascript도 수정하면 번들 사이즈도 줄이고 Lighthouse에서도 높은 점수를 받고 싶다. ㅎㅎㅎ😚
왜 transform의 성능이 더 좋을까? (브라우저 의 CPU와 GPU 관점에서)
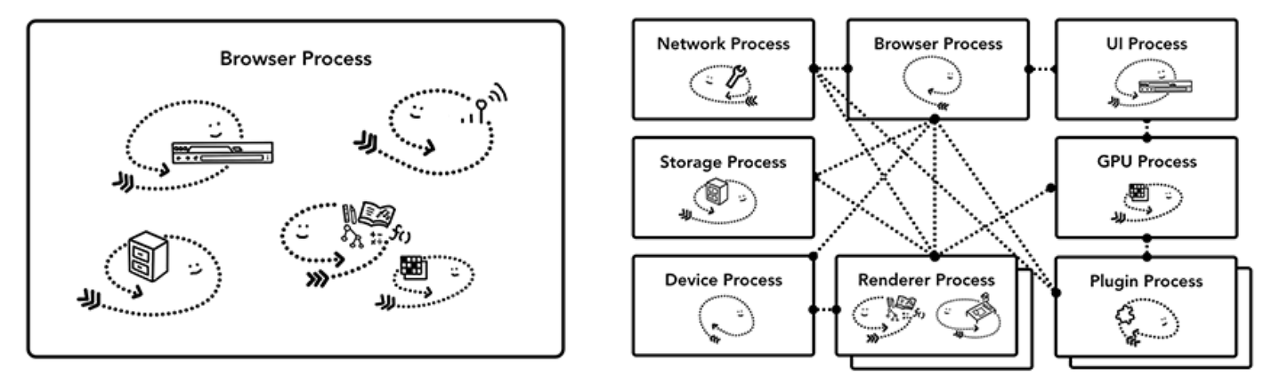
크롬 브라우저는 멀티 프로세서 아키텍처로 동작을 한다.

렌더러 프로세스는 웹 페이지를 표시하는 여러 단계를 맡아서 진행하는데, 그 중 레이아웃과 페인트는 중요한 과정이다.

레이아웃은 RenderTree를 참고하여 HTML 요소의 크기와 위치를 결정한다. CSS 정보도 참고하여 어디에 위치할지 계산하고 크기,위치,간격 등이 결정된다.
페인트는 실제로 화면에 그리는 단계로 게산된 위치와 크기를 기반으로 요소들을 화면에 표시한다.
여기서 left,top은 레이아웃을 다시 그리는 reflow의 대표적인 예시로 값이 변경될 때마다 브라우저는 레이아웃을 변경한다. 이말은 즉, 요소의 위치를 다시 계산하고 페인트 한다는 의미이다. 이런 과정은 주로 CPU에서 진행을 한다.
하지만 transform, opacity와 같은 속성은 composite 단계로 주로 GPU가 작업을 수행한다.
CPU와 GPU특징을 보기 편하게 정리한 블로그를 참고하면 각 특징을 쉽게 이해할 수 있다.👍

