CSS에 대해 알아보자
CSS
Cascading Style Sheet의 약자로 웹페이지를 꾸미려고 작성하는 Style Sheet 언어이다
이는 CSS를 통해 HTML의 요소들에 선택적으로 스타일링을 적용하는 것이 가능하다는 것이다
CSS 사용
CSS파일은 보통 HTML문서를 스타일링 하기 위해 만든다
그럼 HTML파일에서 CSS파일을 어떻게 사용할까? 🤔
HTML의 head부분에 다음과 같은 코드를 적어주어야 한다
<link href="styles.css" rel="stylesheet">..? 처음봐선 무슨 코드인지 전혀 알 수가 없다..
따라서 다음 코드를 이해하기 위해 link태그를 알아보자
link
link는 현재 문서와 외부 리소스의 관계를 명시해준다
기본적으로 href 속성에 경로를 적고, 관계를 의미하는rel(relationship)에 현재 문서와의 관계를 적음으로서 현재 문서와 외부 리소스를 연결 시킨다
이제 위 코드를 분석해보자
href="styles.css" - 해당 파일과 같은 위치의 styles.css라는 파일
rel="stylesheet" - 해당 리소스가 스타일 시트라는 것을 명시
참고로 기본 css 파일명은 styles이 국룰이다(필자가 본 강의나 자료에선 모두 style 또는 styles로 만들더군요)
rule set(rule)
HTML에서 기본 구조를 요소(elements)라고 부르듯 CSS에서의 기본 구조는 rule set 혹은 rule이라고 부른다
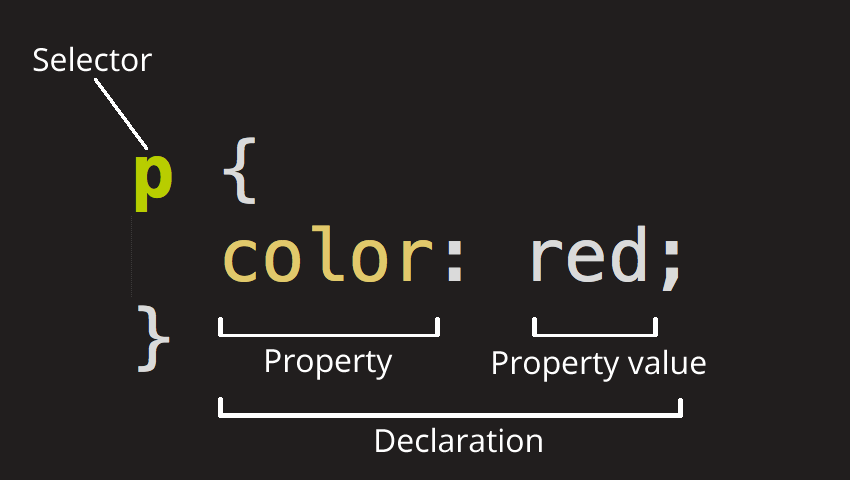
그리고 다음과 같은 구조를 가지고 있다

출처: MDN https://developer.mozilla.org/ko/docs/Learn/Getting_started_with_the_web/CSS_basics
선택자(Selector) - 1
선택자(Selector)는 말 그대로 꾸밀 요소를 '선택'하는 용도이다
위 처럼 p가 선택자면 해당 HTML파일의 p 요소를 선택해 {}안 내용으로 꾸민다
Property & Property Value
Property는 꾸밀 속성을 명시하고 Property Value에서는 값을 부여해 선택자로 선택된 요소를 꾸미는 역할을 한다
작성시 주의점 ❗️
- rule set은 항상
{}로 감싼다 - 속성은
속성: 속성값의 형태로 적자 - 다수의 속성이 선언 될 수 있음으로 구분을 위해
속성끝에 ;를 항상 붙이자
선택자(Selector) - 2
앞에서 선택자의 개념에 대해 말하였고 여기선 어떤식으로 사용되고 활용 할 수 있는지 알아보자
선택자의 종류
선택자는 다양한 종류가 존재한다
- 전체 선택자
*
HTML의 모든 태그를 선택한다 - 요소 선택자(태그 or 타입 선택자)
p div span...
HTML의 모든 해당 요소(태그)를 선택한다 - 클래스 선택자
.className
해당 클래스를 가진 요소를 선택한다 - 아이디 선택자
#idName
해당 아이디를 가진 요소를 선택한다 - 속성 선택자
a[href]
특정 속성을 가진 요소를 선택한다 - 수도 클래스 선택자
a:hover
특정 요소가 특정 상태에 있을 때 선택한다 - 복합 선택자
두 개 이상의 선택자 요소가 모인 선택자
div ul하위선택자 - 부모요소 아래 모든 요소를 선택
div>ul자식선택자 - 부모요소 바로 아래 자식 요소만 선택
div+ul인접형제선택자 - 첫 동생 요소를 선택
div-ul일반형제선택자 - 모든 동생 요소를 선택
형제란? 🤔
같은 부모 요소를 가지는 요소들을 형제라 하고 html 순서상 앞에 있는 것을형 요소뒤에 있는 것을동생 요소라 한다
위와 같은 선택자들을 통해 HTML요소를 알맞게 선택하고 꾸밀 수 있다
끝! 🚀