GPU는 병렬 작업에 최적화되어 있으며 하드웨어를 가속화 하고 레이어의 합성이 더 빠르고 효율적으로 이루어지게 해준다.
Reflow를 조심해야하는 이유
CPU는 웹페이지의 HTML,CSS,Javascipt 등의 코드를 해석하고 실행하는 역할을 담당한다. 복잡한 javascript 연산이 있다면 애니메이션이 끊기는 경우가 발생할 수 있고 연쇄적으로 사용자 경험이 나빠지게 된다.
많을 양을 GPU에 맡기게 되면 그것 또한 GPU의 과부화를 불러일으키게 메모리 리소스가 고갈 될 수 있다.
성능 최적화 결과 (성능 탭,FPS)
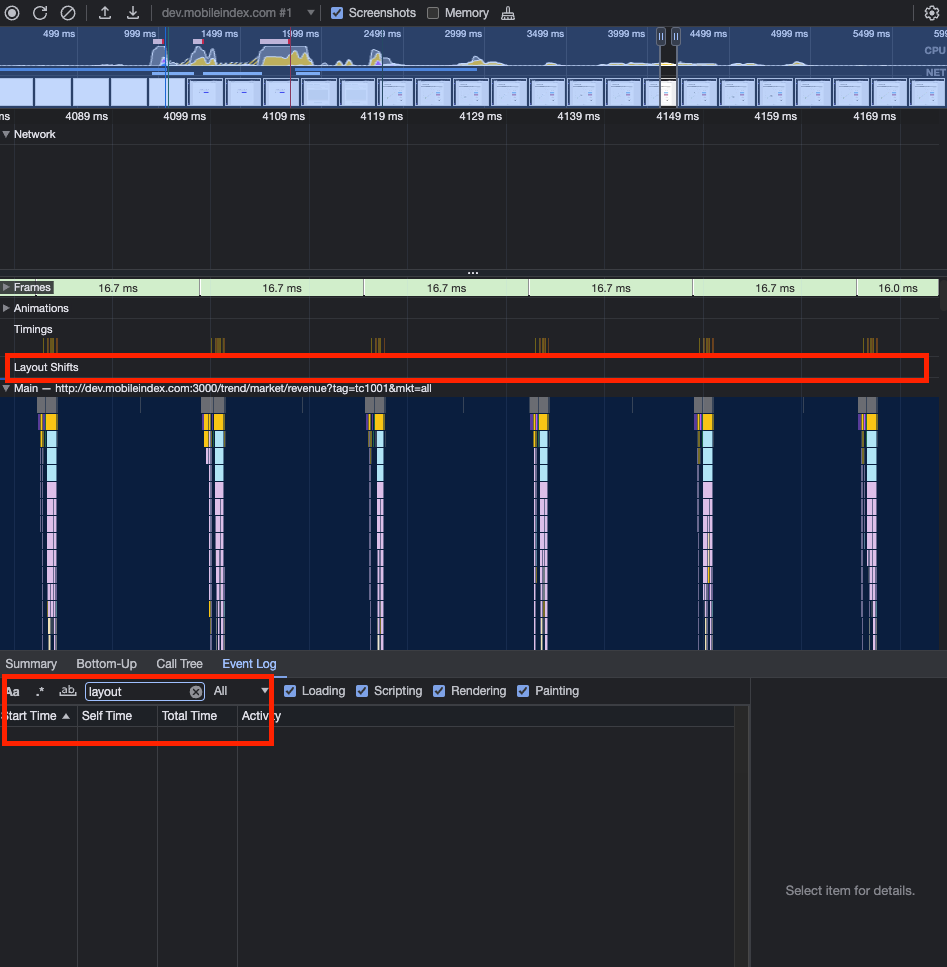
성능 탭
같은 애니메이션을 같은 ms 동안 재연하여 측정한 결과이다.
⏪ 최적화 전
최적화 전에는 레이아웃 변경을 나타내는 분홍색 네모가 보이고, event log에 layout을 검색하면 reflow가 발생하고 있다는 것을 알 수 있다.

⏩ 최적화 후
최적화 후에는 분홍색 네모는 보이지않고 event log에 layout을 검색해도 검색결과에 보이지 않는다.

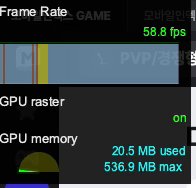
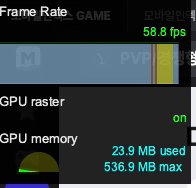
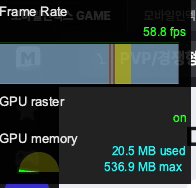
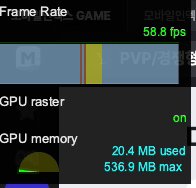
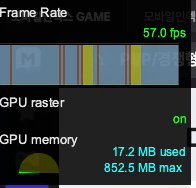
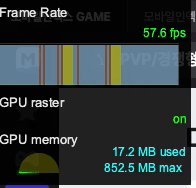
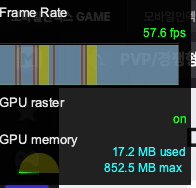
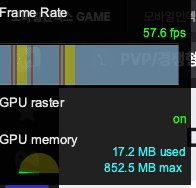
FPS(Frame Per Seconds meter)
크롬 브라우저 성능 분석 도구 중 FPS를 확인 할 수 있는 도구가 있다. 마우스를 움직이념 초당 애니메이션 프레임과 GPU 메모리 사용량을 확인 할 수있다.
하단 GPU를 보게 보면 최적화 전은 대략 20.5MB의 GPU를 사용하지만 최적화 후 GPU는 17.2MB를 사용한다.
⏪ 최적화 전

⏩ 최적화 후

느낀 점
회사에 다니다보면 코드의 퀄리티가 아쉽더라도 기한에 맞춰 작업을 해야하는 경우가 많다. 비지니스를 위해서는 당연히 고려해야 하는 부분이고 감수해야 하는 부분이라고 생각한다.
하지만 장기적으로 프러덕트를 보면 유지보수를 위해서도 사용자를 위해서도 나 자신을 위해서도 코드를 분석하고 개선해나가는 과정이 필요하다고 생각한다. 지금까지 사용자가 사내 위주의 프로젝트를 주로 했었는데 실제로 외부 이용자가 있는 작업을 하니 느껴진 부분이 많았다. 아직 부족한 부분이 많지만 차근차근 더 개선해야겠다는 의지를 가지게 되었다!!!
다른 방향으로 개선할 수 있는 부분을 찾게 되면 또 글을 쓰도록 하겠습니다 ㅎㅎ 👽👽
